Insgesamt10000 bezogener Inhalt gefunden
友情链接横向文字上下间隙循环滚动JS效果_链接特效
Artikeleinführung:友情链接文字上下间隙循环滚动JS效果,仿qq频道上下单行多条滚动js效果代码,可用于新闻,友情链接上下间隙滚动,非常实用,需要了解的朋友可以参考下
2016-05-16
Kommentar 0
1185

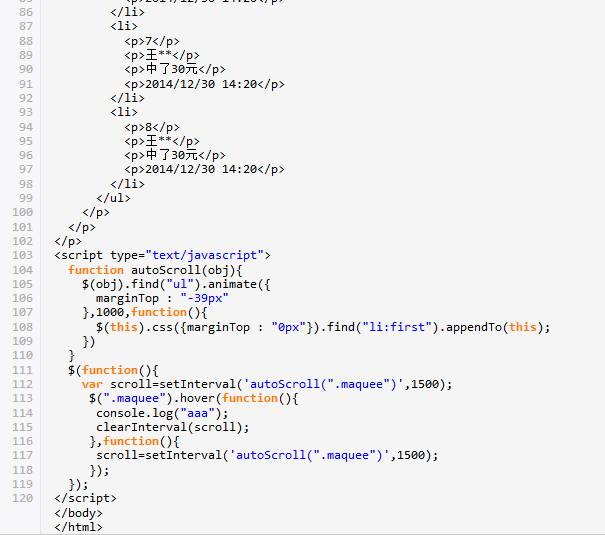
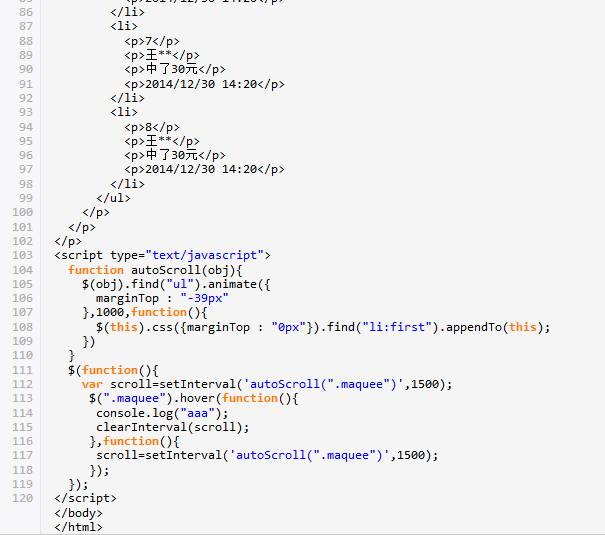
Beispiel für einen von jQuery implementierten, intermittierenden Textzeilen-nach-oben-Scrolleffekt
Artikeleinführung:In diesem Artikel wird hauptsächlich der von jQuery implementierte intermittierende Bildlaufeffekt von Text Zeile für Zeile vorgestellt und die Betriebsfähigkeiten im Zusammenhang mit der dynamischen Transformation von Seitenelementstilen basierend auf Zeitfunktionen durch jQuery vorgestellt. Freunde, die sich für jQuery interessieren, können sich auf diesen Artikel beziehen.
2018-01-25
Kommentar 0
1769



Wie verwende ich JavaScript, um einen Text-Scroll-Effekt zu erzielen?
Artikeleinführung:Wie verwende ich JavaScript, um einen Text-Scroll-Effekt zu erzielen? Der Text-Scroll-Effekt ist ein häufiger dynamischer Effekt auf Webseiten. Durch die scrollende Anzeige von Text kann er die Aufmerksamkeit des Benutzers erregen und die Vitalität der Seite erhöhen. Im Folgenden wird detailliert beschrieben, wie Sie mithilfe von JavaScript den Text-Scroll-Effekt erzielen, mit angehängten Codebeispielen. Erstellen Sie die HTML-Struktur. Erstellen Sie zunächst einen Container auf der HTML-Seite, um den Lauftext einzuschließen. Der Code lautet wie folgt: <!DOCTYPEhtml>
2023-10-16
Kommentar 0
1788

Tipps und Methoden, um mit CSS einen Text-Scroll-Effekt zu erzielen
Artikeleinführung:CSS-Techniken und -Methoden zur Implementierung von Text-Scroll-Effekten Im Webdesign können Text-Scroll-Effekte die Vitalität und Attraktivität der Seite steigern und Benutzern ein besseres visuelles Erlebnis bieten. Normalerweise können wir CSS verwenden, um einen Text-Scroll-Effekt zu erzielen, sodass der Text in einer flüssigen Animation über die Seite scrollt. In diesem Artikel werden einige gängige Techniken und Methoden vorgestellt, mit denen Sie Text-Scrolling-Effekte erzielen können, und es werden spezifische Codebeispiele bereitgestellt. Mal sehen, wie das als nächstes geht. Verwenden Sie CSS-Animationen, um einen Text-Scroll-Effekt zu erzielen: CSS-Animationen sind einfach
2023-10-20
Kommentar 0
3163

