Insgesamt10000 bezogener Inhalt gefunden

Das jQuery-Plug-in multiScroll ermöglicht das Scrollen mit der Maus im Vollbildmodus und die Spezialeffekte_jquery
Artikeleinführung:Was dieser Artikel mit Ihnen teilt, ist ein jQuery-Vollbild-Scrolling-Plugin-Spezialeffekt. Rollen Sie das Mausrad, um den gesamten Bildschirm auf einen Bildschirm umzuschalten. Sie können den Text/das Bild so einstellen, dass der JS angezeigt wird Code absolut nach oben, unten, links, rechts und in der Mitte. Das beliebteste jQuery-Plug-in zum Scrollen im Vollbildmodus. (Kompatibilitätstest: IE6 und höher, Firefox, Chrome, Opera, Safari, 360 und andere gängige Browser)
2016-05-16
Kommentar 0
1083

HTML, CSS und jQuery: Tipps zum Erzielen von Bildbeschneidungseffekten
Artikeleinführung:HTML, CSS und jQuery: Tipps zur Implementierung von Bildbeschneidungseffekten Einführung: Im modernen Webdesign ist die Implementierung bildbezogener Spezialeffekte eine sehr häufige Anforderung. Unter diesen ist der Bildbeschneidungseffekt ein sehr attraktiver Effekt, der der Webseite Dynamik und visuelle Effekte verleihen kann. In diesem Artikel werden die Techniken zur Verwendung von HTML, CSS und jQuery zum Erzielen von Bildbeschneidungseffekten vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Verstehen Sie das Canvas-Tag von HTML5: Bevor wir Bildbeschneidungseffekte implementieren, benötigen wir zunächst
2023-10-27
Kommentar 0
987

So implementieren Sie Lazy-Loading-Effekte für Bilder mit Vue
Artikeleinführung:So implementieren Sie Lazy-Loading-Effekte für Bilder mit Vue. Im modernen Webdesign nehmen Bilder einen großen Teil ein. Das gleichzeitige Laden aller Bilder kann jedoch dazu führen, dass die Webseite langsam lädt und das Benutzererlebnis beeinträchtigt. Um dieses Problem zu lösen, können wir den Lazy-Loading-Effekt von Bildern nutzen, das heißt, das Bild wird nur geladen, wenn der Benutzer zum sichtbaren Bereich scrollt. In diesem Artikel wird ausführlich erläutert, wie Sie mit Vue.js Lazy-Loading-Effekte für Bilder implementieren, und es werden spezifische Codebeispiele bereitgestellt. Schritt 1: Installieren Sie Vue.js. Installieren Sie zunächst Vue.js in Ihrem Projekt. kannst du
2023-09-19
Kommentar 0
1105

So stoppen Sie das Scrollen von Untertiteln in Edius
Artikeleinführung:Klicken Sie im Zeitleistenfenster auf die Schaltfläche „Untertitel erstellen“, geben Sie Text auf der T-Spur der Untertitelspur ein, behalten Sie den Untertiteltyp bei und klicken Sie auf „Speichern“. Klicken Sie im Spezialeffektfenster auf das kleine Pluszeichen vor [Untertitelmischung], um alle Untertitel-Spezialeffekte anzuzeigen. 3. Wählen Sie den Spezialeffekt [Flying into A] oder [Flying into B] entsprechend Ihren Anforderungen aus und ziehen Sie ihn auf die Untertitel. [Flying into A] bedeutet, dass die Untertitel am unteren Bildschirmrand beginnen und nach oben scrollen, und [Flying into B] beginnt mit dem Videomaterial. Scrollen Sie nach unten. An der grauen Leiste unterhalb der Untertitelleiste können Sie erkennen, dass sie klar in drei Teile unterteilt ist. Die auf beiden Seiten stellen den laufenden Untertitelzeitraum dar und der mittlere ist die Dauer der EDIUS-laufenden Untertitel. Sie können den Cursor auf die Segmente auf beiden Seiten bewegen, wie im Bild oben, und es werden Links- und Rechtspfeilsymbole angezeigt. Sie können das Scrollen und Anhalten von EDius-Untertiteln nach Belieben ändern.
2024-04-17
Kommentar 0
544

So erstellen Sie mit CSS einen Marquee-Effekt
Artikeleinführung:Wie verwende ich CSS, um den Marquee-Effekt zu implementieren? Der Marquee-Effekt ist ein gängiger Front-End-Spezialeffekt. Er zeigt kontinuierlich scrollenden Text oder Bilder auf einer Webseite an und verleiht der Seite etwas Dynamik und Lebendigkeit. In diesem Artikel werden die spezifischen Schritte zur Verwendung von CSS zur Erzielung des Marquee-Effekts vorgestellt und entsprechende Codebeispiele als Referenz bereitgestellt. Schritt 1: HTML-Struktur erstellen Zuerst müssen wir einen Container in HTML erstellen, um den Marquee-Effekt zu erzielen. Sie können ein div-Element als Container verwenden, wie unten gezeigt: <divclass
2023-10-20
Kommentar 0
2616

