Insgesamt10000 bezogener Inhalt gefunden

Pure CSS3 realisiert spezielle Animationseffekte zum Laden von Seitenkreisen
Artikeleinführung:Wenn die Internetgeschwindigkeit nicht gut ist, wird die Seite beim Öffnen einer Website oder beim Ansehen eines Videos sehr langsam geladen. Zu diesem Zeitpunkt wird der Benutzer normalerweise aufgefordert, „Die Seite wird geladen, bitte warten“ und es wird ein Kreis angezeigt rotiert weiter. Freunde, die HTML und CSS lernen, können Sie CSS3 verwenden, um den Kreislade-Animationseffekt zu erzielen? In diesem Artikel wird ein in reinem CSS3 implementierter Kreis-(Lade-)Animations-Spezialeffekt vorgestellt. Interessierte Freunde können darauf verweisen.
2018-10-27
Kommentar 0
11259

Überblick über die neuen Funktionen von CSS3: Wie Sie mit CSS3 Rotationseffekte erzielen
Artikeleinführung:Übersicht über die neuen Funktionen von CSS3: So erzielen Sie mit CSS3 Rotationseffekte Einführung: CSS3 ist ein Standard zum Ändern des Stils von HTML-Webseitenelementen. Im Vergleich zu CSS2 führt CSS3 viele neue Funktionen ein, darunter den Rotationseffekt. Mithilfe der Rotationsfunktion von CSS3 können wir ganz einfach Rotationsanimationen zu Webseitenelementen hinzufügen, um die Seite lebendiger und interessanter zu gestalten. In diesem Artikel wird die Rotationsfunktion von CSS3 vorgestellt und einige Beispielcodes bereitgestellt, die jeder lernen und nachschlagen kann. 1. CSS3-Rotationsattribute In CSS3 gibt es zwei
2023-09-12
Kommentar 0
1187

Tipps und Methoden zum Implementieren von Ladeanimationseffekten mit CSS
Artikeleinführung:CSS-Techniken und -Methoden zur Implementierung von Ladeanimationseffekten Mit der Entwicklung des Internets ist die Ladegeschwindigkeit zu einem wichtigen Indikator für die Benutzererfahrung geworden. Um das Nutzererlebnis beim Laden der Seite zu verbessern, verwenden wir in der Regel Ladeanimationseffekte, um die Interaktivität und Attraktivität der Seite zu erhöhen. Als eine der wichtigsten Technologien in der Front-End-Entwicklung bietet CSS viele Techniken und Methoden, um Ladeanimationseffekte zu erzielen. In diesem Artikel werden mehrere gängige Techniken und Methoden zum Implementieren von CSS-Ladeanimationseffekten vorgestellt und entsprechende Codebeispiele bereitgestellt. Spin-Loading-Animation Spin-Loading-Animation ist eine
2023-10-19
Kommentar 0
1051

Reines HTML5+CSS3 zum Erstellen der Bilddrehung
Artikeleinführung:In diesem Artikel wird hauptsächlich die durch reines HTML5 + CSS3 erzeugte Bilddrehung vorgestellt. Einige durch HTML5 in Kombination mit CSS3 erzielte Animationsspezialeffekte sind relativ einfach zu implementieren.
2018-06-05
Kommentar 0
1848

CSS zum Implementieren einer Bildrotationsanimation
Artikeleinführung:Im Webdesign gehören Bilder zu den unverzichtbaren Elementen. Um die Webseite interessanter und attraktiver zu gestalten, können wir mithilfe der CSS3-Animationstechnologie Bildern Rotationsanimationseffekte hinzufügen. Als Nächstes wird in diesem Artikel erläutert, wie Sie mithilfe von CSS eine Bildrotationsanimation implementieren. 1. Schritte Um eine Bildrotationsanimation zu implementieren, müssen wir die folgenden Schritte ausführen: 1. Fügen Sie ein Bild-Tag zu HTML hinzu: Fügen Sie zunächst ein Bild-Tag zu HTML hinzu. Beispiel: <img src="image.jpg" alt="image">2
2023-05-09
Kommentar 0
3726

CSS-Animations-Tutorial: Erfahren Sie Schritt für Schritt, wie Sie Rotationseffekte implementieren
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, Rotationseffekte zu implementieren. Einführung: CSS-Animationen sind eine der wichtigen Komponenten des modernen Webdesigns. CSS-Animationen können Webseiten Interaktivität und visuelle Attraktivität verleihen. In diesem Artikel erfahren Sie, wie Sie mit CSS einen einfachen und schönen Rotationseffekt implementieren. Mithilfe einfacher Codebeispiele können Sie diese Technik leicht beherrschen. Erstellen Sie eine HTML-Struktur: Zuerst müssen wir eine HTML-Struktur erstellen, um unseren Rotationseffekt beizubehalten. Fügen Sie in der HTML-Datei den folgenden Code hinzu: <divclas
2023-10-21
Kommentar 0
1205

