Insgesamt10000 bezogener Inhalt gefunden

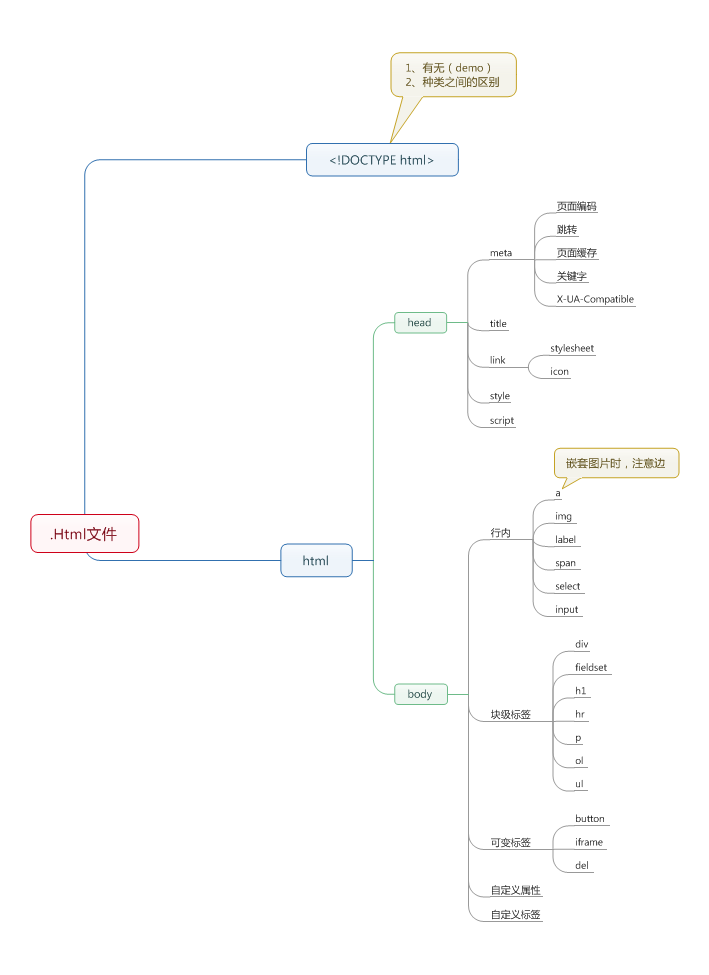
Web-Frontend und semantisches Verständnis von HTML
Artikeleinführung:Das WEB-Frontend wurde aus dem Design und der Produktion von Webseiten entwickelt. Da die Arbeit immer ausgefeilter wurde, wurde jemand benötigt, der die Produktion von Grafiken und Webseiten fertigstellte, weshalb der Begriff WEB-Frontend-Entwicklung auftauchte. Die WEB-Frontend-Entwicklung verwendet hauptsächlich HTML-, CSS- und JavaScript-Technologien, um von Künstlern bereitgestellte Kunstwerke in Webseiten umzuwandeln. Gleichzeitig müssen SEO- und Backend-Daten berücksichtigt werden. Das WEB-Frontend entspricht einer Zwischenplattform, die Künstler, Backend und Benutzer verbindet.
2016-10-31
Kommentar 0
1535

Top-HTML-Interviewfragen für Frontend-Entwickler
Artikeleinführung:Hallo, Frontend-Enthusiasten! ? Egal, ob Sie sich auf Ihr erstes Vorstellungsgespräch vorbereiten oder sich auf Ihre nächste große Chance vorbereiten, die Beherrschung von HTML ist ein Muss. Hier ist eine kuratierte Liste der häufigsten HTML-Interviewfragen mit praktischen Beispielen. L
2025-01-14
Kommentar 0
992

Eine einfache HTML/CSS-Edition für die Frontend Challenge
Artikeleinführung:Dies ist eine Einreichung für Frontend Challenge – Dezemberausgabe, CSS Art: Dezember.
Inspiration
Eine einfache Ausgabe mit HTML/CSS. Ich habe es oft verpasst, ich bin noch nicht fertig, aber ich veröffentliche es.
Demo
Verfügbar im GitHub-Repository
2024-12-25
Kommentar 0
267

Mein Beitrag zur Frontend Challenge (Dez.
Artikeleinführung:Dies ist eine Einreichung für Frontend Challenge – Dezemberausgabe, Glam Up My Markup: Winter Solstice
Was ich gebaut habe
Die Website ist hier live: https://plutonium-239.github.io/dev.to-frontend-challenge/
Mein Ziel war es, das gegebene einfache HTML zu erstellen
2024-12-31
Kommentar 0
556

Wie greife ich in Javascript auf ein Go-Array zu?
Artikeleinführung:Referenzieren des Go-Arrays in JavascriptParsen des ProblemsIn Ihrem Golang-Code haben Sie ein Array, das Sie an eine HTML-Datei im Frontend übergeben....
2025-01-03
Kommentar 0
350

