Insgesamt10000 bezogener Inhalt gefunden

Was sind die gängigen Layouts in CSS?
Artikeleinführung:Gängige Layouts in CSS sind: 1. Horizontale Zentrierung, Inline-Elemente werden horizontal zentriert, Elemente auf Blockebene werden horizontal zentriert und Elemente auf Multiblockebene werden horizontal zentriert. 2. Vertikale Zentrierung, einzeilige Inline-Elemente werden vertikal zentriert mehrzeilige Elemente sind vertikal zentriert; 4. Einspaltiges Layout;
2021-07-23
Kommentar 0
5730

Funktionale Programmierung in TypeScript
Artikeleinführung:Inhalt
Einführung
TypeScript-Umgebung
Daten durch Funktionen darstellen
Sets
Binäre Operationen
Gehen Sie weiter
Euklidische Ebene
Eine Scheibe zeichnen
Zeichnen horizontaler und vertikaler Halbebenen
Funktionen
Gehen Sie weiter
2024-10-19
Kommentar 0
720

Wie teile ich eine Tabelle in einer Datenbank auf?
Artikeleinführung:Methoden zur Datenbankaufteilung von Tabellen: 1. Horizontale Aufteilung, Aufteilung der Tabelle in mehrere Untertabellen entsprechend den logischen Beziehungen und zugehörigen Bedingungen in der Tabelle. 2. Vertikale Aufteilung, Aufteilung in verschiedene Datenbanken entsprechend unterschiedlicher Tabellen.
2019-04-29
Kommentar 0
15294

So stellen Sie ein, dass Project keine Identifikationsnummern druckt
Artikeleinführung:Klicken Sie mit der linken Maustaste auf die vertikalen und horizontalen Kopfzeilenpositionen der Projekttabelle, wie unten gezeigt. Nach dem Klicken wird die gesamte Tabelle ausgewählt. Klicken Sie mit der rechten Maustaste auf die vertikalen und horizontalen Kopfzeilenpositionen der Projekttabelle und klicken Sie im Popup-Menü auf andere Tabellen, wie unten gezeigt. Wählen Sie im anderen Tabellenfenster, das angezeigt wird, [Element] aus und klicken Sie dann auf [Bearbeiten]. Stellen Sie im neuen Fenster die der Identifikationsnummer entsprechende Breite auf [0] ein und klicken Sie auf „Übernehmen“. Die Tabelle wird erneut angezeigt Die ursprüngliche Spalte mit der Identifikationsnummer ist verschwunden. Die erste Spalte ist WBS
2024-06-11
Kommentar 0
495

Das jQuery-Plug-in bxSlider implementiert den responsiven Fokus map_jquery
Artikeleinführung:Funktionen von bxSlider 1. Reagiert vollständig auf verschiedene Geräte und passt sich an verschiedene Bildschirme an. 2. Unterstützt mehrere Schiebemodi, horizontale, vertikale sowie Ein- und Ausblendeffekte. 4. Unterstützt; Touch-Sliding; 5. Unterstützt Firefox, Chrome, Safari, iOS, Android, IE7.
2016-05-16
Kommentar 0
1243

So teilen und verbinden Sie Zellen in Edraw
Artikeleinführung:Mausmethode 1. Zellen verbinden Wählen Sie die Zellen aus, die Sie verbinden möchten. Klicken Sie im Menü „Tabelle“ auf „Zellen zusammenführen“. 2. Zellen teilen Klicken Sie auf die Zelle, die Sie teilen möchten. Klicken Sie auf Zelle teilen, um die Zellen vertikal zu teilen, und geben Sie die Anzahl der Spalten ein. Um Zellen horizontal zu teilen, geben Sie die Anzahl der Zeilen ein. Um sowohl horizontal als auch vertikal zu teilen, geben Sie die Anzahl der Zeilen und Spalten ein.
2024-06-05
Kommentar 0
517

Was ist die Auflösung von 2880x1800?
Artikeleinführung:Die Auflösung von 2880 x 1800 beträgt 2,8 KB. Die Bildschirmauflösung bezieht sich auf die Anzahl der Pixel vertikal und horizontal in Pixel. Die Bildschirmauflösung bestimmt, wie viele Informationen auf dem Computerbildschirm angezeigt werden, gemessen in horizontalen und vertikalen Pixeln. Eine Auflösung von 2880 x 1800 bedeutet, dass die Anzahl der horizontalen Pixel 2880 und die Anzahl der vertikalen Pixel 18000 beträgt, d. h. es sind insgesamt „2880 x 1800 = 5184000“ Pixel auf dem Bildschirm vorhanden.
2023-03-17
Kommentar 0
17712

