Insgesamt10000 bezogener Inhalt gefunden
soso音乐网页播放器 php 网页播放器用来播放在线视频的代码自动判断并选择视频文件类型
Artikeleinführung:soso音乐网页播放器:soso音乐网页播放器 php 网页播放器用来播放在线视频的代码自动判断并选择视频文件类型:在web开发中经常会碰到一些简单的视频播放功能,但现在的视频格式不同,并且可以动态增加,所以我们就必须把视频保存到数据哦,好了下面我们来看我写的段简单的 php视频网页播放器代码吧。 复制代码 代码如下:
2016-07-29
Kommentar 0
1562
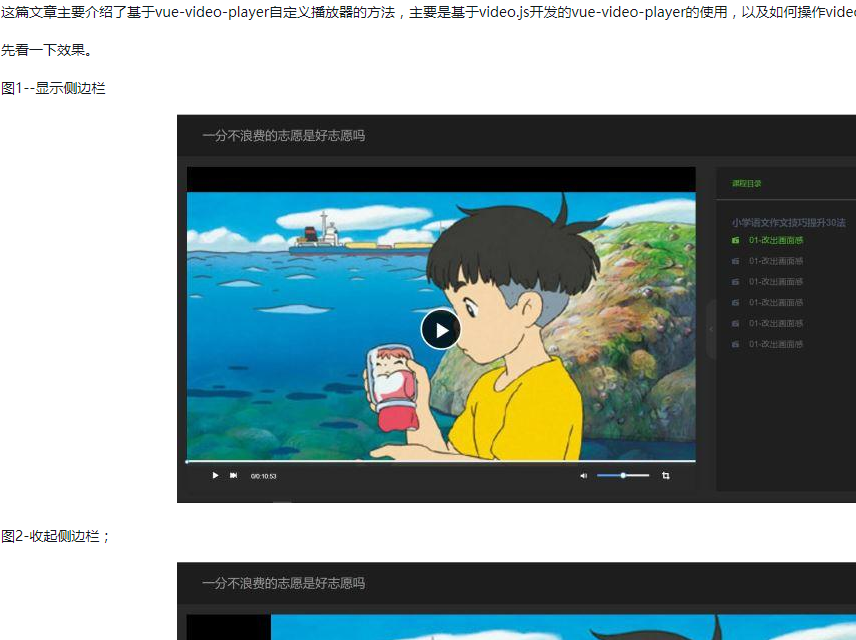
vue-video-player erstellt einen benutzerdefinierten Player
Artikeleinführung:Dieses Mal bringe ich Ihnen den Vue-Video-Player zum Erstellen eines benutzerdefinierten Players. Was sind die Vorsichtsmaßnahmen für den Vue-Video-Player, um einen benutzerdefinierten Player zu erstellen? Das Folgende ist ein praktischer Fall.
2018-05-09
Kommentar 1
7735

Videoplayer zum Erkunden (Videoplayer auswählen)
Artikeleinführung:Unser Bedarf an Videos wird immer größer. Im digitalen Zeitalter verursachen unterschiedliche Videoformate und Kodierungsmethoden häufig Probleme bei der Wiedergabe. Besonders wichtig ist ein Videoplayer mit guter Kompatibilität und es ist wichtig, einen mit leistungsstarken Funktionen zu wählen. Und durch eine vergleichende Analyse stellt dieser Artikel mehrere beliebte Videoplayer vor und findet den, den Sie verwenden können. Ein Videoplayer mit umfassenden Funktionen unterstützt hochauflösende Bildqualität, Online-Wiedergabe usw. Der verwendete Videoplayer sollte über umfassende Funktionen verfügen, einschließlich der Unterstützung mehrerer Videoformate und der Unterstützung von Untertiteln. Nur so kann er den unterschiedlichen Bedürfnissen der Benutzer gerecht werden. Hohe Kompatibilität ist der Schlüssel. Beispielsweise müssen MP4- und AVI-Videoplayer eine hohe Kompatibilität aufweisen und in der Lage sein, verschiedene Mainstream- und Nicht-Mainstream-Videoformate, FLV usw., MKV, abzuspielen. Nur Spieler mit guter Kompatibilität können garantieren
2024-04-25
Kommentar 0
672

