Insgesamt10000 bezogener Inhalt gefunden

Detaillierte Erläuterung der automatischen Abstands- und Fülleffekte im CSS Flex-Layout
Artikeleinführung:Ausführliche Erläuterung der automatischen Abstands- und Fülleffekte im flexiblen CSSFlex-Layout. Einführung: Im modernen Webdesign ist es sehr wichtig, ein responsives Layout zu implementieren. Das elastische Flex-Layout von CSS ist ein leistungsstarkes Tool, mit dem wir flexible Layouteffekte erzielen können. Dieser Artikel konzentriert sich auf die automatischen Abstands- und Fülleffekte im Flex-Layout. Anhand spezifischer Codebeispiele erhalten Sie ein detailliertes Verständnis dafür, wie Sie diese Funktionen flexibel nutzen können, um bessere Webseiten-Layouteffekte zu erzielen. 1. Einführung in Flex Layout Flex Layout ist eine moderne Form von CSS
2023-09-26
Kommentar 0
1896


CSS, um Animationseffekte zu erzielen
Artikeleinführung:CSS ist eine Sprache zum Entwerfen von Webseitenstilen. Sie kann Webseiten nicht nur schöner machen, sondern auch verschiedene Animationseffekte erzielen. In diesem Artikel erkläre ich ausführlich, wie man mit CSS Animationseffekte erzielt. Grundlegende Konzepte Bevor wir mit dem Erlernen von CSS-Animationseffekten beginnen, müssen wir einige grundlegende Konzepte verstehen. Die wichtigeren sind: Animations-Keyframes, Animationsdauer, Animationsgeschwindigkeit, Animationsrichtung und Animationsfüllmodus. Animations-Keyframes Animations-Keyframes beziehen sich auf bestimmte Schlüsselpunkte in der Animation. In der CSS-Animation können wir mehrere Keyframes definieren, wobei jeder Keyframe bestimmt wird
2023-05-21
Kommentar 0
5058

CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie ziehbare Spezialeffekte implementieren
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie man ziehbare Spezialeffekte implementiert. In der modernen Webentwicklung sind Animationseffekte zu einem wichtigen Mittel geworden, um das Benutzererlebnis zu verbessern und die Aufmerksamkeit des Benutzers zu erregen. CSS-Animation ist eine leichte, einfache und benutzerfreundliche Methode zum Erzielen von Animationseffekten. Sie wird häufig zum Erzielen von Übergängen, dynamischen Effekten und interaktiven Spezialeffekten von Seitenelementen verwendet. Dieser Artikel stellt Ihnen eine Methode zur Verwendung von CSS-Animationen vor, um ziehbare Spezialeffekte zu erzielen, und gibt spezifische Codebeispiele. 1. Implementierungsideen Um ziehbare Spezialeffekte zu erzielen, müssen wir tr in CSS verwenden
2023-10-18
Kommentar 0
909

Wie implementiert man Bildausschnitte und Füllanimationen in Vue?
Artikeleinführung:Wie implementiert man Bildausschnitte und Füllanimationen in Vue? Bei der Webentwicklung stoßen wir häufig auf die Notwendigkeit einer speziellen Bildverarbeitung, wobei das Ausschneiden von Bildern und das Füllen von Animationen relativ häufige Vorgänge sind. In diesem Artikel wird erläutert, wie das Vue-Framework zum Implementieren dieser beiden Funktionen verwendet wird, und es werden entsprechende Codebeispiele beigefügt. Implementierung des Cutout-Effekts Cutout bedeutet, einen bestimmten Bereich des Bildes zu extrahieren, nur den Inhalt dieses Bereichs anzuzeigen und andere Teile transparent zu machen. Um den Ausschnitteffekt von Bildern in Vue zu erzielen, können Sie dazu das mask-image-Attribut in CSS verwenden.
2023-08-19
Kommentar 0
1315

