Insgesamt10000 bezogener Inhalt gefunden

CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
Artikeleinführung:CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C
2023-09-11
Kommentar 0
1255

Was bedeutet ultraklare visuelle Effekte?
Artikeleinführung:Ultraklare visuelle Effekte sind die Bildschirmbild-Engine von OPPO und die unabhängig entwickelte visuelle Optimierungstechnologie von OPPO. Es verwendet innovative, von OPPO unabhängig entwickelte Algorithmen, um Algorithmen von unten in das System einzufügen, um visuelle Effekte zu verbessern. Ultraklare visuelle Effekte können Videoinhalte in Echtzeit rendern und gleichzeitig den Stromverbrauch gewährleisten, mit brillanteren Effekten und klareren Details.
2022-01-07
Kommentar 0
12551

So deaktivieren Sie CSS3-Effekte
Artikeleinführung:CSS3 ist eine Stylesheet-Sprache, die für Webdesign verwendet wird. Sie kann uns dabei helfen, verschiedene schöne Effekte wie abgerundete Ecken, Farbverläufe, Animationen und mehr zu erzielen. In der tatsächlichen Entwicklung müssen wir jedoch aufgrund von Kompatibilitäts- und Leistungsproblemen mit CSS3-Effekten manchmal CSS3-Effekte deaktivieren, um die Ladegeschwindigkeit und das Benutzererlebnis von Webseiten zu verbessern. Zunächst müssen wir die Kompatibilitätsprobleme von CSS3-Effekten verstehen. Obwohl CSS3 weitgehend unterstützt wird, gibt es immer noch einige alte Browser, die CSS3-Effekte nicht vollständig unterstützen. Die Verwendung inkompatibler CSS3-Effekte führt dazu, dass Webseiten in diesen angezeigt werden
2023-04-21
Kommentar 0
644

So deaktivieren Sie visuelle Effekte in Win10_Einführung zum Deaktivieren visueller Effekte in Win10
Artikeleinführung:Es gibt einige einzigartige Funktionen für visuelle Effekte im Win10-Computersystem, die Ihrem Computer ein cooleres visuelles Erlebnis verleihen können, aber sie beanspruchen viel Speicher. Wie können Sie visuelle Effekte in Win10 deaktivieren? Aus diesem Grund bietet Ihnen System House eine detaillierte Einführung zum Deaktivieren visueller Effekte in Win10, damit Sie die Funktion einfach deaktivieren und eine reibungslosere Systemnutzung erzielen können! Einführung in das Deaktivieren visueller Effekte in Win10. Wir müssen lediglich die [Leistungsinformationen und Tools] des Computers öffnen, um visuelle Anpassungen vorzunehmen! 1. Klicken Sie zunächst auf das Startmenü in der unteren linken Ecke des Computers, wählen Sie dann „Systemsteuerungsfunktionen“ aus, geben Sie „Leistungsinformationen und Tools“ in das Suchfeld ein und klicken Sie dann in den angezeigten Ergebnissen auf „Leistungsinformationen und Tools“.
2024-09-05
Kommentar 0
541


CSS-Webhintergrundbilddesign: Erstellen Sie verschiedene Hintergrundbildstile und -effekte
Artikeleinführung:CSS-Webseiten-Hintergrundbilddesign: Erstellen Sie verschiedene Hintergrundbildstile und -effekte. Es sind spezifische Codebeispiele erforderlich. Zusammenfassung: Im Webdesign sind Hintergrundbilder ein wichtiges visuelles Element, das die Attraktivität und Lesbarkeit der Seite effektiv verbessern kann. In diesem Artikel werden einige gängige Designstile und -effekte für CSS-Hintergrundbilder vorgestellt und entsprechende Codebeispiele bereitgestellt. Leser können diese Hintergrundbildstile und -effekte entsprechend ihren eigenen Bedürfnissen und Vorlieben auswählen und anwenden, um bessere visuelle Effekte und ein besseres Benutzererlebnis zu erzielen. Schlüsselwörter: CSS, Hintergrundbild, Designstil, Effekt, Codedarstellung
2023-11-18
Kommentar 0
1500