Was kann Leinwand?
Artikeleinführung:Canvas kann Grafiken zeichnen, Bilder verarbeiten, Animationen erstellen, physische Effekte simulieren, Text verarbeiten, Daten visualisieren, Spiele erstellen, virtuelle Realität erstellen, animierte Diagramme erstellen, Echtzeiteffekte erzielen und vieles mehr. Ausführliche Einführung: 1. Zeichnen Sie Grafiken. Mit Canvas können Sie verschiedene Formen wie Rechtecke, Kreise, Dreiecke, Sterne usw. zeichnen. Sie können auch Effekte wie Farbverläufe und Schatten verwenden, um die visuellen Effekte von Grafiken zu verbessern Bilder, Leinwandbilder können geladen und angezeigt werden und Bilder können skaliert, gedreht und gespiegelt werden. 3. Erstellen Sie Animationen usw.
2023-10-16
Kommentar 0
1510

Der Betriebsprozess von AE verwendet das Twist-Attribut, um einen Wirbelrotationsanimationseffekt zu erzeugen
Artikeleinführung:1. Öffnen Sie AE, benennen Sie die Verdrehungsverformung und passen Sie die entsprechenden Parameter an. 2. Wählen Sie das Polygon-Werkzeug aus, um ein Achteck zu zeichnen. 3. Klicken Sie neben der Form auf „Hinzufügen“, um das Drehungsattribut hinzuzufügen. 4. Realisieren Sie Rotations- und Verzerrungsanimationen, indem Sie den Winkel und den Mittelwert der Drehung anpassen. 5. Der Winkel und der Mittelpunkt der Drehung sind alle K-Keyframes. Wählen Sie alle Keyframes aus und drücken Sie f9, um eine Beschleunigung durchzuführen. 6. Sie können auch den dynamischen Effekt der Wirbelrotation erzeugen.
2024-05-09
Kommentar 0
408

So erstellen Sie mit CSS einen rotierenden Symboleffekt
Artikeleinführung:So verwenden Sie CSS, um den Effekt rotierender Symbole zu erzeugen. Im Webdesign kann die Verwendung von Symbolen der Seite lebendige und prägnante visuelle Effekte verleihen. Das rotierende Symbol ist attraktiver und kann wichtige Punkte hervorheben oder eine dynamische Bedeutung ausdrücken. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS den Effekt rotierender Symbole erzeugen, und es werden spezifische Codebeispiele bereitgestellt. Um den Rotationseffekt des Symbols zu erzielen, können wir zunächst das Transformationsattribut in CSS3 verwenden. Dieses Attribut kann verschiedene 2D- oder 3D-Verformungsvorgänge an Elementen ausführen, einschließlich Drehung, Schrumpfung usw.
2023-10-27
Kommentar 0
1451

So verwenden Sie Vue, um Lotterierad-Spezialeffekte zu implementieren
Artikeleinführung:So verwenden Sie Vue zur Implementierung von Lotterierad-Spezialeffekten. Als beliebtes Marketinginstrument tauchen Lotterieaktivitäten häufig in verschiedenen Aktivitäten auf. Um den Spaß und die Interaktivität zu erhöhen, können wir das Vue-Framework verwenden, um einen Lotterierad-Spezialeffekt zu implementieren. In diesem Artikel wird erläutert, wie Sie mit Vue diesen Spezialeffekt erzielen, und es werden spezifische Codebeispiele aufgeführt. Zuerst müssen wir eine Vue-Instanz erstellen, um den Status und die Animation des Plattenspielers zu steuern. In diesem Beispiel müssen wir den Anfangszustand des Rades definieren, einschließlich der Preisliste, ob sich das Rad dreht,
2023-09-19
Kommentar 0
1239

