Insgesamt10000 bezogener Inhalt gefunden

So erreichen Sie in PHP die Rückkehr zum Anfang
Artikeleinführung:„Zurück zum Anfang“ ist eine Funktion, mit der Benutzer problemlos zum Anfang einer Webseite zurückkehren können. Wenn der Inhalt der Webseite lang ist, müssen Benutzer beim Scrollen der Seite ständig nach oben rutschen, was dazu führt, dass sich Benutzer müde und unwohl fühlen. Daher ist das Hinzufügen einer Funktion „Zurück zum Anfang“ unbedingt erforderlich. Hier stellen wir die Verwendung von PHP zur Implementierung der Funktion „Zurück zum Anfang“ vor. ## Grundkenntnisse Um die Return-to-Top-Funktion zu implementieren, müssen wir die folgenden zwei Wissenspunkte beherrschen: ### JavaScript-Skripte implementieren die Return-to-Top-Funktion auf einer Webseite. Das Wichtigste ist die Verwendung von JavaScript-Skripten.
2023-04-13
Kommentar 0
769
jQuery implementiert return to top function_jquery
Artikeleinführung:Viele Websites verfügen über einen Return-to-Top-Effekt. In diesem Artikel wird erläutert, wie Sie mit jquery eine Return-to-Top-Schaltfläche implementieren. Ich hoffe, es gefällt euch allen
2016-05-16
Kommentar 0
1062
Mehrere gängige Webseiten-Return-to-Top-Codes
Artikeleinführung:Auf Websites kommt es häufig vor, dass man mit einem Klick nach oben zurückkehrt und mit einem Klick wieder nach oben zurückkehrt. Heute werden wir über die Codes sprechen, die mit einem einfachen Klick nach oben zurückkehren können.
2017-11-23
Kommentar 0
13304

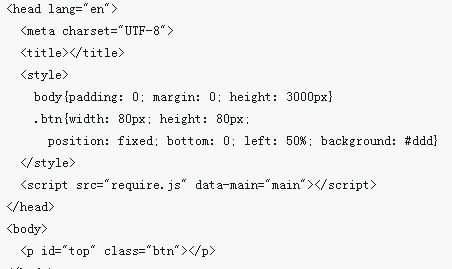
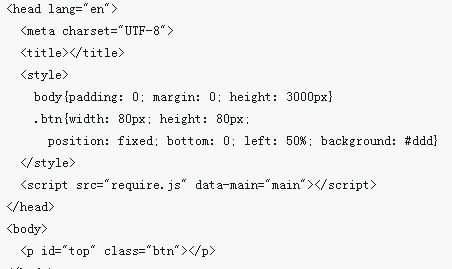
Fügen Sie die Funktion „Zurück zum Anfang' mit requireJS hinzu
Artikeleinführung:Dieses Mal werde ich Ihnen zeigen, wie Sie requireJS zum Hinzufügen der Return-to-Top-Funktion verwenden. Welche Vorsichtsmaßnahmen gibt es für die Verwendung von requireJS zum Hinzufügen der Return-to-Top-Funktion? Das Folgende ist ein praktischer Fall.
2018-04-17
Kommentar 0
1397

So verwenden Sie Vue, um „Return to Top'-Effekte zu implementieren
Artikeleinführung:So verwenden Sie Vue, um „Zurück zum Anfang“-Effekte zu implementieren. Einführung: Im modernen Webdesign ist die Schaltfläche „Zurück zum Anfang“ eine gängige Funktion. Sie bietet Benutzern praktische Bedienvorgänge und ermöglicht Benutzern die einfache Rückkehr zum Seitenanfang. In diesem Artikel wird erläutert, wie Sie das Vue-Framework zum Implementieren dieser Funktion verwenden, und es werden spezifische Codebeispiele bereitgestellt. 1. Erstellen Sie ein Vue-Projekt: Zuerst müssen wir ein Vue-Projekt erstellen, das mit VueCLI schnell erstellt werden kann. Öffnen Sie das Terminal und führen Sie den folgenden Befehl aus: vuecreateback-to-t
2023-09-19
Kommentar 0
786