Auswahlhilfe für Video-Player-Plug-Ins in PHP
Artikeleinführung:Auswahlhilfe für Video-Player-Plug-Ins in PHP Bei der Webentwicklung müssen wir häufig Videos auf Webseiten abspielen, und es ist sehr wichtig, ein geeignetes Video-Player-Plug-In auszuwählen. In PHP haben wir viele hervorragende Video-Player-Plugins zur Auswahl. In diesem Artikel werden einige beliebte PHP-Video-Player-Plug-Ins vorgestellt und entsprechende Codebeispiele bereitgestellt, die Ihnen bei der Auswahl des geeigneten Plug-Ins helfen. 1. JWPlayerJWPlayer ist ein sehr beliebtes und weit verbreitetes Videoplayer-Plug-in. Es unterstützt eine Vielzahl von Videos
2023-08-07
Kommentar 0
1587

Entwicklung eines Online-Videoplayers auf Basis von JavaScript
Artikeleinführung:Entwicklung eines Online-Videoplayers auf Basis von JavaScript Mit der Entwicklung des Internets und der Verbesserung der Bandbreite werden immer mehr Videoinhalte ins Internet hochgeladen. Um diese Videoinhalte besser präsentieren zu können, benötigen wir einen leistungsstarken Online-Videoplayer. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript einen einfachen, aber praktischen Online-Videoplayer entwickeln, und Codebeispiele als Referenz für die Leser bereitstellen. 1. Definieren Sie die HTML-Struktur. Zuerst müssen wir die HTML-Struktur des Players definieren. Ein einfacher Player besteht hauptsächlich aus Videos
2023-08-08
Kommentar 0
2906

So entwickeln Sie einen einfachen Videoplayer mit PHP
Artikeleinführung:Zusammenfassung der Verwendung von PHP zur Entwicklung eines einfachen Videoplayers: In diesem Artikel wird die Verwendung von PHP zur Entwicklung eines einfachen Videoplayers vorgestellt und den Lesern anhand spezifischer Codebeispiele geholfen, den Implementierungsprozess zu verstehen. 1. Vorbereitung Bevor wir mit dem Schreiben von Code beginnen, müssen wir die folgende Umgebung und Tools vorbereiten: Ein Webserver, der PHP unterstützt, wie zum Beispiel Apache. Ein Browser, der den HTML5-Videoplayer unterstützt. Stellen Sie bei einer Videodatei sicher, dass der Pfad zur Videodatei korrekt ist. 2. HTML-Code schreiben Erstellen Sie zunächst einen HT
2023-09-21
Kommentar 0
1531

So verwenden Sie die Videoplayer-Komponente in Uniapp
Artikeleinführung:So verwenden Sie die Videoplayer-Komponente in uniapp Mit der Entwicklung des mobilen Internets ist Video zu einer unverzichtbaren Unterhaltungsmethode im täglichen Leben der Menschen geworden. In uniapp können wir Videos mithilfe der Videoplayer-Komponente abspielen und steuern. In diesem Artikel wird die Verwendung der Videoplayer-Komponente in Uniapp vorgestellt und entsprechende Codebeispiele bereitgestellt. 1. Einführung in die Videoplayer-Komponente In uniapp müssen wir zuerst die Videoplayer-Komponente vorstellen, um ihre Funktionen nutzen zu können. Sie können den JSON auf der Seite übergeben
2023-07-04
Kommentar 0
5764