Wie erzielt JavaScript dynamische Effekte auf Webseiten?
Artikeleinführung:Wie erzielt JavaScript dynamische Effekte auf Webseiten? JavaScript ist eine Front-End-Entwicklungssprache, die Webseiten lebendiger und interaktiver macht. Mithilfe von JavaScript können Entwickler dynamische Effekte auf Webseiten implementieren, z. B. Animationen, Ereignisreaktionen usw. Im Folgenden werden einige gängige JavaScript-Techniken vorgestellt, mit denen Sie dynamische Effekte auf Webseiten erzielen können. Elementstile ändern Sie können den Stil von Webseitenelementen über JavaScript ändern, z. B. durch Ändern von Farbe, Größe, Position usw. Das Folgende ist ein
2024-03-23
Kommentar 0
977


Verbessern der visuellen Effekte von Windows 7: Optimierungshandbuch
Artikeleinführung:Visuelle Effekte sind unsere subjektivste Erfahrung bei der Verwendung von win7. Daher ist das System sehr benutzerfreundlich und hat eine Möglichkeit für uns entwickelt, die visuellen Effekte-Einstellungen direkt in den erweiterten Systemeinstellungen zu ändern System, um direkt fortzufahren. Die Einstellungen wurden optimiert, werfen wir einen Blick darauf. Tutorial zur Optimierung visueller Effekte unter Win7 1. Zuerst öffnen wir mit der rechten Maustaste den Computer und klicken auf „Eigenschaften“. 2. Suchen Sie die Option „Erweiterte Systemeinstellungen“. 3. Klicken Sie unter „Leistung“ auf „Einstellungen“. 4. Unter der Registerkarte „Visuelle Effekte“ können Sie die visuellen Effekte optimieren. Wenn Sie die beste Leistung wünschen, aktivieren Sie „Anpassen“. für beste Leistung". Wählen Sie „Für bestes Erscheinungsbild anpassen". 5. Wenn Sie nicht wissen, wie Sie optimieren können, aktivieren Sie einfach „Fenster öffnen lassen“.
2024-01-06
Kommentar 0
1442

Wie stellt man die beste Anpassung der visuellen Effekte in Win10 ein? Die beste Lösung für die Anpassung visueller Effekte unter Win10
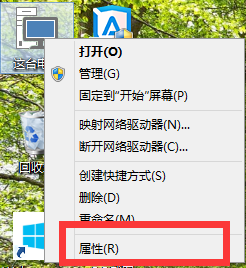
Artikeleinführung:Wenn wir das Win10-System verwenden, finden wir die visuellen Effekte sehr cool. Tatsächlich können wir die visuellen Effekte manuell anpassen. Benutzer können einfach das Eigenschaftenfenster dieses Computers öffnen, um Einstellungen vorzunehmen. Lassen Sie diese Website den Benutzern die beste Lösung zum Anpassen der visuellen Effekte von Win10 vorstellen. Der beste Weg, um die visuellen Effekte von Win10 anzupassen: 1. Klicken Sie zunächst mit der rechten Maustaste auf das Computersymbol auf dem Desktop, um das Eigenschaftenfenster zu öffnen. 2. Klicken Sie dann im Fenster „Systemeigenschaften“ auf „Erweiterte Systemeinstellungen“. 3. Wechseln Sie zur Registerkarte „Erweitert“ und klicken Sie unter „Leistung“ auf „Einstellungen“. 4. Im Popup-Fenster können wir die visuellen Effekte anpassen. 5. Wir können Windows die Wahl überlassen
2024-02-12
Kommentar 0
1362

jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
Artikeleinführung:Enthüllung der Geheimnisse von jQuery-Fokusereignissen: Schlüsseltechniken zum Erzielen interaktiver Effekte jQuery ist eine beliebte JavaScript-Bibliothek, die viele prägnante und leistungsstarke Methoden zum Bearbeiten von HTML-Elementen und zum Erzielen umfangreicher interaktiver Effekte bereitstellt. Unter ihnen sind Fokusveranstaltungen eine der Schlüsseltechniken, um interaktive Effekte zu erzielen. Dieser Artikel befasst sich mit den Fokusereignissen in jQuery und führt Sie in Kombination mit spezifischen Codebeispielen dazu, die Geheimnisse von Fokusereignissen aufzudecken. 1. Fokusereignisse verstehen In jQuery umfassen Fokusereignisse Fokus,
2024-02-26
Kommentar 0
869

CSS-Hintergrundverarbeitung: Erstellen Sie verschiedene Hintergrundstile und -effekte
Artikeleinführung:CSS-Hintergrundverarbeitung: Um verschiedene Hintergrundstile und -effekte zu erstellen, sind spezifische Codebeispiele erforderlich. Einführung: Im Webdesign sind Hintergrundstile und -effekte eines der sehr wichtigen Elemente. Mithilfe von CSS können wir verschiedene Hintergrundeffekte erstellen, um Webseiten reichhaltiger und schöner zu gestalten. In diesem Artikel werden einige gängige CSS-Hintergrundverarbeitungstechniken vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern zu helfen, zu verstehen, wie diese Effekte erzielt werden können. 1. Farbhintergrund: Die einfachste Hintergrundverarbeitungstechnik besteht zunächst darin, einen Farbhintergrund festzulegen. Übergabe im CSS-Stil
2023-11-18
Kommentar 0
967


Funktionieren CSS-Hover-Effekte auf Mobilgeräten?
Artikeleinführung:CSS-Hover-Effekt: Funktionalität auf Mobilgeräten erkundetWährend CSS-Hover-Effekte ein häufiges Merkmal im Webdesign sind, ist ihre Wirksamkeit auf...
2024-11-19
Kommentar 0
433

So implementieren Sie Hook-Drag-Effekte mit Vue
Artikeleinführung:So implementieren Sie Hook-Drag-Effekte mit Vue Einführung: Im modernen Webdesign sind Drag-and-Drop-Effekte weit verbreitet. Sie können die Benutzererfahrung verbessern und die Interaktivität erhöhen. Als beliebtes JavaScript-Framework bietet Vue viele praktische Tools und Bibliotheken zur einfachen Implementierung von Drag-and-Drop-Effekten. In diesem Artikel wird erläutert, wie Sie mit Vue Hook-Drag-Effekte implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitungsarbeiten Bevor wir Vue zum Implementieren des Hook-Drag-Effekts verwenden, müssen wir die folgenden Arbeiten vorbereiten: Installieren Sie das Vue-Framework. Kann
2023-09-19
Kommentar 0
1328

So verwenden Sie dynamische CSS3-Effekte im Webdesign
Artikeleinführung:So verwenden Sie dynamische CSS3-Effekte im Webdesign. Einführung: Im heutigen Internetzeitalter ist Webdesign zu einem der wichtigsten Mittel geworden, um die Aufmerksamkeit der Benutzer zu erregen. Als wichtiger Bestandteil des Webdesigns kann CSS3 nicht nur ein statisches Layout und einen statischen Stil erreichen, sondern durch dynamische Effekte auch die Interaktivität und das Benutzererlebnis der Seite erhöhen. In diesem Artikel werden einige häufig verwendete dynamische CSS3-Effekte vorgestellt und entsprechende Codebeispiele bereitgestellt, um den Lesern die flexible Verwendung von CSS3 im Webdesign zu erleichtern. 1. Übergangseffekt (Übergang) Übergang
2023-09-09
Kommentar 0
1637

















