Insgesamt10000 bezogener Inhalt gefunden

So erstellen Sie CSS-Stileffekte im Webdesign
Artikeleinführung:Im Webdesign werden CSS-Stileffekte durch das Hinzufügen von Stylesheets, das Verknüpfen externer CSS-Dateien oder das Definieren von Inline-Stilen mithilfe von Selektoren zur Anpassung an HTML-Elemente und das Festlegen von Stileigenschaften erzielt, die Attributwerte wie Farbe, Schriftgröße und Hintergrundfarbe enthalten ;Verwenden Sie erweiterte CSS-Effekte wie Übergänge, Animationen und Transformationen.
2024-04-25
Kommentar 0
853


So ändern Sie den Schriftstil über HTML und CSS
Artikeleinführung:Modifikation von HTML-Schriftarten Beim Webdesign ist die Schriftart einer der sehr wichtigen Faktoren. Eine gute Schriftartenauswahl kann die Lesbarkeit und visuelle Wirkung einer Webseite verbessern. HTML bietet viele Schriftarten zur Auswahl und Schriftarten können auch über CSS geändert werden. In diesem Artikel erfahren Sie, wie Sie Schriftstile über HTML und CSS ändern. 1. Schriftartenauswahl in HTML In HTML stehen viele Schriftarten zur Auswahl. Hier sind einige Beispiele gängiger Schriftarten: „<p style="font-family: Arial, sa
2023-04-13
Kommentar 0
999


So ändern Sie die Schriftart in CSS
Artikeleinführung:CSS ist eine für Webdesign verwendete Sprache, mit der Entwickler eine Vielzahl von Styling-Effekten erzielen können. Unter ihnen ist das Ändern von Schriftarten eine der häufigsten Designanforderungen. Wenn Sie nach einer Möglichkeit suchen, Schriftarten auf einer Webseite zu ändern, sind Sie hier genau richtig! Um die Schriftart zu ändern, müssen wir zunächst den Namen der Schriftart kennen. In CSS können Sie die Schriftart, die Sie verwenden möchten, mit dem folgenden Code angeben, zum Beispiel: „cssfont-family: „Times New Roman“, Times, serif;“.
2023-05-09
Kommentar 0
1207


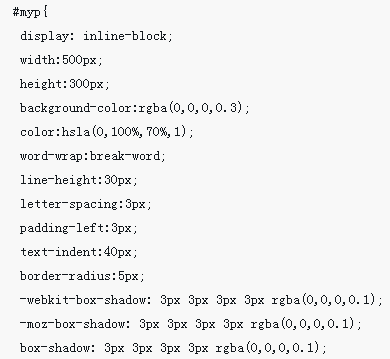
Eigenschaften der CSS-Verlaufsschrift: linear-gradient und font-stretch
Artikeleinführung:Eigenschaften von CSS-Verlaufsschriftarten: linearer Verlauf und Schriftstretch, spezifische Codebeispiele sind erforderlich. Um Benutzer anzulocken und den visuellen Effekt der Seite zu verbessern, sind Verlaufsschriftarten im modernen Webdesign zu einem beliebten Designtrend geworden. CSS bietet einige Eigenschaften zum Erzielen von Farbverlaufseffekten für Schriftarten, darunter „Linear-Gradient“ und „Font-Stretch“. Dieser Artikel konzentriert sich auf die Verwendung dieser beiden Eigenschaften und stellt spezifische Codebeispiele bereit, um den Lesern ein besseres Verständnis zu erleichtern
2023-10-21
Kommentar 0
1574

Welche Auswirkungen haben CSS-Stylesheets?
Artikeleinführung:CSS-Stylesheets bieten eine breite Palette visueller Effekte, um das Erscheinungsbild von Webseiten zu verbessern, darunter: Festlegen von Text- und Hintergrundfarben, Ändern von Schriftstilen (Familie, Größe, Fettdruck usw.), Hinzufügen von Hintergrundbildern und Steuern von Wiederholungen, Erstellen von Verlaufs- oder Musterhintergründen, Festlegen von Rahmen Steuern Sie den Abstand zwischen Elementen und steuern Sie deren Position. Erstellen Sie Übergänge und Animationen, um Tiefe und Wirkung zu erzielen.
2024-04-25
Kommentar 0
785

