Insgesamt10000 bezogener Inhalt gefunden

js realisiert den Effekt des Finger-Gleitkarussells auf mobilen Endgeräten
Artikeleinführung:Dieser Artikel zeigt Ihnen hauptsächlich ein Beispiel für die native Implementierung des Finger-Slide-Carousel-Effekts auf dem mobilen Endgerät. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich ist. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
2018-01-03
Kommentar 0
3165


Wie mache ich ein Karussell mit JQuery?
Artikeleinführung:Mit der Beliebtheit mobiler Geräte sind Karussells zu einem festen Bestandteil vieler Websites und Anwendungen geworden. jQuery ist eine weit verbreitete JavaScript-Bibliothek, die viele praktische und praktische Methoden bietet und die Entwicklung von Karussells sehr einfach und unkompliziert macht. Die folgenden Schritte zeigen Ihnen, wie Sie mit jQuery ein einfaches Karusselldiagramm erstellen. Zuerst müssen wir einige grundlegende HTML- und CSS-Codes vorbereiten. HTML-Code```<div class="slider"> <div class="s
2023-05-09
Kommentar 0
552

Implementieren Sie Sliding Lun mit jQuery
Artikeleinführung:Mit der Beliebtheit mobiler Geräte und der Beliebtheit von Schiebekarussells ist die Verwendung von jQuery zur Implementierung von Schiebekarussells zu einer der unvermeidlichen Aufgaben der Front-End-Entwicklung geworden. In diesem Artikel erfahren Sie, wie Sie mit jQuery ein Schiebekarussell implementieren. Ich hoffe, dass er für Ihre Front-End-Entwicklung hilfreich ist. 1. HTML-Struktur Zuerst müssen wir die grundlegende HTML-Struktur erstellen. In diesem Beispiel benötigen wir einen Container, der das Bild umschließt, und einen Container, der den Navigationspunkt enthält. Der Code lautet wie folgt: ```<div class="slider"> <u
2023-05-18
Kommentar 0
600

Gibt es ein Karussell-Bild-Plugin für vue.js?
Artikeleinführung:vue.js verfügt über Karusselldiagramm-Plug-Ins wie vue-concise-swiper, eine Karussellkomponente, die auf Swiper4 basiert und für Vue geeignet ist. Sie unterstützt einfach serverseitiges Rendering und vue-awesome-swiper zu konfigurieren und unterstützt adaptives/Vollbild + Tasten + Paging, kompatibel mit Mobilgeräten und PCs.
2020-11-20
Kommentar 0
2557

JQuery-responsiver Karusselleffekt mit visuellem Differenzeffekt
Artikeleinführung:Dies ist ein auf JQuery reagierender Karusselleffekt mit visuellen Effekten. Das Besondere an diesem JQuery-Karussellbild ist, dass es durch Ziehen mit der Maus umgeschaltet werden kann und jedes Bild einen coolen transparenten Buchstaben hat. Das Karussellbild hat beim Schieben einen optischen Unterschiedseffekt.
2017-01-19
Kommentar 0
1517

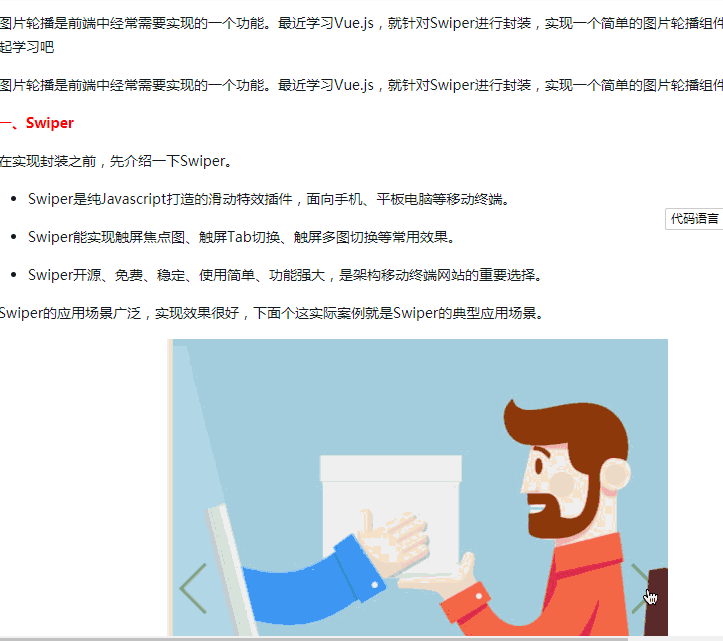
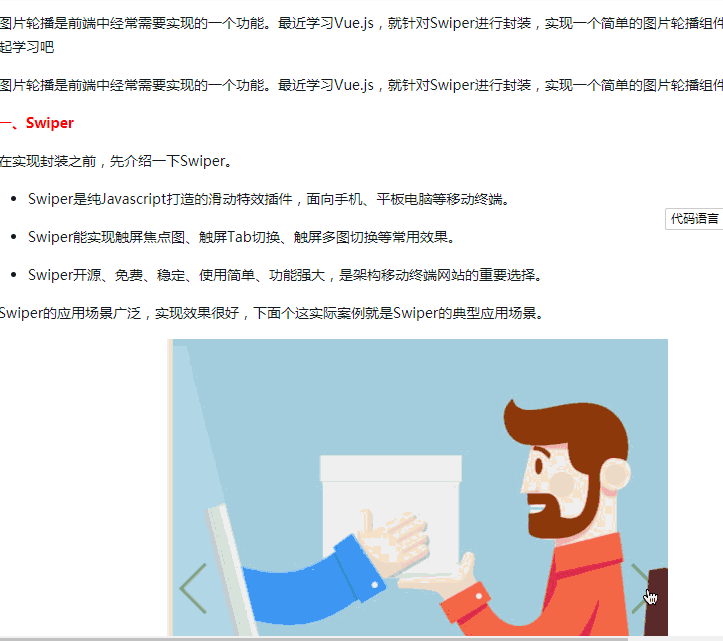
Vue kapselt Swiper, um Code-Sharing für Bildkarusselleffekte zu implementieren
Artikeleinführung:In diesem Artikel wird hauptsächlich der Code für die Kapselung von Swiper durch Vue vorgestellt, um den Bildkarusselleffekt zu erzielen. Das Bildkarussell ist eine Funktion, die häufig im Frontend implementiert werden muss. Ich habe kürzlich Vue.js gelernt und Swiper gekapselt, um eine einfache Bildkarussellkomponente zu implementieren.
2018-02-07
Kommentar 0
2239

