Insgesamt10000 bezogener Inhalt gefunden

So erzielen Sie mit Layui responsive Single-Page-Website-Effekte
Artikeleinführung:So erzielen Sie mit Layui responsive Single-Page-Website-Effekte Mit der rasanten Entwicklung des mobilen Internets ist das responsive Design von Websites zu einem immer wichtigeren Faktor geworden. Layui ist ein auf HTML5 und CSS3 basierendes Frontend-Framework, das Entwicklern bei der einfachen Implementierung responsiver Websites helfen kann. In diesem Artikel wird erläutert, wie Sie mit Layui eine einfache responsive Single-Page-Website implementieren, und es werden spezifische Codebeispiele bereitgestellt. Vorbereitungsarbeiten Zuerst müssen wir die relevanten Dateien von Layui vorstellen. Sie können die neueste Version von der offiziellen Website von Layui herunterladen
2023-10-24
Kommentar 0
748

Interaktive One-Page-Website mit Bildergalerie und Scroll-Funktionen
Artikeleinführung:Interaktive One-Page-Website mit Bildergalerie und Scroll-Funktionen
Titel: Interaktive One-Page-Website mit Bildergalerie und Scroll-Funktionen
https://vladivostok2000.netlify.app/
Bei dieser Webanwendung handelt es sich um eine dynamische, reaktionsfähige Single-Page-Anwendung
2024-11-24
Kommentar 0
316

Von statisch zu dynamisch: Erstellen einer responsiven One-Page-Website
Artikeleinführung:Von statisch zu dynamisch: Erstellen einer responsiven One-Page-Website
Hallo, liebe Code-Enthusiasten! Heute möchte ich meine jüngsten Erfahrungen beim Aufbau einer responsiven einseitigen Website für ein fiktives Café namens „The Last Stop Café“ teilen. Dieser Profi
2024-08-30
Kommentar 0
1146

So ändern Sie die Homepage von dedecms
Artikeleinführung:Die Schritte für dedecms zum Ändern der Homepage sind: 1. Melden Sie sich bei der Backend-Verwaltungsoberfläche an. 3. Wählen Sie die Standardvorlage für die Website-Homepage aus. 4. Bearbeiten Sie die Homepage-Vorlage 5. Wenn Sie mit der Änderung der Homepage-Vorlage fertig sind, klicken Sie auf die Schaltfläche „Speichern“, um die Änderungen auf die Website zu übernehmen.
2023-08-03
Kommentar 0
1689

Verwenden Sie das Vorlagenpaket von Golang, um schnell responsive Webseiten zu entwickeln
Artikeleinführung:Verwenden Sie das Vorlagenpaket von Golang, um schnell responsive Webseiten zu entwickeln. In der Webentwicklung sind Webseitenvorlagen eine sehr verbreitete Technologie. Mithilfe von Vorlagen können Struktur und Inhalt von Webseiten getrennt werden, sodass Design und Logikcode von Webseiten unabhängig voneinander entwickelt und verwaltet werden können. Das Template-Paket von Golang ist eine leistungsstarke und flexible Template-Engine, die uns dabei helfen kann, schnell responsive Webseiten zu entwickeln. In diesem Artikel wird erläutert, wie Sie mit dem Vorlagenpaket von Golang schnell responsive Webseiten mit Fotos entwickeln können
2023-07-18
Kommentar 0
857

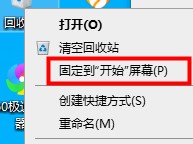
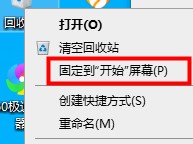
Auf der Suche nach Lösungen für den Papierkorb im Win10-Tablet-Modus
Artikeleinführung:Wenn Benutzer den Win10-Tablet-Modus verwenden, können sie den Papierkorb immer noch nicht finden, wenn sie das Startmenü und den Ressourcenmanager verwenden. Schauen wir uns also an, wie sie den Papierkorb im Win10-Tablet-Modus finden ! Wo ist der Papierkorb im Win10-Tablet-Modus: Wenn Sie sich im Tablet-Modus befinden, können Sie Ihre Desktopsymbole möglicherweise nicht normal sehen. Sie können ein Programm finden, indem Sie im Datei-Explorer nach seinem Namen suchen. So finden Sie den Papierkorb im Tablet-Modus von Windows 10: 1. Klicken Sie im Desktop-Modus mit der rechten Maustaste auf den Papierkorb und heften Sie ihn direkt an das Startmenü. 2. Wechseln Sie zurück in den Tablet-Modus, klicken Sie auf das Startmenü, klicken Sie auf die angeheftete Kachel und Der Papierkorb wird oben rechts auf der Seite eingeblendet. 3. Klicken Sie auf „Suchen“ in der Taskleiste – geben Sie den Papierkorb ein
2024-01-06
Kommentar 0
904

