Insgesamt10000 bezogener Inhalt gefunden

Design des CSS-Navigationsleistenmenüs: Entwerfen Sie mehrere Navigationsleistenmenüstile
Artikeleinführung:Design des CSS-Navigationsleistenmenüs: Es sind verschiedene Codebeispiele für die Navigationsleiste erforderlich. Durch verschiedene Stile und Layouts kann es Benutzern prägnante und intuitive Navigationsmethoden bieten. In diesem Artikel werden verschiedene Designstile für CSS-Navigationsleistenmenüs vorgestellt und bereitgestellt sowie entsprechende Codebeispiele gegeben. Vertikales Navigationsleistenmenü: Ein vertikales Navigationsleistenmenü wird normalerweise an der Seite oder oben auf einer Webseite angezeigt und nimmt eine größere Breite ein, um mehr Navigationsoptionen zu ermöglichen. Der Code zum Implementieren des vertikalen Navigationsleistenmenüs lautet wie folgt: HTML
2023-11-18
Kommentar 0
1054

Wie man HTML, CSS und jQuery verwendet, um erweiterte Funktionen unbegrenzter Ebenen vertikaler Menüs zu implementieren
Artikeleinführung:So implementieren Sie mithilfe von HTML, CSS und jQuery die erweiterten Funktionen unbegrenzter Ebenen vertikaler Menüs. Im modernen Webdesign sind vertikale Menüs ein häufiges Navigationselement. Die Realisierung unbegrenzter vertikaler Menüebenen ist eine der wichtigen Funktionen zur Verbesserung der Benutzererfahrung. In diesem Artikel wird erläutert, wie Sie diese erweiterte Funktionalität mithilfe von HTML, CSS und jQuery implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. HTML-Struktur Zuerst müssen wir eine grundlegende HTML-Struktur erstellen, um das vertikale Menü unterzubringen. Das Folgende ist ein einfaches Beispiel
2023-10-24
Kommentar 0
626

Vertikale Sekundärnavigation implementiert mit CSS3
Artikeleinführung:In diesem Artikel wird hauptsächlich ein Beispiel-Tutorial der in reinem CSS3 implementierten vertikalen Sekundärnavigation vorgestellt. Die Besonderheit dieses Navigationsmenüs besteht darin, dass es unbegrenzte Ebenen haben kann. Unten finden Sie den Code. Freunde, die nicht wissen, wie es geht, können vorbeikommen und daraus lernen.
2018-06-26
Kommentar 0
1904

Wie schalte ich den abgesicherten Modus im Vivo-Browser aus?
Artikeleinführung:Schritt 1: Öffnen Sie den vivo-Browser. Stellen Sie zunächst sicher, dass Ihr vivo-Telefon entsperrt und der vivo-Browser auf Ihrem Telefon installiert ist. Klicken Sie dann auf das vivo-Browsersymbol auf dem Desktop Ihres Telefons, um den Browser zu öffnen. Schritt 2: Geben Sie die Browsereinstellungen auf der Hauptoberfläche des vivo-Browsers ein und klicken Sie auf die Menüschaltfläche in der oberen rechten Ecke (normalerweise ein Symbol mit drei vertikalen Punkten). Wählen Sie im Popup-Menü die Option „Einstellungen“, um die Einstellungsoberfläche des Browsers aufzurufen.
2024-06-28
Kommentar 0
906

