Insgesamt10000 bezogener Inhalt gefunden
jQuery implementiert den Animationseffekt für den Wechsel des Seitenübergangs_jquery
Artikeleinführung:Dies ist ein sehr cooles jQuery- und CSS3-Spezialeffekt-Plug-in zum Umschalten von Seitenübergangsanimationen durch AJAX-Aufrufe. Dieser Seitenwechseleffekt verwendet AJAX, um Linkinhalte dynamisch zu laden. Beim Laden der Seite wird CSS3 verwendet, um einen sehr coolen Seitenübergangsanimationseffekt zu erstellen. Die pushState-Methode wird im Plug-in verwendet, um den Browserverlauf zu verwalten. Freunde, die sie benötigen, können darauf zugreifen.
2016-05-16
Kommentar 0
1896

Wie die Keep-Alive-Komponente von Vue den Seitenwechsel von Benutzern flüssiger macht
Artikeleinführung:Wie die Keep-Alive-Komponente von Vue den reibungslosen Seitenwechsel von Benutzern verbessert In modernen Webanwendungen kommt es häufig vor, dass Benutzer häufig die Seite wechseln. Ein solch häufiger Seitenwechsel kann zu Leistungsproblemen wie dem erneuten Rendern der Seite und dem Neuladen von Komponenten führen, wodurch der Seitenwechsel weniger reibungslos verläuft. Als beliebtes Front-End-Framework bietet Vue.js eine Komponente namens Keep-Alive, die uns dabei helfen kann, den reibungslosen Seitenwechsel von Benutzern zu verbessern. Keep-Alive-Komponente
2023-07-23
Kommentar 0
1762

Vue Router Lazy-Loading-Routing: ein Trend zur Verbesserung der Seitenleistung
Artikeleinführung:VueRouter ist der offizielle Routing-Manager im Vue.js-Framework. Es ermöglicht Entwicklern, Seiteninhalte durch Routenzuordnung zu wechseln, wodurch Einzelseitenanwendungen besser kontrollierbar und einfacher zu warten sind. Wenn Anwendungen jedoch komplexer werden, kann das Laden und Parsen von Routen zu einem Leistungsengpass werden. Um dieses Problem zu lösen, bietet VueRouter eine Funktion zum verzögerten Laden von Routen, die das Laden von Routen verzögert, bis es tatsächlich benötigt wird. Lazy-Loading ist eine Ladetechnologie, die
2023-09-15
Kommentar 0
871

So implementieren Sie das verzögerte Laden von Routen in Uniapp
Artikeleinführung:UniApp ist ein plattformübergreifendes Entwicklungsframework, das gleichzeitig iOS-, Android- und Webanwendungen entwickeln und veröffentlichen kann. In UniApp ist Routing Lazy Loading eine Technologie, die das verzögerte Laden von Seiten implementiert. Beim Seitenwechsel werden nur die Module und Ressourcen geladen, die von der aktuellen Seite benötigt werden, wodurch die Leistung und Ladegeschwindigkeit der Anwendung optimiert wird. In diesem Artikel wird erläutert, wie das verzögerte Laden von Routen in UniApp implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorteile des Routings Lazy Loading In herkömmlichen Anwendungen werden alle Seiten während der Anwendungsinitialisierung geladen.
2023-12-17
Kommentar 0
1175

Best Practices für die Entwicklung von Single-Page-Anwendungen mit Webman
Artikeleinführung:Best Practices für die Entwicklung von Single-Page-Anwendungen mit Webman Mit der rasanten Entwicklung des Internets werden immer mehr Anwendungen in Form von Single-Page-Anwendungen (Single-Page Application, SPA) präsentiert. Das Besondere an SPA ist, dass HTML-, CSS- und Skriptdateien beim ersten Besuch nur einmal geladen werden. Beim anschließenden Seitenwechsel wird JavaScript verwendet, um Daten dynamisch zu laden und Seiteninhalte zu aktualisieren, wodurch ein reibungsloseres Benutzererlebnis gewährleistet wird. Webman basiert auf J
2023-08-26
Kommentar 0
917