Welche Funktionen haben Website-Vorlagen? Die englische Website-Vorlage in eine chinesisch-englische Website-Vorlage ändern?
Artikeleinführung:Welche Funktionen haben Website-Vorlagen? Eine Website-Vorlage ist ein vorgefertigtes Webseiten-Layout mit bestimmten Funktionen und Features, wie zum Beispiel responsive Design, einfache Navigation, Ästhetik usw. Website-Vorlagen können Benutzern nicht nur dabei helfen, schnell ihre eigenen Websites zu erstellen, sondern auch das Benutzererlebnis der Website verbessern und den Traffic und die Präsenz der Website erhöhen. Darüber hinaus können Website-Vorlagen auch einige häufig verwendete Funktionen bereitstellen, z. B. Suchleiste, Teilen in sozialen Medien, Kontaktaufnahme usw., um Benutzern dabei zu helfen, ihre Websites besser zu verwalten und zu betreiben. Kurz gesagt ist eine Website-Vorlage ein sehr praktisches Tool, mit dem Benutzer schnell eine Website erstellen und die Qualität und Wirkung der Website verbessern können. Die englische Website-Vorlage in eine chinesisch-englische Website-Vorlage ändern? Ich ändere ständig die Kodierung auf der Seite und muss die HTML-Datei mit Notepad öffnen und als Format speichern.
2024-05-01
Kommentar 0
542


Eingehende Analyse der Nachteile und Lösungen des responsiven Layouts
Artikeleinführung:Responsive Layout ist eine Designtechnik, mit der Websites auf einer Vielzahl von Geräten, einschließlich Desktop-Computern, Tablets und mobilen Geräten wie Telefonen, elegant aussehen sollen. Mit der Beliebtheit mobiler Geräte und veränderten Internetnutzungsgewohnheiten ist responsives Layout zu einem wichtigen Faktor im modernen Webdesign geworden. Obwohl sich ein responsives Layout dadurch auszeichnet, dass es ein konsistentes Benutzererlebnis bietet, weist es auch einige Nachteile auf, die sich manchmal auf die Leistung und das Benutzererlebnis einer Website auswirken können. Erstens können responsive Layouts Probleme mit der Ladegeschwindigkeit haben. Weil responsive Webseiten
2024-02-18
Kommentar 0
1321

Responsives Webdesign mit CSS Grid und Flexbox
Artikeleinführung:Responsives Webdesign mit CSS Grid und Flexbox
Responsive Webdesign ist eine Möglichkeit, Websites so zu entwickeln, dass sie auf verschiedenen Gerätetypen und Bildschirmgrößen gut funktionieren. Anstatt mehrere Versionen einer Site für verschiedene Entwickler erstellen zu müssen
2024-08-05
Kommentar 0
928

Welche Einheiten sollten in einem responsiven Layout für das Design verwendet werden?
Artikeleinführung:Unter Responsive Layout (ResponsiveLayout) versteht man eine Technologie im Webdesign, die die Größe und Anordnung von Seitenelementen automatisch an die Größe des Gerätebildschirms und die Bediengewohnheiten des Benutzers anpassen kann, um ein besseres Benutzererlebnis zu bieten. Beim responsiven Layout ist es sehr wichtig, die richtigen Einheiten für das Design auszuwählen. Die Wahl der Einheiten wirkt sich nicht nur auf die Ästhetik und Konsistenz der Seite aus, sondern auch auf das Benutzererlebnis und die Leistung. Im Folgenden stellen wir einige häufig verwendete Einheiten vor und analysieren ihre Vor- und Nachteile im responsiven Layout. Pixel
2024-01-27
Kommentar 0
876

