Insgesamt10000 bezogener Inhalt gefunden


Softrouting für alte Rechner?
Artikeleinführung:1. Softrouting für alte Rechner? Es ist für Computer in Ordnung, Soft-Routing zu verwenden, aber der Stromverbrauch ist etwas hoch. 2. Wie schützt man den Soft-Bildschirm des Computers? Methoden zur Bildschirmreinigung: 1. Bildschirmreinigung: Wenn nur kleiner Staub und Spuren vorhanden sind, können Sie ihn direkt mit einem doppelseitigen Samtreinigungstuch abwischen. Wenn Sie auf hartnäckige oder harte Flecken stoßen, schalten Sie zuerst den Monitor aus. Schütteln Sie den Bildschirmreiniger gleichmäßig. Sprühen Sie den Reiniger 20 bis 30 cm vom Bildschirm entfernt auf die Bildschirmoberfläche und wischen Sie ihn vorsichtig ab. Sie können den Reiniger auch auf die Oberfläche des Wischtuchs sprühen und dann die Bildschirmoberfläche abwischen. 2. Tastaturreinigung: Die Tastaturreinigungsbürste kann Staub und Schmutz aus den Lücken der Tastatur entfernen. 3. Reinigung anderer Teile: Die Tastatur-Reinigungsbürste kann Staub von verschiedenen Computerkomponenten im Gehäuse entfernen, insbesondere von Lüftern, Prozessoren und anderen Komponenten. Hinweis: 1. Das Reinigungstuch zerkratzt die Oberfläche des Objekts nicht, aber es zerkratzt
2024-08-19
Kommentar 0
605

Hartes Routing und weiches Routing
Artikeleinführung:Beim Hard-Routing werden spezielle Hardware-Geräte, einschließlich Prozessoren, Netzteile und eingebettete Software, verwendet, um festgelegte Router-Funktionen bereitzustellen. Unter Soft-Routing versteht man die Verwendung von Desktop-Computern oder Servern mit Software zur Bildung von Routing-Lösungen, die hauptsächlich auf Software-Einstellungen basieren Funktion des Routers.
2019-10-24
Kommentar 0
13928
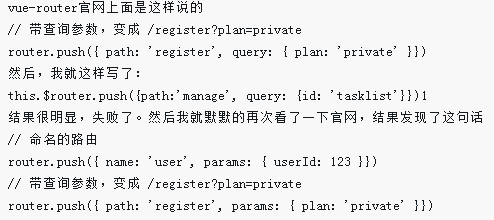
Verschachteltes Routing (Sub-Routing) von Vue.js
Artikeleinführung:Dieses Mal werde ich Ihnen das verschachtelte Routing (Sub-Routing) von Vue.js vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung des verschachtelten Routings (Sub-Routing) von Vue.js?
2018-03-13
Kommentar 0
2047

Die Vue-Routing-Switch-Route wird nicht aktualisiert
Artikeleinführung:In der Vue-Entwicklung ist Routing ein sehr wichtiges Konzept. Es kann uns helfen, Seiten zu wechseln und den Status verschiedener Seiten einfach zu verwalten. Bei Verwendung von Vue-Routing wird die Seite manchmal nicht aktualisiert, wenn das Routing umgeschaltet wird. In diesem Artikel wird dieses Problem unter verschiedenen Aspekten untersucht. 1. Routing-Übersicht In Vue ist Routing ein sehr wichtiges Konzept. Routing bezieht sich auf den Pfad oder Link, der beim Wechseln zwischen Seiten verwendet wird. Durch die Definition von Routen in Vue-Komponenten können wir Seitenwechsel und Statusverwaltung implementieren. So verwenden Sie Routing in Vue
2023-05-24
Kommentar 0
6710

Vue-Router, dynamischer Routing-Betrieb, Sub-Routing
Artikeleinführung:Dieses Mal werde ich Ihnen zeigen, wie Sie das dynamische Routing des Vue-Routers zum Betreiben von Unterrouten verwenden. Das Folgende ist ein praktischer Fall.
2018-06-06
Kommentar 0
3213

Der Unterschied zwischen Hash-Routing und Verlaufs-Routing in Vue
Artikeleinführung:In Vue.js verwendet das Hash-Routing URL-Fragmente, um den Routing-Status darzustellen, was mit alten Browsern kompatibel ist, aber nicht gut für SEO ist; das Verlaufs-Routing verwendet URL-Pfade, um den Routing-Status darzustellen, was nur mit modernen Browsern kompatibel ist, aber gut für SEO ist Welcher Modus gewählt werden soll, hängt von den Programmanforderungen und SEO-Anforderungen ab.
2024-05-02
Kommentar 0
702

Vue-Router: Wie verwende ich Routen-Aliase, um Routing-Pfade zu vereinfachen?
Artikeleinführung:Vue-Router: Wie verwende ich Routen-Aliase, um Routing-Pfade zu vereinfachen? Einführung: In Vue.js ist Vue-Router ein häufig verwendeter Routing-Manager, der uns bei der Implementierung der Seitennavigation in Single-Page-Anwendungen (SPA) helfen kann. Zusätzlich zu den grundlegenden Routing-Funktionen bietet Vue-Router auch einige erweiterte Funktionen wie Routing-Aliase. In diesem Artikel wird anhand spezifischer Codebeispiele erläutert, wie Routenaliase zur Vereinfachung von Routingpfaden verwendet werden. Was ist ein Routing-Alias? In Vue-Router der Pfad
2023-12-17
Kommentar 0
1399


