Insgesamt10000 bezogener Inhalt gefunden

Edu-Tech-Plattform: Eine hochmoderne digitale College-Website-Vorlage
Artikeleinführung:Dies ist eine Einreichung für die Wix Studio Challenge: Community Edition.
Meine Community-Plattform
Wir stellen die Edu-Tech-Plattform vor – eine vollständig responsive, klar gestaltete digitale Hochschulvorlage, die auf Bildungseinrichtungen zugeschnitten ist, die beweisen möchten, was sie tun möchten
2024-11-01
Kommentar 0
522


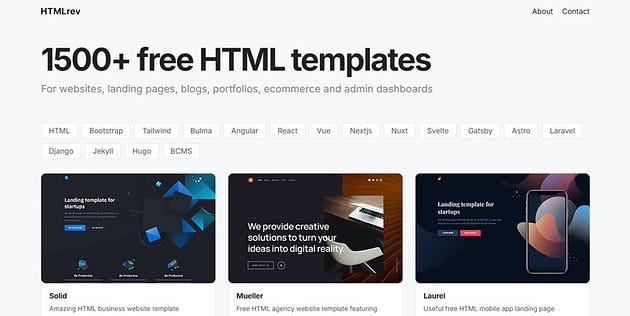
Websites, die Sie kennen sollten, erhalten Sie KOSTENLOSE Website-Vorlagen
Artikeleinführung:Der Aufbau einer gut aussehenden und funktionalen Website beginnt mit der richtigen Vorlage. Ganz gleich, ob Sie als Entwickler einen schnellen Einstieg benötigen oder als Geschäftsinhaber eine professionelle Website wünschen: Mit kostenlosen Website-Vorlagen können Sie Zeit sparen und die Arbeit vereinfachen.
Im
2025-01-07
Kommentar 0
663

Wie man eine einfache statische Website (über)entwickelt
Artikeleinführung:Vor etwas mehr als einem Jahr wurde ich damit beauftragt, eine neue Website für eine der Forschungs- und Entwicklungsgruppen meiner Hochschule zu entwickeln. Ihre alte Website basierte auf einer jQuery-Vorlage und war im Allgemeinen schwer zu warten. Ich habe bis dahin etwa ein Jahr lang Benutzeroberflächen erstellt
2025-01-01
Kommentar 0
967

JQuery Mobile Portfolio Site -Vorlage
Artikeleinführung:Diese mobile Vorlage von JQuery bietet ein kostenloses, benutzerfreundliches Framework zum Erstellen einer persönlichen Portfolio-Website, die auf alle Geräte aufgerufen werden kann. Diese erste Version ermöglicht ein grundlegendes mobiles Portfolio, das eine persönliche Biografie, eine Bildergalerie und eine Contac zeigt
2025-02-24
Kommentar 0
539
Dateiberechtigungen – Wie konfiguriere ich angemessene Dateiverzeichnisberechtigungen in Nginx- und PHPWeb-Umgebungen?
Artikeleinführung:Die Frage ist wie sie ist. Pfadanforderungen: Hochladen von Dateien, Front-End-Code-Cache, Protokolle, Skripts für geplante Aufgaben der Website und Berechtigungen, die für den Betrieb der Website selbst erforderlich sind. Details: Das Hochladen von Dateien erfordert einen Festplatten-Cache-Pfad und Front-End-Code erfordert einen etwas längeren Cache-Pfad. Skripte können auch durch geplante Aufgaben ausgeführt werden (sh /www/pro...
2016-09-01
Kommentar 0
1358
Wie konfiguriere ich angemessene Dateiverzeichnisberechtigungen in Nginx- und PHPWeb-Umgebungen?
Artikeleinführung:Die Frage ist wie sie ist. Pfadanforderungen: Hochladen von Dateien, Front-End-Code-Cache, Protokolle, Skripts für geplante Aufgaben der Website und Berechtigungen, die für den Betrieb der Website selbst erforderlich sind. Details: Das Hochladen von Dateien erfordert einen Festplatten-Cache-Pfad und Front-End-Code erfordert einen etwas längeren Cache-Pfad. Skripte können auch durch geplante Aufgaben ausgeführt werden (sh /www/pro...
2016-09-02
Kommentar 0
1445

Keine Angst davor, etwas Neues zu lernen.
Artikeleinführung:Ich, ein Back-End-Entwickler, habe Front-End-Arbeit vermieden, weil er sie frustrierend fand. Eines Tages benötigte ein Kunde dringend eine Website und niemand anderes war verfügbar. Widerwillig trat ich vor.
Er kämpfte stundenlang, lernte aber langsam die Grundlagen von CSS und
2024-12-06
Kommentar 0
599

12 JQuery Vollbild -Plugins
Artikeleinführung:12 Erstaunliche JQuery-Plug-Ins für Vollbildmänner, um eine faszinierende Website zu erstellen!
Manchmal sind Vollbild-Websites wirklich cool! Wenn eine Website schlicht aussieht, wie lange bleiben die Besucher Ihrer Meinung nach? Wir haben also einige gute Sachen vorbereitet, um Ihnen zu helfen: 12 JQuery-Vollbild-Plugins, die Ihrer Website einen atemberaubenden Vollbild-Reaktionswire geben! Diese Plugins verleihen Ihrer Website außergewöhnliche Bilder. Bereit?
Verwandte Empfehlungen:
100 JQuery Bild-/Inhalts-Slider-Plug-Ins
30 jQuery Responsive Layout-Plug-Ins
Revolver
Ein JQuery-Plugin zum Erstellen von Websites mit Vollbildschiebet. Es kann in jede Website -Vorlage integriert werden.
Quellcode
2025-02-25
Kommentar 0
411

