Insgesamt10000 bezogener Inhalt gefunden

HTML-Formularsteuerelemente
Artikeleinführung:Leitfaden für HTML-Formularsteuerelemente. Hier haben wir das Grundkonzept und verschiedene Arten der Formularsteuerung besprochen, die jeweils im HTML definiert sind.
2024-09-04
Kommentar 0
720

Formulare und kontrollierte Komponenten
Artikeleinführung:In React sind Formulare und kontrollierte Komponenten für die effiziente Verwaltung von Formulardaten unerlässlich. Eine kontrollierte Komponente ist eine Komponente, die nicht ihren eigenen Status für Eingabefelder beibehält, sondern stattdessen ihren aktuellen Wert und den Änderungshandler als Requisiten erhält
2024-09-28
Kommentar 0
432


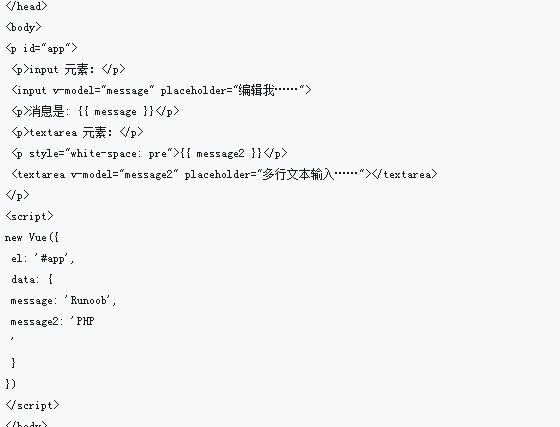
So verwenden Sie die Vue-Formularverarbeitung, um die Steuerung zum Deaktivieren und Aktivieren von Formularen zu implementieren
Artikeleinführung:So nutzen Sie die Vue-Formularverarbeitung, um die Deaktivierung und Aktivierung der Formularsteuerung zu implementieren. In der Webentwicklung sind Formulare eine der unverzichtbaren Komponenten. Manchmal müssen wir den deaktivierten und aktivierten Status eines Formulars basierend auf bestimmten Bedingungen steuern. Vue bietet eine prägnante und effektive Möglichkeit, mit dieser Situation umzugehen. In diesem Artikel wird detailliert beschrieben, wie Sie mit Vue die Deaktivierung und Aktivierung der Formularsteuerung implementieren. Zuerst müssen wir eine grundlegende Vue-Instanz und ein Formular erstellen. Hier ist ein einfaches HTML- und Vue-Codebeispiel: <divid=&
2023-08-11
Kommentar 0
1912

So verwenden Sie die Listenfeldsteuerung in WPS
Artikeleinführung:1. Öffnen Sie wps, erstellen Sie eine einfache Tabelle in der Tabelle und geben Sie Daten in die Zellen ein, z. B. eine Klassifizierungstabelle. 2. Klicken Sie mit der linken Maustaste auf [Entwicklungstools] und wählen Sie das Symbol [Listenfeld] aus. 3. Ziehen Sie das Listenfeld-Steuerelement mit der linken Maustaste in die Zelle der Tabelle. 4. Wählen Sie das Listenfeld-Steuerelement mit der linken Maustaste aus und klicken Sie im Kontextmenü unter [Listbox-Objekt] auf [Bearbeiten]. 5. Geben Sie die Listendaten in die Zellen der Tabelle ein. 6. Klicken Sie mit der linken Maustaste, um den Listenfeldbereich auszuwählen, und klicken Sie auf die Schaltfläche [Steuerelementeigenschaften]. 7. Wählen Sie in der Steuereigenschaftentabelle des Listenfelds den Listendatenbereich aus. 8. Blenden Sie abschließend die Datenzellen der Tabelle aus und verlassen Sie den [Entwurfsmodus], damit Sie das erstellte Listenfeld verwenden und es mit der Maus auswählen können.
2024-03-27
Kommentar 0
928
yii YII小部件 创建登录表单表单 Login表单
Artikeleinführung:yii YII小部件 创建登录表单表单 Login表单。YII框架必须遵循其表单的创建方法 登录模型错做与数据库操作模型是一致的,不同的是不跟数据库交互 ,用的是小部件,在创建表单之前
2016-06-13
Kommentar 0
1017

