Insgesamt10000 bezogener Inhalt gefunden

Vor- und Nachteile von LCD-Bildschirm und OLED-Bildschirm
Artikeleinführung:Vorteile von LCD-Bildschirmen: 1. Niedrigerer Preis; 3. Hohe Helligkeit; 5. Großer Betrachtungswinkel; Nachteile von LCD-Bildschirmen: 1. Langsame Reaktionsgeschwindigkeit; 2. Niedriger Kontrast; 4. Dicke; Vorteile von OLED-Bildschirmen: 1. Kann reines Schwarz anzeigen; Reaktionszeit kurze Zeit. Nachteile von OLED-Bildschirmen: 1. Höherer Preis; 2. Kürzere Lebensdauer; 3. Nicht für die Anzeige fester Bilder über einen längeren Zeitraum geeignet.
2024-01-12
Kommentar 0
4906

So fügen Sie benutzerdefinierte Vorlagenfunktionen zu Ihrem Buchhaltungssystem hinzu – So entwickeln Sie benutzerdefinierte Vorlagen mit PHP
Artikeleinführung:So fügen Sie benutzerdefinierte Vorlagenfunktionen zum Buchhaltungssystem hinzu – Für die Entwicklung benutzerdefinierter Vorlagen mit PHP sind bestimmte Codebeispiele erforderlich. 1. Einführung: Das Buchhaltungssystem ist eine Anwendung zur Aufzeichnung persönlicher oder geschäftlicher Einnahmen, Ausgaben, Vermögenswerte, Verbindlichkeiten und anderer Finanzinformationen . Bei der tatsächlichen Verwendung erfordern verschiedene Benutzer oder Unternehmen möglicherweise unterschiedliche Arten der Kontoanzeige. Daher kann das Hinzufügen benutzerdefinierter Vorlagenfunktionen die Flexibilität und Benutzererfahrung des Systems verbessern. In diesem Artikel wird erläutert, wie Sie mit PHP benutzerdefinierte Vorlagenfunktionen entwickeln, und es werden spezifische Codebeispiele bereitgestellt. 2. Implementierungsschritte: erstellen
2023-09-24
Kommentar 0
847

Wie kann die Reaktionsgeschwindigkeit einer Java-Website durch Netzwerkoptimierung beschleunigt werden?
Artikeleinführung:Wie kann die Reaktionsgeschwindigkeit einer Java-Website durch Netzwerkoptimierung beschleunigt werden? Mit der rasanten Entwicklung des Internets haben viele Unternehmen und Einzelpersonen ihre Geschäfte auf Online-Plattformen verlagert. Websites sind zu einer der am häufigsten verwendeten Darstellungs- und Kommunikationsmethoden geworden, und die Reaktionsgeschwindigkeit der Website wirkt sich direkt auf die Benutzererfahrung und -zufriedenheit aus. Bei auf Java basierenden Websites ist die Frage, wie die Reaktionsgeschwindigkeit der Website durch Netzwerkoptimierung beschleunigt werden kann, zu einem wichtigen Thema geworden. In diesem Artikel werden wir einige Netzwerkoptimierungsmethoden untersuchen, um die Reaktionsfähigkeit von Java-Websites zu beschleunigen.
2023-08-04
Kommentar 0
817

