Insgesamt10000 bezogener Inhalt gefunden

So fügen Sie den Tracking-Code von Google Analytics zum WordPress-Plugin hinzu
Artikeleinführung:So fügen Sie Google Analytics-Tracking-Code zum WordPress-Plug-in hinzu. Zusammenfassung: Google Analytics ist ein leistungsstarkes Website-Statistiktool, das Webmastern dabei helfen kann, das Besucherverhalten zu analysieren und den Betrieb der Website zu verstehen. Auf WordPress-Websites können Sie Website-Besuchsdaten einfacher verfolgen, indem Sie dem Plug-in den Google Analytics-Tracking-Code hinzufügen. In diesem Artikel wird erläutert, wie Sie Goog zum WordPress-Plugin hinzufügen
2023-09-05
Kommentar 0
1565

So fügen Sie dem WordPress-Plugin mehrsprachige Unterstützung hinzu
Artikeleinführung:So fügen Sie mehrsprachige Unterstützung zu einem WordPress-Plugin hinzu Da die Nachfrage nach Websites weltweit steigt, wird es immer wichtiger, Ihrem WordPress-Plugin mehrsprachige Unterstützung hinzuzufügen. Die Verwendung der Unterstützung mehrerer Sprachen kann Plugin-Autoren dabei helfen, mehr Benutzer zu erreichen, unabhängig von der Sprache, in der sie surfen. In diesem Artikel wird erläutert, wie Sie einem WordPress-Plugin mehrsprachige Unterstützung hinzufügen, und es werden einige Codebeispiele bereitgestellt. Bevor Sie beginnen, müssen Sie sicherstellen, dass Ihr Plugin internationalisiert ist. Das bedeutet, dass Sie in Ihrem Plugin-Code verwenden sollten
2023-09-05
Kommentar 0
1457
使用php显示搜索引擎来的关键词_PHP教程
Artikeleinführung:使用php显示搜索引擎来的关键词。以下是相关实现代码: 复制代码 代码如下: ?php /* Plugin Name: display-search-keywords Plugin URI: http://www.imyxiao.com/1531.html Description: 当访客通过搜索
2016-07-13
Kommentar 0
895

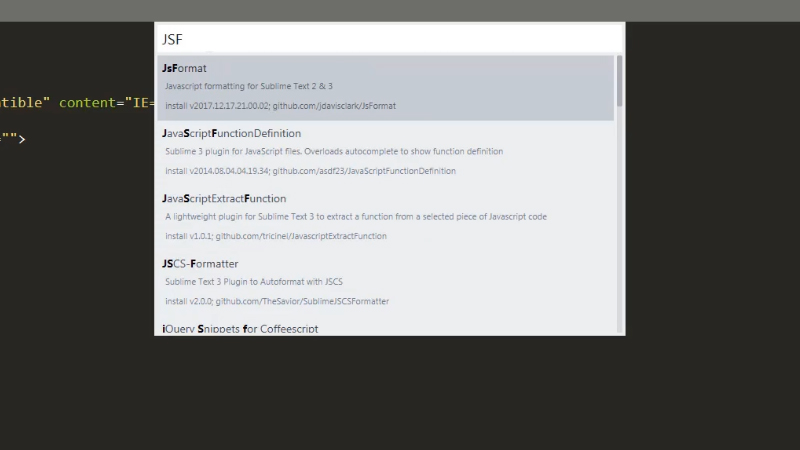
So installieren Sie das JSFormat-Plugin in Sublime
Artikeleinführung:Das JSFormat-Plugin wird hauptsächlich für die Formatierung von Javascript-Code verwendet. Wir können das JSFormat-Plugin für Sublime über die Paketsteuerungskomponente installieren.
2018-11-28
Kommentar 0
7214

So schreiben Sie Java elegant mit Notepad++
Artikeleinführung:Notepad++ muss das NppAStyle-Plugin herunterladen und installieren. Klicken Sie nach Abschluss des Downloads in der Menüleiste auf „Plugin“ ---> „NppAStyle“ ---> „Code formatieren“ (oder drücken Sie die Tastenkombination Alt+). f); Sie können feststellen, dass der Java-Code sehr anmutig und ordentlich wird.
2019-08-09
Kommentar 0
3809