Verschwinden Fotos von der mobilen Mac-Festplatte?
Artikeleinführung:Vorwort: Heute wird diese Website relevante Inhalte über das Verschwinden von Fotos von mobilen Mac-Festplatten teilen. Wenn das Problem, mit dem Sie jetzt konfrontiert sind, dadurch gelöst werden kann, vergessen Sie nicht, dieser Website zu folgen und jetzt damit zu beginnen! Wie Sie verlorene Fotos auf dem Mac wiederherstellen, erfahren Sie in diesem Artikel. Der einfachste und effektivste Weg ist die Verwendung einer professionellen Datenwiederherstellungssoftware. Unabhängig vom Verlust kann es schnell wiederhergestellt werden. Auf einem Mac können Sie Terminal und Focus verwenden, um den Papierkorb zu öffnen. Sobald Sie den Papierkorb gefunden haben, können Sie dort gelöschte Screenshots, Dokumente und Videos finden. Wählen Sie die Fotos aus, die Sie wiederherstellen möchten, und klicken Sie mit der rechten Maustaste darauf. Wählen Sie „Ersetzen“ und alle Fotos werden an ihrem ursprünglichen Speicherort wiederhergestellt. 3. Folgen Sie dem Pfad „Sidebar“ „Ansicht“ „Ordner anzeigen“. Suchen Sie nach „Zuletzt gelöschten“ Dateien
2024-02-07
Kommentar 0
425

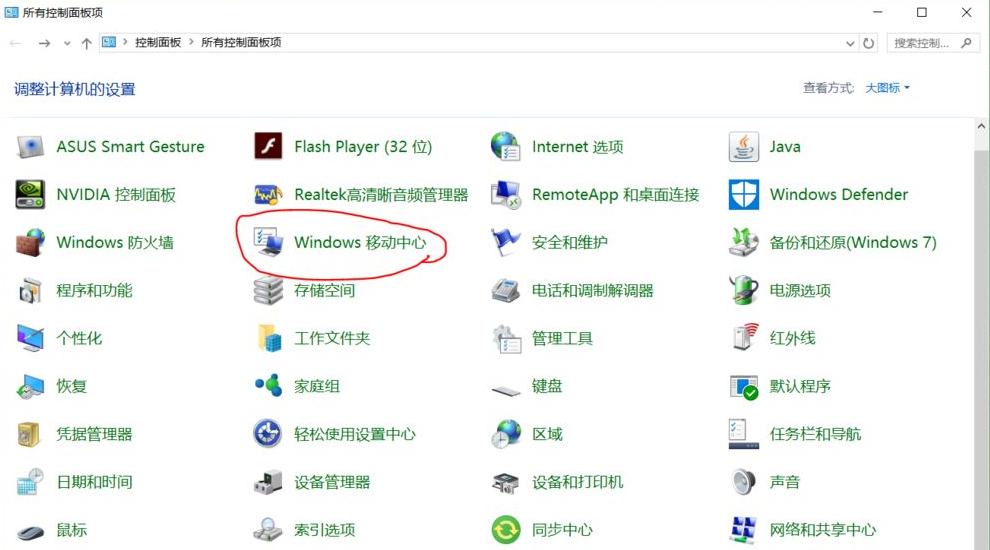
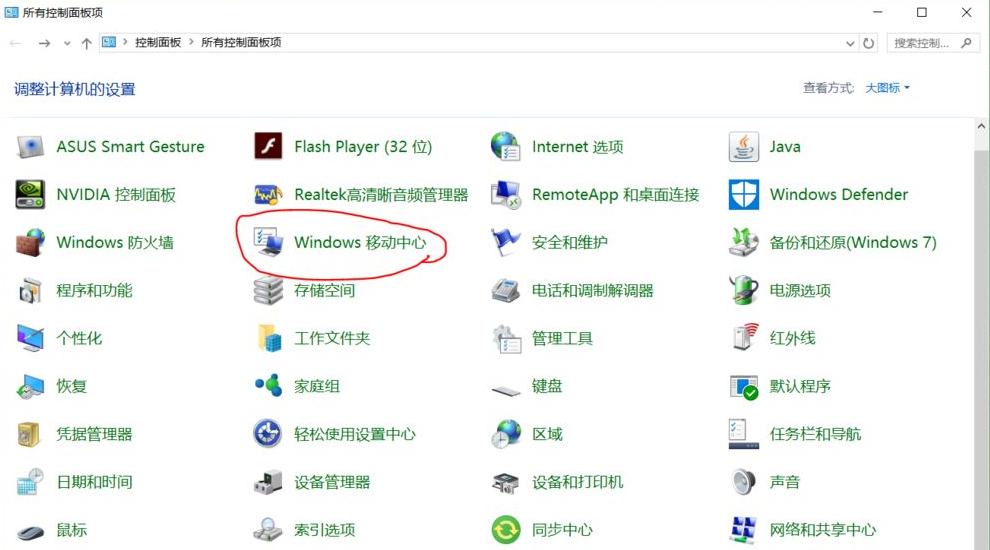
Tutorial zum Anpassen der Helligkeit im Win10-System
Artikeleinführung:Durch die Anpassung der Bildschirmhelligkeit können wir einer Ermüdung der Augen wirksam vorbeugen, die dazu führt, dass sich unsere Sehkraft in letzter Zeit immer schlechter anfühlt. Diesbezüglich schreibe ich weiterhin Artikel und teile Inhalte für Sie. Junge Menschen sollten gut auf ihre Augen achten. Hier finden Sie einige Tipps zum Anpassen der Helligkeit von Windows 10. Mal sehen. Tutorial zum Anpassen der Helligkeit im Win10-System. 1. Öffnen Sie die Windows 10-Systemsteuerung, legen Sie große Symbole im Bedienfeld fest, suchen Sie das Windows Mobility Center und öffnen Sie es. 2. Wir können die Bildschirmhelligkeit im geöffneten Windows Mobile Center schnell anpassen. 3. Sie können die Windows-Einstellungen auch schnell öffnen, indem Sie Win+I drücken, das System in den Einstellungen finden, die Anzeige hier finden, und wir können auch die Option zum Anpassen der Helligkeitsstufe sehen. Das Obige ist Win
2023-07-16
Kommentar 0
1792

