Insgesamt10000 bezogener Inhalt gefunden
jQuery写的日历(包括日历的样式及功能)_jquery
Artikeleinführung:本代码将实现以下样式及功能:日历标题背景色、日历标题字体色、日历背景色、日历字体色、假日字体色、背景水印色、是否显示上月和下月的日期,感兴趣的朋友可以了解下哈
2016-05-16
Kommentar 0
1206

Wie stelle ich den Hintergrund in HTML ein? Eine kurze Analyse verschiedener Methoden
Artikeleinführung:Wie stelle ich den Hintergrund in HTML ein? Im Webdesign ist das Festlegen des Hintergrunds eine sehr grundlegende Fähigkeit. In HTML können wir den Hintergrund der Seite auf verschiedene Arten festlegen, einschließlich einfarbigem Hintergrund, Bildhintergrund, sich wiederholendem Hintergrund, gekacheltem Hintergrund, Hintergrund mit Farbverlauf usw. Im Folgenden werde ich vorstellen, wie Sie mit diesen Methoden den Hintergrund von HTML-Seiten festlegen. Einfarbiger Hintergrund Der einfarbige Hintergrund ist der einfachste Hintergrundtyp. Sie müssen nur das HTML-Hintergrundfarbattribut festlegen. Zum Beispiel: „html<body style="background-colo
2023-04-21
Kommentar 0
4606

Detaillierte Erläuterung der Verwendung des CSS-Hintergrundattributs
Artikeleinführung:Der Hintergrund ist ein wichtiger Teil von CSS und gehört auch zu den Grundkenntnissen von CSS, die Sie kennen müssen. In diesem Artikel wird die grundlegende Verwendung des CSS-Hintergrunds (Hintergrund) behandelt, einschließlich Attributen wie Hintergrundanhang. Außerdem werden allgemeine Techniken zum Hintergrund (Hintergrund) sowie zum Hintergrund (Hintergrund) in CSS3 (einschließlich 4 neuer Hintergrundeigenschaften) vorgestellt. .
2017-06-21
Kommentar 0
1756

So stellen Sie das Hintergrundbild des Momo-Chats auf Weiß wieder her. So stellen Sie das Hintergrundbild des Momo-Chats wieder auf Weiß zurück
Artikeleinführung:Wie kann man den weißen Hintergrund des Momo-Chats wiederherstellen? Momo ist eine soziale Software. Sie können den Chat-Hintergrund ändern, wenn Sie mit Freunden chatten. Nach dem Ändern können Sie auch zum ursprünglichen Hintergrund des Systems zurückkehren. Viele Freunde wissen immer noch nicht, wie sie das Momo-Chat-Hintergrundbild wieder auf Weiß bringen können. Hier haben wir eine Methode zusammengestellt, um das Momo-Chat-Hintergrundbild wiederherzustellen. So stellen Sie das weiße Hintergrundbild des Momo-Chats wieder her 1. Öffnen Sie die Momo-Software, klicken Sie unten rechts auf [Mehr] und rufen Sie dann das [Einstellungen]-Center auf. 2. Suchen Sie dann im Einstellungscenter nach [Allgemein]. 3. Gehen Sie zu Unten in der allgemeinen Funktionsspalte können Sie [Chat-Hintergrund] festlegen, der das mit dem System gelieferte Hintergrundbild enthält, oder Sie können den Hintergrund selbst definieren und hochladen.
2024-06-28
Kommentar 0
934

Detaillierte Methode zum Definieren des Hintergrunds im Seewo-Whiteboard
Artikeleinführung:Öffnen Sie das seewo-Whiteboard. In der unteren linken Ecke sehen Sie eine kleine Symbolleiste. Klicken Sie auf die Designschaltfläche. Unten werden mehrere Optionen angezeigt: einfarbiger Hintergrund, Themenhintergrund, Unterrichtshintergrund und lokale Bilder zum Anpassen des Hintergrunds. Klicken Sie zunächst auf einen einfarbigen Hintergrund, um zu sehen, wie er aussieht. Wählen Sie Apfelgrün, das eine schützende Wirkung auf Ihre Augen hat. Klicken Sie auf das Fachwerkzeug und Sie können den Hintergrund auch entsprechend den Fachmerkmalen festlegen. Für den Musikunterricht können Sie beispielsweise den Hintergrund des Personals festlegen. Klicken Sie auf „Unterrichtshintergrund“, um aus einer Vielzahl von Hintergrundvorlagen in verschiedenen Stilen auszuwählen. Darüber hinaus kann der Hintergrund individuell angepasst werden. Klicken Sie auf ein lokales Bild, um ein Bild von Ihrem lokalen Computer hochzuladen und es als Whiteboard-Hintergrund festzulegen. Dies ist der Effekt mit einem Spielplatzbild als Hintergrund.
2024-04-23
Kommentar 0
340

