Insgesamt10000 bezogener Inhalt gefunden

So zeichnen Sie interne und externe Drehscheiben auf einem geometrischen Skizzenblock
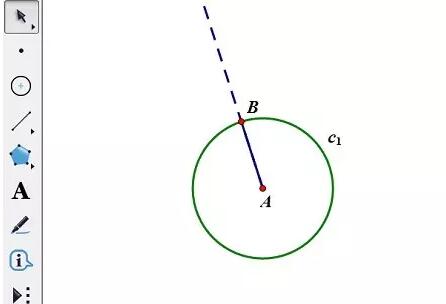
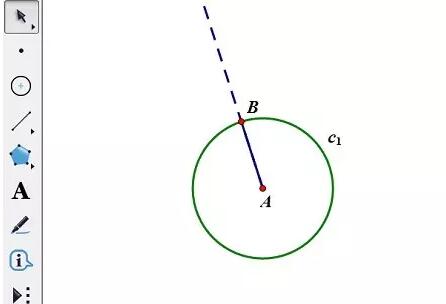
Artikeleinführung:1. Öffnen Sie den geometrischen Skizzenblock, zeichnen Sie den Linienabschnitt AB; zeichnen Sie einen Kreis c1 mit dem Punkt A als Mittelpunkt und dem Linienabschnitt AB als Radius c2 mit Punkt A als Mittelpunkt und r als Radius, der Schnittstrahl liegt im Punkt C und die Senkrechte l des Strahls wird durch Punkt C gezogen. 3. Zeichnen Sie einen Punkt D beliebig auf dem Kreis c1, mit D als Mittelpunkt und dem Liniensegment CB als Radius, zeichnen Sie einen kleinen Kreis c3 beliebig auf dem Kreis c3, verbinden Sie DE und lassen Sie das Liniensegment DE 5-mal um 60 Grad um den Punkt D drehen. Holen Sie sich den Drehteller c3. Erstellen Sie eine Aktionsschaltfläche. Wählen Sie gleichzeitig die Punkte D und E aus und klicken Sie auf die Option [Bearbeiten] – [Bedienungsschaltfläche] – [Animation]. Stellen Sie im Popup-Dialogfeld „Animationseigenschaften“ den Punkt D so ein, dass er sich mit mittlerer Geschwindigkeit gegen den Uhrzeigersinn um den Kreis c1 bewegt E Führen Sie eine Bewegung im Uhrzeigersinn mit mittlerer Geschwindigkeit um den Kreis c3 aus
2024-04-22
Kommentar 0
484

So erstellen Sie Polaroid-Spezialeffekte zum Ausschneiden von Videos_Tutorial zum Erstellen von Polaroid-Spezialeffekten zum Ausschneiden von Videos
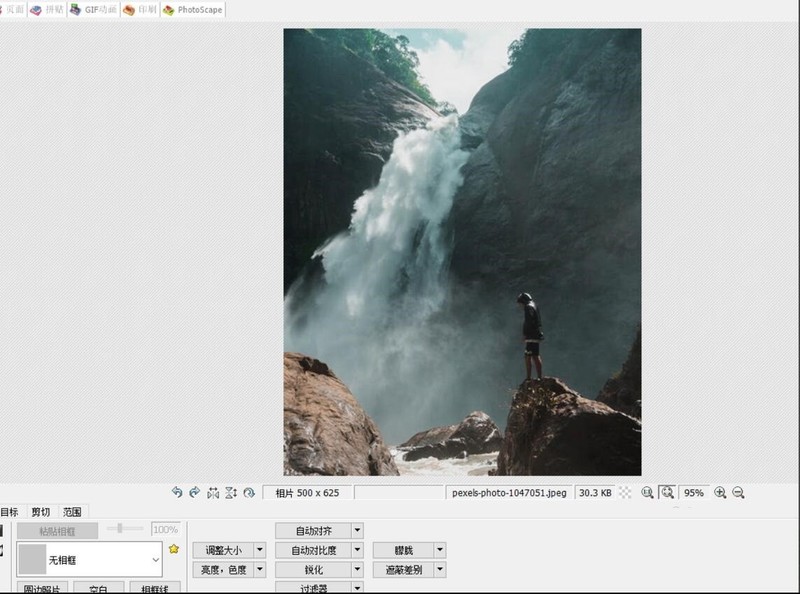
Artikeleinführung:Öffnen Sie zunächst die Cutout-App und klicken Sie auf die Schaltfläche „Erstellung starten“. Klicken Sie auf die Schaltfläche „Materialbibliothek“, geben Sie das Wort „Landschaft“ in die Suchleiste ein, wählen Sie ein Videomaterial aus und klicken Sie unten auf die Schaltfläche „Hinzufügen“, wie im Bild unten gezeigt. Wählen Sie das Videomaterial aus, klicken Sie unten auf die Schaltfläche „Bearbeiten“, wählen Sie „Zuschneiden“ und dann 9:16 aus, wie im Bild unten gezeigt. Ziehen Sie die Zeitleiste an die Position, die Sie teilen möchten, und klicken Sie unten auf die Schaltfläche „Teilen“, wie im Bild unten gezeigt. Wählen Sie die erste Hälfte des geteilten Materials aus, klicken Sie unten auf die Animationsschaltfläche, wählen Sie in der kombinierten Animation Rotation und Landung aus und erhöhen Sie die Dauer der Effektanwendung auf das Maximum, wie im Bild unten gezeigt. Wählen Sie die zweite Hälfte des geteilten Materials aus, klicken Sie unten auf die Schaltfläche für die Eingangsanimation und wählen Sie den Abwärtswurfeffekt aus, wie im Bild unten gezeigt. Kehren Sie zur obersten Ebene zurück, klicken Sie unten auf die Schaltfläche „Spezialeffekte“, wählen Sie den Schärfungseffekt in den Bildschirmeffekten aus und vergleichen Sie die Dauer des Spezialeffekts mit der Aufteilung
2024-04-28
Kommentar 0
459