Microsoft Computer Manager V3.9 veröffentlicht: vollständig aktualisierte Funktionen, komfortabler zu bedienen
Artikeleinführung:Laut Nachrichten vom 16. Mai hat Microsoft kürzlich die offizielle Version von Computer Manager V3.9 veröffentlicht. Diese Version bringt ein Upgrade der angezeigten Dateibereinigungsfunktion mit sich und bietet Benutzern eine effizientere und bequemere Computerverwaltungserfahrung. Microsoft Computer Manager 3.9 integriert nicht nur alle Funktionen der öffentlichen Beta-Version, sondern fügt auch viele neue Features hinzu. Besonders auffällig ist dabei das Update des Large-File-Moduls. Jetzt können Benutzer große Dateien mit mehr als 10 MB auf ihrem Computer einfacher nach Kategorien wie Fotos, Dokumenten, Bildern, Videos usw. klassifizieren. Gleichzeitig ermöglicht die neue Filterfunktion Benutzern auch die Filterung nach Dateigröße, sodass nicht mehr benötigte Dateien einfach stapelweise gelöscht oder verschoben werden können. Für eine hervorragende Dateiverwaltung und das Herunterladen fügt die neue Version außerdem ein Modul zur Identifizierung und Löschung doppelter Dateien hinzu. Benutzer können
2024-06-08
Kommentar 0
954

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1165
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1019
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Artikeleinführung:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
Kommentar 0
771

Huawei bringt zwei neue kommerzielle KI-Speicherprodukte großer Modelle auf den Markt, die eine Leistung von 12 Millionen IOPS unterstützen
Artikeleinführung:IT House berichtete am 14. Juli, dass Huawei kürzlich neue kommerzielle KI-Speicherprodukte „OceanStorA310 Deep Learning Data Lake Storage“ und „FusionCubeA3000 Training/Pushing Hyper-Converged All-in-One Machine“ herausgebracht habe. Beamte sagten, dass „diese beiden Produkte grundlegendes Training ermöglichen“. KI-Modelle, Branchenmodelltraining, segmentiertes Szenariomodelltraining und Inferenz sorgen für neuen Schwung.“ ▲ Bildquelle Huawei IT Home fasst zusammen: OceanStorA310 Deep Learning Data Lake Storage ist hauptsächlich auf einfache/industrielle große Modell-Data-Lake-Szenarien ausgerichtet, um eine Datenregression zu erreichen . Umfangreiches Datenmanagement im gesamten KI-Prozess von der Erfassung und Vorverarbeitung bis hin zum Modelltraining und der Inferenzanwendung. Offiziell erklärt, dass OceanStorA310 Single Frame 5U die branchenweit höchsten 400 GB/s unterstützt
2023-07-16
Kommentar 0
1498
PHP-Funktionscontainering...
Artikeleinführung::In diesem Artikel wird hauptsächlich der PHP-Funktionscontainer vorgestellt ... Studenten, die sich für PHP-Tutorials interessieren, können darauf verweisen.
2016-08-08
Kommentar 0
1076
PHP面向对象程序设计之接口用法,php面向对象程序设计_PHP教程
Artikeleinführung:PHP面向对象程序设计之接口用法,php面向对象程序设计。PHP面向对象程序设计之接口用法,php面向对象程序设计 接口是PHP面向对象程序设计中非常重要的一个概念。本文以实例形式较为详细的讲述
2016-07-13
Kommentar 0
957
PHP面向对象程序设计之类常量用法实例,sed用法实例_PHP教程
Artikeleinführung:PHP面向对象程序设计之类常量用法实例,sed用法实例。PHP面向对象程序设计之类常量用法实例,sed用法实例 类常量是PHP面向对象程序设计中非常重要的一个概念,牢固掌握类常量有助于进一步提
2016-07-13
Kommentar 0
994