Insgesamt10000 bezogener Inhalt gefunden




So brechen Sie den Pfadtext-Flip-Effekt in InDesign ab
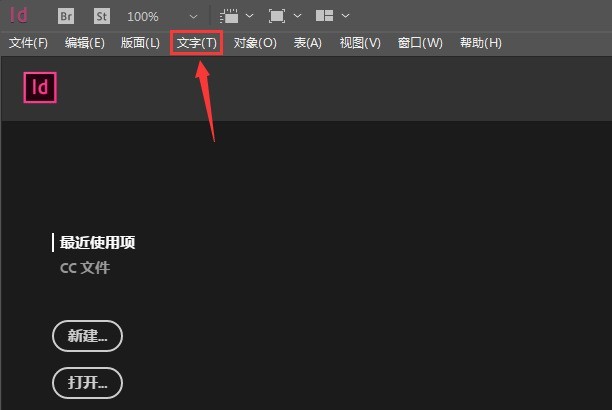
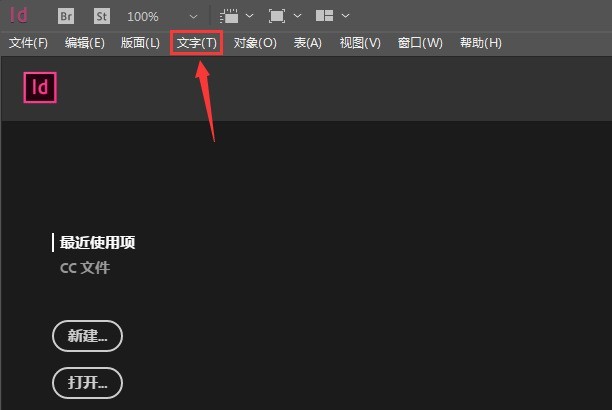
Artikeleinführung:InDesign ist ein Tool, das speziell zum Setzen und Bearbeiten verschiedener gedruckter Materialien verwendet wird. Es kann durch die Verwendung gedruckter Schriftarten und Bilder sehr schöne Grafikdesigns erstellen. Hier gibt Ihnen der Herausgeber eine detaillierte Einführung in die Methode zum Aufheben des Pfadtext-Flip-Effekts in InDesign. Freunde, die ihn benötigen, können einen Blick darauf werfen. Abbruchmethode: 1. Doppelklicken Sie, um die Software aufzurufen, und klicken Sie in der oberen Menüleiste auf die Option „Text“. 2. Klicken Sie dann in der Optionsliste unten auf „Pfadtext“. 3. Klicken Sie auf „Optionen“, um es zu öffnen. 4. Deaktivieren Sie dann in der sich öffnenden Fensteroberfläche das kleine Kästchen der Option „Umdrehen“.
2024-06-18
Kommentar 0
951

So verwenden Sie jQuery, um einen Text-Flip-Effekt zu erzielen
Artikeleinführung:Mit der Popularität moderner Webseiten und Anwendungen haben viele Menschen begonnen, verschiedene coole Effekte zu verwenden, um Webseiten mehr Interaktivität und visuelle Effekte zu verleihen. Ein solcher Effekt ist das Umdrehen der Schriftart. Durch die Verwendung der jQuery-Bibliothek können wir diesen Effekt leicht erzielen. In diesem Artikel zeige ich Ihnen, wie Sie mit jQuery einen Text-Flip-Effekt erzielen und wie Sie ihn auf Ihre Website anwenden. Schritt 1. Erstellen Sie die HTML-Struktur. Zuerst müssen wir die grundlegende HTML-Struktur erstellen. Wir erstellen einen DIV-Container und fügen ihm zwei SPAN-Tags hinzu
2023-04-17
Kommentar 0
593

So erstellen Sie eine Animation in AE, die den Text von klar in verschwommen ändert. So implementieren Sie den Unschärfe-Animationseffekt in AE
Artikeleinführung:1. Klicken Sie, um die AE-Software zu öffnen, ein Projekt zu erstellen und eine neue Synthese zu erstellen. 2. Geben Sie mit dem Textwerkzeug die vier Wörter „Network Experience“ in die Szene ein und passen Sie den Stil an. 3. Klicken Sie auf das animierte kleine Dreieck im Text-Dropdown-Attribut. 4. Wählen Sie im Menü Unschärfe aus. 5. Klicken Sie auf die Stoppuhr vor der Unschärfe bei Bild 1, um einen Keyframe festzulegen. 6. Bewegen Sie den Abspielkopf zur 2. Sekunde und ändern Sie die Unschärfeparameter, um den zweiten Keyframe zu generieren. Auf diese Weise entsteht in den beiden Keyframes ein unscharfer Animationseffekt.
2024-04-07
Kommentar 0
377

Ein Artikel, der die Web-Front-End-Flipping-Methode vorstellt
Artikeleinführung:Methode zum Umdrehen des Web-Frontends Das Umdrehen des Web-Frontends ist ein sehr häufiger Animationseffekt, der das Interesse und die Interaktivität beim Website-Design steigern kann. Der Flip-Animationseffekt kann die Professionalität und Innovation der Website widerspiegeln. In diesem Artikel stellen wir die Web-Front-End-Flipping-Methode vor. 1. Das Transformationsattribut von CSS3 Das Transformationsattribut von CSS3 ist eine der grundlegendsten Methoden zum Umdrehen des Web-Frontends. Es kann in zwei Methoden unterteilt werden: 3D-Umdrehen und 2D-Umdrehen. 2D-Flip-Methode:```.flip { transf
2023-04-12
Kommentar 0
895