Ausführliche Erläuterung von Beispielen für Hintergrundbildeinstellungen in CSS
Artikeleinführung:Der Hintergrund ist ein wichtiger Teil von CSS und gehört zu den Grundkenntnissen von CSS, die Sie kennen müssen. In diesem Artikel wird die grundlegende Verwendung des CSS-Hintergrunds (Hintergrund) behandelt, einschließlich Attributen wie Hintergrundanhang usw., und außerdem werden einige gängige Techniken zum Hintergrund (Hintergrund) sowie zum Hintergrund (Hintergrund) in CSS3 (einschließlich 4) vorgestellt neu die Hintergrundeigenschaft). CSS
2017-07-22
Kommentar 0
2807

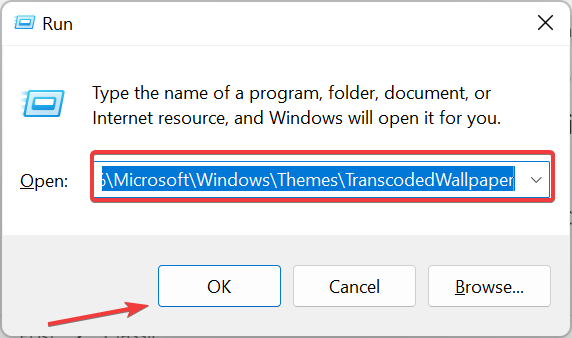
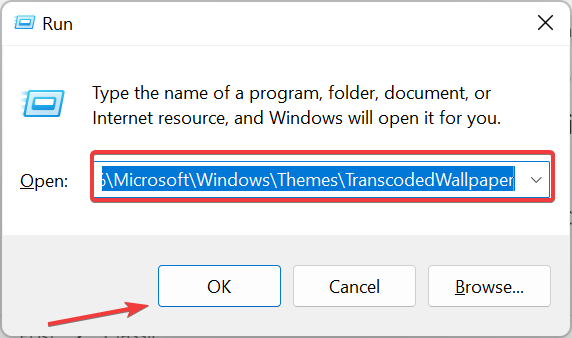
Wo befinden sich Themes in Windows 11?
Artikeleinführung:Windows 11 bietet so viele Anpassungsoptionen, darunter eine Reihe von Themen und Hintergrundbildern. Obwohl diese Themen auf ihre Art ästhetisch sind, fragen sich einige Benutzer immer noch, wo sie unter Windows 11 im Hintergrund stehen. Diese Anleitung zeigt Ihnen die verschiedenen Möglichkeiten, auf den Speicherort Ihres Windows 11-Designs zuzugreifen. Was ist das Standarddesign von Windows 11? Der Standard-Designhintergrund von Windows 11 ist eine blühende abstrakte königsblaue Blume mit einem himmelblauen Hintergrund. Dieser Hintergrund ist aufgrund der Vorfreude auf die Veröffentlichung des Betriebssystems einer der beliebtesten. Das Betriebssystem bringt jedoch auch eine Reihe anderer Hintergründe mit. Daher können Sie den Hintergrund des Windows 11-Desktopdesigns jederzeit ändern. Themen werden in Windo gespeichert
2023-08-01
Kommentar 0
3200
CSS-Hintergrundeinstellungen
Artikeleinführung:CSS ist eine Sprache für Webdesign und wird häufig zur Steuerung des Stils und Erscheinungsbilds von Webseiten verwendet. Der Hintergrund ist eines der grundlegendsten Elemente einer Webseite. Sie können den Hintergrund einer Webseite flexibel über CSS festlegen, was dem Website-Design unbegrenzte Möglichkeiten bietet. Dieser Artikel führt Sie in die Grundkenntnisse und die allgemeine Verwendung von CSS-Hintergrundeinstellungen ein. 1. Einführung in den CSS-Hintergrund Der CSS-Hintergrund kann nicht nur zum Festlegen des Hintergrunds von Webseiten verwendet werden, sondern auch zum Festlegen des Hintergrunds von Elementen wie DIV, BUTTON usw. Zu den CSS-Hintergrundeinstellungen gehören Farbe, Bild, Position, Wiederholung, Größe und andere Attribute
2023-04-21
Kommentar 0
162