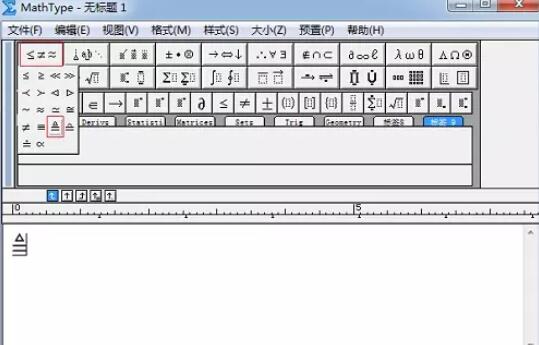
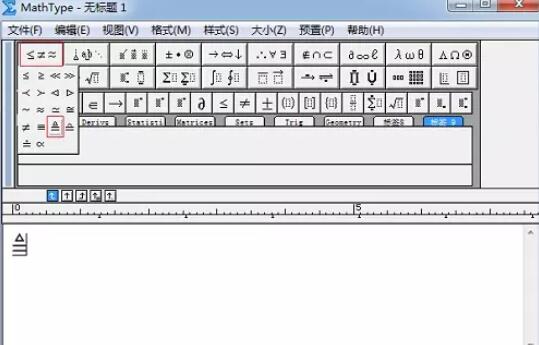
So bearbeiten Sie das Gleichheitszeichen und das Dreieckssymbol mit MathType
Artikeleinführung:Operationsmethode eins: Verwenden Sie direkt die Vorlage, um MathType zu öffnen. Bewegen Sie in der MathType-Bearbeitungsfensteroberfläche die Maus auf die MathType-Symbolleiste und klicken Sie auf das Symbol [Beziehungssymbol] – [Delta gleich], damit die usw. bearbeitet werden Arbeitsbereich. Zahl plus Dreieckssymbol. Operationsmethode zwei: Symbole einfügen Klicken Sie auf den Befehl [Bearbeiten]-[Symbol einfügen] im MathType-Menü. Daraufhin wird ein Fenster zum Einfügen von Symbolen angezeigt. Stellen Sie im Fenster zum Einfügen von Symbolen den Modus [Ansicht] auf [Beschreibung] ein, ziehen Sie die Bildlaufleiste im Symbolfeld unten und suchen Sie das entsprechende Symbol. Tipp: Einige Benutzer verwenden möglicherweise die kombinierte Eingabemethode von MathType zur Dateneingabe, ohne zu wissen, dass es vorgefertigte Vorlagen gibt.
2024-04-16
Kommentar 0
794

Vorteile und Probleme des responsiven CSS-Frameworks
Artikeleinführung:Vorteile und Herausforderungen des responsiven CSS-Frameworks In den letzten Jahren haben die Popularität mobiler Geräte und das Aufkommen mehrerer Bildschirmgrößen auch Impulse für die Entwicklung responsiver Designs gegeben. Responsive Design bedeutet, dass das Design den Anzeigeeffekt automatisch an unterschiedliche Gerätegrößen und Bildschirmauflösungen anpassen kann. Das CSS-Framework ist ein Tool, das uns bei der Gestaltung responsiver Websites unterstützen kann. Dies ist einer der Gründe, warum heutzutage immer mehr Website-Entwickler CSS-Frameworks verwenden. Dieser Artikel wird
2024-01-16
Kommentar 0
596

So erstellen Sie benutzerdefinierte CAD-Vorlagen zur Lösung von CAD-Problemen
Artikeleinführung:1. Zur Erstellung einer neuen CAD-Vorlage, die Ihren persönlichen Anforderungen entspricht, finden Sie unten eine detaillierte Antwort: Im CAD kann die Erstellung einer Vorlage, die Ihren persönlichen Anforderungen entspricht, die Arbeitseffizienz effektiv verbessern. Im Folgenden sind die spezifischen Schritte aufgeführt: 1. Öffnen Sie das CAD Software: Starten Sie die CAD-Software und rufen Sie die Zeichenoberfläche auf. 2. Zeichnen Sie die Basisebene: Zeichnen Sie die Basisebene entsprechend den persönlichen oder Projektanforderungen. Kann Standardbilderrahmen, Titelblöcke, Firmenlogos usw. enthalten. 3. Ebeneneigenschaften festlegen: Legen Sie Ebeneneigenschaften für die gezeichnete Basisebene fest, einschließlich Linientyp, Farbe, Linienbreite usw. Stellen Sie sicher, dass es Ihren eigenen Entwurfsstandards oder denen Ihres Unternehmens entspricht. 4. Etiketten- und Textstile hinzufügen: Fügen Sie Standardtextstile und Etikettenstile hinzu. Legen Sie Schriftart, Größe, Farbe und andere Attribute des Textes fest, um Konsistenz zu gewährleisten. 5. Als Vorlagentext speichern
2024-01-05
Kommentar 0
796

Was soll ich tun, wenn angezeigt wird, dass der Monitortreiber nicht mehr reagiert und wiederhergestellt wurde?
Artikeleinführung:Beim Spielen erscheint plötzlich die Meldung „Der Monitortreiber reagiert nicht mehr und wurde wiederhergestellt“. Was ist los? Der Bildschirmtreiber reagiert nicht mehr und wurde wiederhergestellt. Dies bedeutet, dass beim Bildschirmtreiber im System eine ungewöhnliche Situation aufgetreten ist und er nicht normal funktionieren kann, was dazu führt, dass der Bildschirm nicht mehr reagiert oder ein schwarzer Bildschirm angezeigt wird. Häufige Gründe: 1. Fehler im Monitortreiber: Es können Programmlogikfehler oder Datenübertragungsfehler im Treiber vorliegen, die dazu führen, dass der Treiber nicht ordnungsgemäß funktioniert. 2. Unzureichende Hardwarekonfiguration: Die Hardwarekonfiguration des Computers reicht nicht aus, um die Anforderungen von Hochleistungsanwendungen zu erfüllen, was zu Problemen wie Systempausen und Verzögerungen führt. 3. Systemdateischaden: Schaden an Computersystemdateien
2024-03-14
Kommentar 0
1143

