Insgesamt10000 bezogener Inhalt gefunden

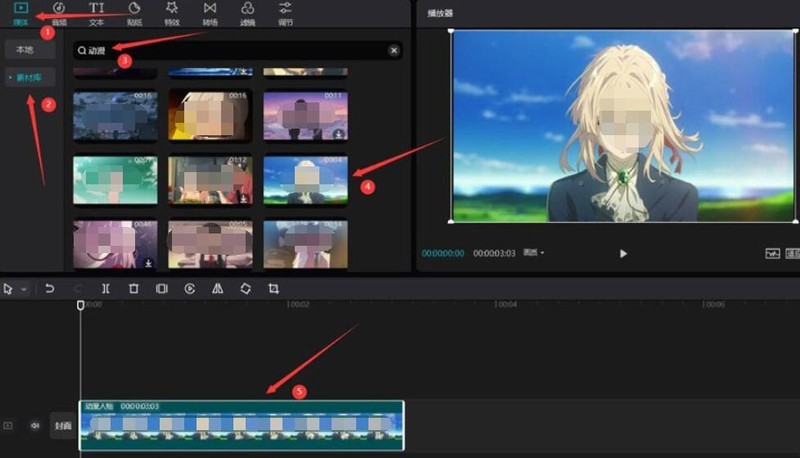
So fügen Sie einem Video in einem Videoclip einen Grünlicht-Scan-Effekt hinzu. So fügen Sie einem Video einen Grünlicht-Scan-Effekt hinzu
Artikeleinführung:1. Öffnen Sie zunächst die Bearbeitungsoberfläche und klicken Sie im Medienmenü auf die Schaltfläche „Materialbibliothek“, suchen Sie in der Suchleiste nach einem Video mit Anime-Thema und fügen Sie es dem Titel hinzu. 2. Klicken Sie dann im Hauptmenü auf die Schaltfläche „Spezialeffekte“ und Klicken Sie in der Spalte „Licht- und Schattenklassifizierung“ auf „Hinzufügen“. Scannen Sie den Spezialeffekt und passen Sie seine Videospurdauer an die gleiche Länge wie das Material an. 3. Ändern Sie schließlich im Spezialeffektfenster auf der rechten Seite des Players die Farbe auf 70 und klicken Sie auf „Play“.
2024-06-06
Kommentar 0
1003

So verwenden Sie Vue, um Countdown-Effekte für Bestätigungscodes zu implementieren
Artikeleinführung:So implementieren Sie mit Vue Countdown-Effekte für Bestätigungscodes Mit der Entwicklung des Internets sind Bestätigungscodes zu einem wichtigen Mittel zum Schutz der Benutzersicherheit geworden. Um das Benutzererlebnis zu verbessern, können wir Countdown-Effekte verwenden, um Benutzer an die verbleibende Zeit zum Erhalt des Bestätigungscodes zu erinnern. In diesem Artikel wird erläutert, wie Sie mit Vue die Spezialeffekte des Countdowns für den Bestätigungscode implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir eine Vue-Komponente erstellen, um die Countdown-Funktion für den Bestätigungscode zu implementieren. In dieser Komponente können wir eine Countdown-Zeitvariable definieren, um die verbleibenden Sekunden zu speichern
2023-09-19
Kommentar 0
781