Implementierung von PHP-Seitenanimationseffekten und Spezialeffekten in der Miniprogrammentwicklung
Artikeleinführung:Implementierung von PHP-Seitenanimationseffekten und Spezialeffekten bei der Entwicklung von Miniprogrammen Mit der kontinuierlichen Entwicklung und Beliebtheit von Miniprogrammen streben Entwickler auch ständig nach Innovationen und der Verbesserung der Benutzererfahrung. Bei der Entwicklung kleinerer Programme ist die Realisierung von Seitenanimationseffekten und Spezialeffekten ein wichtiger Bestandteil. In diesem Artikel wird erläutert, wie Sie mithilfe der PHP-Sprache Animationseffekte und Spezialeffekte auf Miniprogrammseiten erzielen, und einige Codebeispiele als Referenz bereitstellen. 1. Implementierung von PHP-Seitenanimationseffekten 1.1 CSS-Animation Der häufigste Weg, PHP-Seitenanimationseffekte zu erzielen, ist die CSS-Animation. Wir können einstellen
2023-07-05
Kommentar 0
1268

Design- und Entwicklungsleitfaden für UniApp zur Realisierung von Animationseffekten und Spezialeffektanzeigen
Artikeleinführung:Design- und Entwicklungsrichtlinien für UniApp zur Realisierung von Animationseffekten und Spezialeffektanzeigen 1. Einführung UniApp ist ein plattformübergreifendes Entwicklungsframework auf Basis von Vue.js. Es kann Entwicklern helfen, schnell und effizient Anwendungen zu entwickeln, die sich an mehrere Plattformen anpassen. Bei der Entwicklung mobiler Anwendungen können Animationseffekte und die Anzeige von Spezialeffekten häufig das Benutzererlebnis verbessern und die Attraktivität der Anwendung erhöhen. In diesem Artikel wird erläutert, wie Sie Animationseffekte und die Anzeige von Spezialeffekten in UniApp implementieren. 2. Implementierung von Animationseffekten In UniApp können Sie die globale Animationsbibliothek uni-
2023-07-05
Kommentar 0
4021

Detaillierte Methode zum Hinzufügen von Spotlight-Covern zu Text in PPT
Artikeleinführung:Erstellen Sie eine neue Folie, fügen Sie dann vertikalen Text ein, schreiben Sie den Themeninhalt, fügen Sie eine Kreisform in die Menüleiste ein, legen Sie die Eigenschaften der Form fest, füllen Sie sie mit Weiß, wählen Sie die drahtlose Linie aus, um den Kreis in eine Kreisform zu schreiben Transparent und legen Sie dann die Hintergrundfarbe der Folie fest und legen Sie den Inhalt des eingefügten Textthemas so fest, dass er oben angezeigt wird. Klicken Sie auf die Menüleiste, um die Animation anzupassen, legen Sie einen Animationseffekt fest und wählen Sie „Fliegen“. Klicken Sie auf den eingestellten Flyout-Animationseffekt, wie im Bild gezeigt, und stellen Sie die Zeitdauer ein. Wenn Sie möchten, dass er schnell ist, können Sie ihn auf 0,5 Sekunden einstellen. Klicken Sie nach dem Einrichten auf den Vorschaueffekt Um den Spotlight-Effekt zu sehen, streichen Sie Ihren Thementext von oben nach unten.
2024-04-17
Kommentar 0
1045
Detaillierte Erläuterung der jQuery-Animation und Spezialeffekte
Artikeleinführung:Was wir in JQuery am häufigsten verwenden müssen, sind Animationen und Spezialeffekte. Wenn wir Benutzern ein besseres Erlebnis bieten möchten, ist JQuery die beste Wahl. Schauen wir uns die detaillierte Erklärung von JQuery-Animationen und Spezialeffekten an .
2017-11-28
Kommentar 0
1633

CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie den Blitzball-Spezialeffekt implementieren
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie den Blitzball-Spezialeffekt implementieren. Im Webdesign können Animationseffekte der Seite ein lebendiges Gefühl verleihen und die Aufmerksamkeit des Benutzers erregen. CSS-Animationen sind eine der einfachen und effektiven Möglichkeiten, diese Effekte zu erzielen. In diesem Artikel erfahren Sie, wie Sie mithilfe von CSS einen Blitzkugeleffekt erstellen, um Ihre Seite interessanter und dynamischer zu gestalten. Zuerst müssen wir eine grundlegende HTML-Struktur vorbereiten. Hier ist ein einfaches Beispiel: <divclass="container&q
2023-10-21
Kommentar 0
745