Symbolleistenmenü mit elastischem Animationseffekt mit JQuery und CSS3
Artikeleinführung:Dies ist ein Spezialeffekt des Symbolleistenmenüs mit elastischem Animationseffekt, der mit JQuery und CSS3 erstellt wurde. Das Symbolleistenmenü zeigt standardmäßig nur eine kreisförmige Schaltfläche an. Wenn Sie auf die Schaltfläche klicken, werden die Untermenüelemente mit einer elastischen Animation erweitert, und der Effekt ist sehr cool.
2017-01-19
Kommentar 0
1257

Eine Zusammenfassung dessen, worauf Sie bei CSS achten müssen
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Die Funktion zum Umschalten von Bildern ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-15
Kommentar 0
1304

Empfohlene 10 Artikel zum Thema Weichheit
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Die Funktion zum Umschalten von Bildern ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-15
Kommentar 0
2006

10 empfohlene Artikel zur Fokusdiagramm-Animation
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Seine Funktion ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-13
Kommentar 0
1460

Verwenden Sie reines CSS3, um den Beispielcode für die Timeline-Switching-Focus-Map zu implementieren
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Seine Funktion ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <div id='gal'> <nav class..
2017-03-20
Kommentar 0
2398

So brechen Sie den Animationseffekt von Objekten in einer Folie ab
Artikeleinführung:So brechen Sie den Animationseffekt eines Objekts in einer Folie ab: Wählen Sie das Objekt aus, dessen Animationseffekt Sie abbrechen möchten, rufen Sie die Registerkarte „Animation“ auf, klicken Sie auf die Option „Benutzerdefinierte Animation“ und dann auf der Seite mit den benutzerdefinierten Animationseinstellungen rechts Klicken Sie auf das Objekt, das Sie löschen möchten, und klicken Sie auf die Schaltfläche „Löschen“.
2020-03-23
Kommentar 0
7400

So fügen Sie Trigger in ppt hinzu
Artikeleinführung:So fügen Sie einen Auslöser in ppt hinzu: Öffnen Sie zuerst das ppt-Dokument und fügen Sie ein animiertes Bild in das Dokument ein. Klicken Sie dann auf die Animationsschaltfläche, wählen Sie den gewünschten Animationseffekt aus und klicken Sie dann auf den Auslöser im Timing Option.
2020-02-08
Kommentar 0
19535

So richten Sie die Stop-Motion-Effekt-Animation für den Ausschnitt-Countdown ein
Artikeleinführung:So richten Sie die Countdown-Stop-Motion-Effekt-Animation ein. Folgen Sie dem Editor, um das herauszufinden. Öffnen Sie zunächst die professionelle Version von Cutout, wie im Bild unten gezeigt. Klicken Sie auf die Schaltfläche „Medien“ und dann auf die Schaltfläche „Materialbibliothek“, geben Sie das Wort „Landschaft“ in die Suchleiste ein, wählen Sie ein Video aus und fügen Sie es der Videospur hinzu, wie im Bild unten gezeigt. Klicken Sie auf die Schaltfläche „Spezialeffekte“, wählen Sie den Countdown-Spezialeffekt in den Grundlagen aus und fügen Sie ihn der Spezialeffektspur hinzu, wie im Bild unten gezeigt. Verschieben Sie die Zeitleiste an das Ende des Spezialeffekts, wählen Sie das Videomaterial aus und klicken Sie auf die Schaltfläche „Einfrieren“, wie im Bild unten gezeigt. Wählen Sie das Videomaterial aus und klicken Sie auf die Schaltfläche „Löschen“, um das Video zu löschen, wie im Bild unten gezeigt. Klicken Sie auf die Schaltfläche „Retro“, wählen Sie den weißen Randeffekt aus und fügen Sie ihn der Effektspur hinzu, wie unten gezeigt. Klicken Sie auf die Textschaltfläche, wählen Sie den Standardtext aus, fügen Sie ihn der Textspur hinzu und ändern Sie den Textinhalt
2024-06-13
Kommentar 0
1155