Erstellen Sie mit Webman eine großartige Videoplayer-Anwendung
Artikeleinführung:Erstellen Sie mit Webman eine hervorragende Video-Player-Anwendung. Mit der rasanten Entwicklung des Internets und mobiler Geräte ist die Videowiedergabe zu einem immer wichtigeren Bestandteil des täglichen Lebens der Menschen geworden. Der Aufbau einer leistungsstarken, stabilen und effizienten Videoplayer-Anwendung ist das Ziel vieler Entwickler. In diesem Artikel wird erläutert, wie Sie mit Webman eine hervorragende Video-Player-Anwendung erstellen und entsprechende Codebeispiele beifügen, um den Lesern den schnellen Einstieg zu erleichtern. Webman ist ein leichtgewichtiges Web, das auf JavaScript- und HTML5-Technologie basiert
2023-08-25
Kommentar 0
1356

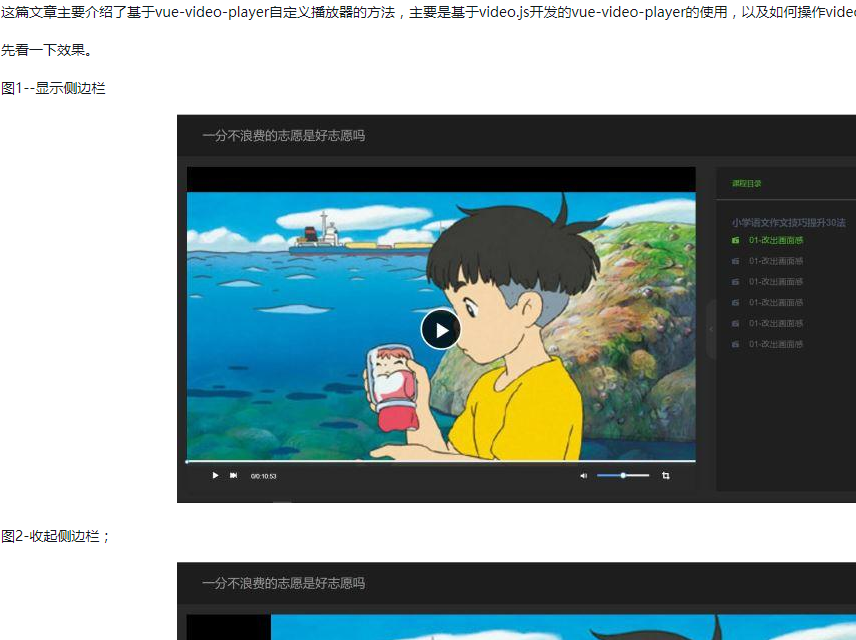
Methode zum Anpassen des Players basierend auf dem Vue-Video-Player
Artikeleinführung:In diesem Artikel wird hauptsächlich die Methode zum Anpassen des Players basierend auf dem Vue-Video-Player vorgestellt, hauptsächlich die Verwendung des auf Video.js basierenden Vue-Video-Players und die Bedienung der API in Video.js. Freunde in Not können sich darauf berufen
2018-05-26
Kommentar 0
2313


Guter Mac-Videoplayer?
Artikeleinführung:Vorwort: Heute wird diese Website relevante Inhalte über einen guten Videoplayer für die Mac-Version mit Ihnen teilen. Wenn er die Probleme lösen kann, mit denen Sie derzeit konfrontiert sind, vergessen Sie nicht, dieser Website zu folgen und jetzt zu beginnen! Empfiehlt jemand einen nützlichen Mac-Videoplayer? Iina, was ist mit vlc? Es gibt ... Empfohlene Videoplayer: Potplayer, IINA Player, QQ Video. Der VLCVLC-Videoplayer unterstützt viele Audio- und Videodecoder und Dateiformate sowie DVD-Audio- und Video-Discs, VCD-Audio- und Video-Discs und verschiedene Streaming-Protokolle. Er kann auch als Unicast- oder Multicast-Streaming-Server über eine IPv4- oder IPv6-Hochgeschwindigkeitsnetzwerkverbindung verwendet werden. PotPlayer
2024-01-19
Kommentar 0
1221