Was ist die normale Auflösung eines Computers?
Artikeleinführung:Die normale Computerauflösung beträgt 1080p, was derzeit eine der gebräuchlichsten Auflösungen ist und in den meisten Laptops und Desktop-Computern weit verbreitet ist. Die 1080p-Auflösung bietet in den meisten Fällen eine gute Bildqualität und Anzeigeeffekte und eignet sich für Büro, Unterhaltung und allgemein täglichen Gebrauch. Die Auflösung bezieht sich auf die Anzahl der Pixel, die auf dem Anzeigegerät angezeigt werden können, normalerweise ausgedrückt als Anzahl der horizontalen und vertikalen Pixel. Beispielsweise bedeutet 1920 x 1080 1920 horizontale Pixel und 1080 vertikale Pixel Bildqualität.
2023-09-12
Kommentar 0
5187

Optimierungspraxis für vertikales Sharding und horizontales Sharding in der PHP-Programmierung
Artikeleinführung:Da sich das Internetgeschäft weiter entwickelt und die Datenmenge weiter zunimmt, kann ein einzelner Datenbankserver die Geschäftsanforderungen nicht mehr erfüllen. In diesem Fall entstand die horizontale Sharding- und vertikale Sharding-Technologie der Datenbank. In diesem Artikel werden die Optimierungspraktiken des vertikalen und horizontalen Shardings in der PHP-Programmierung untersucht. 1. Vertikales Sharding Vertikales Sharding (vertikales Sharding) bezieht sich auf die Verteilung von Daten in einer einzelnen Datenbank auf verschiedene Datenbanken basierend auf der Geschäftslogik. Der Vorteil des vertikalen Sharding besteht darin, dass es die Anzahl der Datensätze in der Tabelle (Sammlung) reduzieren und die Datenabfrage verkürzen kann.
2023-06-22
Kommentar 0
1256


PPT verwendet ein einseitiges Bildlauftextfeld, um die Funktionsweise von Langtext zu demonstrieren
Artikeleinführung:Die Methode zum Aufrufen des Bildlauftextfelds ist in der Abbildung dargestellt. Microsoft hat es standardmäßig deaktiviert. Wechseln Sie zur Registerkarte [Entwicklungstools] und wählen Sie die zweite Registerkarte im Textfeld [Kontrollgruppe] aus. Zeichnen Sie ein Textfeld auf der Folie. Rechte Maustaste – Eigenschaftenblatt, ändern Sie ScrollBars in 2-fmScrollBarsVertical, die dritte vertikale Bildlaufleiste. Tipp: Jedes Element in der ScrollBars-Bildlaufleiste muss erklärt werden. 0-fmScrollBarsNone keine Bildlaufleiste 1-fmScrollBarsHorizontale horizontale Bildlaufleiste 2-fmScrollBarsVertikale vertikale Bildlaufleiste 3-fmScrollBarssowohl horizontal als auch vertikal
2024-04-17
Kommentar 0
1073

Wie man die WPS-Mehrfensteranzeige einzeln in eine gemeinsame Anzeige umwandelt, erfahren Sie, nachdem Sie dies gelesen haben
Artikeleinführung:WPS Office ist eine sehr benutzerfreundliche Dokumenten-Office-Software. Wenn Sie diese Software zum Bearbeiten von Dokumenten verwenden, müssen viele Freunde mehrere Fenster im selben Fenster anzeigen Sie wissen nicht, wie man es bedient. Als nächstes wird Ihnen der Editor die spezifische Bedienungsmethode beibringen. Einführung in die Methode: Klicken Sie auf „Ansicht“, öffnen Sie WPS und wählen Sie die Ansichtsoption oben in der Benutzeroberfläche aus. Klicken Sie auf „Fenster neu anordnen“ und wählen Sie die Option „Fenster neu anordnen“ in der Benutzeroberfläche aus. Um horizontale/vertikale Kacheln auszuwählen, klicken Sie in der Erweiterungsliste auf „Horizontale“ oder „Vertikale Kacheln“.
2024-06-28
Kommentar 0
662

Welche Eigenschaften können in CSS3 einen Zoomeffekt erzielen?
Artikeleinführung:In CSS3 ist das Attribut, das den Skalierungseffekt erzielen kann, „transform“; dieses Attribut kann mit der Funktion „scale()“ zum Skalieren des Elements verwendet werden Wenn der Parameter auf zwei gesetzt ist, bedeutet dies, dass jeweils der horizontale und der vertikale Skalierungsfaktor festgelegt werden. Die Syntax lautet „element {transform:scale(horizontaler Skalierungswert, vertikaler Skalierungswert);}“.
2022-06-08
Kommentar 0
4865