Ausgewählte 8-Menü-Navigation zum Umschalten von Spezialeffekt-Code-Sharing (kostenloser Download)
Artikeleinführung:Die Menünavigation ist auf einer Website von entscheidender Bedeutung. Sie kann sich direkt auf das Benutzererlebnis auswirken. Eine attraktive Navigation kann Benutzer dazu führen, mehr Inhalte auf der Website zu durchsuchen. In diesem Artikel werden 8 Spezialeffektcodes für die Menünavigation vorgestellt. Sie können auf den entsprechenden Link im Artikel klicken, um eine Animationsvorschau anzuzeigen
2021-08-10
Kommentar 0
5798
So implementieren Sie mit CSS3 ein Navigations-Dropdown-Menü (vollständiger Code im Anhang)
Artikeleinführung:In der aktuellen Webseitenstruktur nimmt die Navigationsmenüleiste eine sehr wichtige Position ein, da sie nicht nur Beispiele anzeigen kann, sondern Ihnen auch den intuitivsten Eindruck des Inhalts vermittelt, wie wir alle wissen, in HTML <ul><li> </ li></ul>Das Menü kann hierarchisch sein, dann können wir das Navigations-Dropdown-Menü mit CSS3 implementieren.
2018-09-26
Kommentar 0
5514


So aktivieren Sie den Cursor-Browsing-Modus in Google Chrome. So aktivieren Sie den Cursor-Browsing-Modus in Google Chrome
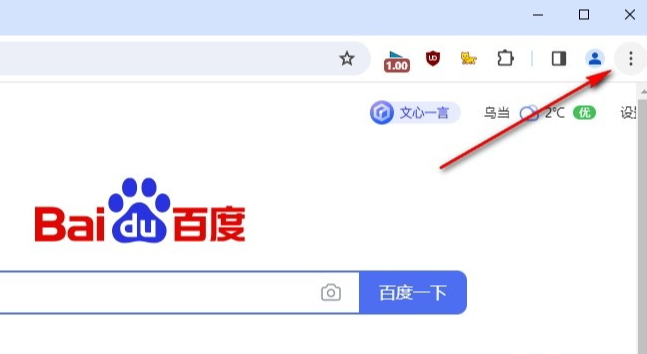
Artikeleinführung:Google Chrome ist sehr funktionsreich und sehr einfach zu bedienen. Viele Benutzer fragen sich jedoch, wie man den Cursor-Browsing-Modus in Google Chrome aktiviert. Benutzer können zur Bedienung direkt auf die Barrierefreiheitsoption unter der Einstellungsoption klicken. Lassen Sie sich auf dieser Website den Benutzern sorgfältig vorstellen, wie sie den Cursor-Browsing-Modus in Google Chrome aktivieren. So aktivieren Sie den Cursor-Browsing-Modus in Google Chrome 1. Im ersten Schritt klicken wir zuerst, um Google Chrome zu öffnen, und klicken dann, um das Symbol mit den drei vertikalen Punkten in der oberen rechten Ecke der Browserseite zu öffnen (wie im Bild gezeigt). . 2. Im zweiten Schritt, nachdem wir das Symbol mit den drei vertikalen Punkten geöffnet haben, suchen und öffnen wir die Einstellungsoption in der Dropdown-Liste (wie im Bild gezeigt). 3. Im dritten Schritt öffnen wir nach dem Öffnen der Einstellungsoption die
2024-08-26
Kommentar 0
681

Verwenden Sie CSS, um mehrere gute Beispielcodes für die Menüleiste zu implementieren
Artikeleinführung:In diesem Artikel werden hauptsächlich mehrere gute Beispielcodes für Menüleisten vorgestellt, die mit CSS implementiert wurden. Der Artikel enthält Schiebemenüs, Dropdown-Menüs mit mehreren Ebenen und Symbolen auf der linken Seite, dreidimensionale dynamische Menüs und Akkordeonmenüs, die gleichzeitig gefaltet werden können. und mit der Maus verschiebbar, um sekundäre Menüs zu erweitern, sowie ein vertikales mehrstufiges Menü, das die ungelesene Anzahl und Faltung anzeigt, können Freunde in Not darauf zugreifen.
2017-02-18
Kommentar 0
3278