HTML-Schriftarteinstellungen
Artikeleinführung:HTML-Schriftarteinstellungen Im Webdesign sind Schriftarten ein sehr wichtiges Element. Wenn die Schriftarteneinstellung einer Webseite unangemessen ist, führt dies zu einem schlechten Leseerlebnis für Besucher und beeinträchtigt sogar die Ästhetik der Webseite, wodurch der Verkehr und die Effektivität der Website beeinträchtigt werden. In HTML können wir den Schrifteffekt ändern, indem wir Attribute wie Schriftstil, -größe, -farbe usw. festlegen. Im Folgenden werden die häufig verwendeten Methoden zum Festlegen von Schriftarten in HTML vorgestellt. 1. Schriftfamilie In HTML bezieht sich die Schriftfamilie auf den Schriftarttyp. Zu den gängigen Schriftfamilien gehören Song, Hei, Kai, Fang Song usw. in CSS
2023-05-27
Kommentar 0
3139


jquery ändert die Schriftart des Textfelds
Artikeleinführung:JQuery ist eine schnelle, kleine und leistungsstarke JavaScript-basierte Bibliothek, die Entwicklern hilft, DOM-Elemente einfach zu manipulieren, Animationseffekte auszuführen, Ajax-Interaktionen durchzuführen und mehr. Bei der Webentwicklung müssen wir häufig die Schriftart von Textfeldern ändern, um Benutzern das Anzeigen und Bearbeiten von Inhalten zu erleichtern. In diesem Artikel wird erläutert, wie Sie mit JQuery die Schriftart eines Textfelds ändern. 1. Verwenden Sie die CSS-Methode, um die Schriftart des Textfelds zu ändern. In JQuery können wir die CSS-Methode verwenden, um die Schriftart des Textfelds zu ändern. Diese Methode akzeptiert ein Objekt als Parameter
2023-05-28
Kommentar 0
707

So machen Sie die Schriftart in CSS fett
Artikeleinführung:Im Webdesign sind fette Schriftarten ein häufiger Texteffekt, der den Text hervorstechen und auffälliger machen kann. CSS (Cascading Style Sheets) ist eine Stylesheet-Sprache, die das Layout und den Stil von Webseiten, einschließlich Fettdruck, steuern kann. In diesem Artikel erfahren Sie, wie Sie mit CSS Schriftarten fett formatieren. 1. Verwenden Sie das Attribut „font-weight“ von CSS, um die Schriftstärke zu steuern. Der Wertebereich liegt zwischen 100 und 900. Davon steht 400 für die normale Schriftart und 700 für die Fettschrift. Um eine Schriftart fett zu machen, ändern Sie einfach die Schriftart.
2023-04-26
Kommentar 0
19680

Welche Arten von CSS-Stilen gibt es?
Artikeleinführung:Zu den CSS-Stiltypen gehören: Grundstile (Schriftarten, Farben, Rahmen, Auffüllung/Ränder), Layoutstile (schwebend, Positionierung, Anzeige, Rasterlayout, elastisches Layout), Spezialeffekte (Übergang, Animation, Transformation, Filter), Mischmodi. , Tabellenstile (Tabellenanzeige, Tabellendaten) und andere Stile (Medienabfragen, benutzerdefinierte Eigenschaften, Animationszeitleisten).
2024-04-25
Kommentar 0
524

CSS ändert den Inhalt
Artikeleinführung:CSS ändert Inhalte: Wie verwende ich CSS, um Text, Bilder und andere Seitenelemente zu ändern? CSS, kurz für Cascading Style Sheets, ist eine Sprache, die zum Definieren des Stils und Layouts von Dokumenten wie HTML oder XML verwendet wird. Durch die Verwendung von CSS können Webseiten mehr Stileffekte und Layoutmethoden erzielen. Einer der wichtigsten Effekte besteht darin, den Inhalt zu ändern. Mithilfe von CSS können wir Farbe, Größe, Schriftart, Position, Form usw. von Text, Bildern und anderen Seitenelementen ändern, um der Webseite weitere Elemente hinzuzufügen. Im Folgenden stellen wir vor, wie Sie mit CSS Inhalte ändern und bereitstellen
2023-05-21
Kommentar 0
968