Trauriger Computer-Desktop-Hintergrund
Artikeleinführung:1. Trauriger Computer-Desktop-Hintergrund Der traurige Computer-Desktop-Hintergrund ist eine sehr beliebte Art der Dekoration, die der Computeroberfläche einen Hauch von Traurigkeit und Zuneigung verleihen kann. Wenn Sie nach einer anstrengenden Arbeit auf den Computerbildschirm starren, kann ein trauriger Desktop-Hintergrund Menschen ein Gefühl der Ruhe vermitteln und es ihnen ermöglichen, vorübergehend komplizierten Aufgaben zu entfliehen. Auswahl eines traurigen Computer-Desktop-Hintergrunds Es ist sehr wichtig, einen geeigneten traurigen Computer-Desktop-Hintergrund auszuwählen. Er sollte nicht nur unsere Gefühlswelt widerspiegeln, sondern auch mit dem gesamten Designstil der Computeroberfläche harmonieren. Hier sind einige Vorschläge für die Auswahl eines traurigen Computer-Desktop-Hintergrunds: Trauriger Hintergrund mit natürlicher Landschaft: Wählen Sie ein Bild einer natürlichen Landschaft als Hintergrund für Ihren Computer-Desktop, z. B. den Sonnenuntergang über dem Fluss oder die Felder am frühen Morgen nach dem Regen.
2024-08-05
Kommentar 0
477

jquery 弹出登录窗口实现代码_jquery
Artikeleinführung:结构定义了两个层,一个为半透明的背景层,一个是弹出层主要结构,都设为浮动position:absolute;背景层遮掉所有body内容很容 易做到。
2016-05-16
Kommentar 0
893

Taoren 300-Quiz: Welche der folgenden Hintergrundszenen hat die größte Höhe?
Artikeleinführung:Taobao Life 3. Jubiläumsereignis Tao Ren 300 Fragen und Antworten Frage: Welche der folgenden Hintergrundszenen hat die größte Höhe? Beantworten Sie jeden Tag zehn Fragen, um einen Gutschein zu erhalten. Schauen wir uns die Antwort auf diese Frage an. Taobao Life Tao Ren 300 Fragen und Antworten Frage: Welche der folgenden Hintergrundszenen hat die höchste Höhe? Optionen: A: Baum des Lebens B: Glasgehweg C: Bäckerei D: Seezug Richtige Antwort: B: Glasgehweg
2024-04-30
Kommentar 0
1058

CSS3-Tutorial-Hintergrund
Artikeleinführung:Es ist für Front-End-Entwicklungsprogrammierer eine große Freude, Ihnen jeden Tag etwas Wissen über CSS3-Tutorials zu vermitteln. CSS3 enthält mehrere neue Hintergrundeigenschaften, die eine stärkere Kontrolle über den Hintergrund ermöglichen. In diesem Artikel lernen Sie die folgenden zwei Hintergrundeigenschaften kennen:
2016-12-27
Kommentar 0
1343

So ändern Sie den Fotohintergrund in B612. Klicken Sie auf B612. Klicken Sie auf „Fotohintergrund ändern', Tutorial
Artikeleinführung:Wie ändere ich den Fotohintergrund in b612 Kaji? Mit b612 Kaji, einer Kamera-App, können Benutzer jederzeit und überall Fotos aufnehmen, Fotos teilen usw. Ich weiß nicht, ob Sie schon einmal darüber nachgedacht haben, ob Sie einige Fotos teilen sollten, weil der Hintergrund nicht gut aussieht oder die Privatsphäre verloren geht, aber das Porträt sieht sehr gut aus. Manche Leute entscheiden sich dafür, den Hintergrund mit Mosaiken zu malen Kontinuierlich, bis im Hintergrund nichts mehr zu sehen ist. Dies ist eine Lösung, aber keine sehr gute Lösung. Sie können den Hintergrund direkt ersetzen, was einfacher und effektiver ist So geht's! b612 So ändern Sie den Fotohintergrund mit Kaji 1. Öffnen Sie zunächst die B612 Kaji-Software, auf die der Pfeil auf dem Desktop Ihres Mobiltelefons zeigt. 2
2024-03-12
Kommentar 0
698
Implementierung mehrerer Hintergründe durch gemeinsame Nutzung von CSS3-Beispielen (Mehrere Hintergründe)_CSS/HTML
Artikeleinführung:Jeder sollte mit dem Hintergrundattribut „Hintergrundbild“ vertraut sein. Zu den zugehörigen Attributen in CSS2 gehören „Hintergrundwiederholung“ (Festlegen, ob der Hintergrund wiederholt wird und wie er wiederholt wird) und „Hintergrundposition“ (Festlegen der Position des Hintergrundbilds im Container). ) , Hintergrundanhang (legen Sie fest, ob der Hintergrund mit der Seite scrollt), verwenden Sie diese Eigenschaften, um zu steuern, wie das Hintergrundbild im Container angezeigt wird. Wir können jedoch nur ein Hintergrundbild für den Container bereitstellen Container zur Verwendung mehrerer Ein Bild ist realisiert, wie sollen wir es also machen? Fügen Sie dem Container einige nutzlose Elemente hinzu?
2016-05-16
Kommentar 0
2878