So erstellen Sie einen responsiven Diashow-Player mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie einen responsiven Diashow-Player mit HTML, CSS und jQuery. Im heutigen Webdesign sind Diashow-Player eines der häufigsten und beliebtesten Elemente. Der Diashow-Player kann Bilder und Text mit exquisiten Animationseffekten anzeigen und so den Benutzern ein attraktiveres visuelles Erlebnis bieten. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery einen responsiven Diashow-Player erstellen, und es werden spezifische Codebeispiele bereitgestellt. Schritt 1: HTML-Struktur erstellen Zuerst müssen wir eine HTML-Struktur erstellen
2023-10-24
Kommentar 0
768

CSS Grid: Erstellen eines Responsive Portfolios
Artikeleinführung:Einführung
Im heutigen digitalen Zeitalter ist es für Privatpersonen und Unternehmen von entscheidender Bedeutung, online präsent zu sein. Für Profis im kreativen Bereich kann ein ausgefeiltes und ansprechendes Portfolio einen erheblichen Einfluss auf das Potenzial haben
2024-08-25
Kommentar 0
1163

So erstellen Sie reaktionsfähige Datenberichte mit Vue und Element-UI
Artikeleinführung:So erstellen Sie mit Vue und Element-UI reaktionsfähige Datenberichte. Einführung: Im modernen datengesteuerten Zeitalter sind Datenberichte ein wichtiges Werkzeug, um Unternehmen und Einzelpersonen dabei zu helfen, Daten besser zu erhalten und zu analysieren. Vue ist ein beliebtes JavaScript-Framework und Element-UI ist eine Reihe von UI-Komponentenbibliotheken, die auf Vue basieren. Durch ihre Kombination können problemlos reaktionsfähige Datenberichte erstellt werden. In diesem Artikel lernen die Leser Schritt für Schritt, wie sie mit Vue und Element-UI reaktionsfähige Datenberichte erstellen
2023-07-23
Kommentar 0
1406

Vorgang zum Speichern von PPT als Vorlage
Artikeleinführung:Öffnen Sie PPT und erstellen Sie ein leeres Dokument. Vervollständigen Sie das PPT-Design. Wenn Sie beispielsweise der Meinung sind, dass dieses Design recht gut ist und Sie es möglicherweise in Zukunft verwenden, können Sie es als Vorlagendatei speichern. Drücken Sie die Taste F12, um das Fenster „Speichern unter“ zu öffnen. Wählen Sie [PowerPoint-Vorlage] unter [Speichertyp] und der Speicherpfad ändert sich automatisch in den Ordnerpfad, in dem sich die Vorlage befindet. Nachdem Sie auf [Speichern] geklickt haben, wird es erfolgreich als Vorlage gespeichert. Schließen Sie die Datei, klicken Sie auf [Datei] - [Neu] und dann auf [Persönlich]. Hier sehen Sie die PPT-Vorlage, die Sie gerade erstellt haben. Klicken Sie darauf und es öffnet sich ein Fenster. Klicken Sie dann auf [Erstellen]. Auf diese Weise entsteht ein neues Dokument, das genau der Vorlage entspricht.
2024-04-17
Kommentar 0
733

So verwenden Sie v-on:click.native, um native Ereignisse in Vue zu binden
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework, das schnell reaktionsfähige Benutzeroberflächen erstellen kann und eine große Hilfe bei der Website-Entwicklung bietet. In Vue müssen wir häufig eine Ereignisbindung verwenden, um auf Benutzervorgänge zu reagieren. Wenn wir native Ereignisse binden müssen, können wir v-on:click.native verwenden. v-on:click.native ist eine von Vue bereitgestellte Anweisung. Wenn sie in einer Vorlage verwendet wird, weist sie Vue an, ein natives Klickereignis zu binden
2023-06-10
Kommentar 0
1575