Wo soll die JQuery geladen werden?
Artikeleinführung:jQuery ist eine sehr beliebte JavaScript-Bibliothek, die häufig zum Erstellen umfangreicher Webanwendungen verwendet wird. Überlegen Sie bei der Verwendung von jQuery, wie die Bibliothek geladen wird, um sicherzustellen, dass sie korrekt verwendet wird. In diesem Artikel untersuchen wir Best Practices für das Laden von jQuery und ihre Auswirkungen auf die Leistung von Webseiten und das Benutzererlebnis. 1. jQuery-Lademethoden In der Webentwicklung gibt es zwei Methoden zum Laden von jQuery: synchrones Laden und asynchrones Laden. Die synchrone Lademethode besteht darin, die jQuery-Bibliothek in den Webseitencode einzubetten.
2023-04-26
Kommentar 0
730

So konvertieren Sie den Edge-Browser in den IE-Modus. So konvertieren Sie in den IE-Modus
Artikeleinführung:So konvertieren Sie den „Edge-Browser“ in den IE-Modus. Unabhängig davon, ob es sich um die Inhaltssuche oder die Funktionsnutzung handelt, kann die leistungsstarke und stabile Funktion zum Laden von Webseiten den Benutzern eine hervorragende Benutzererfahrung bieten. Sie können den Modus auch entsprechend ihren persönlichen Nutzungsanforderungen wechseln Wie geht das konkret? Wechseln Sie den Browser-Webbrowsermodus mit einem Klick. 1. Öffnen Sie die Weboberfläche mit dem Edge-Browser und klicken Sie auf das Symbol mit den drei Punkten in der oberen rechten Ecke. 2. Klicken Sie dann im Menü auf „Im Internet Explorer-Modus neu laden“. 3. Wenn die Webseite schließlich geöffnet wird, kann die Aufforderung zum Öffnen im IE-Modus in den IE-Modus zum Öffnen der Webseite umgewandelt werden.
2024-06-12
Kommentar 0
868

Verwenden Sie die Keep-Alive-Komponente, um einen reibungslosen Übergang beim Wechseln der Vue-Seiten zu erreichen
Artikeleinführung:Verwenden Sie die Keep-Alive-Komponente, um einen reibungslosen Übergang beim Wechseln der Vue-Seiten zu erreichen. In Vue ist der Übergangseffekt beim Wechseln der Seiten eine sehr häufige und wichtige Anforderung. Vue bietet viele integrierte Übergangseffektkomponenten, darunter die Keep-Alive-Komponente. Keep-Alive kann den Zustand der Komponente beim Wechseln der Komponenten beibehalten, um ein erneutes Rendern zu vermeiden und so einen reibungslosen Übergangseffekt zu erzielen. Die Rolle der Keep-Alive-Komponente besteht darin, die Komponente, die sie umschließt, im Speicher zu halten und die Instanz der Komponente zwischenzuspeichern.
2023-07-22
Kommentar 0
1385

Wie implementiert man das verzögerte Laden von Tab-Inhalten mithilfe von JavaScript?
Artikeleinführung:Wie implementiert man die Lazy-Loading-Funktion von Tab-Inhalten mithilfe von JavaScript? Im modernen Webdesign sind Tabs ein gängiges Interface-Element, das einfach zwischen verschiedenen Inhalten wechseln und den Benutzern ein besseres Erlebnis bieten kann. Wenn jedoch eine große Menge an Inhalten in die Registerkarte geladen wird, verlangsamt sich die Ladegeschwindigkeit der Seite, was sich auf das Zugriffserlebnis des Benutzers auswirkt. Um dieses Problem zu lösen, können wir JavaScript verwenden, um die Funktion zum verzögerten Laden von Tab-Inhalten zu implementieren und den entsprechenden Inhalt nur zu laden, wenn der Benutzer auf den entsprechenden Tab klickt.
2023-10-24
Kommentar 0
649

So verwenden Sie Keep-Alive, um den Routenwechseleffekt im Vue-Projekt zu optimieren
Artikeleinführung:So verwenden Sie Keep-Alive, um den Routing-Switching-Effekt im Vue-Projekt zu optimieren. Im Vue-Projekt ist Routing-Switching ein häufiger Vorgang. Wenn wir jedoch häufig die Route wechseln, werden wir feststellen, dass Komponenten und Daten bei jedem Wechsel neu geladen werden, was zu einem langsamen Laden der Seite und einer schlechten Benutzererfahrung führt. Um dieses Problem zu lösen, können wir die Keep-Alive-Komponente von Vue verwenden, um den Routing-Switching-Effekt zu optimieren. Keep-Alive ist eine von Vue bereitgestellte abstrakte Komponente, die in Komponenten verpackt werden kann, die zwischengespeichert werden müssen.
2023-07-22
Kommentar 0
973