Beispiel für ein Web-Frontend-Tutorial für ein CSS-Layout
Artikeleinführung:
CSS-Layout
Das Layout ist ein wichtiger Teil von CSS. Dieser Artikel fasst gängige Techniken im CSS-Layout zusammen, einschließlich häufig verwendeter horizontaler und vertikaler Zentrierungsmethoden sowie verschiedener Implementierungsmethoden für einspaltiges Layout und mehrspaltiges Layout (einschließlich traditioneller Box-Modell-Layouts). relativ neue Flex-Layout-Implementierung), ich hoffe, es kann Freunden, die es brauchen, etwas Hilfe bringen.
Inhaltsverzeichnis
1. Häufig verwendete Zentriermethoden: horizontale Zentrierung, vertikale Zentrierung,
2. Einspaltiges Layout
3. Zwei- und dreispaltiges Layout: Float+Margin, Position+Margi
2017-06-24
Kommentar 0
1733

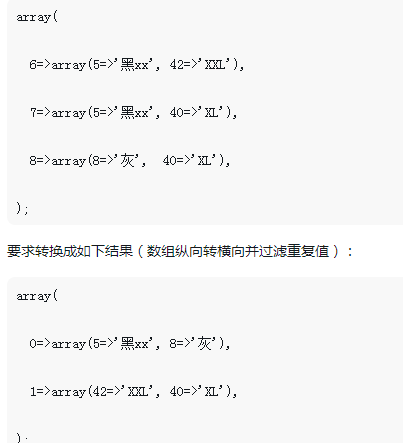
So konvertieren Sie eine vertikale Oracle-Tabelle in eine horizontale Tabelle
Artikeleinführung:In Oracle können Sie die Funktion unpivot() verwenden, um eine vertikale Tabelle in eine horizontale Tabelle umzuwandeln. Diese Funktion wird verwendet, um die Felder der Spalten in einer Zeile entsprechend den eindeutigen Werten der Zeile in mehrere Datenzeilen umzuwandeln . Die Syntax lautet „Feld aus Datensatz auswählen, Pivot aufheben“ (Spaltenwert für benutzerdefinierten Spaltennamen in (Spaltenname)).
2022-05-24
Kommentar 0
7652



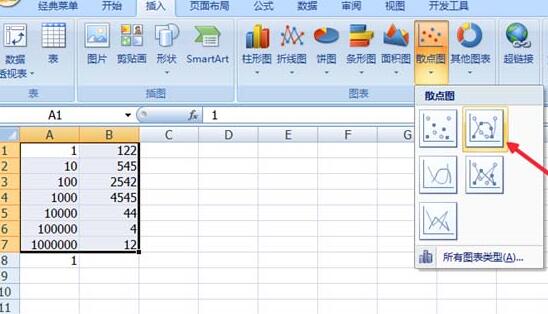
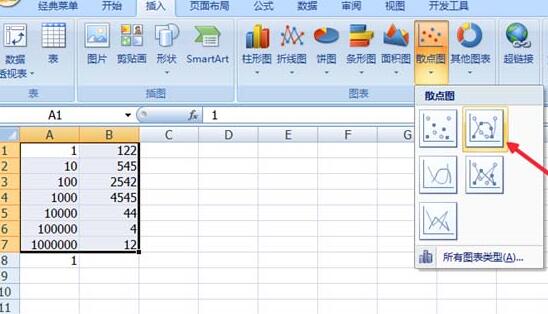
Eine einfache Möglichkeit, ein logarithmisches Diagramm in Excel zu erstellen
Artikeleinführung:1. Fügen Sie eine Datentabelle ein, wählen Sie die Daten aus und klicken Sie auf [Einfügen] – [Streudiagramm]. 2. Klicken Sie mit der rechten Maustaste auf die Abszisse und wählen Sie [Achse formatieren]. 3. Wählen Sie im Popup-Dialogfeld [Achsenoptionen] – [Logarithmische Skala] und aktivieren Sie das Kontrollkästchen davor. Dann [Schließen]. 4. Klicken Sie auf das Diagramm und dann in den oberen Optionen auf [Diagrammtools] – [Layout]. 5. Wählen Sie die Gitterlinien in [Layout] aus, wählen Sie [Hauptgitterlinien für vertikale Koordinaten] - [Hauptgitterlinien] Natürlich können Sie auch andere primäre (sekundäre) Gitterlinien mit horizontalen (vertikalen) Koordinaten hinzufügen. 6. Nachdem Sie die Gitterlinien hinzugefügt haben, müssen Sie auch einen Titel hinzufügen, um ein vollständiges Diagramm zu erhalten. Wählen Sie, immer noch im [Layout], [Diagrammtitel] aus, um einen Titel hinzuzufügen.
2024-03-29
Kommentar 0
1754