So erstellen Sie ein responsives Lichtachsen-Layout mit HTML und CSS
Artikeleinführung:So erstellen Sie mit HTML und CSS ein responsives Zeitleistenlayout. Das Zeitleistenlayout ist eine einzigartige Seitenlayoutmethode, mit der Inhalte in chronologischer Reihenfolge angezeigt werden können. Es eignet sich sehr gut für die Anzeige historischer Ereignisse, persönlicher Lebensläufe oder des Projektfortschritts. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML und CSS ein responsives Lichtachsenlayout erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir eine grundlegende HTML-Struktur erstellen. Der Code lautet wie folgt: <!DOCTYPEhtml><html
2023-10-26
Kommentar 0
1149

So beheben Sie den schwarzen Bildschirm des Todes und die fehlende Reaktionsfähigkeit von Windows 10
Artikeleinführung:Bei der Verwendung unserer Computer sind einige Freunde des Windows 10-Systems möglicherweise auf die Situation gestoßen, dass unser Windows 10-System einen schwarzen Bildschirm hat, einfriert und keine Reaktion zeigt, egal was wir tun. Bezüglich dieses Problems geht der Herausgeber davon aus, dass es möglicherweise daran liegt, dass auf unserem Computer ein relativ großes Programm ausgeführt wird und nicht genügend Arbeitsspeicher vorhanden ist, oder dass der Computer nicht ordnungsgemäß heruntergefahren wird, was dazu führt, dass der Computer nicht mehr reagiert. Schauen wir uns für die spezifische Lösung an, was der Editor getan hat. ~ Was tun, wenn der schwarze Bildschirm von Windows 10 einfriert und nicht reagiert? 1. Bewegen Sie die Maus an den unteren Rand des Desktops und klicken Sie mit der rechten Maustaste, um zu sehen, ob das Fenster wie unten gezeigt angezeigt wird kann angezeigt werden, und wählen Sie „Aufgabenverwaltung“ 2. Wenn die obige Methode nicht verwendet werden kann, können Sie direkt gleichzeitig Strg+Alt+Entf gedrückt halten.
2023-12-26
Kommentar 0
1290

So antworten Sie automatisch in NodeJS
Artikeleinführung:Mit der Popularität sozialer Medien müssen Menschen zunehmend in Echtzeit online sein und schnell auf Kundenanfragen reagieren, um eine gute Kommunikation und Beziehungen aufrechtzuerhalten. Dies bringt auch großen Druck und Herausforderungen für Unternehmen oder Einzelpersonen mit sich. Um dieses Problem zu lösen, können Sie mit node.js ein automatisches Antwortprogramm erstellen, um die Arbeitseffizienz und die Kundenzufriedenheit zu verbessern. 1. Einführung in node.js Node.js ist eine JavaScript-Laufzeitumgebung, die auf der Chrome V8-Engine basiert und die Ausführung von JavaScript auf dem Server ermöglicht, um effiziente Netzwerkanwendungen zu erreichen.
2023-05-25
Kommentar 0
527

Zeigen Sie persönlichen Stil: personalisierter, individuell gestalteter USB-Stick
Artikeleinführung:Einführung: Passen Sie die personalisierte U-Disk an, um Ihren persönlichen Stil zu zeigen. Werkzeugmaterialien: Systemversion: Markenmodell: Softwareversion: 1. Wählen Sie die passende U-Disk. 1. Wählen Sie die passende Speicherkapazität und Übertragungsgeschwindigkeit entsprechend Ihren persönlichen Bedürfnissen. 2. Berücksichtigen Sie das Erscheinungsbild des USB-Flash-Laufwerks und wählen Sie eine Hülle, die Ihrem persönlichen Stil entspricht. 3. Stellen Sie die Qualität und Zuverlässigkeit des USB-Sticks sicher und wählen Sie Produkte bekannter Marken. 2. Personalisierte U-Disk-Anpassung 1. Verwenden Sie professionelle U-Disk-Anpassungssoftware, wie z. B. U-Disk-Anpassungsmaster. 2. Wählen Sie je nach persönlichen Vorlieben passende Muster, Texte oder Fotos zur Individualisierung aus. 3. Achten Sie auf den Schutz Ihrer Privatsphäre und vermeiden Sie die Anpassung allzu persönlicher Informationen auf dem USB-Stick. 3. Persönlichen Stil zeigen 1. USB-Stick mit persönlicher Marke kombinieren, um persönliche Eigenschaften und Stil zu zeigen. 2. Speichern Sie persönliche Werke und einfache Dateien auf dem USB-Stick
2024-01-15
Kommentar 0
1196

