Insgesamt10000 bezogener Inhalt gefunden

Native JS implementiert eine reibungslose Rückkehr zu den besten Komponenten-Javascript-Kenntnissen
Artikeleinführung:Die Komponente „Zurück zum Anfang“ ist eine äußerst häufige Funktion einer Webseite mit einfachen Anforderungen: Nachdem die Seite eine bestimmte Strecke gescrollt wurde, wird eine Schaltfläche „Zurück zum Anfang“ angezeigt. Durch Klicken auf diese Schaltfläche kann die Bildlaufleiste zurück zum Anfang der Seite gescrollt werden. In diesem Artikel wird Ihnen die native JS-Implementierung der reibungslosen Rückkehr zur Top-Komponente vorgestellt. Freunde, die sie benötigen, können darauf verweisen.
2016-05-16
Kommentar 0
2118

Wie implementiert man die Funktion zum Scrollen der Seite nach oben in JavaScript?
Artikeleinführung:Wie implementiert man die Funktion zum Scrollen der Seite nach oben in JavaScript? Im Webdesign benötigen wir manchmal eine Funktion, die schnell zum Seitenanfang zurückkehren kann, sodass der Benutzer nicht manuell durch die Seite scrollen muss. Diese Funktion wird normalerweise über eine Schaltfläche „Zurück nach oben“ implementiert. In diesem Artikel zeige ich Ihnen, wie Sie JavaScript verwenden, um diese Funktionalität zu erreichen, und stelle detaillierte Codebeispiele bereit. Zuerst müssen wir der HTML-Datei ein Schaltflächenelement hinzufügen, um die Funktion „Zurück zum Anfang“ auszulösen. Das können Sie zum Beispiel
2023-10-19
Kommentar 0
1517

Verwenden Sie uniapp, um einen scrollenden Deckeneffekt zu erzielen
Artikeleinführung:Verwenden von Uniapp zum Erzielen des Scrolling-Deckeneffekts Bei der Entwicklung mobiler Anwendungen müssen wir beim Scrollen häufig Seitenelemente am oberen Rand der Seite fixieren. Dies ist der Scrolling-Deckeneffekt. In diesem Artikel wird erläutert, wie Sie mit dem Uniapp-Framework den Scrolling-Deckeneffekt erzielen, und es werden spezifische Codebeispiele aufgeführt. 1. Implementierungsidee Um den Scroll-Deckeneffekt zu erzielen, benötigen wir die folgenden Schritte: Überwachen Sie das Scroll-Ereignis der Seite und ermitteln Sie, ob die Scroll-Distanz die angegebene Position überschreitet an der Decke befestigt sein.
2023-11-21
Kommentar 0
2280

So erreichen Sie mit CSS ein reibungsloses Scrollen zur oberen Schaltfläche
Artikeleinführung:So implementieren Sie mit CSS ein reibungsloses Scrollen zur oberen Schaltfläche. Um die Benutzererfahrung zu verbessern, ist es im Webdesign sehr wichtig, Benutzern eine schnelle Rückkehr zum oberen Rand der Seite zu ermöglichen. Durch die Implementierung einer Schaltfläche, die sanft nach oben scrollt, kann der Rückkehrvorgang des Benutzers nach oben reibungsloser und schöner gestaltet werden. In diesem Artikel wird erläutert, wie Sie CSS verwenden, um diese Funktion zu erreichen, und es werden spezifische Codebeispiele bereitgestellt. Um eine Schaltfläche zu implementieren, die reibungslos nach oben scrollt, müssen Sie CSS verwenden, um den Stil und die Animationseffekte der Schaltfläche zu steuern, und es mit JavaScript kombinieren, um die Bildlauffunktion zu implementieren.
2023-11-21
Kommentar 0
1542

Wie kann ich mit JavaScript einen Verlaufsanzeigeeffekt erzielen, bei dem Inhalte automatisch geladen werden, nachdem zum Ende der Seite gescrollt wurde?
Artikeleinführung:Wie erreicht JavaScript den Verlaufsanzeigeeffekt, bei dem Inhalte automatisch geladen werden, nachdem zum Ende der Seite gescrollt wurde? Im modernen Webdesign ist es eine häufige Anforderung, zum Ende der Seite zu scrollen, um Inhalte automatisch zu laden. Um das Benutzererlebnis zu verbessern, sind auch Verlaufsanzeigeeffekte eine gängige Designoption. Wie implementieren wir es also in JavaScript? Spezifische Implementierungsschritte und Codebeispiele sind unten aufgeführt. Die Hauptidee zur Erzielung dieses Effekts besteht darin, das Scroll-Ereignis der Seite zu überwachen und anhand der Scroll-Position festzustellen, ob das Ende der Seite erreicht wurde.
2023-10-16
Kommentar 0
681