Beherrschen Sie die wichtigsten Punkte einer Website mit responsivem Layout
Artikeleinführung:Was Sie über responsive Layout-Websites wissen müssen Da die Beliebtheit und Nutzung mobiler Geräte zunimmt, nutzen Menschen zunehmend Mobiltelefone und Tablets zum Surfen im Internet. Um eine gute Darstellungswirkung der Website auf Bildschirmen unterschiedlicher Größe zu ermöglichen, ist das responsive Layout nach und nach zu einem wichtigen Trend im modernen Webdesign geworden. In diesem Artikel werden die notwendigen Kenntnisse über responsive Layout-Websites vermittelt, damit Leser das responsive Layout besser verstehen und anwenden können. 1. Definition und Vorteile von responsivem Layout. Responsives Layout bedeutet, dass Webdesigner elastische Raster, elastische Bilder und Medienabfragen verwenden
2024-02-18
Kommentar 0
920

Wie erstelle ich eine Ember-Lenkervorlage?
Artikeleinführung:Ember.js ist ein JavaScript-basiertes Framework, das häufig zum Erstellen komplexer Webanwendungen verwendet wird. Mit dem Framework können Entwickler skalierbare Single-Page-Webanwendungen erstellen, indem sie einfach einige gängige Redewendungen, Best Practices und Muster aus anderen Ökosystemmustern für Single-Page-Anwendungen im Framework verwenden. Eines seiner Hauptmerkmale ist das Handlers-Vorlagensystem, das eine einfache, aber leistungsstarke Möglichkeit zum Erstellen dynamischer Webseiten bietet. In diesem Artikel erfahren Sie, wie Sie eine Ember-Lenkervorlage erstellen. Was sind Vorlagen in Ember? Vorlagen in Ember werden verwendet, um die Benutzeroberfläche (UI) einer Webanwendung zu definieren. Vorlagen werden mit der Handbars-Syntax geschrieben, einer einfachen Vorlagensprache
2023-09-19
Kommentar 0
1474

Welche Einheiten eignen sich für die Umsetzung eines responsiven Layouts?
Artikeleinführung:Welche Einheiten sollten für ein responsives Layout ausgewählt werden? Mit der Popularität mobiler Geräte und Tablets nutzen immer mehr Menschen verschiedene Geräte zum Surfen im Internet. Um sicherzustellen, dass Webseiten auf verschiedenen Geräten gut lesbar und benutzerfreundlich sind, ist das responsive Layout nach und nach zu einem wichtigen Aspekt bei Design und Entwicklung geworden. Bei der Implementierung eines responsiven Layouts ist die Auswahl der richtigen Einheiten sehr wichtig. In diesem Artikel werden mehrere gängige Einheiten analysiert, um den Lesern bei der Auswahl der geeigneten Einheiten für die Implementierung eines responsiven Layouts zu helfen. Pixel (px): Pixel ist die gebräuchlichste Längeneinheit und stellt a dar
2024-01-27
Kommentar 0
557

Tutorial zur Implementierung eines responsiven Schiebemenüs mit CSS
Artikeleinführung:Ein Tutorial zur Verwendung von CSS zur Implementierung eines responsiven Schiebemenüs erfordert konkrete Codebeispiele. Im modernen Webdesign ist responsives Design zu einer wesentlichen Fähigkeit geworden. Um unterschiedliche Geräte und Bildschirmgrößen zu berücksichtigen, müssen wir der Website ein responsives Menü hinzufügen. Heute werden wir CSS verwenden, um ein responsives Schiebemenü zu implementieren und Ihnen spezifische Codebeispiele zur Verfügung zu stellen. Schauen wir uns zunächst die Umsetzung an. Wir erstellen eine Navigationsleiste, die automatisch minimiert wird, wenn die Bildschirmbreite einen bestimmten Schwellenwert unterschreitet, und die durch Klicken auf die Menüschaltfläche erweitert wird.
2023-11-21
Kommentar 0
1091

Ein Überblick über die neuen Funktionen von CSS3: Wie Sie mit CSS3 Responsive Design implementieren
Artikeleinführung:Überblick über die neuen Funktionen von CSS3: Wie man CSS3 zur Implementierung von Responsive Design verwendet Mit der Popularität mobiler Geräte ist Responsive Design (ResponsiveDesign) zu einem wichtigen Konzept im modernen Webdesign geworden. Es ermöglicht einer Website ein großartiges Benutzererlebnis auf unterschiedlichen Bildschirmgrößen und passt sich automatisch an eine Vielzahl von Geräten an, darunter Desktops, Tablets und Mobiltelefone. CSS3 als Kernsprache für die Gestaltung von Webseitenstilen bietet viele neue Funktionen, die die Implementierung von responsivem Design einfacher und flexibler machen. In diesem Artikel
2023-09-08
Kommentar 0
1699