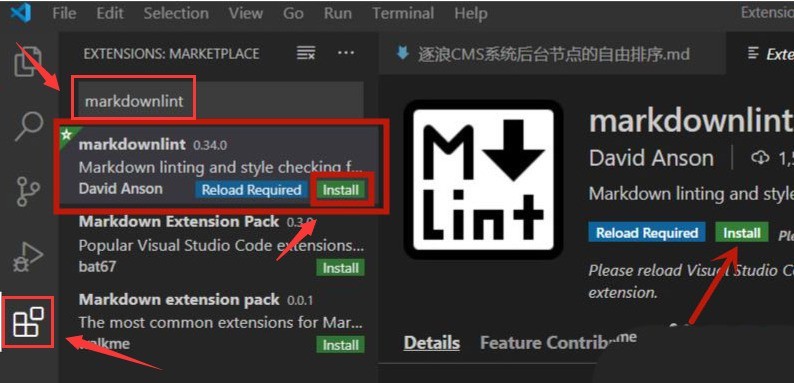
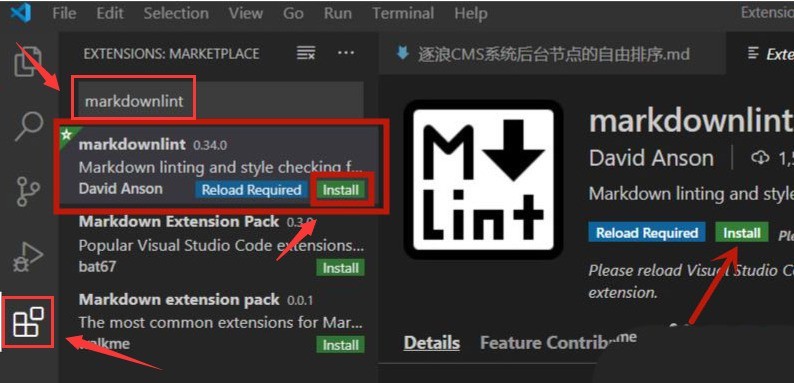
So importieren Sie Bildknoten in Vscode_Steps zum Importieren von Bildknoten in Vscode
Artikeleinführung:1. Öffnen Sie zunächst die Benutzeroberfläche, klicken Sie links auf den Erweiterungsspeicher, geben Sie markdownlint in die Suchleiste ein und installieren Sie das Grammatik-Eingabeaufforderungs-Plug-in. 2. Geben Sie dann MarkdownPreviewEnhanced erneut ein und klicken Sie auf die Schaltfläche „Installieren“, um das Vorschauanzeige-Plug-in zu installieren. 3. Öffnen Sie das Dateimenü in der oberen linken Ecke, erstellen Sie eine neue MD-Datei und klicken Sie auf das Vorschausymbol in der oberen rechten Ecke. 4. Geben Sie abschließend den Knotencode ein und klicken Sie mit der Maus auf den Knoten, um das Bildmaterial zu importieren.
2024-04-17
Kommentar 0
750