So erstellen Sie einen PPT-Umblättereffekt_Nur ein Animationseffekt
Artikeleinführung:Zuerst öffnen wir die Hilfslinien in PPT, suchen die Mittellinie der Seite und fügen dann ein Rechteck an der Mittellinie der Seite ein. Stellen Sie die Linien dieses Rechtecks auf „Keine Linien“, die Füllung auf „Verlaufsfüllung“, den Fülltyp auf „Linear“, den Winkel auf 60 Grad und stellen Sie dann zwei Verlaufsöffnungen ein: Dunkelgrau/Position 25 %/Transparenz 0; %/Transparenz 75. Kopieren Sie dann das Rechteck auf jede Seite. Nach diesem Vorgang ist der Schreibeffekt der PPT-Seite abgeschlossen. Schließlich stellen wir die Seitenwechselanimation von PPT auf [Page Curl] ein, sodass der Seitenwechseleffekt von PPT abgeschlossen ist, was sehr real ist.
2024-04-26
Kommentar 0
1014

Pace.js Seite lädt Fortschrittsbalken Plug-in_Javascript-Kenntnisse
Artikeleinführung:Indem Sie Pace.js und die CSS-Datei des von Ihnen gewählten Themes in Ihre Seite einbinden, können Sie Ihrer Seite einen schönen Ladefortschritt und Ajax-Navigationseffekte verleihen. Es ist nicht nötig, sich in irgendeinen Code einzubinden, der Fortschritt wird automatisch erkannt. Sie können Farben und mehrere Effekte auswählen, es gibt Minimalismus, Blitz, MAC OSX, linke Füllung, obere Füllung, Zähler und Bounce und viele mehr.
2016-05-16
Kommentar 0
1372

So erstellen Sie einen Overlay-Effekt in ppt
Artikeleinführung:So erstellen Sie einen Overlay-Effekt in ppt: Öffnen Sie zuerst PPT und erstellen Sie dann ein Textfeld, geben Sie einen Text ein und stellen Sie dann eine Kopie des Textfelds ein Sie können einen Überlagerungseffekt erzeugen, indem Sie unterschiedliche Füllfarben für das Textfeld festlegen.
2021-05-17
Kommentar 0
9874

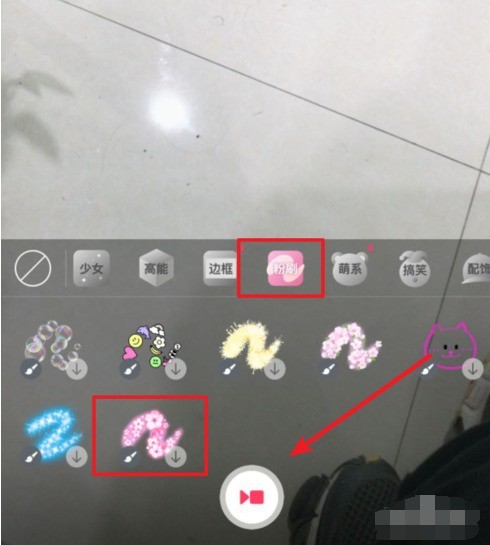
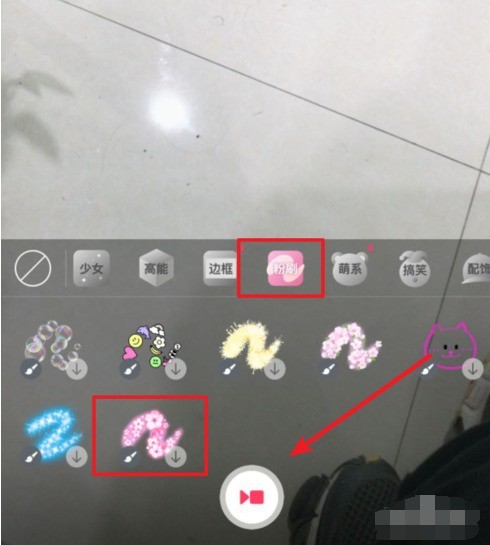
Videoproduktionsschritte für Douyin-Blumenkugel-Spezialeffekte
Artikeleinführung:1. Öffnen Sie nun die [B612 Kaji]-App. Wir müssen zuerst das Material der Blumenkugel herstellen, den Spezialeffekt [Farbe] über die Schaltfläche [Aufkleber] unten finden (wie unten gezeigt), dann mit der Aufnahme des Videos beginnen und Verwenden Sie den Pinsel, um den Bildschirm zu verschmieren. 2. Nachdem der Blütenblatt-Maleffekt eingestellt ist, müssen wir oben auf die Schaltfläche „Material importieren“ klicken (wie unten gezeigt), um das kurze Video zum Blütenblatt-Malen zu finden, das wir gerade aufgenommen haben. 3. Rufen Sie dann weiterhin die Benutzeroberfläche [Sticker] auf, suchen Sie in der Liste die Kategorie [Kreativ] und wählen Sie den Spezialeffekt [Kleiner Planet] aus, damit Sie ein kurzes Video mit dem Effekt [Blumenball] erstellen können. Wenn Sie daran interessiert sind, ein Video mit Blumenkugel-Spezialeffekten zu drehen, dann bearbeiten Sie es gemäß der oben beschriebenen Methode!
2024-03-22
Kommentar 0
1156

