Insgesamt10000 bezogener Inhalt gefunden

HTML, CSS und jQuery: Erstellen Sie einen Dropdown-Animationseffekt für das Navigationsmenü
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie einen Dropdown-Animationseffekt für das Navigationsmenü. In der Webentwicklung kann ein attraktiver Seiteneffekt die Attraktivität der Website durch die Benutzer erhöhen und das Benutzererlebnis verbessern. Unter anderem ist die Menünavigation eines der häufigsten Elemente auf Websites. Wir können Animationseffekte hinzufügen, um die interaktive Wirkung von Menüs zu erhöhen und die Website lebendiger zu gestalten. In diesem Artikel verwenden wir HTML, CSS und jQuery, um ein Navigationsmenü mit Dropdown-Animationseffekten zu erstellen. In den folgenden Schritten erfahren Sie, wie Sie dies nutzen
2023-10-27
Kommentar 0
1200

HTML, CSS und jQuery: Erstellen Sie ein animiertes Navigationsmenü der ersten Ebene
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie ein Navigationsmenü der ersten Ebene mit animierten Effekten. Bei Webdesign und -entwicklung ist das Navigationsmenü eine sehr wichtige Komponente. Ein gutes Navigationsmenü kann für eine klare Navigationsstruktur und ein gutes Benutzererlebnis sorgen. In diesem Artikel erstellen wir mithilfe von HTML, CSS und jQuery ein animiertes Navigationsmenü der ersten Ebene. 1. HTML-Struktur Zunächst müssen wir die HTML-Struktur des Navigationsmenüs festlegen. Hier ist ein einfaches Beispiel: <na
2023-10-27
Kommentar 0
1215


So stellen Sie den Seitenfluss von QQ Music ein_So stellen Sie den Seitenfluss von QQ Music ein
Artikeleinführung:1. Öffnen Sie zunächst die Software [QQ Music], klicken Sie in der unteren Navigationsleiste auf die Schaltfläche [Mein] und dann oben auf der Seite auf die Schaltfläche [Mehr]. 2. Klicken Sie dann auf die Option [Einstellungen]--->[Fluency-Einstellungen]. 3. Klicken Sie dann auf der rechten Seite der Funktionsleiste von [Animationseffekt] auf die Schaltfläche [Umschalten], um den reibungslosen Seitenwechsel zu verbessern.
2024-04-08
Kommentar 0
1102

Wie richtet man die Amap-Navigation nach vorne aus? Tutorial zum Einstellen des Kopfes der Amap-Karte nach oben
Artikeleinführung:Berühren Sie die Amap-App und schieben Sie die personalisierte „Ich“-Mitte unten nach unten. Melden Sie sich auf Ihrer persönlichen Homepage an, suchen Sie sorgfältig nach der als Logo festgelegten Einstellungsschaltfläche und tippen Sie auf, um den Vorgang zu starten. 3. Wählen Sie im Einstellungsmenü „Navigationseinstellungen“. Im Menü „Navigationseinstellungen“ finden Sie bei sorgfältiger Suche die Option „Bildeinstellungen“, die die personalisierten Einstellungen der Navigation verbirgt. Passen Sie in den Fahrzeugeinstellungen die Navigationsperspektive an die Fahrzeugfront nach oben an, um eine optimale Fahrführung zu genießen.
2024-06-28
Kommentar 0
911


Wann wird im Allgemeinen die feste CSS-Positionierung verwendet?
Artikeleinführung:Die feste CSS-Positionierung wird im Allgemeinen in Szenarien wie Navigationsleisten, schwebenden Anzeigen, Schaltflächen zum Zurückkehren nach oben, schwebenden Menüs, Nachrichtenaufforderungen usw. verwendet. Detaillierte Einführung: 1. Navigationsleiste, unabhängig davon, wie der Benutzer die Seite scrollt, bleibt die Navigationsleiste sichtbar, was die Benutzererfahrung verbessern und es Benutzern ermöglichen kann, beim Surfen im Internet problemlos zu anderen Seiten zu navigieren Durch die feste Positionierung bleibt die Anzeige beim Scrollen des Benutzers an einer bestimmten Position auf der Seite, wodurch die Sichtbarkeit und Klickrate der Anzeige erhöht wird. 3. Mit der Schaltfläche „Zurück nach oben“ bleibt die Schaltfläche immer an einer bestimmten Position im Browserfenster usw.
2023-10-24
Kommentar 0
1546