PPT-Folieneinstellung, einfache Bedienungsmethode zum Ändern eines Bildes mit einem Mausklick
Artikeleinführung:Rufen Sie die PPT-Hauptoberfläche auf, klicken Sie auf die Schaltfläche „Einfügen“, klicken Sie auf die Schaltfläche „Bild“, wählen Sie das entsprechende Bild aus, schließen Sie den Bildeinfügevorgang ab, klicken Sie auf das entsprechende Bild, klicken Sie auf die Schaltfläche „Animation“ in der Symbolleiste, rufen Sie die Benutzeroberfläche für Animationseinstellungen auf und klicken Sie auf die benutzerdefinierte Animation Klicken Sie auf die Schaltfläche in der Animationsoberfläche. Legen Sie den Ein- und Ausstiegsstil des Bildes fest. Klicken Sie auf die Einstellung des Bildeffekts Kapitel 2. Der Eingang des Bildes muss eingestellt werden. Danach kann dieser Effekt wie beim Verlassen des Bildes auf Klicken eingestellt werden. Nachdem die Einstellung abgeschlossen ist, können Sie auf klicken, um eine Vorschau anzuzeigen .
2024-04-17
Kommentar 0
677

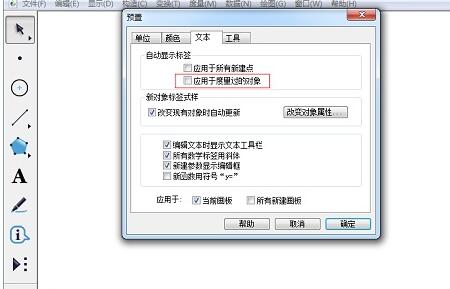
So verwenden Sie den geometrischen Skizzenblock, um ein beliebiges Dreieck auszudrücken
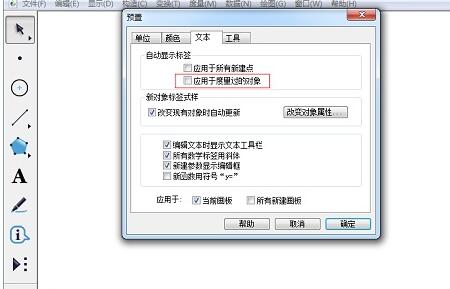
Artikeleinführung:1. Wählen Sie im Geometry Sketchpad-Bedienfeld den Befehl [Bearbeiten]-[Voreinstellungen] aus, wählen Sie das Dialogfeld [Text] aus und deaktivieren Sie [Gemessenes Objekt]. 2. Wählen Sie das [Kreiszeichnungswerkzeug] aus, um nach Belieben drei Kreise zu zeichnen. Benennen Sie die drei Kreise jeweils mit C1, C2 und C3. Wählen Sie nacheinander Kreis C1, Kreis C2 und Kreis C3 aus und wählen Sie den Befehl [Konstruktion]-[Punkt auf Kreis]. Nennen Sie diese drei Punkte jeweils A, B und C. 4. Wählen Sie die Punkte A, B und C aus und wählen Sie den Befehl [Konstruktion]-[Liniensegment], um das Dreieck ABC zu konstruieren. 5. Wählen Sie die Punkte A, B und C aus, wählen Sie den Befehl [Bearbeiten]-[Bedienungstaste]-[Animation] und legen Sie die Standardeinstellungen fest. (Hinweis: Die Bewegungsrichtung und Geschwindigkeit können nach Belieben eingestellt werden.)
2024-04-16
Kommentar 0
1174

jQuery und CSS3 atemberaubende Hamburger-Deformationsanimationseffekte
Artikeleinführung:Dies ist ein cooler Hamburger-Deformationsanimations-Spezialeffekt, der mit jQuery und CSS3 erstellt wurde. Dieser Spezialeffekt fügt Schaltflächenereignisse über jQuery hinzu und erstellt Animationseffekte über CSS3-Transformation und -Animation.
2017-01-18
Kommentar 0
1542