So erzielen Sie in CSS3 zweimal einen Flip-Effekt
Artikeleinführung:Methode: 1. Verwenden Sie die Anweisung „@keyframes name {100%{transform:rotateY(angle);}}“, um den Animationseffekt des Elements „flip“ festzulegen. 2. Verwenden Sie die Anweisung „element {animation-iteration-count:2}“ " Anweisung zum Festlegen der Elementanimation. Die Anzahl der Flips beträgt 2 Mal.
2021-12-16
Kommentar 0
1996



Der Vorgang, bei dem Text einzeln in Form einer Animation in PPT angezeigt wird
Artikeleinführung:1. Öffnen Sie zunächst ein PPT in PPT. Wählen Sie in dieser ppt den Text aus, für den Sie diesen Animationseffekt haben möchten. 2. Klicken Sie nach der Auswahl in der oberen Symbolleiste auf [Animation] und dann auf [Erscheinen] für den Animationseffekt. Zu diesem Zeitpunkt wird der ausgewählte Text in der oberen linken Ecke einen numerischen Index haben, was bedeutet, dass der ausgewählte Text hat grundlegende Animationseffekte. 3. Dann erscheint in der unteren rechten Ecke der Spalte [Effektoptionen] eine neue Oberfläche. Klicken Sie auf [Effekt] und wählen Sie auf der Effektseite [Animierter Text]. 4. Wählen Sie in der Spalte [Animierter Text] die Option [Nach Buchstaben] aus. Unten können Sie auch die Dauer der Pause zwischen den einzelnen Buchstaben festlegen und dann auf OK klicken. Der ausgewählte Text erscheint dann als Drucker. 5. Eine andere Methode
2024-03-26
Kommentar 0
1169

Methoden und Beispiele für die Verwendung von CSS zum Erzielen von Kartenumdreheffekten
Artikeleinführung:Methoden und Beispiele für die Verwendung von CSS zum Erzielen von Karten-Flip-Effekten. Im modernen Webdesign ist der Flip-Effekt ein häufiger und cooler Spezialeffekt, der Webseiten Dynamik und Interaktivität verleihen kann. Mithilfe von CSS-Transformationseigenschaften und Animationseigenschaften können wir den Kartenumdrehungseffekt leicht erzielen. In diesem Artikel wird ein grundlegender Kartenumdrehungseffekt vorgestellt und spezifische Codebeispiele als Referenz für die Leser bereitgestellt. Der Kartenumdreheffekt bezieht sich auf den Animationseffekt, bei dem eine Karte von vorne nach hinten oder von hinten nach vorne umgedreht wird. Um diesen Effekt zu erzielen, müssen wir CSS verwenden
2023-10-18
Kommentar 0
1144


So implementieren Sie einen Up- und Down-Flip-Animationseffekt in Vue
Artikeleinführung:Vue ist ein beliebtes Open-Source-JavaScript-Framework, das hauptsächlich zum Erstellen von Webanwendungsschnittstellen verwendet wird. Vue verfügt über zahlreiche Funktionen und Komponenten, die Entwicklern dabei helfen, komplexe Benutzeroberflächen schneller und einfacher zu erstellen. In diesem Artikel wird erläutert, wie Sie in Vue Up- und Down-Flip-Animationseffekte implementieren. Um in Vue mit CSS nach oben und unten spiegelnde Animationseffekte zu erzielen, müssen Sie die folgenden Schritte ausführen: 1. Fügen Sie den zu spiegelnden Elementen Stile hinzu. In Vue können Sie vue-style-load verwenden
2023-04-17
Kommentar 0
1400

Wie passt man einen Roman an, der verkehrt herum gelesen werden muss?
Artikeleinführung:Anpassungen können über eine Leseanwendung oder über Systemeinstellungen vorgenommen werden. Ausführliche Einführung: 1. Verwendung einer Leseanwendung: Viele Leseanwendungen für Mobiltelefone bieten die Möglichkeit, den Spiegel umzudrehen. Die entsprechende Option wird oft als „Spiegel umdrehen“, „umgekehrt“ oder „horizontal umgedreht“ bezeichnet ". Nach Aktivierung dieser Option wird der Text des Romans von rechts nach links angezeigt, wodurch ein Spiegeleffekt erzielt wird. 2. Systemeinstellungen verwenden: Öffnen Sie die Einstellungsanwendung Ihres Telefons und suchen Sie in den Bildschirmeinstellungen nach „Schriftart und“. Suchen Sie in den Optionen „Layout“ und „Text“ nach „Mirror Flip“ und aktivieren Sie es.
2023-11-29
Kommentar 0
5728

Wie kann ich ein Textfeld mit FabricJS vertikal spiegeln?
Artikeleinführung:In diesem Tutorial erfahren Sie, wie Sie mit FabricJS ein Textbox-Objekt vertikal spiegeln. Wir können den in das Textfeld geschriebenen Text anpassen, strecken oder verschieben. Um ein Textfeld zu erstellen, müssen wir eine Instanz der Fabric.Textbox-Klasse erstellen und sie der Leinwand hinzufügen. Mit der Eigenschaft flipY können wir das Textfeldobjekt vertikal spiegeln. Syntax newfabric.Textbox(text:String,{flipY:Boolean}:Object) Parameter text – Dieser Parameter akzeptiert einen String, also den Textstring, den wir verwenden möchten. Möchten Sie in unserem Textfeld anzeigen. Optionen (optional) – Dieser Parameter ist ein Objekt, das zusätzliche Optionen bereitstellt
2023-08-26
Kommentar 0
822