HTML, CSS und jQuery: Erstellen Sie ein animiertes vertikales Menü
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie ein animiertes vertikales Menü. Im modernen Webdesign sind dynamische Effekte zu einem der wichtigen Faktoren geworden, die die Aufmerksamkeit der Benutzer auf sich ziehen. Im Navigationsmenü der Webseite können Animationseffekte den Benutzern ein besseres visuelles Erlebnis und eine bessere Bedienbarkeit bieten. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein animiertes vertikales Menü erstellen, und es werden spezifische Codebeispiele bereitgestellt. HTML-Teil Zuerst müssen wir HTML verwenden, um die Struktur des Menüs aufzubauen. im Body-Tag
2023-10-24
Kommentar 0
1271

So erstellen Sie einen Texteffekt im Papierschnittstil mit ausgeschnittenen Bildern. Tutorial zum Erstellen eines Texteffekts im Papierschnittstil mit ausgeschnittenen Bildern.
Artikeleinführung:Öffnen Sie zunächst die Materialbibliothek des Medienmenüs, geben Sie das Wort „Hintergrund“ in die Suchleiste ein und wählen Sie ein Hintergrundmaterial aus, das Sie der Videospur hinzufügen möchten. 2. Klicken Sie dann auf das Textmenü, wählen Sie den Standardtext aus und fügen Sie ihn der Textspur hinzu. 3. Klicken Sie dann auf das Farbfeld, um der Schriftart eine Farbe hinzuzufügen. 4. Aktivieren Sie dann die Strichschaltfläche im Textfeld auf der rechts 5. Wie unten gezeigt Passen Sie die Schattenparameter wie in 6 gezeigt an. Klicken Sie abschließend auf die Animationsschaltfläche und fügen Sie den Schüttelanimationseffekt in der Schleifenspalte hinzu.
2024-06-03
Kommentar 0
782

So ändern Sie PyCharm auf die chinesische Benutzeroberfläche
Artikeleinführung:Die Schritte zum Umschalten der PyCharm-Schnittstelle auf Chinesisch lauten wie folgt: Öffnen Sie die PyCharm-Einstellungen. Navigieren Sie zu Darstellung und Verhalten > Darstellung. Wählen Sie „Vereinfachtes Chinesisch“ im Dropdown-Menü „UI-Sprache“ aus. Klicken Sie auf die Schaltfläche „OK“ und starten Sie PyCharm neu
2024-04-18
Kommentar 0
549

So drehen Sie den PR-Bildschirm vertikal um_PR-Einstellung der parallelen Videobildschirm-Freigabe
Artikeleinführung:1. Importieren Sie nach dem Öffnen der Benutzeroberfläche die zu bearbeitenden Videoclips in die Timeline. 2. Klicken Sie im Effektmenü auf die Schaltfläche „Zuschneiden“, löschen Sie die obere Hälfte des Videos und fügen Sie an den oberen 27 % einen 20-Feder-Kanteneffekt hinzu. Position 3. Kopieren Sie das Video und platzieren Sie es auf der V2-Spur, klicken Sie auf das Effektmenü und fügen Sie die Option „Vertikales Spiegeln“ hinzu. 4. Passen Sie abschließend die Bewegungsparameter des Videos entsprechend an, um die Ränder des Bildschirms auszurichten.
2024-04-29
Kommentar 0
452

So lesen Sie offizielle Dokumente von Oracle
Artikeleinführung:Um die offizielle Oracle-Dokumentation anzuzeigen, besuchen Sie https://docs.oracle.com und führen Sie die folgenden Schritte aus: Geben Sie ein Schlüsselwort oder einen Produktnamen in die Suchleiste ein oder verwenden Sie die Menü- und Seitenleiste, um Dokumentationskategorien zu durchsuchen. Wählen Sie einen bestimmten Dokumenttyp aus (z. B. Benutzerhandbuch oder API-Referenz). Das Dokument wird im Browser geöffnet und kann über das Navigationsmenü und die Suchleiste navigiert werden. Links in der Seitenleiste ermöglichen die Navigation in verschiedenen Teilen des Dokuments, wobei Links unten auf verwandte Dokumente verweisen. Das Dokument kann im PDF-, HTML- oder EPUB-Format heruntergeladen werden, indem Sie auf die Schaltfläche „Herunterladen“ klicken.
2024-04-18
Kommentar 0
1186