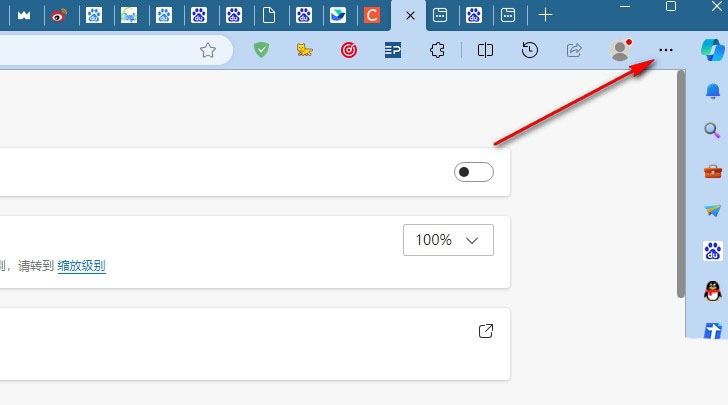
Was soll ich tun, wenn das Desktop-Symbol des Edge-Browsers ungewöhnlich angezeigt wird? Detaillierte Erklärung
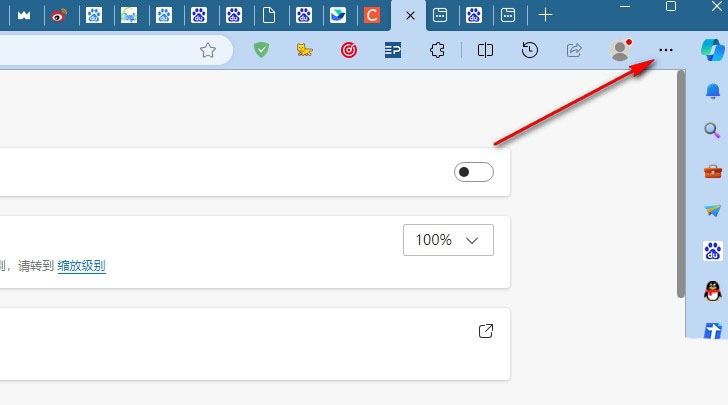
Artikeleinführung:Der Edge-Browser wird von vielen Benutzern geliebt, aber viele Benutzer sagen auch, dass die Desktopsymbole des Edge-Browsers ungewöhnlich angezeigt werden. Was soll ich tun? Benutzer können unter „Einstellungen“ direkt auf die Systemoptionsoberfläche klicken, um Einstellungen vorzunehmen. Auf dieser Website erhalten Benutzer eine detaillierte Einführung in die ungewöhnliche Anzeige von Edge-Browser-Desktopsymbolen. Ausführliche Erklärung der abnormalen Anzeige von Desktopsymbolen im Edge-Browser 1. Suchen Sie zunächst die Menüschaltfläche in der oberen rechten Ecke des Edge-Browsers, die aus drei Punkten besteht. 2. Nach dem Klicken wird unten das Menüfenster des optimierten Edge-Browsers angezeigt. Klicken Sie in das Fenster, um die Einstellungsseite zu öffnen, wie in der Abbildung gezeigt. 3. Zu diesem Zeitpunkt gelangen Sie zur Einstellungsseite des Edge-Browsers. Sie können das System im Navigationsmenü auf der linken Seite sehen.
2024-08-20
Kommentar 0
524

So fügen Sie eine automatisch übersetzte Sprache zu Google Chrome hinzu. So fügen Sie eine automatisch übersetzte Sprache zu Google Chrome hinzu
Artikeleinführung:Wie füge ich automatisch übersetzte Sprachen in Google Chrome hinzu? Die Methode ist sehr einfach. Benutzer können unter „Einstellungen“ direkt auf die Option „Sprache hinzufügen“ klicken. Klicken Sie auf die Option „Sprache hinzufügen“, um sie zu bedienen. Lassen Sie sich auf dieser Website den Benutzern sorgfältig vorstellen, wie sie automatisch übersetzte Sprachen zu Google Chrome hinzufügen. So fügen Sie automatisch übersetzte Sprachen zu Google Chrome hinzu 1. Der erste Schritt besteht darin, Google Chrome auf unserem Computer zu öffnen und dann auf das Symbol mit den drei vertikalen Punkten in der oberen rechten Ecke der Browserseite zu klicken (wie in der Abbildung gezeigt). Bild). 2. Im zweiten Schritt, nachdem wir das Symbol mit den drei vertikalen Punkten geöffnet haben, klicken wir, um die Einstellungsoption in der Dropdown-Liste zu öffnen (wie im Bild gezeigt). 3. Der dritte Schritt besteht darin, die Einstellungsseite von Google Chrome aufzurufen.
2024-08-20
Kommentar 0
849