PHP 判断手机装置的代码
Artikeleinführung:
PHP 判断手机设备的代码 现在移动互联网越来越发到,很多的网站都普及了手机端浏览,为了更好的让网页在手机端显示,我们都选择了使用CSS媒体查询制作响应式模版,但这也有弊端,例如某些网站的结构是CMS类型的,太多的内容要显示,而使用CSS媒体查询设计响应式,只会隐藏但还是加载了,为了让手机端更快速的显示出内容,我们可以使用这个PHP判断手机设备代码
2016-06-13
Kommentar 0
1083

Die Geheimnisse des Yii-Frameworks: Ein tiefer Einblick in seine Architektur und Best Practices
Artikeleinführung:Modell (M) repräsentiert Geschäftslogik und Dateninteraktion. Datenbankoperationen über den ActiveRecord-Modus. Verwenden Sie Validierungsregeln und -beziehungen, um die Datenintegrität sicherzustellen. Ansicht (V) präsentiert die Front-End-Schnittstelle der Anwendung. Verwenden Sie die Twig-Vorlagen-Engine, um die Seite zu rendern. Stellt wiederverwendbare Komponenten und Layouts bereit. Controller (C) verarbeitet Benutzeranfragen und interagiert mit Modellen und Ansichten. Verantwortlich für Geschäftsprozesse und Bewerbungsprozesse. Verwenden Sie Aktionsmethoden, um auf Anfragen zu reagieren. Kernkomponenten Zusätzlich zur MVC-Architektur bietet das Yii-Framework einen umfangreichen Satz an Kernkomponenten: Router: Verarbeiten Anforderungen und ordnen sie Controllern und Aktionen zu. Ereignissystem: Ermöglicht die Reaktion auf Anwendungsereignisse. Anwendungskomponenten: Bereitstellung allgemeiner Dienste wie Benutzerauthentifizierung und Caching. Protokollierungskomponente
2024-03-26
Kommentar 0
512

Leichtes PHP-Framework für kleine Projekte
Artikeleinführung:Für kleine PHP-Projekte bieten leichte Frameworks eine bequeme Entwicklung. Beliebte Optionen sind Flight, Slim und Silex, die für ihren Minimalismus, ihre Leistung und ihre Flexibilität bekannt sind. Mithilfe dieser Frameworks können Sie ganz einfach grundlegende Anwendungen erstellen. Wie in den Beispielen gezeigt, können Sie Flight verwenden, um die Homepage zu erstellen und den Text auszugeben. Verwenden Sie Slim, um die Homepage zu erstellen und eine Antwort zu rendern, und verwenden Sie Silex, um die Homepage zu erstellen und eine Twig-Vorlage zu rendern.
2024-06-01
Kommentar 0
956

Leitfaden zur Qualitätsidentifizierung von LCD-Monitoren
Artikeleinführung:1. Wie erkennt man die Qualität eines LCD-Monitors? Die Qualität eines LCD-Monitors kann anhand der folgenden Aspekte beurteilt werden: (1) Auflösung: Eine hohe Auflösung kann klarere Bilder liefern und eignet sich besser für professionelle Grafik- und Videobearbeitungsarbeiten. (2) Farbgenauigkeit: Ein guter LCD-Monitor sollte in der Lage sein, die Farbe des Bildes genau wiederzugeben, mit vollen Farben und ohne Verzerrung. (3) Kontrast: Ein Display mit hohem Kontrast kann sattere Schwarz- und Weißwerte darstellen und die Bildqualität verbessern. (4) Gleichmäßigkeit der Helligkeit: Überprüfen Sie, ob der Bildschirm Probleme mit ungleichmäßiger Helligkeit aufweist, und stellen Sie sicher, dass der gesamte Bildschirm gleichmäßig angezeigt wird. (5) Reaktionszeit: Eine niedrige Reaktionszeit trägt dazu bei, die Unschärfe dynamischer Bilder zu reduzieren und eignet sich für Spiele und die Wiedergabe von Filmen. 2. Was sind die drei Hauptaspekte, um die Qualität eines Monitors zu messen? Ist ein Monitor gut oder schlecht?
2024-01-24
Kommentar 0
1360