Insgesamt10000 bezogener Inhalt gefunden

Was bedeutet Hack in CSS?
Artikeleinführung:Der Hack bei CSS besteht darin, verschiedene CSS-Stile für verschiedene Browser und Versionen zu schreiben, damit der gewünschte Seiteneffekt erzielt werden kann.
2018-12-07
Kommentar 0
10849

Ausführliche Erläuterung des WeChat-Miniprogramms: Seitenaufbau
Artikeleinführung:In diesem Artikel wird anhand eines praktischen Beispiels erläutert, wie eine WeChat-Miniprogrammseite erstellt wird. Schauen wir uns zunächst den Seiteneffekt an, der in diesem Artikel erreicht werden soll:
2017-03-04
Kommentar 0
2301

Wie füge ich Tabellen auf der Startseite hinzu und lösche sie?
Artikeleinführung:Seiteneffekt: JS-Code: 1. Tabellenfunktion hinzufügen insertRows(){ //Tabellenobjekt abrufen var tb1 = $("#dictTbl"); var tempRow = $("#dictTbl tr").size(); Holen Sie sich die Anzahl der Zeilen in der Tabelle var $tdNum = $("<td align=
2018-05-23
Kommentar 0
1297

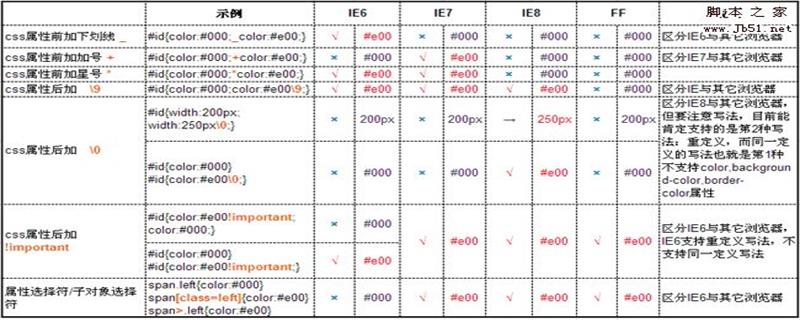
Die umfassendste Liste von CSS-Hack-Methoden (kompatibel mit mehreren Browsern)
Artikeleinführung:Um einen einheitlichen Seiteneffekt zu erzielen, müssen Sie bestimmte CSS-Stile für verschiedene Browser oder verschiedene Versionen schreiben. Wir nennen diesen Prozess des Schreibens entsprechenden CSS-Codes für verschiedene Browser/unterschiedliche Versionen einen CSS-Hack!
2017-03-02
Kommentar 0
1326

Benutzerverwaltung. Beispiel-Tutorial zur Homepage-Abfragefunktion
Artikeleinführung:Seiteneffekt: 1. Klicken Sie auf Benutzerverwaltung. 2. Geben Sie Abfragebedingungen ein, fragen Sie die Datenbank und das Datenecho ab. Implementierungsschritte Datenbankimplementierung #Benutzertabelle CREATE TABLE Elec_User( UserID VARCHAR(50) NOT NULL, #Primärschlüssel-ID JctID VARCHAR(50) NULL , # Einheitencode JctUnitID VARCH
2017-07-19
Kommentar 0
2968

So schließen Sie die Registerkarte im Bootstrap
Artikeleinführung:So schließen Sie Tabs in Bootstrap: 1. Führen Sie jquery ein. 2. Verweisen Sie auf das Plug-In „bootstrap-closable-tab“ auf der entsprechenden Seite. 3. Implementieren Sie den schließbaren Tab über „closeTab:function(item){... }"-Methode Der Tab-Seiteneffekt reicht aus.
2021-02-05
Kommentar 0
2305

In welcher Wortansicht kann der Paginierungseffekt angezeigt werden?
Artikeleinführung:Der Paginierungseffekt kann unter der „Seitenansicht“ von Word angezeigt werden. Spezifische Methode: 1. Öffnen Sie ein Word-Dokument, das standardmäßig eine einzelne Seite enthält. 2. Klicken Sie in der oberen Navigationsleiste auf „Ansicht“ und dann im Funktionsbereich unten auf „Mehrere Seiten“, um den Seiteneffekt zu erzielen.
2021-02-25
Kommentar 0
44086