Vorbereiten von Front-End-Projekten für die Live-Bereitstellung
Artikeleinführung:Vorbereiten von Front-End-Projekten für die Live-Bereitstellung
Die Bereitstellung eines Front-End-Projekts umfasst mehr als nur das Hochladen von Dateien auf einen Server. Es erfordert sorgfältige Planung, Optimierung und ein gutes Verständnis der Hosting-Umgebungen, um sicherzustellen, dass Ihre Website oder
2024-12-08
Kommentar 0
853
javascript – Fragen zur Bootstrap-Formularvalidierung
Artikeleinführung:Der im Hintergrund festgelegte Bootstrap kann die meisten Stile hinsichtlich des Stils erfüllen. Es gibt ein Problem mit der Formularübermittlung, bei der die vorgefertigte Bootstrap-Vorlage verwendet wird. Der Code lautet wie folgt: <div class="container"> In Bezug auf die Methode der Formularüberprüfung gibt es auf der offiziellen Website keine Einführung.
2016-08-04
Kommentar 0
1532

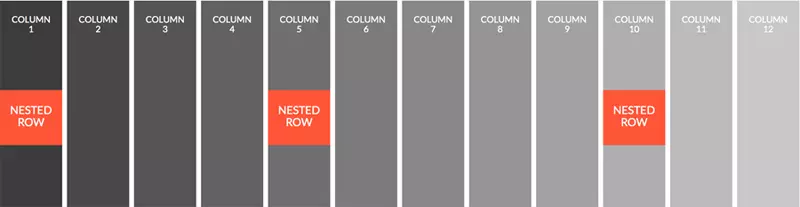
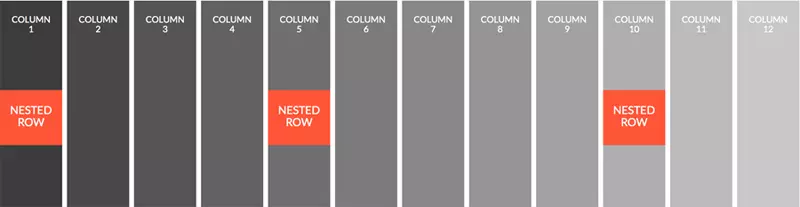
Grid -System -Vergleich: Bootstrap 3 gegen Foundation 5
Artikeleinführung:Bootstrap und Foundation sind zwei meiner bevorzugten Front-End-Frameworks, insbesondere für Rapid-Website-Prototypen. Beide sind mit fertigen Komponenten ausgestattet, die meinen Workflow beschleunigen. Über ihre kleinen Unterschiede hinaus sehen die meisten ihrer grundlegenden Merkmale aus
2025-02-25
Kommentar 0
376

5 JQuery Sitemap -Plugins und Generator -Tools
Artikeleinführung:Erstellen Sie einfach Site -Karten mit JavaScript (oder PHP)! Wir haben eine Reihe von JQuery-Website-Karten-Plug-Ins und Generations-Tools zusammengestellt, mit denen Sie ohne Back-End-Vorgänge auf dem Frontend der Website Website-Karten dynamisch erstellen können. Lassen Sie uns gemeinsam erkunden! Verwandte Artikel:
JQuery Links und Ressourcen
10 Online -Website -Schaltfläche Generatoren
18 JQuery Drag and Drop -Plugins
Erstellen und teilen Sie Website -Karten schnell mit JQuery Sitemap Creator
Dieses Tool erleichtert das Erstellen und Zusammenarbeit mit Karten vor Ort. Quellcode Demonstration 2. Erstellen Sie eine farbige Website -Karte mit JQuery
In dieser Demo werden wir eine visuell klarere Sitemap erstellen, die die Hierarchie durch die Verwendung von Farben deutlicher macht.
2025-02-25
Kommentar 0
1054

Front-End-Frameworks: benutzerdefinierte Lösungen für benutzerfreundliche VS
Artikeleinführung:Front-End-Framework-Auswahl: benutzerdefinierte oder fertige?
Im Bereich der Webentwicklung ist es ein häufiges Problem, ein Front-End-Framework anzupassen oder ein außersteueres Framework (z. B. Bootstrap oder Foundation) zu verwenden. Dieser Artikel wird sich in die Vor- und Nachteile von beiden befassen, um Ihnen eine fundierte Entscheidung zu treffen.
Vorteile von vorgefertigten Front-End-Frameworks:
Die Hauptvorteile von vorbereiteten Frameworks wie Bootstrap und Foundation sind:
Niedrigere Entwicklungsschwelle: Beherrschen Sie einfach das Grundwissen von HTML und CSS, um eine Website mit vollständigen Funktionen zu erstellen.
Zeit und Aufwand sparen: Vorgefertigte Komponenten und Merkmale verkürzen den Entwicklungszyklus erheblich.
Plug -and -Play: Integrieren Sie einfach vorgefertigte Komponenten ohne übermäßiges Code -Schreiben.
Stabilität und Test:
2025-02-16
Kommentar 0
879