Symbol für CSS-Einstellungen
Artikeleinführung:Mit der zunehmenden Entwicklung der Webtechnologie ist CSS als wichtiger Bestandteil der Frontend-Entwicklung immer leistungsfähiger geworden. CSS kann nicht nur das Seitenlayout, den Stil und die Animationseffekte steuern, sondern auch Symbole festlegen, um der Seite bessere visuelle Effekte zu verleihen. In diesem Artikel erfahren Sie, wie Sie mithilfe von CSS Symbole festlegen und der Webseite etwas Schönes hinzufügen. 1. Schriftartsymbole verwenden Schriftartsymbole werden in Schriftarten umgewandelt und können über CSS aufgerufen werden. Der Vorteil von Schriftsymbolen besteht darin, dass Größe, Farbe und Stil des Symbols leicht geändert werden können, was bei Bildsymbolen schwieriger ist
2023-05-21
Kommentar 0
1507

Die Schriftart ist unscharf, nachdem die Auflösung im Win10-System geändert wurde
Artikeleinführung:Schriftarten sind nach dem Ändern der Auflösung des Win10-Systems unscharf. Bei der Verwendung des Win10-Systems müssen wir manchmal die Bildschirmauflösung ändern, um sie an unterschiedliche Anforderungen anzupassen, z. B. den Anschluss eines externen Monitors oder die Anpassung des Anzeigeeffekts. Einige Benutzer werden jedoch feststellen, dass die Schriftarten nach dem Ändern der Auflösung unscharf werden, was sich auf das Benutzererlebnis auswirkt. Diese Situation wird normalerweise durch eine schlechte Anzeige aufgrund einer Auflösungsanpassung verursacht. Um dieses Problem zu lösen, können wir die folgenden Methoden ausprobieren: 1. ClearType-Text anpassen: Im Win10-System gibt es ein ClearType-Textanpassungstool, das dabei helfen kann, den Anzeigeeffekt zu optimieren und die Schriftart klarer zu machen. Sie können dieses Tool finden und öffnen, indem Sie in der Systemsteuerung nach ClearType suchen und drücken
2024-03-02
Kommentar 0
1007

Es ist nicht möglich, die Funktion im CSS-Stylesheet zu implementieren
Artikeleinführung:Funktionen, die mit CSS-Stylesheets nicht erreichbar sind CSS (Cascading Style Sheets) ist eine sehr wichtige Technologie in der Frontend-Entwicklung. Sie kann das Layout und den Stil von Webseiten steuern und Webseiten bessere visuelle Effekte und Benutzererfahrung verleihen. Allerdings haben CSS-Stylesheets auch ihre Grenzen und es gibt einige Funktionen, die sie nicht implementieren können. Lassen Sie uns diese als Nächstes besprechen. 1. Dynamische Effekte CSS kann viele statische visuelle Effekte erzielen, z. B. Farbverläufe, Schriftarten, Hintergründe usw., aber keine wirklich dynamischen Effekte. Wir hoffen beispielsweise, dass sich seine Farbe oder Position ändert, wenn die Maus über ein Element bewegt wird.
2023-05-09
Kommentar 0
867

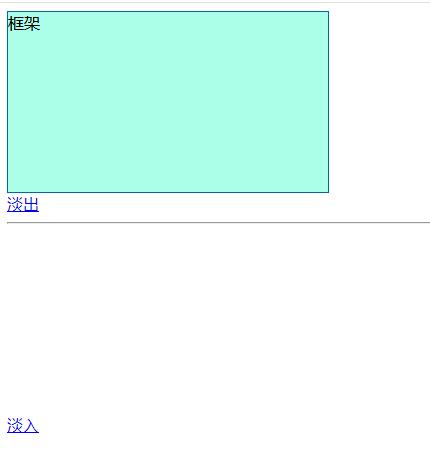
So verwenden Sie das CSS-Attribut „transition-timing-function'.
Artikeleinführung:Das CSS-Attribut „transition-timing-function“ wird verwendet, um die Geschwindigkeitskurve des Übergangseffekts anzugeben, die es dem Übergangseffekt ermöglicht, seine Geschwindigkeit im Laufe der Zeit zu ändern. Die Syntax lautet Übergangszeitfunktion: linear|ease|ease-in.
2019-05-29
Kommentar 0
2991