Kreative Methoden zum Erzielen interaktiver Effekte mit dem CSS-Positionslayout
Artikeleinführung:Kreative Methoden des CSSPositionieren Sie das Layout, um interaktive Effekte zu erzielen. Mit der kontinuierlichen Weiterentwicklung der Webtechnologie stellen Benutzer immer höhere Anforderungen an die Interaktivität von Webseiten. Zusätzlich zum einfachen Klicken und Scrollen haben Designer auch damit begonnen, durch das CSSPositions-Layout umfangreichere interaktive Effekte zu erzielen. In diesem Artikel werden einige kreative Methoden vorgestellt und spezifische Codebeispiele gegeben. StickySidebar (klebrige Seitenleiste) Die klebrige Seitenleiste bedeutet, dass die Seitenleiste beim Scrollen der Seite am oberen Rand der Seite „adsorbiert“ werden kann.
2023-09-28
Kommentar 0
1250

Wie implementiert man die Funktion zum Scrollen zum Ende der Seite, um mehr Inhalte in JavaScript zu laden?
Artikeleinführung:Wie implementiert man die Funktion zum Scrollen zum Ende der Seite, um mehr Inhalte in JavaScript zu laden? In der Webentwicklung ist die Möglichkeit, zum Ende einer Seite zu scrollen, um mehr Inhalte zu laden, eine sehr häufige Anforderung. Wenn Sie zum Ende der Seite scrollen, werden in der Regel automatisch mehr Daten geladen, um eine bessere Benutzererfahrung und ein nahtloses Leseerlebnis zu bieten. In diesem Artikel wird erläutert, wie Sie JavaScript zum Implementieren dieser Funktion verwenden, und es werden spezifische Codebeispiele aufgeführt. Um die Funktion zum Scrollen zum Ende der Seite zum Laden weiterer Inhalte zu implementieren, müssen Sie hauptsächlich zwei Aspekte des Wissens beherrschen:
2023-10-20
Kommentar 0
1436
警告,页面已过期,这个大家是如何解决的
Artikeleinführung:
警告,页面已过期,这个大家是怎么解决的?页面的结果是搜索出来的,删除某条信息返回后就出现警告说页面已过期有人说在session_start();后面加上header("Cache-control: private");加了之后是没有警告了,但是又有另外一个问题了就是点击删除后,页面还是一样的,要再按搜索,才出现删除完那条信息的结果,怎
2016-06-13
Kommentar 0
1402

Entdecken Sie schnelle feste Positionierungsstrukturen und ihre Funktionen
Artikeleinführung:Um die schnelle feste Positionierungsstruktur und ihre Rolle zu verstehen, benötigen Sie spezifische Codebeispiele. Fastened Positioning ist eine Technologie, die häufig in der Webentwicklung verwendet wird. Sie kann dazu beitragen, dass Webseitenelemente eine feste Positionierung erreichen und ihre Position beim Scrollen unverändert lassen. Diese Technik basiert hauptsächlich auf der kombinierten Verwendung von CSS-Eigenschaften und JavaScript-Code. Die Rolle einer schnellen festen Positionierungsstruktur ist sehr vielfältig. Beispielsweise ist es im Webdesign häufig erforderlich, die obere Navigationsleiste oben auf der Seite zu fixieren.
2023-12-28
Kommentar 0
845

So erreichen Sie mit CSS ein reibungsloses Scrollen zur unteren Schaltfläche
Artikeleinführung:So verwenden Sie CSS, um ein reibungsloses Scrollen zur unteren Schaltfläche zu implementieren. Um die Benutzererfahrung zu verbessern, müssen wir im Webdesign häufig einige praktische Funktionen hinzufügen, z. B. Schaltflächen, um zum oberen Rand der Seite zurückzukehren oder nach unten zu scrollen. In diesem Artikel wird ausführlich erläutert, wie Sie mithilfe von CSS einen reibungslosen Bildlauf zur unteren Schaltfläche implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir dem HTML ein Schaltflächenelement hinzufügen, um die Funktion zum Scrollen nach unten auszulösen. Abhängig von Ihren Designanforderungen können Sie Tags oder <Button>-Tags verwenden. existieren
2023-11-21
Kommentar 0
1104