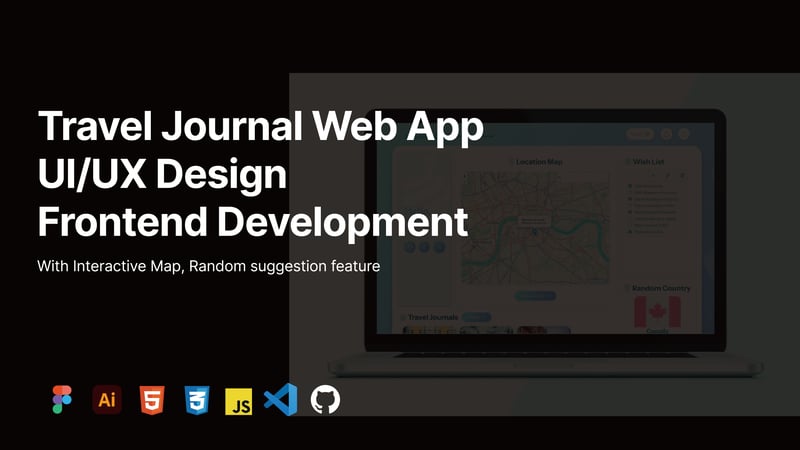
Reisetagebuch-Web-App
Artikeleinführung:Projekt: Web-App für Reisetagebuch und interaktive Karte
Aufgabe: UI-Design und Prototyp (Figma), Frontend-Entwickler
Sprachen: HTML, CSS, JavaScript
Öffentliche API: Leaflet, MapTiler
2024-11-05
Kommentar 0
410

Erstellen einer interaktiven NFT-Vorschaukartenkomponente
Artikeleinführung:Dieses Tutorial führt Sie durch die Erstellung einer interaktiven NFT-Vorschaukarte mit HTML, CSS und JavaScript. Inspiriert durch eine Frontend-Mentor-Herausforderung erstellt dieses Projekt eine attraktive und ansprechende Karte mit NFT-Details: Bild, Preis, Restbetrag
2025-01-16
Kommentar 0
1091

WEIHNACHTEN KOMMT!!
Artikeleinführung:Dies ist eine Einreichung für Frontend Challenge – Dezemberausgabe, Glam Up My Markup: Winter Solstice
Was ich gebaut habe
Ich habe eine interaktive Weihnachtsbaumdekorationsseite mit HTML, CSS und JavaScript erstellt. Der Baum ist das Herzstück und der Benutzer
2024-12-29
Kommentar 0
1022

Was sollten wir lernen, um Frontend-Entwickler in 5 zu sein?
Artikeleinführung:Hier ist eine Roadmap, die Sie auf Ihrem Lernweg als Frontend-Entwickler im Jahr 2025 begleiten soll. Sie bringt grundlegende Fähigkeiten, moderne Tools und neue Trends in Einklang:
1. Kerngrundlagen
HTML und CSS:
Semantisches HTML5
Erweitertes CSS (Flexbox, Grid,
2025-01-04
Kommentar 0
693

Frontend-Herausforderung: Wintersonnenwende
Artikeleinführung:Dies ist eine Einreichung für Frontend Challenge – Dezemberausgabe, Glam Up My Markup: Winter Solstice
Was ich gebaut habe
Ich habe diese Website mit HTML, CSS und JavaScript erstellt.
Ich habe diese Website im Dark-Night-Thema mit hauptsächlich einem Schneefalleffekt erstellt
2025-01-03
Kommentar 0
873

Statische Day Host-App auf GitHub-Seiten
Artikeleinführung:GitHub Pages ist für das Hosten statischer Websites konzipiert, was bedeutet, dass PHP-Anwendungen wie Laravel nicht standardmäßig unterstützt werden. Sie können jedoch den statischen Frontend-Teil Ihrer Laravel-Anwendung hosten, indem Sie die kompilierten Assets (HTML, CSS usw.) exportieren
2024-12-31
Kommentar 0
719

Von gut zu großartig: Die Front-End-Entwicklung meistern
Artikeleinführung:Frontend-Entwicklung ist mehr als nur das Schreiben von HTML, CSS und JavaScript. Um in diesem Bereich wirklich herauszuragen, müssen Sie eine Reihe von Technologien, Konzepten und Best Practices beherrschen. Dieser Artikel behandelt die Schlüsselbereiche jedes angehenden Front-End-Entwicklers
2025-01-05
Kommentar 0
903

Intelligentes Login-System
Artikeleinführung:Erstellen eines einfachen Anmeldesystems mit HTML, CSS, Bootstrap und JavaScript
Der Beginn meiner Reise als Frontend-Entwickler war sowohl herausfordernd als auch lohnend. Eines meiner ersten Projekte war die Erstellung eines einfachen Anmeldesystems. Obwohl das Konzept einfach ist, ist es ein
2024-12-02
Kommentar 0
814

Produktvorschau-Kartenprojekt
Artikeleinführung:Dieses Projekt begann als Herausforderung von Frontend Mentor mit dem Ziel, eine responsive Produktvorschaukarte mit HTML und CSS zu erstellen. Die anfängliche Aufgabe bestand darin, eine optisch ansprechende und funktionale Produktkarte zu entwerfen, die sich nahtlos an verschiedene SCRs anpasst
2024-11-02
Kommentar 0
974