Tutorial zur Implementierung eines responsiven Schiebemenüs mit CSS
Artikeleinführung:Ein Tutorial zur Verwendung von CSS zur Implementierung eines responsiven Schiebemenüs erfordert konkrete Codebeispiele. Im modernen Webdesign ist responsives Design zu einer wesentlichen Fähigkeit geworden. Um unterschiedliche Geräte und Bildschirmgrößen zu berücksichtigen, müssen wir der Website ein responsives Menü hinzufügen. Heute werden wir CSS verwenden, um ein responsives Schiebemenü zu implementieren und Ihnen spezifische Codebeispiele zur Verfügung zu stellen. Schauen wir uns zunächst die Umsetzung an. Wir erstellen eine Navigationsleiste, die automatisch minimiert wird, wenn die Bildschirmbreite einen bestimmten Schwellenwert unterschreitet, und die durch Klicken auf die Menüschaltfläche erweitert wird.
2023-11-21
Kommentar 0
1049

So stellen Sie die Sprache im Euro-Italienisch-Austausch ein
Artikeleinführung:Die Schritte zum Festlegen Ihrer Sprache bei EuroEasy Exchange sind wie folgt: Melden Sie sich bei EuroEasy an und navigieren Sie zu den Kontoeinstellungen. Scrollen Sie auf der Seite „Kontoeinstellungen“ nach unten zum Abschnitt „Sprachen“. Wählen Sie im Dropdown-Menü die gewünschte Sprache aus. Klicken Sie auf die Schaltfläche Speichern, um die Änderungen zu übernehmen.
2024-08-05
Kommentar 0
863

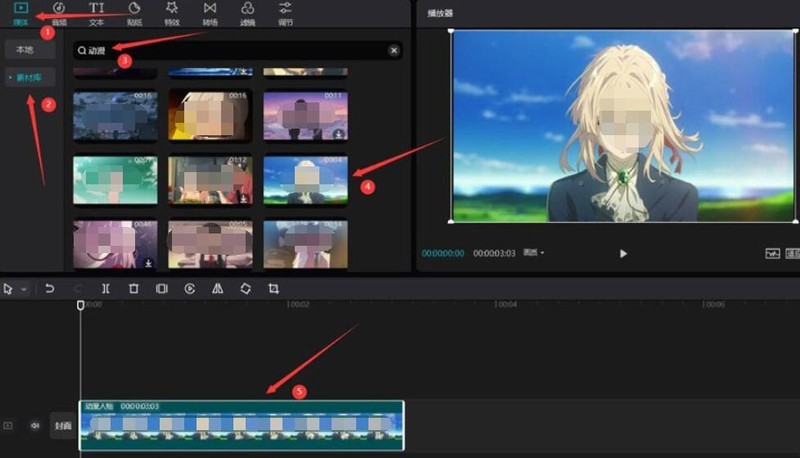
So fügen Sie einem Video in einem Videoclip einen Grünlicht-Scan-Effekt hinzu. So fügen Sie einem Video einen Grünlicht-Scan-Effekt hinzu
Artikeleinführung:1. Öffnen Sie zunächst die Bearbeitungsoberfläche und klicken Sie im Medienmenü auf die Schaltfläche „Materialbibliothek“, suchen Sie in der Suchleiste nach einem Video mit Anime-Thema und fügen Sie es dem Titel hinzu. 2. Klicken Sie dann im Hauptmenü auf die Schaltfläche „Spezialeffekte“ und Klicken Sie in der Spalte „Licht- und Schattenklassifizierung“ auf „Hinzufügen“. Scannen Sie den Spezialeffekt und passen Sie seine Videospurdauer an die gleiche Länge wie das Material an. 3. Ändern Sie schließlich im Spezialeffektfenster auf der rechten Seite des Players die Farbe auf 70 und klicken Sie auf „Play“.
2024-06-06
Kommentar 0
1003

So passen Sie die chinesische Version von phpstorm2018 an
Artikeleinführung:Wechseln Sie in PhpStorm 2018 zur chinesischen Version, indem Sie die folgenden Schritte ausführen: Öffnen Sie die Einstellungen (Windows/Linux: Datei > Einstellungen; macOS: PhpStorm > Einstellungen). Navigieren Sie zu Darstellung und Verhalten > Darstellung > Designoptionen. Bleibt im Dropdown-Menü „UI-Sprache“ hängen Wählen Sie im Menü „Chinesisch (vereinfacht)“ oder „Chinesisch (traditionell)“. Klicken Sie auf die Schaltfläche „OK“ und starten Sie PhpStorm neu
2024-04-07
Kommentar 0
1274