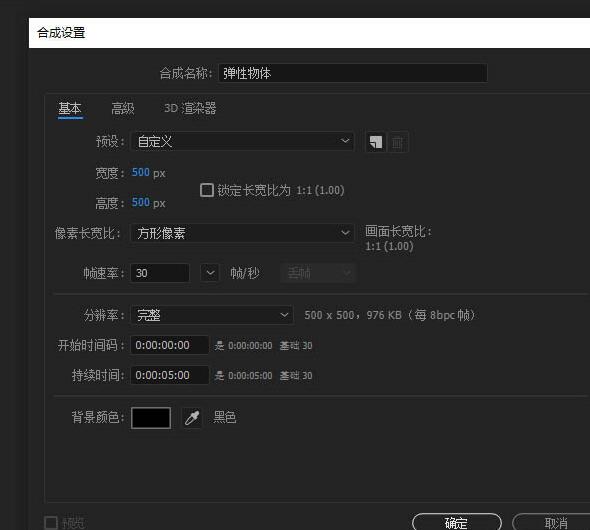
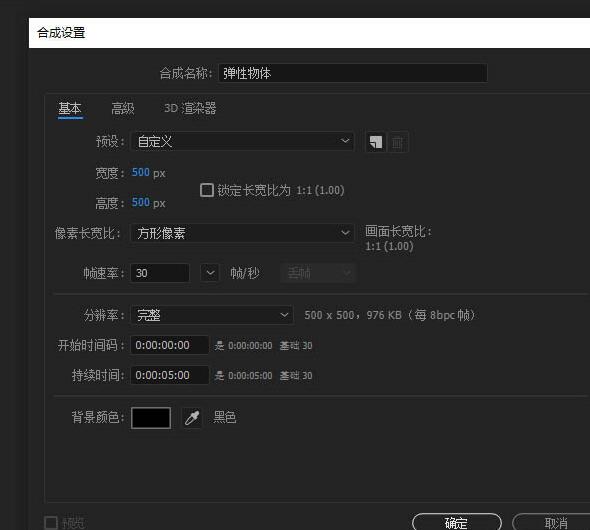
Detaillierte Schritte zum Erreichen des Ball-Rebound-Effekts in AE
Artikeleinführung:1. Öffnen Sie AE, benennen Sie den Kartenverzerrungsübergang und passen Sie die entsprechenden Parameter an. 2. Wählen Sie das Ellipse-Werkzeug aus, halten Sie die Umschalttaste gedrückt und zeichnen Sie einen größeren und kleineren Kreis. 3. Geben Sie dem kleinen Kreis k eine elastische Animation, um beim Auf- und Abspringen einen ungefähr symmetrischen Prozess zu erzielen. Passen Sie die Kurve an, um den Effekt zu erzielen, dass er zuerst langsamer wird und dann schnell geht. 4. Fügen Sie dem großen Ball den CCSmear-Effekt hinzu. Wenn der kleine Ball fällt und sich mit dem großen Ball verbindet, hat der große Ball einen konkaven Verformungseffekt und gibt dem Endpunkt einen Schlüsselrahmen einen konkaven Effekt erzielen. 5. Wählen Sie den Ball weiter aus und fügen Sie dem Ball einen Echo-Nachbildeffekt hinzu. Geben Sie dem Nachbild Zeit für k Keyframes, um beim Fallen und Zurückprallen einen Nachbildeffekt zu erzielen.
2024-04-07
Kommentar 0
744

So erzielen Sie einen Flip-Effekt in CSS3
Artikeleinführung:Der Flip-Effekt ist einer der am häufigsten verwendeten Effekte im modernen Webdesign. Es kann in verschiedenen Szenarien verwendet werden, z. B. zum Anzeigen von Produkten, zum Erstellen von Animationen und zum Hinzufügen von Unterhaltung zur Website. Um diesen Effekt zu erzielen, war in der Vergangenheit normalerweise die Verwendung von JavaScript zur Manipulation von DOM-Elementen erforderlich. Jetzt können wir jedoch die neuen Funktionen in CSS3 nutzen, um diesen Effekt zu erzielen. CSS3 bietet einige neue Transformationseigenschaften, mit denen Entwickler problemlos Spiegeleffekte auf Elemente erzielen können. Im Folgenden sind einige häufig verwendete Attribute aufgeführt: 1. transf
2023-04-13
Kommentar 0
1007

So deaktivieren Sie CSS3-Effekte
Artikeleinführung:CSS3 ist eine Stylesheet-Sprache, die für Webdesign verwendet wird. Sie kann uns dabei helfen, verschiedene schöne Effekte wie abgerundete Ecken, Farbverläufe, Animationen und mehr zu erzielen. In der tatsächlichen Entwicklung müssen wir jedoch aufgrund von Kompatibilitäts- und Leistungsproblemen mit CSS3-Effekten manchmal CSS3-Effekte deaktivieren, um die Ladegeschwindigkeit und das Benutzererlebnis von Webseiten zu verbessern. Zunächst müssen wir die Kompatibilitätsprobleme von CSS3-Effekten verstehen. Obwohl CSS3 weitgehend unterstützt wird, gibt es immer noch einige alte Browser, die CSS3-Effekte nicht vollständig unterstützen. Die Verwendung inkompatibler CSS3-Effekte führt dazu, dass Webseiten in diesen angezeigt werden
2023-04-21
Kommentar 0
659