So richten Sie einen virtuellen Hintergrund für Tencent Meetings ein. So richten Sie einen virtuellen Hintergrund für Tencent Meetings ein
Artikeleinführung:Wie stelle ich einen virtuellen Hintergrund für die Tencent-Konferenz ein? Öffnen Sie zunächst Tencent Meeting auf Ihrem Mobiltelefon, rufen Sie die Startseite auf und klicken Sie auf „An Meeting teilnehmen“, dann auf „Weitere Optionen“ in der unteren rechten Ecke der Seite und dann auf die Schaltfläche „Virtueller Hintergrund“ auf der Seite. Anschließend können Sie einen virtuellen Hintergrund auswählen, der Ihnen gefällt Sie können es festlegen oder anpassen. Wählen Sie das Bild aus, das hochgeladen werden soll. So richten Sie einen virtuellen Hintergrund für die Tencent-Konferenz ein 1. Klicken Sie auf der Online-Konferenzseite auf Mehr. 2. Suchen Sie den virtuellen Hintergrund auf der erweiterten Funktionsseite. 3. Rufen Sie die Seite zur Auswahl des virtuellen Hintergrunds auf und wählen Sie den Hintergrund aus, der wirksam werden soll. Auf der Hintergrundseite können Sie das hochgeladene Bild als virtuellen Hintergrund anpassen und auf der Videoseite können Sie auswählen, ob es gespiegelt werden soll.
2024-06-26
Kommentar 0
1091

Ausführliche Erläuterung der Beispiele für CSS3-Hintergrundbildeigenschaften
Artikeleinführung:In diesem Artikel wird hauptsächlich die CSS3-Implementierung eines Div zum Festlegen mehrerer Hintergrundbilder und Hintergrundbildattribute vorgestellt. Außerdem werden der CSS3-Hintergrundverlauf, der horizontale Verlauf, der Verlauf in der oberen linken Ecke usw. ausführlich erläutert. Freunde, die ihn benötigen, können darauf verweisen.
2017-08-12
Kommentar 0
3128

div CSS-Hintergrund Hintergrund
Artikeleinführung:Hintergrundeigenschaft – Hintergrund ist die Kerneigenschaft in CSS. Sie sollten ein gutes Verständnis davon haben. In diesem Artikel werden alle zugehörigen Eigenschaften des Hintergrunds ausführlich erläutert, sogar der Hintergrundanhang, und er stellt uns vor, wie er im kommenden CSS3 aussehen wird, sowie die neu hinzugefügten Hintergrundeigenschaften.
2016-11-24
Kommentar 0
1814
Implementierung mehrerer Hintergründe durch gemeinsame Nutzung von CSS3-Beispielen
Artikeleinführung:Jeder sollte mit dem Hintergrundattribut „Hintergrundbild“ vertraut sein. Zu den zugehörigen Attributen in CSS2 gehören „Hintergrundwiederholung“ (Festlegen, ob der Hintergrund wiederholt wird und wie er wiederholt wird) und „Hintergrundposition“ (Festlegen der Position des Hintergrundbilds im Container). ) , Hintergrundanhang (legen Sie fest, ob der Hintergrund mit der Seite scrollt), verwenden Sie diese Eigenschaften, um zu steuern, wie das Hintergrundbild im Container angezeigt wird. Wir können jedoch nur ein Hintergrundbild für den Container bereitstellen Container zur Verwendung mehrerer Ein Bild ist realisiert, wie sollen wir es also machen? Fügen Sie dem Container einige nutzlose Elemente hinzu?
2017-06-28
Kommentar 0
1758