So verwenden Sie Vue zum Implementieren von Formularvalidierungseffekten
Artikeleinführung:So implementieren Sie mit Vue Spezialeffekte für die Formularvalidierung. Einführung: In der Webentwicklung ist die Formularvalidierung ein sehr wichtiger Link. Sie kann uns dabei helfen, die vom Benutzer eingegebenen Daten zu überprüfen und einzuschränken, um die Gültigkeit und Sicherheit der Daten sicherzustellen. Vue.js ist ein beliebtes Front-End-Framework, das eine Fülle von Tools und Bibliotheken bereitstellt, um den Implementierungsprozess der Formularvalidierung zu vereinfachen. In diesem Artikel wird erläutert, wie Sie Vue.js zum Implementieren von Formularvalidierungseffekten verwenden, und es werden spezifische Codebeispiele bereitgestellt. 1. Grundprinzipien der Formularvalidierung In Vue.js ist die Formularvalidierung das Wichtigste
2023-09-19
Kommentar 0
964
ajax +php无刷新分页代码(1/2)_PHP教程
Artikeleinführung:ajax +php无刷新分页代码(1/2)。ajax +php无刷新分页代码我们这里是利用php+js+ajax实现数据无刷新分页代码哦。 ajax +php教程无刷新分页代码 我们这里是利用php+网页特效+ajax实
2016-07-13
Kommentar 0
803
php利用iframe实现无刷新文件上传功能的代码_PHP教程
Artikeleinführung:php利用iframe实现无刷新文件上传功能的代码。复制代码 代码如下: html head title无刷新上传文件/title meta Content-type="text/html" charset="utf-8" / script type="text/网页特效" function startUpload() { docum
2016-07-21
Kommentar 0
841
php利用iframe实现无刷新文件上传功能的代码
Artikeleinführung:php利用iframe实现无刷新文件上传功能的代码。复制代码 代码如下: html head title无刷新上传文件/title meta Content-type="text/html" charset="utf-8" / script type="text/网页特效" function startUpload() { docum
2016-06-13
Kommentar 0
788


Ausführliche Erklärung, wie man die Spezialeffekte von Douyin Baby aufnimmt
Artikeleinführung:1. Öffnen Sie zunächst das Douyin-Kurzvideo auf Ihrem Mobiltelefon. Es muss die neueste Version sein. 2. Suchen Sie dann nach kurzen Videos mit Baby-Spezialeffekten. In der unteren linken Ecke können Sie auf die Schaltfläche [Baby-Spezialeffekte] klicken. 3. Nach dem Öffnen finden wir im unteren mittleren Bereich der Benutzeroberfläche die Wörter [Same Style] und klicken zum Öffnen. 4. Dann klicken wir einfach auf die Aufnahmetaste, um zu schießen. 5. Nachdem die Aufnahme abgeschlossen ist, klicken wir unten rechts auf [Weiter], um in den Produktionsprozess zu gelangen. 6. Abschließend klicken wir auf die Schaltfläche [Veröffentlichen], um unser Video mit Baby-Spezialeffekten erfolgreich zu veröffentlichen.
2024-04-18
Kommentar 0
975


So richten Sie die Stop-Motion-Effekt-Animation für den Ausschnitt-Countdown ein
Artikeleinführung:So richten Sie die Countdown-Stop-Motion-Effekt-Animation ein. Folgen Sie dem Editor, um das herauszufinden. Öffnen Sie zunächst die professionelle Version von Cutout, wie im Bild unten gezeigt. Klicken Sie auf die Schaltfläche „Medien“ und dann auf die Schaltfläche „Materialbibliothek“, geben Sie das Wort „Landschaft“ in die Suchleiste ein, wählen Sie ein Video aus und fügen Sie es der Videospur hinzu, wie im Bild unten gezeigt. Klicken Sie auf die Schaltfläche „Spezialeffekte“, wählen Sie den Countdown-Spezialeffekt in den Grundlagen aus und fügen Sie ihn der Spezialeffektspur hinzu, wie im Bild unten gezeigt. Verschieben Sie die Zeitleiste an das Ende des Spezialeffekts, wählen Sie das Videomaterial aus und klicken Sie auf die Schaltfläche „Einfrieren“, wie im Bild unten gezeigt. Wählen Sie das Videomaterial aus und klicken Sie auf die Schaltfläche „Löschen“, um das Video zu löschen, wie im Bild unten gezeigt. Klicken Sie auf die Schaltfläche „Retro“, wählen Sie den weißen Randeffekt aus und fügen Sie ihn der Effektspur hinzu, wie unten gezeigt. Klicken Sie auf die Textschaltfläche, wählen Sie den Standardtext aus, fügen Sie ihn der Textspur hinzu und ändern Sie den Textinhalt
2024-06-13
Kommentar 0
1180