So erstellen Sie Spiel-Tornado-Spezialeffekte in 3dsmax
Artikeleinführung:Das Erstellen von Tornado-Spezialeffekten in Spielen in 3dsMax ist eine Aufgabe, die präzise Bedienung und unbegrenzte Kreativität erfordert. Zunächst müssen wir ein tiefes Verständnis der grundlegenden Eigenschaften eines Tornados haben, einschließlich der Dynamik seiner Rotation, seiner Formänderungen und seiner Interaktion mit seiner Umgebung. Der Schlüssel zum Erreichen dieses Effekts liegt darin, die leistungsstarken Partikelsysteme und Dynamikwerkzeuge von 3dsMax voll auszunutzen. Dann finden Sie in diesem Artikel detaillierte Produktions-Tutorialschritte. Benutzer, die lernen möchten, dürfen diesen Artikel nicht verpassen, um gemeinsam zu lernen. (Die Modellierung in diesem Tutorial wird durch 3Dmax vervollständigt und AE wird hinzugefügt, um die Spezialeffekte zu vervollständigen.) 3dsmax-Schritte zum Erstellen von Spiel-Tornado-Spezialeffekten Zuerst öffnen wir das Charaktermodell mit Animation, fügen selbst einen Satz Kameras hinzu und sperren es uns
2024-02-27
Kommentar 0
986

jQuery-Tutorial: So laden und animieren Sie Inhalte mit jQuery
Artikeleinführung:Wenn Sie auf einen Link auf einer Webseite klicken, wird normalerweise der Inhalt dieser URL in unseren Browser geladen. So funktionieren die meisten Links und Websites im Internet. Sie können dieses Standardverhalten jedoch auch mit etwas Code ändern, um den Inhalt der neuen URL in ein bestimmtes Element der aktuellen Webseite zu laden, ohne die gesamte Seite neu zu laden. Dies kann mit ein wenig Hilfe von JavaScript erreicht werden. Wir werden die jQuery-Bibliothek verwenden, um die schwere Arbeit im Zusammenhang mit Animationen und dem Laden von AJAX-Inhalten zu erledigen. Sie können auch einfaches JavaScript verwenden, um Inhalte zu laden und zu animieren. Vorbereiten des Markups Wir werden eine sehr einfache Webseite verwenden, um zu demonstrieren, wie der Effekt funktioniert. Die hier erlernten Grundsätze gelten jedoch auch für andere Websites. Das bin ich
2023-09-03
Kommentar 0
1455

Das OnePlus-Mobiltelefon wird auf der ChinaJoy 2024 erstmals vorgestellt und präsentiert die exklusive 120-Frame-Performance-Black-Technologie
Artikeleinführung:Auf der ChinaJoy 2024, die vom 26. bis 29. Juli stattfindet, wird OnePlus einen unabhängigen Stand aufbauen, um die exklusive, selbst entwickelte 120-Frame-Performance-Black-Technologie seines neuesten Flaggschiffprodukts OnePlus Ace3 Pro hervorzuheben, die den Spielbildschirm deutlich verbessern kann Die Stabilität der Bildrate und die Reaktionsgeschwindigkeit sorgen für „seidenweiche“ visuelle Effekte. Standstandort Während der Ausstellung befindet sich der OnePlus-Mobiltelefonstand im Bereich E4-07 des Snapdragon-Themenpavillons im Shanghai New International Expo Center. Zu den Höhepunkten des Standes gehören neben der Präsentation der hervorragenden Leistung des OnePlus Ace3Pro auch interaktive Sitzungen und Wohlfahrtsaktivitäten für OnePlus-Mobiltelefone. Veranstaltungsvorschau OnePlus Mobile hat über offizielle Kanäle die Veranstaltung „Folgen + Kommentieren und Tickets zeichnen“ gestartet und lädt Fans und Fans ein
2024-07-25
Kommentar 0
351

Technische Daten der DJI OSMO Pocket 3-Kamera enthüllt: Ultraklare Bildqualität, unbegrenzte Kreativität
Artikeleinführung:Laut Nachrichten vom 14. Oktober wird DJI am 25. Oktober die neue Actionkamera OSMO Pocket 3 herausbringen. Die offiziellen Werbematerialien wurden veröffentlicht, was bei den Verbrauchern hohe Erwartungen geweckt hat. Es versteht sich, dass diese neue DJI OSMO Pocket 3-Kamera mit einem 1-Zoll-CMOS-Sensor ausgestattet sein wird und die Aufnahme mit einer hohen Bildrate von 120 Bildern pro Sekunde bei 4K-Auflösung unterstützt, was den Benutzern ein noch schockierenderes Bilderlebnis bietet. Überraschenderweise ist die Kamera auch mit einem 2-Zoll-Drehbildschirm ausgestattet, der horizontale und vertikale Bildschirmaufnahmen ermöglicht und so mehr Raum für kreative Inspiration bietet. Darüber hinaus verfügt OSMOPocket3 über eine 3-Achsen-Gimbal- und mechanische Stabilisierungstechnologie, die Verwacklungen bei Handaufnahmen effektiv eliminiert und jedes Bild stabiler und flüssiger macht. Verfolgung
2023-10-14
Kommentar 0
1501

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1198
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1052