So verwenden Sie die Formularkomponente Vue3 Element Plus el-form
Artikeleinführung:In ElementPlus ist el-form eine Formularkomponente, die zum Erstellen von Formularen verwendet wird, damit Benutzer Daten ausfüllen und übermitteln können. Es bietet viele integrierte Validierungsregeln und Validierungsmethoden, um die Formularvalidierung zu vereinfachen. Mit der el-form-Komponente können Sie Formularsteuerelemente organisieren und eine Validierung des Formulars durchführen, um sicherzustellen, dass die übermittelten Daten dem erwarteten Format und den erwarteten Anforderungen entsprechen. Diese Komponente verfügt über die folgenden Funktionen: Unterstützt integrierte Validierungsregeln und benutzerdefinierte Validierungsfunktionen. Sie können Formulardaten an Formularkomponenten binden, indem Sie das Modellattribut festlegen. Unterstützt Rückruffunktionen vor und nach der Formularvalidierung. Stellt einige gängige Formularsteuerelemente bereit, z. B. Eingabefelder, Dropdown-Felder, Optionsfelder, Kontrollkästchen usw. In Bezug auf Funktionalität und Verwendung ist die el-form-Komponente
2023-05-12
Kommentar 0
3243

表单只读小插件
Artikeleinführung:表单只读小插件
2016-05-19
Kommentar 0
832

Next.js-Formularkomponente: Ein Leitfaden für Anfänger
Artikeleinführung:Hallo zusammen
Next.js 15 führt eine neue Formularkomponente ein, die den Umgang mit Formularen einfacher denn je macht. Werfen wir einen kurzen Blick auf die Verwendung!
So verwenden Sie die Formularkomponente
Importieren Sie zunächst die Form-Komponente:
Formular aus „next/form“ importieren;
Nun, le
2024-11-24
Kommentar 0
395

So implementieren Sie das bedingte Rendern von Formularen in der Vue-Formularverarbeitung
Artikeleinführung:So implementieren Sie das bedingte Rendern von Formularen in der Vue-Formularverarbeitung. Bei der Vue-Entwicklung stoßen wir häufig auf Situationen, in denen wir Formulare basierend auf bestimmten Bedingungen rendern müssen. In diesem Fall benötigen wir die Flexibilität, einige Formularfelder basierend auf Bedingungen anzuzeigen oder auszublenden. In diesem Artikel wird erläutert, wie das bedingte Rendern von Formularen in Vue implementiert wird, und es werden Codebeispiele bereitgestellt. 1. Verwenden Sie die v-if-Direktive, um einfaches bedingtes Rendern zu implementieren. In Vue können wir die v-if-Direktive verwenden, um Elemente basierend auf Bedingungen zu rendern. Hier ist ein einfaches Beispiel: <temp
2023-08-13
Kommentar 0
1084


So verwenden Sie die Formularsteuerelemente von Vue.js
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie das Vue.js-Formularsteuerelement verwenden und welche Vorsichtsmaßnahmen für die Verwendung des Vue.js-Formularsteuerelements gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-05-26
Kommentar 0
1557

HTML-Layout-Anleitung: So verwenden Sie Pseudoklassenselektoren für die Stilsteuerung von Formularelementen
Artikeleinführung:HTML-Layout-Leitfaden: So verwenden Sie Pseudoklassenselektoren zur Steuerung des Formularelementstils In der Webentwicklung sind Formularelemente eine der wesentlichen Komponenten. Über Formularelemente können Benutzer Daten eingeben und übermitteln, um mit der Website zu interagieren. Daher ist die Kontrolle des Stils von Formularelementen für die Bereitstellung einer guten Benutzererfahrung von entscheidender Bedeutung. In HTML können wir Pseudoklassenselektoren verwenden, um den spezifischen Zustand von Formularelementen zu steuern und ihre Stile anzupassen. In diesem Artikel wird erläutert, wie Sie Pseudoklassenselektoren verwenden, um die Stilsteuerung von Formularelementen zu implementieren und spezifische bereitzustellen
2023-10-19
Kommentar 0
864