Einführung in die Implementierung des automatischen Scrollens von Inhalten der Auswahlliste durch JavaScript
Artikeleinführung:Das Beispiel in diesem Artikel beschreibt den automatischen Scrolleffekt der Auswahl von Listeninhalten mithilfe von js. Teilen Sie es als Referenz mit allen. Die Details sind wie folgt: Der hier gezeigte Inhalt der Auswahlliste hat einen automatischen Bildlaufeffekt, und der Text kann automatisch gescrollt werden. Wenn die Webseite geladen wird, wird der Inhalt der Auswahlliste nacheinander nach oben gescrollt und Geschwindigkeit einstellbar. Vielleicht kannst du es benutzen.
2017-09-08
Kommentar 0
2357
jQuery实现单行文字间歇向上滚动源代码_jquery
Artikeleinführung:使用jquery实现的文字向上滚动效果多的不计其数吧,间歇向上滚动却不是那么的多,所以本文简单的实现了一个,感兴趣的朋友可以参考下哈
2016-05-16
Kommentar 0
1146

So implementieren Sie Text-Scrolling-Effekte mit Vue
Artikeleinführung:So verwenden Sie Vue zum Implementieren von Text-Scrolling-Effekten Einführung: Um die Interaktivität und Attraktivität der Seite zu erhöhen, müssen wir in der modernen Webentwicklung häufig einige Spezialeffekte hinzufügen, um das Benutzererlebnis zu verbessern. Der Text-Scroll-Effekt ist einer der häufigsten Effekte, der dazu führen kann, dass der Text auf der Seite nicht mehr statisch, sondern dynamisch scrollt. In diesem Artikel wird ausführlich erläutert, wie Sie Vue zum Implementieren von Text-Scrolling-Effekten verwenden, und es werden spezifische Codebeispiele bereitgestellt. Technische Vorbereitung: Bevor Sie beginnen, stellen Sie sicher, dass Sie den folgenden Technologie-Stack installiert haben: Vue.js – ein Stream
2023-09-19
Kommentar 0
1477
Das jQuery-Plug-in windowScroll implementiert Single-Screen-Scrolling-Effekte_jquery
Artikeleinführung:Was dieser Artikel mit Ihnen teilt, ist ein Einzelbildschirm-Scroll-Spezialeffekt, der mit dem jQuery-Plug-in windowScroll implementiert wird. Er bezieht sich hauptsächlich auf den Auf- und Ab-Scroll-Effekt der Homepage des Sogou-Browsers Version 4.2. Es implementiert hauptsächlich die Bildlauflogik nach oben und unten sowie nach links und rechts des gesamten Fensters, was sehr praktisch ist.
2016-05-16
Kommentar 0
1743

So erstellen Sie mit CSS einen nahtlosen Effekt für die Benachrichtigungsleiste mit Lauftext
Artikeleinführung:So verwenden Sie CSS, um einen nahtlosen Lauftext-Benachrichtigungsleisteneffekt zu erstellen. Ein nahtloser Lauftext-Benachrichtigungsleisteneffekt ist ein häufiger Effekt auf Webseiten und kann durch CSS erreicht werden. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS eine nahtlose Lauftext-Benachrichtigungsleiste erstellen, und es werden spezifische Codebeispiele bereitgestellt. Um einen nahtlosen Lauftext-Benachrichtigungsleisteneffekt zu erzielen, benötigen Sie zunächst einen Container zum Umbrechen des Texts und legen die Breite, Höhe und Hintergrundfarbe des Containers fest. Wir können beispielsweise ein div-Element verwenden und ihm einen Klassennamen wie diesen geben: <div
2023-10-24
Kommentar 0
1591

jquery-Plug-in-Text intermittierender automatischer Scroll-Effekt nach oben code_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich der Code für den automatischen Aufwärtsscrolleffekt für intermittierenden Text des JQuery-Plug-Ins vorgestellt und die zugehörigen Techniken zum Auslösen der Seitenelementtransformation basierend auf der Zeitfunktion beschrieben, um den Scrolleffekt zu erzielen. Freunde in Not können sich auf Folgendes beziehen
2016-05-16
Kommentar 0
1360
JS不间断向上滚动效果代码_javascript技巧
Artikeleinführung:不间断向上滚动的效果,想必大家都有见到过吧,本文也为大家准备一个使用js实现的不间断向上滚动效果,感兴趣的朋友可以参考下
2016-05-16
Kommentar 0
1202

So heben Sie die obere und untere Vue-Unschärfe auf
Artikeleinführung:So deaktivieren Sie die Unschärfe nach oben und unten in Vue. In Vue.js erstellen wir manchmal eine Scroll-Ansicht und stellen möglicherweise einige seltsame Effekte in der Scroll-Ansicht fest. Einer davon ist der Auf- und Ab-Unschärfeeffekt. Dieser Effekt lässt Ihre Bildlaufansicht ein- und ausblenden. Aber manchmal möchten Sie diesen Effekt vielleicht aufheben. Denn dieser Effekt sieht manchmal nicht sehr gut aus und kann Benutzer verwirren. In diesem Artikel stellen wir vor, wie Sie die oberen und unteren Unschärfeeffekte von Vue aufheben können. Die erste Methode: Brechen Sie den Scroll-Rebound-Effekt von Vue.js Standard-Scrollen ab
2023-04-17
Kommentar 0
580