Detaillierte Einführung in das PHP-Codebeispiel für den Avatar-Ersatz für mehrere Benutzer
Artikeleinführung:Fertige Bildidee, Landingpage-Formular, Verifizierungscode-Erstellung, JavaScript-Aktualisierungsverifizierungscode, Verifizierungsseite, Verifizierungslogik, Seitensprung, Header-Funktion, Meta-Tag, JavaScript-Upload-Seite, persönliche Homepage, Hauptendergebnisse hochladen, Ergebnisse der Landingpage-Verifizierung, persönlich Homepage, aktueller Avatar, Zusammenfassung einer Website. Um es ganz klar auszudrücken: Es handelt sich um eine Kombination bestimmter spezifischer Funktionen, und das Ändern des Avatars des Benutzers gehört zu diesen Funktionen. Lassen Sie uns heute einen Test durchführen, um die Avatar-Upload-Funktion für verschiedene Benutzer zu implementieren. Fertige Bildideen richten sich an unterschiedliche Nutzer
2017-03-11
Kommentar 0
2306

Die neueste Zusammenfassung der Spezialeffektcodes für den Neujahrstag 2022 [empfohlen]
Artikeleinführung:Begrüßen Sie das neue Jahr mit Freude! Der Neujahrstag 2022 rückt näher, beeilen Sie sich und gestalten Sie Ihre Website festlich! Die chinesische PHP-Website fasst die neuesten Neujahrs-Spezialeffektcodes für jedermann zusammen und empfiehlt sie, einschließlich verschiedener Neujahrs-Countdowns und verwandter Animations-Spezialeffektcodes zur Feier der Ankunft des Jahres 2022. Klicken Sie gerne auf den entsprechenden Link im Artikel, um eine Online-Vorschau anzuzeigen kostenlos herunterladen!
2021-12-30
Kommentar 0
5609
php数组编码转换示例详解_PHP教程
Artikeleinführung:php数组编码转换示例详解。因为一些特殊字符的显示效果的原因不得不把习惯的utf-8工程改成了GBK,由于使用了ajax技术,又涉及到了老问题——编码转换。一些表单验
2016-07-13
Kommentar 0
1025

So gehen Sie mit der abnormalen Anzeige des Bestätigungscodes in DreamWeaver CMS um
Artikeleinführung:Bei der Website-Entwicklung mit DreamWeaver CMS ist die abnormale Anzeige von Bestätigungscodes eines der häufigsten Probleme. Der Bestätigungscode ist ein wichtiges Mittel zum Schutz der Website-Sicherheit. Er wird häufig bei der Benutzerregistrierung, beim Anmelden und auf anderen Seiten verwendet und kann böswillige Angriffe wirksam verhindern. Wenn der Bestätigungscode nicht normal angezeigt wird, treten in der Regel Probleme auf, z. B. dass der Bestätigungscode nicht normal angezeigt wird, die Aktualisierung nicht möglich ist und ungültige Klicks vorliegen. Als Nächstes stellen wir den Umgang mit der abnormalen Anzeige des Bestätigungscodes von DreamWeaver CMS vor und geben spezifische Codebeispiele. Analyse der Problemursache: Falscher Bildpfad: der Pfad des Verifizierungscode-Bildes
2024-03-28
Kommentar 0
676
iframe 用法 php利用iframe实现无刷新文件上传功能的代码
Artikeleinführung:iframe 用法:iframe 用法 php利用iframe实现无刷新文件上传功能的代码:复制代码 代码如下: 无刷新上传文件 function startUpload() { docu
2016-07-29
Kommentar 0
1118

Zehn coole Weihnachtscodeeffekte für Programmierer [Kostenloser Download]
Artikeleinführung:Dang Dang Dang~ Die neuesten coolen und wunderschönen Spezialeffekte für Weihnachtsanimationen sind da! Einschließlich in HTML5, CSS3, JQuery und anderen Sprachen implementierter Spezialeffekte, die einfach und schön sind. Sie können auf den Link im Text klicken, um eine Vorschau der Animationen anzuzeigen
2020-12-23
Kommentar 0
10918