Reiner CSS3-Paging-Bar-UI-Designeffekt mit Übergangsanimationseffekten
Artikeleinführung:Dies ist ein sehr cooler, reiner CSS3-Paging-Bar-UI-Designeffekt mit Übergangsanimationseffekten. Die Schaltflächen „Startseite“, „Letzte Seite“, „Vorherige Seite“ und „Nächste Seite“ dieser Seitenleiste haben einen sehr schönen, sanften Animationseffekt, wenn die Maus darüber gleitet. Und der gesamte Seitenstreifen hat einen sehr schönen Schatteneffekt.
2017-01-19
Kommentar 0
1837

So drehen Sie ein Douyin AI-Malvideo. So drehen Sie ein Douyin AI-Malvideo
Artikeleinführung:Wie man ein Douyin AI-Malvideo aufnimmt (Douyin AI-Malvideo-Aufnahmemethode), wie man es konkret einrichtet, schauen wir uns das an. 1. Öffnen Sie die Douyin-Aufnahmeoberfläche und klicken Sie unten auf das Symbol „Spezialeffekte“. 2. Rufen Sie das Spezialeffektfenster auf und wählen Sie den Spezialeffekt „AI Painting“ aus. 3. Rufen Sie die AI-Maloberfläche auf und wählen Sie in der Fotoliste unten das Foto aus, das Sie hochladen möchten. 4. Nachdem das KI-Gemälde erstellt wurde, klicken Sie auf die Schaltfläche „Shoot“, um das Ergebnis zu speichern. 5. Rufen Sie die Veröffentlichungsoberfläche auf und klicken Sie auf die Schaltfläche „Veröffentlichen“, um das Video mit KI-Malerei-Spezialeffekten zu veröffentlichen.
2024-06-18
Kommentar 0
828

Detailliertes Beispiel für Mouse-Over-Button-Spezialeffekte basierend auf CSS3-Animation
Artikeleinführung:Hierbei handelt es sich um eine Reihe von Mouseover-Animationseffekten, die mithilfe von CSS3-Animationen erstellt wurden. Dieser Satz von Mouseover-Schaltflächenanimationen verfügt über 13 Endeffekte, die alle durch Pseudoelemente von Schaltflächen und CSS3-Animationen erstellt werden. , HTML5 China, Chinas größtes chinesisches HTML5-Portal.
2017-05-27
Kommentar 0
1629

So animieren Sie einen Teil des PPT-Textfelds
Artikeleinführung:So animieren Sie ein PPT-Textfeld lokal: Wählen Sie zunächst den Absatz im Textfeld aus, dem Sie eine Animation hinzufügen möchten, und klicken Sie auf die Registerkarte „Animation“, um sie zu öffnen Wählen Sie dann in der Dropdown-Liste „Animationseffekt“ den gewünschten Animationseffekt aus und speichern Sie schließlich die Einstellungen.
2020-05-26
Kommentar 0
14431

Wie stelle ich den Hintergrund auf TikTok ein? Können andere den von mir eingestellten Hintergrund sehen?
Artikeleinführung:Als landesweite Kurzvideo-App bietet Douyin nicht nur eine umfangreiche Bibliothek mit Spezialeffekten und Musik, sondern unterstützt auch vom Benutzer angepasste Hintergründe. Legen Sie einen einzigartigen Hintergrund fest, um Ihre TikTok-Videos attraktiver zu machen. Wie stellt man also den TikTok-Hintergrund ein? 1. Wie stelle ich den Hintergrund für Douyin ein? 1. Öffnen Sie die Douyin-App und rufen Sie die Aufnahmeseite auf. 2. Klicken Sie unten auf dem Bildschirm auf die Schaltfläche „Spezialeffekte“, um die Spezialeffektbibliothek aufzurufen. 3. Schieben Sie in der Spezialeffektbibliothek den Bildschirm nach oben und suchen Sie die Kategorie „Hintergrund“. 4. Wählen Sie einen Hintergrundeffekt aus, der auf das Video angewendet werden soll. 5. Wenn Sie die Hintergrundeffekte löschen möchten, können Sie erneut auf das Spezialeffektsymbol und dann auf die Schaltfläche „Löschen“ klicken. 6. Klicken Sie nach Abschluss der Aufnahme auf die Schaltfläche „Weiter“, um Vorgänge wie Bearbeiten und Hinzufügen von Musik auszuführen. 7. Klicken Sie abschließend auf die Schaltfläche „Veröffentlichen“.
2024-06-03
Kommentar 0
424

18 Arten von Textanimations-Spezialeffekten basierend auf anime.js
Artikeleinführung:Dies ist ein Spezialeffekt für Textanimationen, der auf anime.js basiert. Diese Texteffekte werden verwendet, um unterschiedliche Textanimationseffekte zu erzeugen, wenn Text über die vorderen und hinteren Navigationstasten gewechselt wird.
2017-01-18
Kommentar 0
2447