So entwickeln Sie Videoplayer-Funktionen mit PHP
Artikeleinführung:So verwenden Sie PHP zum Entwickeln von Videoplayer-Funktionen Der Videoplayer ist eine der am häufigsten verwendeten Funktionen in modernen Websites. Er kann dazu beitragen, dass die Website Benutzer anzieht und ein reichhaltigeres Inhaltserlebnis bietet. In diesem Artikel wird anhand von Codebeispielen erläutert, wie Sie mit PHP eine einfache, aber praktische Video-Player-Funktion entwickeln. 1. Entwerfen Sie die Datenbank. Zuerst müssen wir eine Datenbank entwerfen, um videobezogene Informationen zu speichern. Erstellen Sie eine Datenbank mit dem Namen „videos“, die eine Tabelle mit dem Namen „videos“ enthält. Die Tabelle sollte die folgenden Felder enthalten: id:
2023-08-18
Kommentar 0
2183

PHP-Studiennotizen: Musikplayer und Videoplattform
Artikeleinführung:PHP-Studiennotizen: Musikplayer und Videoplattform Einführung: Im heutigen digitalen Zeitalter sind Musik und Videos für Menschen zu einem wichtigen Mittel zur Unterhaltung und Verbreitung von Informationen geworden. Als Webentwickler ist es ein wesentlicher Bestandteil, zu lernen, wie man Musikplayer und Videoplattformen erstellt. In diesem Artikel wird erläutert, wie Sie mithilfe der PHP-Sprache einen einfachen Musikplayer und eine Videoplattform erstellen, und es werden konkrete Codebeispiele aufgeführt. Music Player 1.1 Hochladen und Speichern von Dateien Zuerst müssen wir die Funktion implementieren, mit der Benutzer Musikdateien hochladen können. In PHP können wir verwenden
2023-10-09
Kommentar 0
1126


So erstellen Sie einen responsiven Videoplayer mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie mit HTML, CSS und jQuery einen reaktionsfähigen Videoplayer. Mit der rasanten Entwicklung des Internets sind Videoplayer zu einem unverzichtbaren Werkzeug im Internet geworden. Wie erstelle ich einen responsiven Videoplayer? In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery einen einfachen responsiven Videoplayer implementieren, und es werden spezifische Codebeispiele bereitgestellt. Erstellen Sie die HTML-Struktur. Zuerst müssen wir eine grundlegende HTML-Struktur erstellen, um die verschiedenen Elemente des Videoplayers zu platzieren. Das Folgende ist eine kurze Zusammenfassung
2023-10-25
Kommentar 0
684

Wählen Sie die beste Videoplayer-Software (vergleichen Sie die Vor- und Nachteile verschiedener Videoplayer-Software)
Artikeleinführung:Mit der Popularität des Internets und intelligenter Geräte sind Videos zu einem unverzichtbaren Bestandteil des täglichen Lebens der Menschen geworden. Bei der Auswahl einer Videoplayer-Software hoffen wir, dass diese ein gutes Benutzererlebnis, eine stabile Wiedergabeleistung und die Unterstützung einer Vielzahl gängiger Videoformate bietet. In diesem Artikel werden mehrere bekannte Video-Player-Software vorgestellt, die derzeit auf dem Markt ist, und sie anhand ihrer Funktionen und Merkmale bewertet, sodass Leser die Software auswählen können, die ihren Anforderungen am besten entspricht. 1. Einführung und Vergleich beliebter Videoplayer-Software Windows Media Player: einfach zu bedienen, kommt mit Windows-System, unterstützt gängige Formate, eingeschränkte Funktionen VLC Media Player: leistungsstarke Dekodierungsfunktionen, unterstützt weitgehend verschiedene Formate, einfache Schnittstelle PotPlayer: hochgradig anpassbar Unterstützt mehrere Formate
2024-09-02
Kommentar 0
799