So erhalten Sie den Return-Schlüssel im Tutorial zu oppoa72_oppoa72 zum Festlegen des Return-Schlüssels
Artikeleinführung:1. Zuerst finden wir die mit dem System gelieferte Funktion [Einstellungen] auf dem Desktop des Mobiltelefons und klicken darauf, um die Haupteinstellungsseite aufzurufen. 2. Öffnen Sie [Einstellungen] und schieben Sie die Seite nach unten, bis Sie [Komfortunterstützung] finden, und klicken Sie darauf, um sie zu öffnen. 3. Nachdem Sie [Bequeme Unterstützung] aktiviert haben, klicken Sie oben auf der Seite, auf der Sie die Unterstützung verwenden, auf die [Navigationstaste] und geben Sie ein. 4. Nachdem wir auf [Navigationstaste] geklickt haben, wählen wir [Virtuelle Taste] und Sie werden feststellen, dass das unten angezeigte [Dreieck]-Logo die Eingabetaste ist.
2024-04-23
Kommentar 0
1093

So implementieren Sie unendliches Scrollen und Paging-Anzeige in Vue-Komponenten
Artikeleinführung:So implementieren Sie unendliches Scrollen und Paging-Anzeige in Vue-Komponenten. In der Front-End-Entwicklung stoßen wir häufig auf Situationen, in denen große Datenmengen angezeigt werden müssen. Um das Benutzererlebnis zu verbessern, zeigen wir die Daten normalerweise seitenweise an und laden automatisch die nächste Datenseite, wenn wir zum Ende der Seite scrollen. In diesem Artikel wird erläutert, wie Vue-Komponenten zum Implementieren unendlicher Scroll-, Lade- und Paging-Anzeigefunktionen verwendet werden, und es werden spezifische Codebeispiele gegeben. Zuerst müssen wir die Backend-Schnittstelle zum Abrufen von Paging-Daten vorbereiten. Angenommen, wir haben eine Schnittstelle /api/data, über die
2023-10-09
Kommentar 0
1222

So entfernen Sie die Aktivierungssperre auf dem iPhone
Artikeleinführung:Wenn Sie bereits ein iPhone besitzen, der Besitzer sind und gerade Ihre Apple-ID oder Ihr Passwort vergessen haben oder ein Problem mit Ihrer Apple-ID vorliegt, befolgen Sie bitte die folgenden Schritte: 1. Apple-ID oder Passwort zurücksetzen: Bitte durchsuchen Sie die Apple-ID Kontoseite (appleid.apple.com). Klicken Sie auf „Apple-ID oder Passwort vergessen?“ Befolgen Sie die Anweisungen auf dem Bildschirm, um Ihr Passwort zurückzusetzen. 2. Entfernen Sie die Aktivierungssperre von Ihrem Gerät: Nachdem Sie Ihr Apple-ID-Passwort zurückgesetzt haben, können Sie die Aktivierungssperre jetzt direkt auf Ihrem iPhone deaktivieren: Gehen Sie zu Einstellungen. Tippen Sie oben auf den Namen, um die Apple-ID-Einstellungen zu öffnen. Scrollen Sie nach unten zu „Mein iPhone suchen“. Das System wird danach fragen
2023-08-04
Kommentar 0
3730

