Insgesamt10000 bezogener Inhalt gefunden

Flexibler Wechsel und Verwaltung mehrerer Java-Versionen
Artikeleinführung:Das Konfigurieren einer einzelnen Java-Umgebungsvariablen selbst hat überhaupt keinen technischen Inhalt, aber wenn Sie mehrere Java-Versionen verwalten müssen, ist das wiederholte Konfigurieren von Umgebungsvariablen offensichtlich sehr langweilig. Gemäß der herkömmlichen Konfigurationsmethode können wir die Java-Version nicht flexibel wechseln Wir stellen Ihnen vor, wie Sie mehrere Java-Versionen flexibel wechseln und verwalten können!
2019-11-28
Kommentar 0
3068

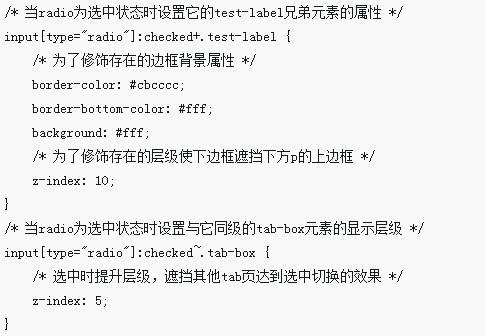
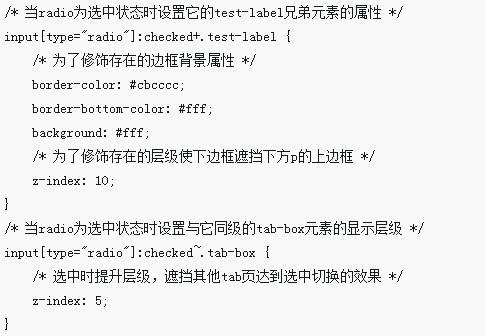
Reines CSS, um den Tab-Seitenwechseleffekt zu erzielen
Artikeleinführung:Dieses Mal werde ich Ihnen reines CSS vorstellen, um den Effekt des Tab-Seitenwechsels mit reinem CSS zu erzielen. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-03-20
Kommentar 0
4633

Flexibler Wechsel von Python-Versionen: Eine vollständige Anleitung zur Verwendung von PyCharm
Artikeleinführung:PyCharm-Benutzerhandbuch: So wechseln Sie flexibel zwischen Python-Versionen Einführung: Python ist eine sehr beliebte Programmiersprache und es werden ständig neue Versionen veröffentlicht, um Entwicklern mehr Funktionen und Optimierungen zu bieten. Aufgrund von Einschränkungen der Projektanforderungen und Abhängigkeiten müssen wir jedoch manchmal flexibel zwischen verschiedenen Python-Versionen wechseln. In diesem Artikel wird die Verwendung von PyCharm zum einfachen Wechseln der Python-Version vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Installieren Sie PyCharm und mehrere Python-Versionen. Stellen Sie zunächst sicher, dass Sie über Folgendes verfügen
2024-01-04
Kommentar 0
1531


So erzielen Sie mit CSS einen einfachen Bildwechseleffekt
Artikeleinführung:CSS erkennt das Umschalten von Bildern. CSS ist eine der sehr wichtigen Technologien in der Front-End-Entwicklung, mit der verschiedene Stile und Animationseffekte realisiert werden können. Unter diesen ist auch das Wechseln von Bildern eine häufige Anforderung, z. B. bei Website-Karussells, Folien usw. In diesem Artikel werde ich vorstellen, wie man mit CSS einen einfachen Bildwechseleffekt erzielt. 1. HTML-Struktur Zuerst müssen wir der Webseite Bilder hinzufügen und ihnen verschiedene IDs oder Klassen zuweisen. Hier ist ein Beispielcode: „<div class="slider"> <img id="img1" src="
2023-04-21
Kommentar 0
3152

So verwenden Sie HTML, CSS und jQuery, um einen responsiven Bildwechseleffekt zu erstellen
Artikeleinführung:Das Erstellen responsiver Bildwechseleffekte ist eine der häufigsten Aufgaben in der Frontend-Entwicklung. In diesem Artikel verwenden wir HTML, CSS und jQuery, um diesen Effekt zu erzielen. Nachfolgend finden Sie detaillierte Schritte und spezifische Codebeispiele. HTML-Struktur Zunächst müssen wir die für den Bildwechseleffekt erforderliche HTML-Struktur erstellen. Mit dem folgenden Codebeispiel können Sie eine einfache HTML-Struktur erstellen. <divclass="slider-container">
2023-10-24
Kommentar 0
1028

So erzielen Sie mit CSS einen reibungslosen Umschalteffekt bei Einzelseitenanwendungen
Artikeleinführung:So erzielen Sie mit CSS einen reibungslosen Wechseleffekt von Single-Page-Anwendungen. In der modernen Webentwicklung sind Single-Page-Anwendungen zu einem beliebten Entwicklungsmodell geworden. Wenn Benutzer in einer einseitigen Anwendung verschiedene Vorgänge ausführen, wechselt der Inhalt der Seite reibungslos, was den Benutzern ein gutes Benutzererlebnis bietet. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS einen reibungslosen Umschalteffekt in Einzelseitenanwendungen erzielen, und es werden spezifische Codebeispiele bereitgestellt. 1. Verwenden Sie CSS-Animationen, um einen reibungslosen Übergang zu erzielen. CSS-Animationen sind eine Technologie, die dynamische Effekte durch die Angabe von Animationsschlüsselbildern erzielt. Seien Sie realistisch
2023-10-18
Kommentar 0
1217

Wie kann in JavaScript ein nahtloser Links-Rechts-Schiebeeffekt von Bildern erzielt werden?
Artikeleinführung:Wie kann man mit JavaScript einen nahtlosen Wechseleffekt von Bildern nach links und rechts erzielen? Mit der Entwicklung des Internets werden Bilder im Webdesign häufig als wichtige Elemente der Seite verwendet. Der Wechseleffekt von Bildern spielt eine wichtige Rolle für die Schönheit und Interaktivität der Seite. In diesem Artikel werden wir anhand konkreter Codebeispiele untersuchen, wie Sie mit JavaScript einen nahtlosen Links-Rechts-Schiebeeffekt von Bildern erzielen können. Um den Effekt des nahtlosen Verschiebens von Bildern nach links und rechts zu erzielen, müssen Sie zunächst Folgendes tun: Erstellen Sie einen Bildcontainer und verwenden Sie ihn
2023-10-19
Kommentar 0
1362