Laravel-Vorlesung 4: Routenbenennung und Routengruppierung
Artikeleinführung:Routenbenennung dient dazu, dass das Programm auf einfache Weise Routing-Informationen erhält und diese umleiten oder andere Vorgänge ausführen kann. Routing-Befehle werden über die Namensmethode implementiert.
2020-12-09
Kommentar 0
2508

Was ist der Unterschied zwischen Routing-Strategie und Richtlinien-Routing?
Artikeleinführung:Unterschied: Die Routing-Richtlinie steuert die Zugänglichkeit des Datenverkehrs durch Ändern der Routing-Einträge in der Routing-Tabelle. Routing leitet den Datenverkehr über benutzerdefinierte Richtlinien weiter. Diese Richtlinie ist der Weiterleitung in der Routing-Tabelle überlegen. Routing-Richtlinien leiten Datenverkehr basierend auf Routing-Tabellen weiter, während Richtlinien-Routing Datenverkehr basierend auf Richtlinien weiterleitet.
2021-03-24
Kommentar 0
23801

So aktivieren Sie die übergeordnete Route im Vue-Subrouting
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework zum Erstellen dynamischer Weboberflächen. Es bietet einige nützliche Funktionen wie Komponentisierung, Routing usw. Routing ist eine sehr nützliche Funktion in Vue. Vue Router ist der offizielle Routing-Manager von Vue.js. Er ist tief in den Vue.js-Kern integriert und kann problemlos mit anderen Bibliotheken oder Plug-Ins von Drittanbietern zusammenarbeiten. In Vue Router besteht Routing aus einem Routing-Objekt und einer entsprechenden Komponente. In der tatsächlichen Entwicklung müssen wir das manchmal tun
2023-05-24
Kommentar 0
685


ThinkPHP-Routing-Parameter und Ressourcen-Routing-Analyse
Artikeleinführung:„Routing ist ein wichtiger Teil der Projektentwicklung. Jedes Projekt verwendet Routing, um Schnittstellen zu verwalten. Als Nächstes lernen alle in diesem Artikel das Routing aus dem Quellcode. 1. Routing-Parameter und Variablenregeln Derselbe Code beginnt hier, aber das hier Dabei liegt der Schwerpunkt auf Routing-Parametern und variablen Regeln.
2020-12-01
Kommentar 0
4252

Was ist der Unterschied zwischen React-Front-End-Routing und Back-End-Routing?
Artikeleinführung:Der Unterschied zwischen React-Front-End-Routing und Back-End-Routing: 1. Front-End-Routing wird durch das Link-Tag in „react-router“ ausgelöst, und Back-End-Routing wird durch Ajax ausgelöst. 2. Front-End-Routing ist; basierend auf der Browser-Ereignisüberwachung, während das Back-End-Routing auf dem http-Kommunikationsprotokoll 3 basiert. Das Front-End-Routing kann ein teilweises Rendering erreichen, während das Back-End-Routing die gesamte Seite neu rendern kann.
2022-06-27
Kommentar 0
2198

Vue-Router: Wie verwende ich Routing-Metainformationen zum Verwalten von Routen?
Artikeleinführung:Vue-Router: Wie verwende ich Routing-Metainformationen zum Verwalten von Routen? Einführung: Vue-Router ist der offizielle Routing-Manager von Vue.js, der uns dabei helfen kann, schnell Single-Page-Anwendungen (SPA) zu erstellen. Zusätzlich zu den gängigen Routing-Funktionen unterstützt Vue-Router auch die Verwendung von Routing-Metainformationen zur Verwaltung und Steuerung des Routings. Routing-Metainformationen sind ein benutzerdefiniertes Attribut, das an eine Route angehängt werden kann und uns dabei helfen kann, eine spezielle Logik oder Berechtigungskontrolle zu implementieren. 1. Was sind Routing-Metainformationen? Die Routing-Metainformationen sind
2023-12-18
Kommentar 0
1493

So implementieren Sie dynamisches Routing und Routing-Guards in Vue
Artikeleinführung:So implementieren Sie dynamisches Routing und Routing-Schutz in Vue. Routing ist ein sehr wichtiges Konzept, das mit Seitensprüngen, Berechtigungskontrolle usw. zusammenhängt. In diesem Artikel wird erläutert, wie dynamisches Routing und Routing-Schutz implementiert werden, und es werden spezifische Codebeispiele gegeben. 1. Dynamisches Routing Unter dynamischem Routing versteht man die Generierung verschiedener Routing-Konfigurationen basierend auf unterschiedlichen Bedingungen oder Parametern. Das dynamische Routing von Vue wird mit VueRouter implementiert. VueRouter installieren Zuerst müssen wir VueRouter installieren. Im Stammverzeichnis des Projekts
2023-10-15
Kommentar 0
1328