CSS-Tipps So implementieren Sie den Verlaufstexteffekt für jede Zeile eines Absatzes
Artikeleinführung:Heute habe ich einen in CSS geschriebenen Effekt auf Codepen gesehen. Jede Textzeile in einem Absatz hat einen Verlaufseffekt. Es ist nicht ungewöhnlich, einen Verlaufsfülleffekt für eine einzelne Textzeile oder ein einzelnes Wort zu implementieren, aber es handelt sich um einen Textverlaufsfülleffekt für jede Zeile eines Absatzes. Es wird geschätzt, dass es noch viele Menschen neugierig machen wird. Wenn Sie einer der Neugierigen sind, lesen Sie bitte weiter, um es herauszufinden!
2018-03-09
Kommentar 0
1691

Was ist der Textumrisseffekt?
Artikeleinführung:Manchmal müssen wir nur die Umrisse des Textes anzeigen und die Textabstände entfernen. Es kann auch von einem Kontureffekt gesprochen werden. Wir können verschiedene CSS-Eigenschaften verwenden, um einen Umrisseffekt für Text zu erzeugen. Beispielsweise können wir dem Text einen Rahmen hinzufügen, die Füllfarbe des Texts entfernen und dem Text einen Umrisseffekt hinzufügen. Hier verwenden wir drei verschiedene Methoden von HTML und CSS, um Text mit Umrisseffekt anzuzeigen. Verschiedene CSS-Eigenschaften verwenden In dieser Methode verwenden wir drei CSS-Eigenschaften, um dem Text einen Umrisseffekt hinzuzufügen. Die erste ist „-webkit-text-fill-color“, die die Füllfarbe des Textes so ändert, dass sie mit der Hintergrundfarbe übereinstimmt. Die zweite ist „-webkit-text-lines-width“, die zum Hinzufügen verwendet wird
2023-08-23
Kommentar 0
1311


So erstellen Sie Filmspezialeffekte in CorelDRAW – Tutorial zur Produktionsmethode
Artikeleinführung:CorelDRAW ist eine sehr einfach zu bedienende Bilddesign-Software. In der Software benötigen wir oft nur wenige Werkzeuge, um schöne Bilder zu erstellen, und wir können auch Werkzeuge verwenden, um interessante Spezialeffekte zu zeichnen. Heute werde ich Ihnen beibringen, wie man Filmspezialeffekte erstellt! In diesem Prozess müssen wir nur das Rechteck-Werkzeug und das Form-Werkzeug verwenden, um es fertigzustellen. Schauen wir uns das noch heute an! Die spezifischen Vorgänge sind wie folgt: 1. Öffnen Sie die CorelDRAW-Software und zeichnen Sie mit dem Rechteckwerkzeug zwei Rechtecke unterschiedlicher Größe. 2. Klicken Sie auf das Formwerkzeug, um die vier Ecken des kleinen Rechtecks abzurunden. 3. Ordnen Sie die Ebenen an Passen Sie zwei Rechtecke im Docker-Fenster an, füllen Sie das große Rechteck mit 70 % Schwarz und das kleine Rechteck mit Weiß. 4. Verwenden Sie erneut das Rechteck-Werkzeug und füllen Sie die Farbe des großen Rechtecks mit 70 % Schwarz.
2024-02-13
Kommentar 0
424