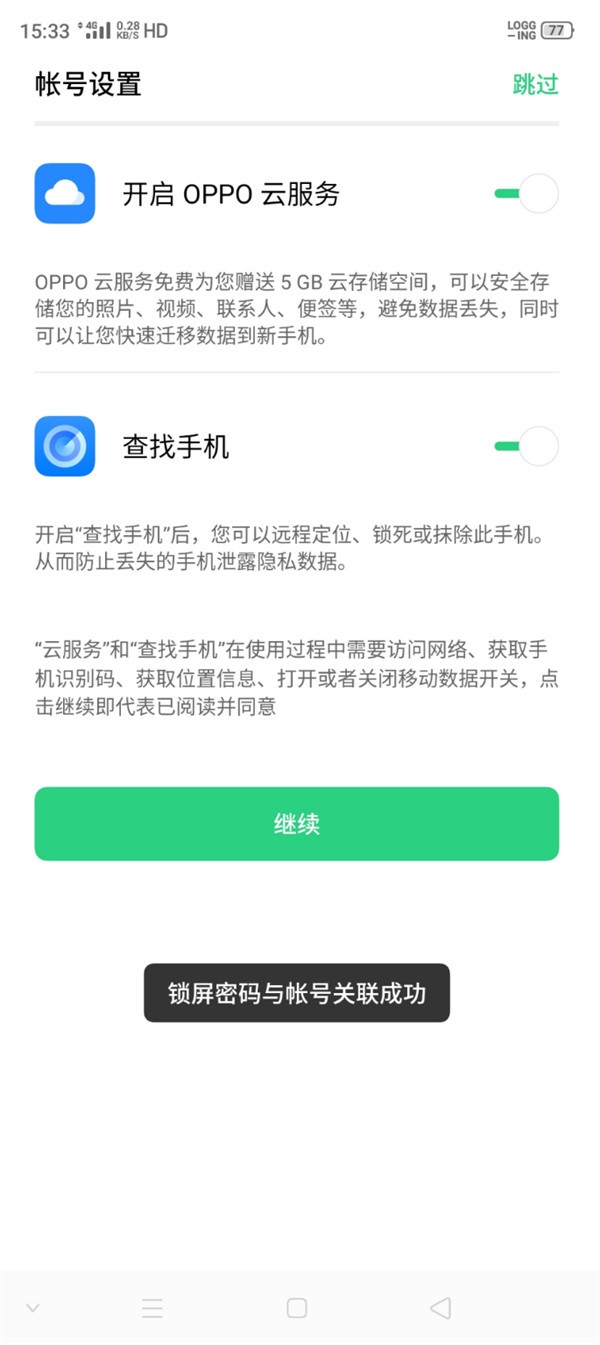
Vorgang zum Abrufen des Passworts für das Opporenoace-Konto
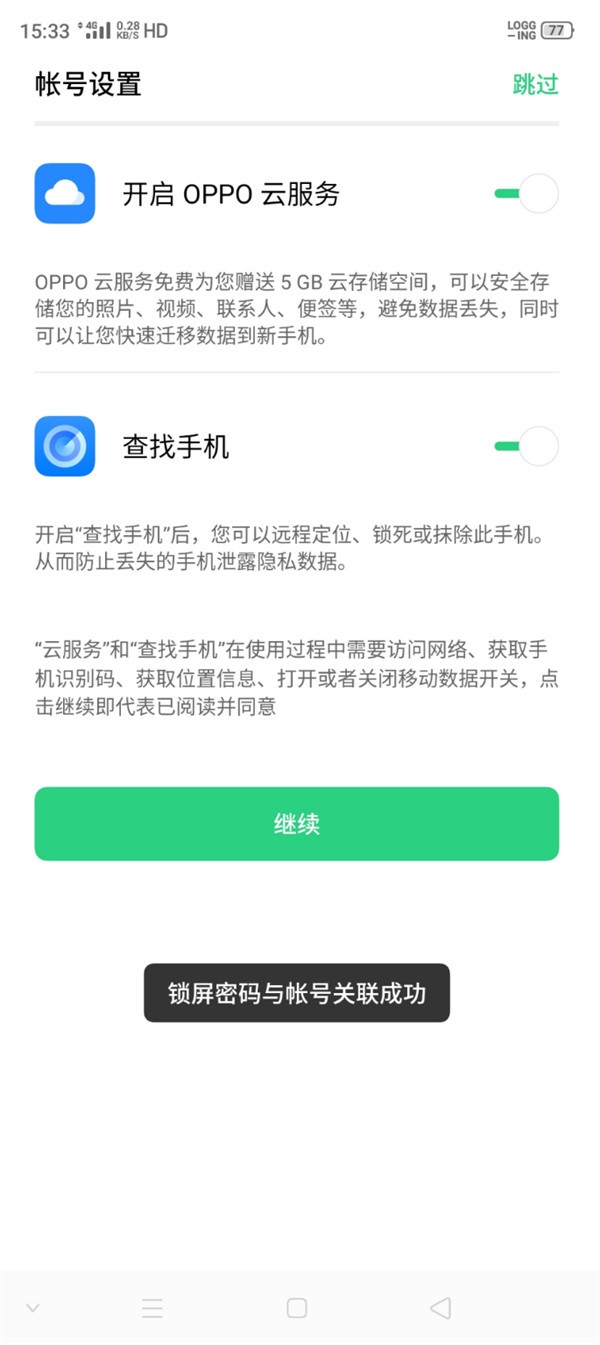
Artikeleinführung:1. Geben Sie auf Ihrem Telefon [Einstellungen] ein – [Beim OPPO-Konto anmelden] und geben Sie Ihre Kontonummer und Ihr Passwort ein. Nachdem Sie zum Anmelden geklickt haben, wird die Seite [Sicherheitsüberprüfung] angezeigt. Ziehen Sie den Schieberegler nach rechts, um den Vorgang abzuschließen Puzzle, die entsprechende Schnittstelle zur Eingabe des Sperrbildschirm-Passworts wird angezeigt (Nach der Überprüfung des Sperrbildschirm-Passworts können Sie das Sperrbildschirm-Passwort verwenden, um Ihr Kontopasswort, Ihre Mobiltelefonnummer und andere Kontoinformationen zu ändern.) 2. Geben Sie das entsprechende Sperrbildschirm-Passwort ein und eine Erinnerung mit der Meldung über die erfolgreiche Verknüpfung wird angezeigt. 3. Wenn Sie das Passwort Ihres OPPO-Kontos vergessen, nachdem Sie sich längere Zeit angemeldet haben, können Sie es über [Einstellungen] – [OPPO-Konto-Avatar oben] – [Anmeldung und Sicherheit] eingeben. 4. Klicken Sie auf der Benutzeroberfläche [Anmeldung und Sicherheit] auf [Passwort zurücksetzen] und geben Sie dann entsprechend den Anweisungen das Passwort für den Sperrbildschirm ein. 5. Sie können das Passwort Ihres OPPO-Kontos zurücksetzen. Methode 2: Wenn OPPO
2024-03-25
Kommentar 0
497


