Insgesamt10000 bezogener Inhalt gefunden

Erlernen Sie die Fähigkeiten der Verwendung von fünf effizienten Golang-Plug-Ins: alles in einem
Artikeleinführung:Golang-Plug-In-Leitfaden: Beherrschen Sie die Fähigkeiten der Verwendung von fünf effizienten Plug-Ins. Golang ist eine effiziente Programmiersprache, die die Plug-In-Entwicklung unterstützt. Sie verfügt über eine leistungsstarke Standardbibliothek und viele Bibliotheken von Drittanbietern. Durch den Einsatz von Plugins können wir unsere Anwendungen schneller entwickeln und erweitern. In diesem Artikel stellen wir fünf effiziente Golang-Plug-Ins vor, darunter Flag, Viper, Logrus, Cobra und Go-MySQL-Driver, und stellen spezifische Codebeispiele und Verwendungstipps bereit, um Entwicklern mehr zu helfen
2024-01-16
Kommentar 0
804


Redis: ein Artefakt zur effizienten Speicherung großer Echtzeitereignisse
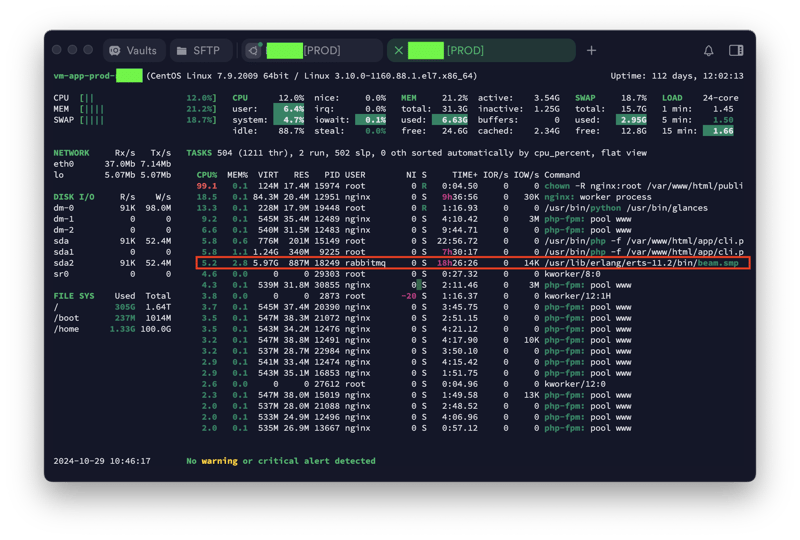
Artikeleinführung:Redis: Ein Artefakt für die effiziente Speicherung großer Echtzeitereignisse, das spezifische Codebeispiele erfordert. Übersicht: In großen Echtzeitanwendungen wie Echtzeitprotokollverarbeitung, Echtzeitempfehlungssystemen usw. ist eine effiziente Speicherung erforderlich und die Verarbeitung von Echtzeitereignissen ist von entscheidender Bedeutung. Und Redis ist ein Artefakt, das dieser Aufgabe gewachsen ist. Redis ist ein speicherbasiertes Datenspeichersystem, das mithilfe hochoptimierter Datenstrukturen und schneller Lese- und Schreibleistung große Echtzeit-Ereignisdaten schnell speichern und abrufen kann. In diesem Artikel werden die grundlegenden Konzepte und die Verwendung von Redis vorgestellt
2023-11-07
Kommentar 0
524

10 wissenswerte Chrome-Plug-ins, die Ihnen helfen, die Arbeitseffizienz zu verbessern!
Artikeleinführung:Meine Freunde haben mich zuvor gefragt, ob es Google-Plug-Ins gibt, die die Arbeitseffizienz und die Effizienz beim Schreiben von Artikeln verbessern können. In diesem Artikel werde ich einige meiner persönlichen Dinge teilen – 10 Chrome-Plug-Ins, die ich hoffentlich häufig verwende Sei hilfreich für meine Freunde!
2022-05-10
Kommentar 0
4101

10 VSCode-Plug-Ins, die für eine effiziente Entwicklung unbedingt installiert werden müssen
Artikeleinführung:In diesem Artikel werden 10 unbedingt zu installierende Entwicklungs-Plug-Ins für VSCode, das beliebteste Entwicklungstool für die Front-End-Entwicklung, vorgestellt, um die Effizienz der Softwareentwicklung erheblich zu verbessern. VSCode (Visual Studio Code) ist ein kostenloser, plattformübergreifender Open-Source-Texteditor (Code), der von Microsoft entwickelt wurde.
2019-11-27
Kommentar 0
14052