So verwenden Sie jQuery, um die Seite wieder an den Anfang zu bringen (Code angehängt)
Artikeleinführung:Ist Ihnen beim Durchsuchen der Website aufgefallen, dass eine Schaltfläche zum Zurückkehren zum Anfang angezeigt wird? Wissen Sie, wie Sie zum Anfang einer HTML-Seite zurückkehren? In diesem Artikel wird der jQuery-Code mitgeteilt, der die einfachste HTML-Seite an die Spitze zurückgibt. Interessierte Freunde können darauf verweisen.
2018-10-18
Kommentar 0
4320
jquery kleine Rakete zurück zum Anfangscode „sharing_jquery'.
Artikeleinführung:In diesem Artikel wird hauptsächlich der JQuery-Raketeneffekt „Rückkehr zum oberen Rand“ vorgestellt. Wenn der Benutzer zum unteren Rand der Webseite navigiert, klickt er auf die Rakete in der unteren rechten Ecke Bedürfnis kann sich darauf beziehen.
2016-05-16
Kommentar 0
1886

So implementieren Sie die Reaktion, um an die Spitze zurückzukehren
Artikeleinführung:So implementieren Sie „Return to the Top“ in React: 1. Erstellen Sie eine Funktionskomponente „ScrollDemo.js“ 2. Erstellen Sie eine Schaltfläche und übergeben Sie den Code „function handleScroll(){document.body.scrollTop = document.documentElement.scrollTop = 0“. ;} „Erzielen Sie einfach den Effekt, an die Spitze zurückzukehren.
2022-12-30
Kommentar 0
3041

5 einfache Rückkehr nach oben Spezialeffektcodes (Sammlung)
Artikeleinführung:Da der Seiteninhalt auf unserer Website zu lang ist, müssen Benutzer beim Durchsuchen der Webseite oft mit der Maus scrollen, um dorthin zu gelangen, was für den Benutzer sehr unpraktisch ist Erfahrungsgemäß werden wir die Funktion „Zurück zum Anfang“ wie folgt zur Webseite hinzufügen. Dies sind 5 einfache Codes für den Zurück-zum-Top-Spezialeffekt, die von der chinesischen PHP-Website empfohlen werden. Sie sind es wert, gesammelt zu werden! Willkommen zum Teilen und Herunterladen!
2017-05-24
Kommentar 0
6589

CSS, um einen schnellen Return-to-the-Top-Effekt zu erzielen
Artikeleinführung:Dieser Artikel führt Sie in die CSS-Methode ein, um schnell zum Top-Effekt zurückzukehren. Sie hat einen gewissen Referenzwert und ich hoffe, sie kann jedem helfen. Sie können über einen Ankerlink nach oben zurückkehren. Sie müssen dem Text ein Tag mit dem Namen top hinzufügen.
2020-05-20
Kommentar 0
6553

Native JS implementiert eine reibungslose Rückkehr zu den besten Komponenten-Javascript-Kenntnissen
Artikeleinführung:Die Komponente „Zurück zum Anfang“ ist eine äußerst häufige Funktion einer Webseite mit einfachen Anforderungen: Nachdem die Seite eine bestimmte Strecke gescrollt wurde, wird eine Schaltfläche „Zurück zum Anfang“ angezeigt. Durch Klicken auf diese Schaltfläche kann die Bildlaufleiste zurück zum Anfang der Seite gescrollt werden. In diesem Artikel wird Ihnen die native JS-Implementierung der reibungslosen Rückkehr zur Top-Komponente vorgestellt. Freunde, die sie benötigen, können darauf verweisen.
2016-05-16
Kommentar 0
2129

5 personalisierte Webseiten-Return-to-Top-Spezialeffektcodes
Artikeleinführung:Wenn Benutzer Webseiten durchsuchen, müssen sie manchmal, weil der Seiteninhalt zu lang ist, mit der Maus scrollen, um zum Hauptmenü zurückzukehren, was sehr unpraktisch ist. Um die Benutzererfahrung zu verbessern, werden wir dies tun Fügen Sie der Webseite eine Funktion „Zurück zum Anfang“ hinzu. Der folgende Artikel empfiehlt 5 personalisierte Webseiten. Zurück zu den Spezialeffektcodes. Es lohnt sich, sie zu sammeln. Willkommen zum Teilen und Herunterladen!
2020-05-07
Kommentar 0
5549