Welche Entwicklungstools werden für das Vue-Frontend verwendet?
Artikeleinführung:VSCode ist ein einfacher Code-Editor von Microsoft. Er unterstützt JavaScript und NodeJS sehr gut. Er verfügt über viele Funktionen, wie z. B. Codeformatierung, intelligente Code-Vervollständigung, Emmet-Plugin usw. Um es nutzen zu können, müssen Sie das Vetur-Plugin installieren.
2019-05-25
Kommentar 0
17586

So führen Sie sublime aus, nachdem Sie den Code geschrieben haben
Artikeleinführung:Die Methode zum Ausführen von Code in Sublime Text hängt von der Codesprache ab und kann durch die folgenden Methoden erreicht werden: Python: Verwenden Sie das SublimeREPL-Plugin oder Cmd/Strg + B. JavaScript/Node.js: Verwenden Sie das SublimeREPL-Plugin oder Cmd/Strg + B. Andere Sprachen: Installieren Sie bestimmte Plugins, um Code ausführen zu können.
2024-04-03
Kommentar 0
1277

Was sind die Golang-Plug-Ins?
Artikeleinführung:Die Golang-Plug-Ins umfassen: 1. Visual Studio Code Go-Plug-In; 3. GoLand-Plug-In; in; 7. gofmt-Plugin; 8. gRPC-Plugin. Detaillierte Einführung: 1. Visual Studio Code Go-Plug-in. Dies ist ein offiziell von Microsoft entwickeltes Plug-in, das Unterstützung für die Go-Sprache für Visual Studio Code usw. bietet.
2023-12-14
Kommentar 0
1818

So führen Sie js-Code in Sublime aus
Artikeleinführung:Benutzer können JavaScript-Code in Sublime Text ausführen, indem sie Node.js und das SublimeREPL-Plugin installieren: Installieren Sie Node.js, das eine Laufzeitumgebung für JavaScript bereitstellt. Installieren Sie das SublimeREPL-Plugin, das die Ausführung von Code aus dem Editor ermöglicht. Öffnen Sie die JavaScript-Datei, die Sie ausführen möchten. Stellen Sie das Build-System auf Node.js ein. Führen Sie Code über Tastenkombinationen oder Menüs aus. Sehen Sie sich die in der Konsole angezeigte Codeausgabe an.
2024-04-03
Kommentar 0
1173

Detaillierte Code-Analyse des HTML-Webpack-Plugins
Artikeleinführung:Funktion: Generieren Sie direkt eine oder mehrere HTML-Dateien für das Projekt (die Anzahl der HTML-Dateien wird durch die Anzahl der Plug-In-Instanzen bestimmt) und fügen Sie automatisch alle vom Webpack-Paket ausgegebenen Skriptdateien zu den vom Plug-In generierten HTML-Dateien hinzu . Durch Konfiguration kann die benutzerdefinierte HTML-Datei im Stammverzeichnis als Vorlage für das Plug-in zum Generieren von HTML-Dateien verwendet werden. Darüber hinaus können Sie die Ausgabe von HTML-Dateien auch steuern, indem Sie Parameter an das Plug-in übergeben. Verwendung: Schritt 1: Installieren Sie das Plug-in im Projektstammverzeichnis: cnpm install htmlwebpackp...
2017-04-18
Kommentar 0
2361

So überprüfen Sie die Benutzer-IP in WordPress
Artikeleinführung:Es gibt zwei Möglichkeiten, die IP-Adresse eines WordPress-Benutzers anzuzeigen: mithilfe des Plugins „WP IP Tracker“ oder mithilfe eines Code-Snippets. Die Plug-In-Methode ist einfacher: Installieren und aktivieren Sie einfach das Plug-In. Die Snippet-Methode erfordert das Hinzufügen von Code zur Datei „functions.php“ Ihres Themes, erfordert jedoch keine Installation eines Plugins.
2024-04-15
Kommentar 0
1045

Eine kurze Analyse der Installation des PHP-Code-Prompt-Plug-Ins in Sublime
Artikeleinführung:Sublime Text ist ein sehr leistungsfähiger Editor, der jedoch standardmäßig keine PHP-Codehinweise unterstützt. Sie können hierfür zwar einige Tools verwenden, am einfachsten ist es jedoch, ein Plugin zu installieren. In diesem Artikel zeige ich Ihnen, wie Sie ein häufig verwendetes PHP-Code-Eingabeaufforderungs-Plugin in Sublime installieren: PHPCompletions.
2023-03-23
Kommentar 0
1797