Die einzigartigen Vorteile des Lazy-Loading-Routings von Vue Router. Wie kann die Seitenleistung optimiert werden?
Artikeleinführung:VueRouter ist ein Routenverwaltungs-Plug-in, das offiziell von Vue.js bereitgestellt wird. Es kann uns bei der Implementierung von Seitennavigation und Routenumschaltung in Vue-Anwendungen helfen. Die Lazy-Loading-Funktion ist ein einzigartiger Vorteil von VueRouter, der die Seitenleistung erheblich optimieren kann. In diesem Artikel stellen wir die Lazy-Loading-Routing-Funktion von VueRouter vor und stellen einige praktische Codebeispiele zur Optimierung der Seitenleistung bereit. Lazy-Loading bedeutet bei Bedarf
2023-09-15
Kommentar 0
737

So erzielen Sie einen Seitenvorladeeffekt mit der Keep-Alive-Komponente in Vue
Artikeleinführung:Wie erreicht die Keep-Alive-Komponente in Vue den Seitenvorladeeffekt? Bei der Vue-Entwicklung kommt es häufig vor, dass die Komponente zu diesem Zeitpunkt bei jedem Seitenwechsel neu gerendert wird Dies führt nicht nur dazu, dass sich die Ladegeschwindigkeit der Seite verlangsamt, sondern auch, dass einige angeforderte Daten verloren gehen. Um dieses Problem zu lösen, bietet Vue ein sehr praktisches Komponenten-Keep-Alive, das Komponenten zwischenspeichern und einen Seiten-Vorladeeffekt erzielen kann. Die Keep-Alive-Komponente ist ein integrierter Bestandteil von Vue.
2023-07-21
Kommentar 0
1588
phpcmsV9 如若实现导航切换
Artikeleinführung:
phpcmsV9 如果实现导航切换
其实v9和08是一样的 08只不过是通过body=onlod($catid)方法加载而v9我们可以通过判断导航id还当前打开页面的栏目id是否相等代码:{if($r[catid]==$catid)}加载指定的css样式{/if}有的可能是二级页面或者更多级次的页面只需加载他是否和父类的id相等就行{if($r[
2016-06-13
Kommentar 0
769
分享一个Translater.JS巧用HTML注释翻译页面实例
Artikeleinführung:关注 JSDigs 偶尔给你来点干的。 这是一个利用HTML注释的页面翻译解决方案。对于少量的静态页面,这种解决方案显得更简单。它没有依赖,压缩只有只有(~2kb)。 支持 IMG 文本 切换 支持 URL 加载语言 支持本地缓存选择
2017-06-05
Kommentar 0
2688

Wie wechselt man den Kernel des 360-Browsers?
Artikeleinführung:360 Browser ist eine kostenlose Webbrowser-Software, die viele Benutzer gerne verwenden. Unabhängig davon, ob es sich um die Installation von Plug-ins oder die Verwendung von Funktionen handelt, kann dies mit einem Klick abgeschlossen werden. Die leistungsstarke Ladegeschwindigkeit von Webseiten bietet Benutzern ein hervorragendes Benutzererlebnis und der Browserkernel kann je nach persönlichen Anforderungen geändert werden. Aber viele Leute wissen nicht, wie das geht? Detaillierte Schritte zum schnellen Wechseln des Browserkerns: 1. Öffnen Sie den Browser und klicken Sie in der Menüliste auf „Einstellungen“. 2. Klicken Sie auf der Einstellungsseite auf die Schaltfläche „Erweiterte Einstellungen“ -> „Kernel-Switching-Einstellungen“. 3. Klicken Sie auf der Einstellungsseite im Dropdown-Feld auf „IE7“, „IE8“ und andere Inhalte, um den Kernel zu wechseln.
2024-06-12
Kommentar 0
1047
初窥JQuery(二)事件机制(2)_jquery
Artikeleinführung:上篇文章我简单的描述了加载页面、事件委派、事件切换三种JQuery的事件机制,这篇文章我讲下在JQuery事件机制中占主导地位并且在我们的实际工作中最常用到的机制-事件处理
2016-05-16
Kommentar 0
948