So gestalten Sie eine Website mit responsivem Seitenlayout
Artikeleinführung:So gestalten Sie eine Website mit responsivem Seitenlayout Mit der Popularität mobiler Geräte beginnen immer mehr Menschen, Mobiltelefone und Tablets zum Surfen im Internet zu verwenden. Um ein besseres Benutzererlebnis zu bieten, ist es besonders wichtig, eine Website mit einem responsiven Seitenlayout zu gestalten. In diesem Artikel wird erläutert, wie Sie eine Website mit einem responsiven Seitenlayout entwerfen, und es werden einige spezifische Codebeispiele bereitgestellt. Verwenden von Medienabfragen Medienabfragen sind eine wichtige Funktion in CSS3, die je nach Gerät (z. B. Bildschirmbreite oder Gerätetyp) unterschiedliche Stile anwenden kann. durch die Nutzung
2024-01-27
Kommentar 0
737

So verwenden Sie Wangdiantong ERP zum Einrichten von Druckvorlagen. Tutorial zur Verwendung von Wangdiantong ERP
Artikeleinführung:1. Geben Sie den Namen der Vorlage ein, klicken Sie auf Einstellungen-Druckeinstellungen, wählen Sie das entsprechende Logistikunternehmen aus und geben Sie den Namen der Vorlage ein. 2. Ziehen Sie die Elemente, die gedruckt werden müssen, und ziehen Sie die Bestellliste in einen leeren Bereich. Klicken Sie mit der rechten Maustaste, um die Produktinformationen auszuwählen, die gedruckt werden müssen, und passen Sie die Breite und Höhe der Zellen an, um sicherzustellen, dass die Informationen vollständig sind gedruckt. 3. Passen Sie den Druckstil des gezogenen Elements nach Bedarf an und aktivieren Sie „Floating“. Anschließend kann die Anzeigeposition des Felds an eine beliebige Stelle gezogen werden. Es wird empfohlen, dass die in der Logistikauftragsvorlage festgelegte Warenliste nicht gleitend sein sollte. Wenn es sich um ein schwebendes Attribut handelt, ist es möglicherweise nicht verfügbar, wenn zu viele Waren vorhanden sind. Wählen Sie den Anzeigemodus und wählen Sie je nach Präsentationsform des Dokuments Barcode oder Matrix-QR-Code aus. Legen Sie eine einseitige Vorlage fest und wählen Sie die Druckmethode. Klicken Sie nach Auswahl der einseitigen Vorlage erneut auf die Produktliste, um die Höhe festzulegen und maximal
2024-06-01
Kommentar 0
307

Welches Framework ist vue.js?
Artikeleinführung:Vue.js ist ein fortschrittliches Frontend-Framework zum Erstellen von Benutzeroberflächen, insbesondere für Single-Page-Anwendungen. Zu seinen Hauptmerkmalen gehören Komponentisierung, Reaktionsfähigkeit, Zustandsverwaltung und Benutzerfreundlichkeit, virtuelles DOM, reaktionsfähige Datenbindung, Modularität und Benutzerfreundlichkeit von Entwicklertools. Zu den Vorteilen von Vue.js zählen Skalierbarkeit, Leistung, Ökosystem und eine aktive Community.
2024-04-02
Kommentar 0
1238

Über welche Software verfügt die Empire CMS-Website-Vorlage?
Artikeleinführung:Die CMS-Website-Erstellungssoftware-Vorlagen von Empire bieten eine Fülle von Vorlagen zur Auswahl, darunter kostenlose und kostenpflichtige Vorlagen. Kostenlose Vorlagen decken eine Vielzahl von Branchen und Zwecken ab, darunter Unternehmenswebsites, E-Commerce-Websites, Portale, Foren-Websites und Blog-Websites. Bezahlte Vorlagen bieten erweiterte Funktionen und Designs, wie z. B. Reaktionsfähigkeit, Mehrsprachigkeit und erweiterte E-Commerce-Funktionen. Bei der Auswahl einer Empire-CMS-Vorlage sollten Sie Faktoren wie Website-Typ, Design, Funktionen und Kosten berücksichtigen.
2024-04-17
Kommentar 0
1063