So zeigen Sie das Passwort im Edge-Browser an. Tutorial zum Aktivieren der Passwortanzeige im Edge-Browser
Artikeleinführung:Wie zeigt der Edge-Browser Passwörter an? Wenn wir den Edge-Browser verwenden, hilft er uns, das Passwort automatisch zu speichern, aber wir vergessen das Passwort möglicherweise, nachdem wir die Plattform gewechselt haben. Möchten Benutzer zu diesem Zeitpunkt sehen, wie sie ihre Passwörter verwenden? Benutzer können in den Einstellungen direkt auf die Optionen „Passwort“ und „Automatisches Ausfüllen“ klicken und dann direkt die gewünschte Zahlungsmethode auswählen. Auf dieser Website erhalten Benutzer eine ausführliche Anleitung zum Aktivieren der Anzeige von Passwörtern im Edge-Browser. Tutorial zum Öffnen der Passwortanzeige im Edge-Browser 1. Im ersten Schritt klicken wir, um den Edge-Browser auf dem Computer zu öffnen, und öffnen dann das ...-Symbol auf der Browserseite. 2. Im zweiten Schritt klicken wir nach dem Öffnen des...-Symbols auf die Dropdown-Liste
2024-09-10
Kommentar 0
471

So exportieren Sie Lesezeichen nach dem Herunterladen des Chrome-Browsers
Artikeleinführung:Da täglich so viele Websites mit Chrome besucht werden, finden Sie möglicherweise einige, die es wert sind, gespeichert zu werden. Natürlich ist es für moderne Browser kein Problem, dass Chrome so viele Lesezeichen behält. Aber was passiert mit Ihren Lesezeichen, wenn Sie das Betriebssystem auf Ihrem Computer neu installieren oder Ihren alten Computer durch einen neuen ersetzen? So exportieren Sie Lesezeichen aus Chrome auf dem Mac. Um Lesezeichen von Chrome auf den Mac zu exportieren, führen Sie die folgenden Schritte aus. 1. Öffnen Sie „Chrome“ auf Ihrem Mac. 2. Klicken Sie auf das Symbol „vertikale Auslassungspunkte“ (drei vertikale Punkte) in der oberen rechten Ecke von Chrome. 3. Klicken Sie auf „Lesezeichen“. 4. Wählen Sie „Lesezeichen-Manager“. 5. Wenn das Lesezeichen-Manager-Menü geöffnet wird, klicken Sie rechts neben dem Feld „Lesezeichen durchsuchen“ auf
2024-03-08
Kommentar 0
822


Was tun, wenn die Webseite nicht angezeigt werden kann? Der Editor zeigt Ihnen, wie Sie das Problem beheben können, dass die Webseite nicht angezeigt werden kann.
Artikeleinführung:Als ich heute Code eingab, schaltete mein Kollege plötzlich meinen Netzstecker aus, was dazu führte, dass mein Code sofort verschwand. Als ich den Computer wieder einschaltete, stellte ich fest, dass der Browser nicht auf das Internet zugreifen konnte nicht angezeigt, aber auf den Computer konnte normal zugegriffen werden. Heute bietet Ihnen der Editor eine detaillierte grafische Lösung für das Problem, dass der Browser die Webseite nicht anzeigen kann. Manchmal kann der Computer offensichtlich auf das Internet zugreifen, z. B. Tencent QQ, Kugou usw., aber beim Öffnen mit einem Browser wird immer angezeigt, dass die Webseite nicht angezeigt werden kann. Sind Sie jemals auf eine solche Situation gestoßen? , der Editor unten zeigt Ihnen, wie Sie Webseiten, die nicht angezeigt werden, schnell reparieren können. Im Folgenden finden Sie eine detaillierte Lösung für die Webseite, die nicht angezeigt werden kann: Die Webseite kann nicht angezeigt werden – 1 Methode 1: Problem mit der Einstellung der Internetoptionen 1. Suchen Sie das Menü des Browsers –
2024-01-12
Kommentar 0
1243