Entdecken Sie die zunehmende Wirkung des Vue Router Lazy-Loading-Routings auf die Seitenleistung
Artikeleinführung:Untersuchung der zunehmenden Auswirkung des VueRouterLazy-Loading-Routings auf die Seitenleistung. Mit der kontinuierlichen Weiterentwicklung der Front-End-Technologie und der Diversifizierung der Anwendungsszenarien wird der Einsatz von Single-Page-Anwendungen (SPA) immer weiter verbreitet. In SPA wird der Seitenwechsel durch Routing implementiert, und ein vollständiges SPA verfügt normalerweise über viele Seiten und Routen, was ein Problem mit sich bringt: Wenn alle Routen und Komponenten gleichzeitig geladen werden, wird die Seitenladegeschwindigkeit verringert und beeinträchtigt den Benutzer Erfahrung. Um dieses Problem zu lösen, bietet das Vue-Framework
2023-09-15
Kommentar 0
638

So ändern Sie die Themenfarbe von Jinjiang Novel Reading Teilen Sie die Schritte zum Ändern der Themenfarbe von Jinjiang Novel Reading
Artikeleinführung:Jinjiang Novel Reading ist eine Lese-App, die eine große Anzahl an Online-Romanressourcen bereitstellt. Benutzer können verschiedene Arten von Online-Romanen lesen, darunter Liebesromane, Kampfkunst, Fantasy usw., und ihre Leseerfahrungen auch online kommunizieren und teilen. Werfen wir heute einen Blick auf das Tutorial zum Ändern der Themenfarbe beim Lesen von Jinjiang-Romanen mit dem Editor! So ändern Sie die Designfarbe von Jinjiang Novel Reading 1. Suchen Sie zunächst die Systemeinstellungen auf der persönlichen Center-Seite. 2. Suchen Sie dann nach der Themenfarbe und dem Wechsel des Tag-/Nachtschemas. 3. Schließlich können Sie nach dem Aufrufen der neuen Seite die Farbe des Themas ändern!
2024-07-10
Kommentar 0
876

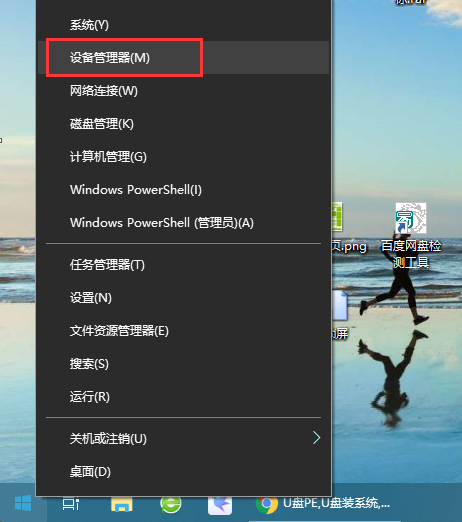
So deaktivieren Sie den Festplatten-Schreibcache im Win10-System_Einführung in die Methode zum Deaktivieren des Festplatten-Schreibcaches im Win10-System
Artikeleinführung:Man kann sagen, dass der Festplatten-Schreibcache zu schnelleren Lese- und Schreibgeschwindigkeiten auf der Festplatte führen kann, aber nach einem Fehler kann es leicht zu Datenbeschädigungen kommen. Wie kann man also den Festplatten-Schreibcache in Win10 deaktivieren? Aus diesem Grund bietet Ihnen System House eine Einführung zum Deaktivieren des Festplatten-Schreibcaches im Win10-System. Hier können Sie diese Methode verwenden, um ein besseres Systemspielerlebnis zu erzielen. Einführung zum Deaktivieren des Festplatten-Schreibcaches im Win10-System 1. Öffnen Sie zunächst mit der Tastenkombination [Win+X] das ausgeblendete Menü und wählen Sie dann [Geräte-Manager] aus, um es zu öffnen. 2. Erweitern Sie nach dem Aufrufen des Geräte-Manager-Fensters die Spalte „Festplattenlaufwerk“, wählen Sie dann die entsprechende Computerfestplatte aus, klicken Sie dann mit der rechten Maustaste und wählen Sie „Eigenschaften“. 3. Wechseln Sie auf der Eigenschaftenseite zur Option „Strategie“ und dann zu Folgendem
2024-09-05
Kommentar 0
584