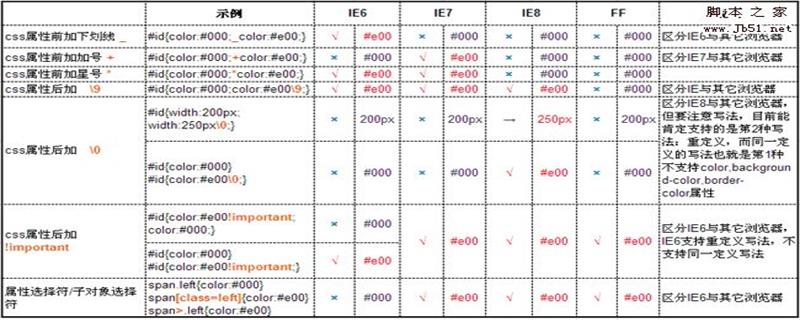
Detaillierte Erläuterung der Klassifizierung von CSS-Hacks und der drei Methoden von CSS-Hacks
Artikeleinführung:Der vollständige Text wird hier zitiert, ein großartiger Artikel darüber, welche Browser verschiedener Hersteller oder verschiedene Versionen eines bestimmten Browsers (IE6~IE11, Firefox/Safari/Opera/Chrome usw.) CSS unterschiedlich unterstützen und analysieren. Um einen einheitlichen Seiteneffekt zu erzielen, müssen wir derzeit spezifische CSS-Stile für verschiedene Browser oder verschiedene Versionen schreiben ...
2017-05-04
Kommentar 0
3061

Reines CSS3-Navigationsmenü-Schnittstellendesign für die Einzelseitenumschaltung
Artikeleinführung:Hierbei handelt es sich um einen einseitigen Designeffekt für die Navigationsmenüoberfläche, der mit reinem CSS3 erstellt wurde. Bei diesem Seiteneffekt wird eine Reihe von Navigationsschaltflächen vertikal auf der linken Seite der Seite angeordnet. Wenn auf die Navigationsschaltfläche geklickt wird, wird die entsprechende Seite auf der rechten Seite des Bildschirms angezeigt.
2017-01-19
Kommentar 0
1617

Das WeChat-Applet realisiert den Animationseffekt schwebender Wolken auf der Anmeldeseite
Artikeleinführung:Es versteht sich von selbst, dass WeChat-Miniprogramme derzeit sehr beliebt sind. In meiner Freizeit habe ich kürzlich ein Miniprogramm verwendet, um einen dynamischen Login-Seiteneffekt zu erzielen. Daher stellt Ihnen der folgende Artikel hauptsächlich die Verwendung von WeChat-Miniprogrammen vor Der Cloud-Floating-Animationseffekt der Anmeldeseite kann auf relevante Informationen verwiesen werden.
2018-06-22
Kommentar 0
2924


Welche Rolle spielen CSS-Stile in HTML?
Artikeleinführung:Die Funktion des CSS-Stils in HTML besteht darin, Seiteninhalte und Änderungseffekte zu trennen und zu verwalten. Über CSS können verschiedene Änderungseffekte für HTML-Tags hinzugefügt werden. Der resultierende Seiteneffekt ist zwar relativ einfach, es gibt jedoch Attributänderungen, die jedoch vielfältiger sind Um Seiteneffekte zu erzielen, müssen wir uns immer noch auf CSS-Stylesheets verlassen.
2023-02-02
Kommentar 0
2496

Benutzerverwaltung – Benutzerinformationen hinzufügen
Artikeleinführung:Seiteneffekt 1. Klicken Sie auf [Benutzer hinzufügen]. 2. Eine neue Schnittstelle zum Hinzufügen neuer Benutzerinformationen wird angezeigt. Implementierungsschritte 1. Aktionsklassenentwurf (1) Fügen Sie die Methode add() hinzu, um das Datenwörterbuch zu laden und die Initialisierung des Drop-Down-Menüs abzuschließen. Down-Optionen. Und zur neuen Seite springen/** * @Name: hinzufügen * @Description: Popup des Fensters „Benutzer hinzufügen“ * @Parameters:
2017-07-21
Kommentar 0
2008


HTML versteckter Rand
Artikeleinführung:Ausgeblendete HTML-Ränder Wenn wir HTML zum Schreiben von Webseiten verwenden, müssen wir möglicherweise die Ränder einiger Elemente ausblenden, um einen schöneren Seiteneffekt zu erzielen. Wie verbirgt man also den Rand eines Elements in HTML? Im Folgenden stellen wir zwei Methoden vor. Methode 1: Verwenden eines CSS-Stylesheets Wir können den Rahmen des Elements über ein CSS-Stylesheet ausblenden. Der spezifische Code lautet wie folgt: „<style> .hide-border { border: none }</style><div c.“
2023-05-21
Kommentar 0
2483

Durch Javascript implementierte Seitendarstellungen
Artikeleinführung:JavaScript ist eine dynamische Programmiersprache, die in der Frontend-Entwicklung weit verbreitet ist und viele interessante Seiteneffekte erzielen kann. Im Folgenden werden einige gängige und praktische JavaScript-Seitenrenderings vorgestellt. 1. Karusselleffekt Der Karusselleffekt ist ein klassischer Seiteneffekt, der normalerweise verwendet wird, um bestimmte Inhalte auf der Seite anzuzeigen. In JavaScript können Sie Timer, CSS-Stile, DOM-Operationen und andere Technologien verwenden, um Karusselleffekte zu erzielen. Das Folgende ist ein einfaches Implementierungsbeispiel für ein Karusselldiagramm: HTML-Code: „<div class="
2023-05-29
Kommentar 0
632