So verwenden Sie die Vue-Formularverarbeitung, um die bedingte Validierung von Formularfeldern zu implementieren
Artikeleinführung:So verwenden Sie die Vue-Formularverarbeitung zur Implementierung der bedingten Überprüfung von Formularfeldern. In der Webentwicklung sind Formulare eine der wichtigen Möglichkeiten für Benutzer, mit Anwendungen zu interagieren. Die Eingabeverifizierung des Formulars spielt eine wichtige Rolle bei der Sicherstellung der Richtigkeit und Vollständigkeit der Daten. Vue ist ein beliebtes JavaScript-Framework, das eine einfache, aber leistungsstarke Möglichkeit zur Front-End-Formularvalidierung bietet. In diesem Artikel wird erläutert, wie Sie mithilfe der Vue-Formularverarbeitung die bedingte Validierung von Formularfeldern implementieren. Vue bietet eine Reihe von Anweisungen und Ausdrücken zur Implementierung der bedingten Validierung von Formularfeldern.
2023-08-10
Kommentar 0
1644

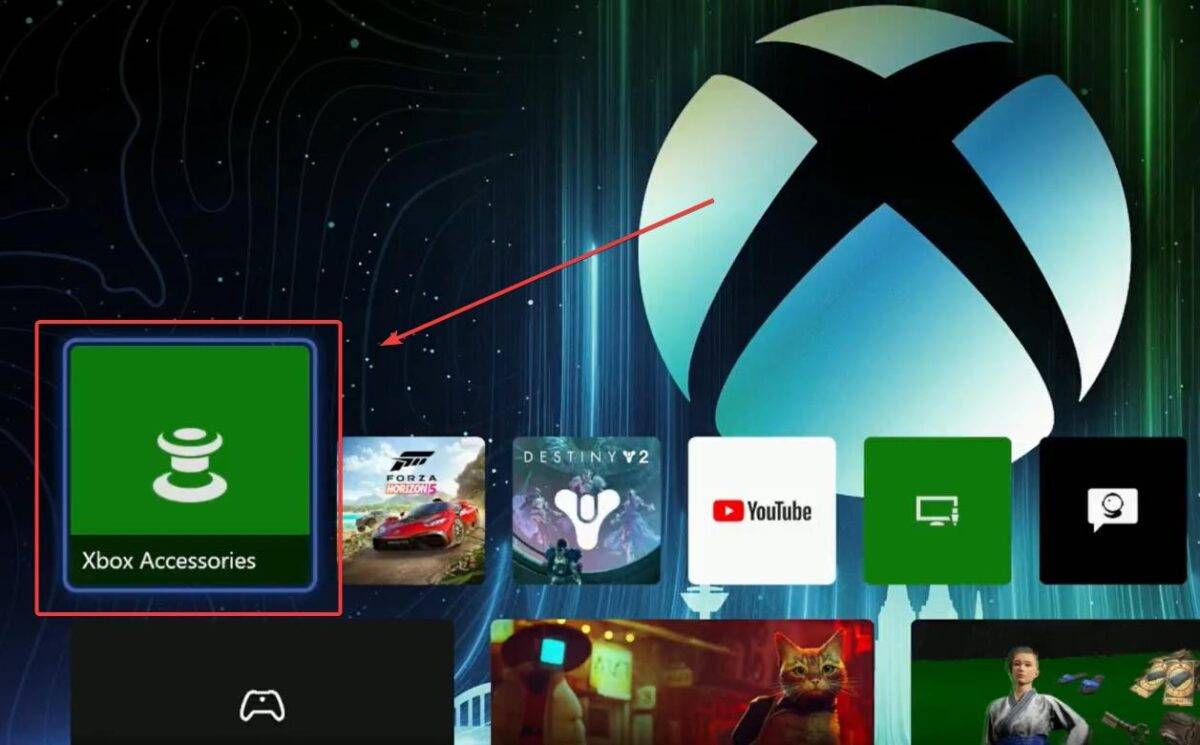
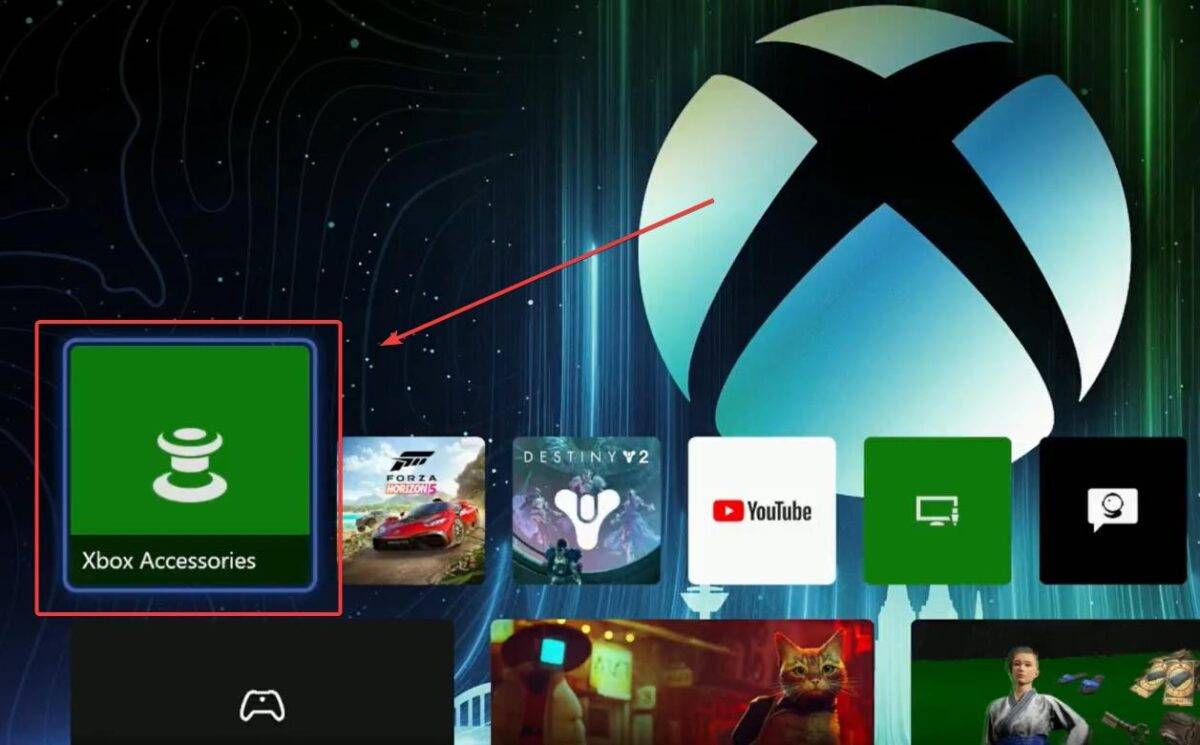
3 einfache Schritte: So koppeln Sie Xbox-Controller und Zubehör aus der Ferne
Artikeleinführung:So koppeln Sie einen Xbox-Controller und Zubehör aus der Ferne: Klicken Sie im Xbox Home-Dashboard auf den Bereich „Xbox-Zubehör“. Über dieses Fenster gelangen Sie zu Ihrem Xbox-Controller, der eine neue Option namens „Gerät verbinden“ anzeigt. Klicken Sie darauf. Hier befinden Sie sich auf einem neuen Bedienfeld, mit dem Sie Ihren Xbox-Controller und Zubehör ganz einfach koppeln können. Sie können eine beliebige Option auswählen und dann das Gerät über dieses Menü koppeln. Bitte beachten Sie, dass diese Funktion auf Live-Xbox-Servern noch nicht verfügbar ist, aber bald auf dem Xbox-Dashboard verfügbar sein wird.
2023-08-09
Kommentar 0
1965