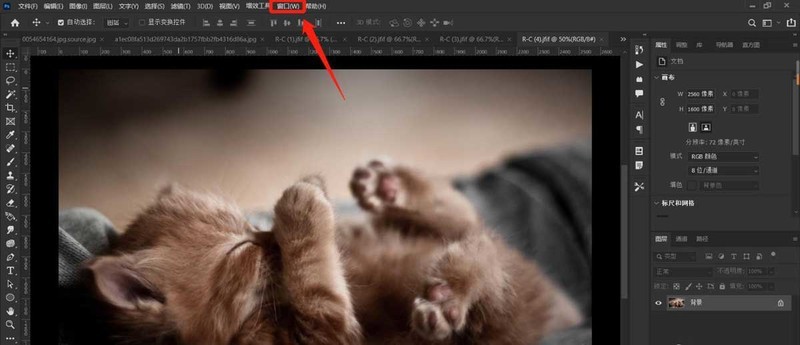
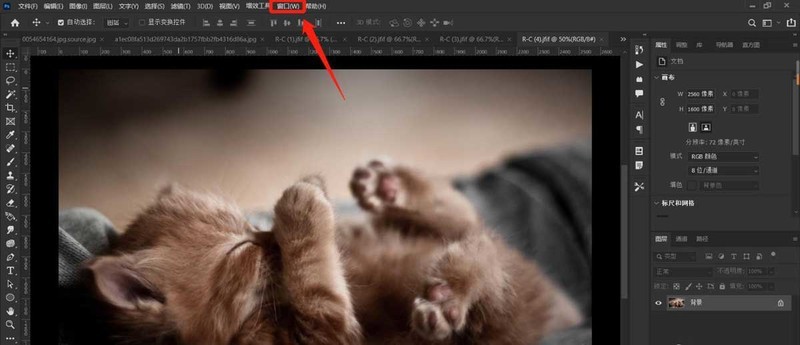
So legen Sie den Klon-Quellmodus in PS fest_Detaillierte Schritte zum Festlegen des Klon-Quellmodus in PS
Artikeleinführung:Klicken Sie zunächst in der Menüleiste auf die Option [Fenster]. Klicken Sie dann in der sich öffnenden Option [Fenster] auf die Schaltfläche [Quelle kopieren]. Sie müssen wissen, dass die Option „Quelle klonen“ kein separates Werkzeug ist. Sie muss in Verbindung mit dem Stempelwerkzeug oder dem Reparaturpinsel verwendet werden oder ist eine Zusatzeinstellung des Stempelwerkzeugs oder des Reparaturpinsels. Werfen wir einen Blick darauf, was die einzelnen Parameter im Optionsfeld „Klonquelle“ bedeuten. X: Horizontale Verschiebung einstellen. Stellt den vertikalen Abstand vom Quellpunkt zum Zielpunkt auf der X-Achse (horizontal) dar. Y: Vertikale Verschiebung einstellen. Gibt den vertikalen Abstand vom Quellpunkt zum Zielpunkt auf der Y-Achse (in Längsrichtung) an. W: Stellen Sie das horizontale Zoomverhältnis ein. Gibt den Skalierungsprozentsatz der Breite des Quellpunkts an, nachdem der Inhalt zum Zielpunkt kopiert wurde. H: Vertikale Skalierung einstellen. Zeigt an, dass der Inhalt auf das Ziel kopiert wird
2024-06-13
Kommentar 0
1200

So fügen Sie Bilder zu Dreamweaver hinzu
Artikeleinführung:Um ein Bild in Dreamweaver einzufügen, klicken Sie auf das Menü „Einfügen“ und wählen Sie „Bild“, navigieren Sie dann zur Bilddatei und wählen Sie sie aus. Andere Methoden umfassen das Ziehen und Ablegen von Dateien oder das direkte Einfügen von HTML-Code. Das Anpassen von Eigenschaften umfasst das Ändern von Größe und Ausrichtung, das Hinzufügen von Rahmen und die Eingabe von Alternativtext.
2024-04-09
Kommentar 0
1303