Wesentliche Tools zur Verbesserung der Entwicklungseffizienz: Empfohlene Maven-Paketierungs-Plug-Ins
Artikeleinführung:Im Bereich der Softwareentwicklung ist die Verbesserung der Entwicklungseffizienz eines der Ziele, die jeder Entwickler verfolgt. Als häufig verwendetes Konstruktionstool in der Java-Entwicklung verfügt Maven über praktische Abhängigkeitsverwaltungs- und Projektkonstruktionsfunktionen, die Entwicklern dabei helfen können, Projekte effizienter zu entwickeln. Im täglichen Einsatz von Maven ist das Verpackungs-Plug-in ein unverzichtbarer Bestandteil, der Entwicklern dabei helfen kann, Projekte schnell und präzise in bereitstellbare Dateien zu verpacken. In diesem Artikel werden einige häufig verwendete Maven-Paketierungs-Plug-Ins in Kombination mit spezifischen Codebeispielen vorgestellt, um Entwicklern ein besseres Verständnis zu erleichtern
2024-02-22
Kommentar 0
925


5 empfohlene Javascript-Zeit- und Datums-Spezialeffekt-Plug-in-Codes für Anfänger
Artikeleinführung:Zeit- und Datums-Plug-ins und Spezialeffekte werden manchmal auf Webseiten verwendet, beispielsweise zum Suchen nach einem Zeitbereich im Suchfeld, zum Hinzufügen einer Uhrzeit und eines Datums zum hinzugefügten Inhalt usw. Hier empfiehlt unsere chinesische PHP-Website 5 interessante Datumskalendereffekte, die durch Javascript und JQuery-Codes implementiert werden, damit Anfänger sie herunterladen und nachschlagen können, um JS-Code und JQuery-Bibliotheken besser zu erlernen.
2017-07-11
Kommentar 0
2611

So implementieren Sie das Countdown-Plug-in in uniapp
Artikeleinführung:UniApp ist ein plattformübergreifendes Entwicklungsframework, das auf Vue.js basiert und schnell den Effekt erzielen kann, einmal zu schreiben und auf mehreren Terminals auszuführen. In der tatsächlichen Entwicklung ist der Countdown eine häufige funktionale Anforderung. In diesem Artikel wird erläutert, wie Sie UniApp zum Implementieren eines Countdown-Plug-Ins verwenden, und es werden entsprechende Codebeispiele bereitgestellt. Countdown bezieht sich auf die schrittweise Verringerung des Werts innerhalb eines bestimmten Zeitraums. Er wird häufig bei Countdown-Funktionen, Flash-Sale-Aktivitäten usw. verwendet. Wir können das Countdown-Plug-in durch die folgenden Schritte implementieren: Schritt 1: Definieren Sie die Komponente. Zuerst müssen wir dies tun
2023-07-04
Kommentar 0
2464



Was soll ich tun, wenn die Frequenz meines Windows 10-Laptops sinkt, wenn er angeschlossen ist?
Artikeleinführung:Was soll ich tun, wenn die Frequenz meines Windows 10-Laptops sinkt, wenn er angeschlossen ist? Wenn wir unsere Laptops benutzen, müssen wir sie manchmal anschließen. Was ist also los? Benutzer können im Startmenü direkt auf „Einstellungen“ klicken und dann links unter „Ruhezustand und Stromversorgung“ auf „Andere Energieeinstellungen“ klicken. Auf dieser Website wird den Benutzern das Problem der Frequenzreduzierung bei Win10-Laptops beim Anschließen näher erläutert. Analysieren Sie es. Analyse des Problems der Heruntertaktung des Win10-Laptops beim Anschließen 1. Klicken Sie auf das Startmenü, wählen Sie Einstellungen, klicken Sie auf System, klicken Sie in der Systemoberfläche links auf Ruhezustand und Einschalten und wählen Sie dann andere Energieeinstellungen aus. 2. Wählen Sie die Hochleistungsoption, klicken Sie, um die Planeinstellungen zu ändern, und klicken Sie in der Planeinstellungsoberfläche auf, um die erweiterten Energieeinstellungen zu ändern. 3. Wählen Sie abschließend den Ort aus
2024-03-16
Kommentar 0
1023

So verwenden Sie Vue, um Countdown-Effekte für Bestätigungscodes zu implementieren
Artikeleinführung:So implementieren Sie mit Vue Countdown-Effekte für Bestätigungscodes Mit der Entwicklung des Internets sind Bestätigungscodes zu einem wichtigen Mittel zum Schutz der Benutzersicherheit geworden. Um das Benutzererlebnis zu verbessern, können wir Countdown-Effekte verwenden, um Benutzer an die verbleibende Zeit zum Erhalt des Bestätigungscodes zu erinnern. In diesem Artikel wird erläutert, wie Sie mit Vue die Spezialeffekte des Countdowns für den Bestätigungscode implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir eine Vue-Komponente erstellen, um die Countdown-Funktion für den Bestätigungscode zu implementieren. In dieser Komponente können wir eine Countdown-Zeitvariable definieren, um die verbleibenden Sekunden zu speichern
2023-09-19
Kommentar 0
770