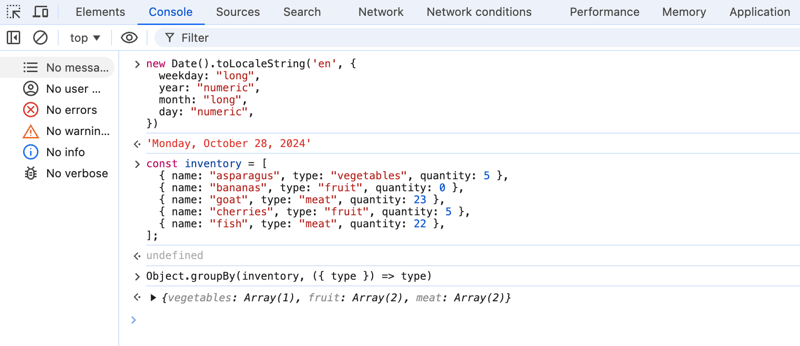
Entdecken Sie JSREPL.io – eine JavaScript-REPL und einen Spielplatz
Artikeleinführung:Einführung
JavaScript, HTML und CSS einzeln und das gesamte Frontend mit seinem riesigen Ökosystem aus Web-APIs und externen Bibliotheken können sich manchmal auf unerwartete Weise verhalten. Es ist ein Bereich voller Macken, und selbst erfahrene Entwickler finden sich wieder
2024-11-02
Kommentar 0
748

HTMX: Die Zukunft des Webs
Artikeleinführung:HTMX: Optimierte Webentwicklung mit HTML-zentrierten Interaktionen
In diesem Beitrag werden meine Erfahrungen bei der Integration von HTMX in eine SaaS-Plattform untersucht, die mit Tailwind CSS (Frontend), Python und Flask (Backend) erstellt wurde. Obwohl ich mit den anderen Technologien vertraut bin,
2025-01-16
Kommentar 0
1112

DEVs Frontend-Herausforderung: Winter Solstic!
Artikeleinführung:Dies ist eine Einreichung für Frontend Challenge – Dezemberausgabe, Glam Up My Markup: Winter Solstice
Was ich gebaut habe
Die Website besteht nur aus grundlegendem HTML, CSS und Javascript.
Auf der Website habe ich versucht, zwei Themen beizubehalten, eines als Nachtthema und eines
2025-01-01
Kommentar 0
450

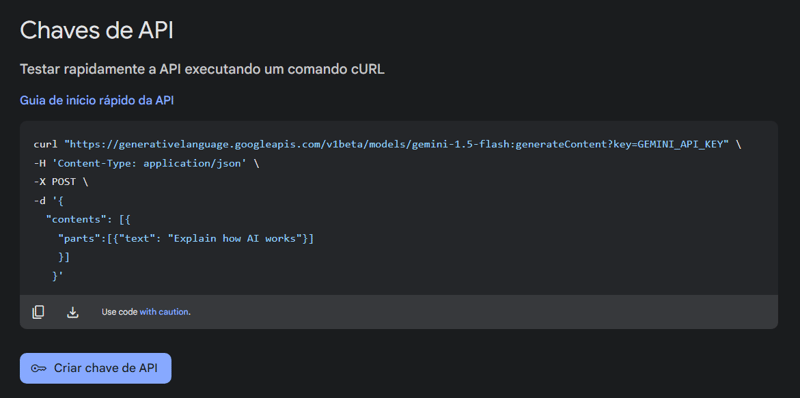
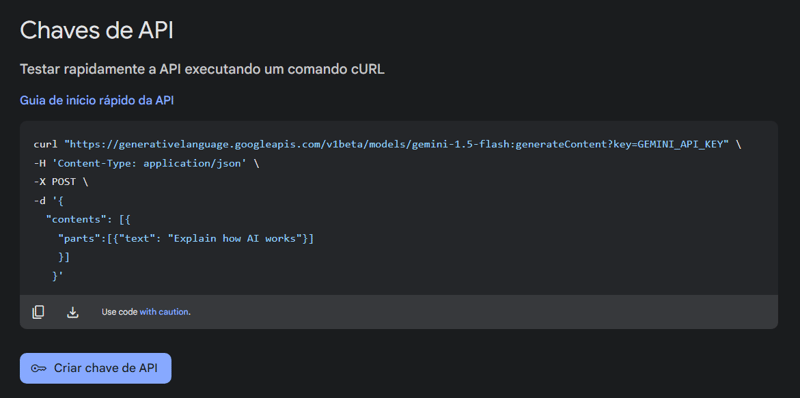
Erstellen eines Chatbots mit JavaScript und Gemini AI: Erstellen des Backends
Artikeleinführung:Hagel! \Die
Wir setzen die Erstellung unseres Chatbots mit Javascript und Gemini AI fort und fügen das „Backend“ des Projekts hinzu. Beim letzten Mal haben wir das Frontend mit HTML, CSS und Javascript erstellt und dabei sichergestellt, dass die Benutzeroberfläche wiedergegeben wird
2025-01-04
Kommentar 0
990