HTML, CSS und jQuery: Erstellen Sie ein animiertes vertikales Menü
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie ein animiertes vertikales Menü. Im modernen Webdesign sind dynamische Effekte zu einem der wichtigen Faktoren geworden, die die Aufmerksamkeit der Benutzer auf sich ziehen. Im Navigationsmenü der Webseite können Animationseffekte den Benutzern ein besseres visuelles Erlebnis und eine bessere Bedienbarkeit bieten. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein animiertes vertikales Menü erstellen, und es werden spezifische Codebeispiele bereitgestellt. HTML-Teil Zuerst müssen wir HTML verwenden, um die Struktur des Menüs aufzubauen. im Body-Tag
2023-10-24
Kommentar 0
1293

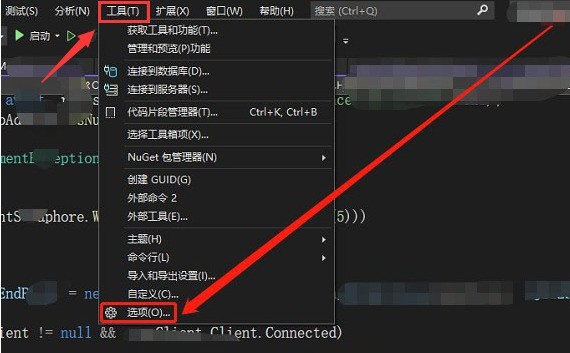
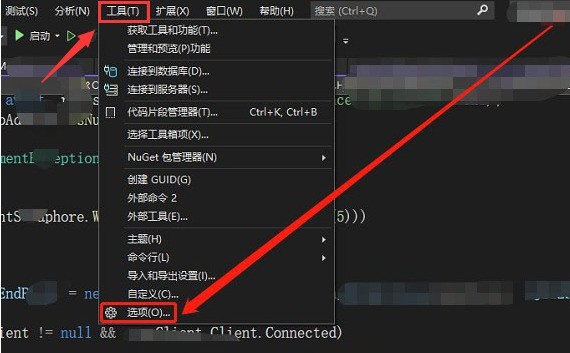
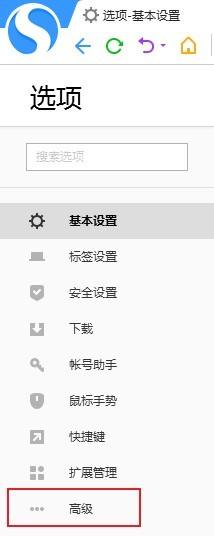
So betreten Sie die Sogou-Hochgeschwindigkeitsbrowser-Laborseite_So betreten Sie die Sogou-Hochgeschwindigkeitsbrowser-Laborseite
Artikeleinführung:1. Öffnen Sie zunächst den Sogou-Hochgeschwindigkeitsbrowser, klicken Sie auf das Symbol [Menü anzeigen] in der oberen rechten Ecke des Browsers und dann auf [Optionen] im Menüfenster, das unten angezeigt wird. Sie können die Einstellungsseite Ihres Browsers öffnen, um einige Anpassungen vorzunehmen. Klicken Sie im Navigationsmenü auf der linken Seite der Seite auf die Seite [Erweiterte Einstellungen], um entsprechende Optionen zu finden. 3. Nachdem wir die Seite mit den erweiterten Einstellungen aufgerufen haben, finden wir die Option [Lab] unten auf der Seite und klicken auf der rechten Seite auf [Weitere erweiterte Einstellungen]. 4. Nach dem letzten Klick wird die unten gezeigte Risikowarnungsseite angezeigt. Machen Sie sich keine Sorgen, klicken Sie einfach auf die Schaltfläche [Weiter], um die Laborseite aufzurufen.
2024-04-30
Kommentar 0
1213