So implementieren Sie Pulldown zum Aktualisieren und Pullup zum Laden von mehr in Uniapp
Artikeleinführung:Titel: Tipps und Beispiele für die Implementierung von Pulldown-Aktualisierung und Pull-Up-Laden in uniapp Einführung: Bei der Entwicklung mobiler Anwendungen sind Pulldown-Aktualisierung und Pull-Up-Laden häufige funktionale Anforderungen, die die Benutzererfahrung verbessern und eine reibungslosere Interaktion ermöglichen können. In diesem Artikel wird detailliert beschrieben, wie diese beiden Funktionen in Uniapp implementiert werden, und es werden spezifische Codebeispiele angegeben, die Entwicklern helfen sollen, die Implementierungsfähigkeiten schnell zu erlernen. 1. Implementierung der Pulldown-Aktualisierung Pulldown-Aktualisierung bedeutet, dass eine Aktion zum Aktualisieren der Seitendaten ausgelöst wird, nachdem der Benutzer eine bestimmte Distanz vom oberen Rand der Seite nach unten gerutscht ist. bei uniapp
2023-10-25
Kommentar 0
1284

Webdesign verbessern: So nutzen Sie das Overflow-Attribut geschickt
Artikeleinführung:Optimierung des Webdesigns: Die Beherrschung der Verwendungsfähigkeiten des Überlaufattributs erfordert konkrete Codebeispiele. Im modernen Webdesign ist die Optimierung der Anzeige und des Layouts von Seiteninhalten ein wichtiges Thema. Wenn eine Seite zu viel Inhalt hat oder zu lang ist, führt dies häufig zu einem verwirrenden Seitenlayout oder der Benutzer muss auf der Seite scrollen, um den gesamten Inhalt vollständig zu durchsuchen. Zu diesem Zeitpunkt können wir das Überlaufattribut zur Optimierung verwenden. Das Overflow-Attribut wird verwendet, um zu steuern, wie Überlaufinhalte eines Elements behandelt werden. Für eine große Anzahl von
2024-01-27
Kommentar 0
891

Wie kann ich mit JavaScript „true' zurückgeben, wenn das Ende der Seite sichtbar ist?
Artikeleinführung:In diesem Tutorial prüfen wir, ob der untere Rand der Seite für den Benutzer sichtbar ist. Wir können diese Funktionalität erreichen, indem wir die Höhe des Fensters und die Höhe des Scrollfensters verwenden. Um diesen Code zu schreiben, müssen wir die folgenden drei Methoden von JavaScript kennen: scrollY – Dies ist eine schreibgeschützte Eigenschaft des Fensters und gibt die Anzahl der Pixel zurück, die das Dokument zum vertikalen Scrollen benötigt. window.scrollYscrollHeight – Es ist ein HTMLDOM-Element und eine schreibgeschützte Eigenschaft des Fensters. Es gibt die Höhe des Elementinhalts zurück, einschließlich unsichtbarer Inhalte. element.scrollHeightclientHeight – Es ist auch eine schreibgeschützte Eigenschaft und gibt die visuelle Höhe des Elements in Pixel zurück, einschließlich
2023-08-24
Kommentar 0
804

Wie deaktiviere ich die automatische Verschlüsselung komprimierter Dateien?
Artikeleinführung:Wenn die Komprimierungssoftware für die automatische Verschlüsselung eingerichtet ist, wird jedes Mal, wenn Sie eine Datei komprimieren, automatisch ein Öffnungskennwort festgelegt. Sie müssen ein Kennwort eingeben, um die Dateien im komprimierten Paket zu öffnen. .Wenn im tatsächlichen Betrieb nicht jede komprimierte Datei einen Passwortschutz benötigt, können wir die automatische Verschlüsselung der Komprimierungssoftware deaktivieren. Öffnen Sie zunächst die komprimierte Datei, klicken Sie in der oberen Symbolleiste auf [Optionen] und dann auf [Einstellungen]. .Nachdem die neue Seite angezeigt wird, klicken Sie unter der Option [Komprimierung] auf [Standardkonfiguration erstellen]. .Wenn die neue Seite erscheint, klicken Sie unten auf [Passwort festlegen]. .Es erscheint ein Dialogfenster zur Eingabe des Passwortes. Wählen Sie das leere Feld zur Eingabe des Passworts aus, klicken Sie auf der Tastatur auf die Option [Eingabe] und klicken Sie dann auf den verbleibenden Seiten auf [OK]. .Nach Abschluss der oben genannten Vorgänge erfolgt die Komprimierung neuer Dateien nicht automatisch
2024-02-18
Kommentar 0
1033

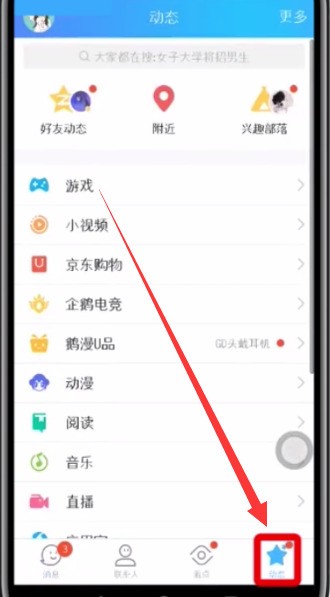
So sehen Sie sich Kurzvideos von Freunden auf QQ an
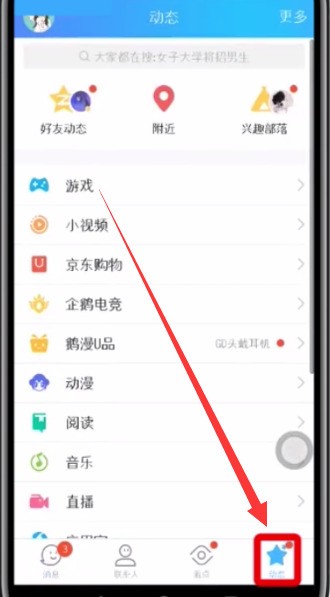
Artikeleinführung:1. Klicken Sie unten rechts auf [Neuigkeiten]. Wechseln Sie zur dynamischen Seite, um [Kleines Video] zu finden, klicken Sie, um das kurze Video anzuzeigen. 2. Sie können es auch so einstellen, dass das kurze Video auf der Nachrichtenseite angezeigt wird. Klicken Sie zunächst auf [Persönlicher Avatar] in der oberen linken Ecke. 3. Klicken Sie dann auf [Einstellungen]. 4. Klicken Sie, um [Barrierefreiheit] zu öffnen. 5. Suchen Sie nach [Kurzvideos von Freunden oben in Nachrichten anzeigen] und klicken Sie auf den Schalter rechts, um ihn einzuschalten. 6. Kehren Sie zur Benutzeroberfläche [Nachricht] zurück, wischen Sie nach unten, um das kurze Video Ihres Freundes anzuzeigen, und wischen Sie nach oben, um es zu schließen. Wischen Sie zurück, um mehr zu sehen.
2024-03-28
Kommentar 0
796