Umgang mit Bildkarussellproblemen in der Vue-Entwicklung
Artikeleinführung:Umgang mit Bildkarussellproblemen bei der Vue-Entwicklung Mit der Entwicklung des mobilen Internets werden Bildkarussells immer häufiger auf Webseiten und mobilen Anwendungen verwendet. In der Vue-Entwicklung müssen wir häufig die Bildkarussellfunktion implementieren. In diesem Artikel werden einige häufig auftretende Probleme mit dem Bildkarussell vorgestellt und Lösungen bereitgestellt. 1. So implementieren Sie ein einfaches Bildkarussell Die einfachste Bildkarussellfunktion kann mit Vues v-for-Anweisung und Datenattributen implementiert werden. Zunächst müssen Sie im Datenattribut ein Array definieren, um den Pfad der Bilder zu speichern, die gedreht werden müssen. Ran
2023-06-29
Kommentar 0
1191

So erstellen Sie ein dynamisches Bildkarussell mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie mit HTML, CSS und jQuery ein dynamisches Bildkarussell. Bei der Gestaltung und Entwicklung von Websites ist das Bildkarussell eine häufig verwendete Funktion zur Anzeige mehrerer Bilder oder Werbebanner. Durch die Kombination von HTML, CSS und jQuery können wir einen dynamischen Bildkarusselleffekt erzielen, der der Website Lebendigkeit und Attraktivität verleiht. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein einfaches dynamisches Bildkarussell erstellen, und es werden spezifische Codebeispiele bereitgestellt. Schritt 1: HTML-Junction einrichten
2023-10-25
Kommentar 0
1340

So implementieren Sie ein Bildkarussell durch Kapselung von Swiper in Vue
Artikeleinführung:Bildkarussell ist eine Funktion, die häufig im Frontend implementiert werden muss. Ich habe kürzlich Vue.js gelernt und Swiper gekapselt, um eine einfache Bildkarussellkomponente zu implementieren. Interessierte Freunde, lasst uns gemeinsam lernen
2018-06-07
Kommentar 0
1957

Implementieren Sie ein einfaches Karussell mit vue.js
Artikeleinführung:Ich lerne schon seit einiger Zeit mit vue.js, um mich damit vertraut zu machen. Eine sehr verbreitete Demo: Vor dem Erlernen von vue war die Verwendung des Karusselldiagramms sehr einfach oder jquery, ich fand das Schreiben in Vue ziemlich interessant. Lassen Sie uns über eine einfache Idee sprechen. Verwenden Sie v-if oder v-show, um das ursprüngliche JS-Sliding für das Bildkarussell zu ersetzen. Beachten Sie, dass während des Sliding-Vorgangs zwei Bilder sichtbar sind ein Übergang. (1) Erstens
2017-10-10
Kommentar 1
2730

So implementieren Sie mit Layui eine responsive Karussellfunktion
Artikeleinführung:So implementieren Sie mit Layui eine responsive Karussellfunktion Mit der Beliebtheit mobiler Geräte wird das responsive Design von Webseiten immer wichtiger. Im Webdesign sind Karussells ein sehr häufiges Element, das die Aufmerksamkeit der Benutzer erregen und mehrere Inhalte anzeigen kann. In diesem Artikel erfahren Sie, wie Sie mit Layui eine responsive Karussellfunktion implementieren. Layui ist ein einfaches und benutzerfreundliches Front-End-Framework mit praktischen UI-Komponenten und umfangreichen CSS-Stilen, das sich sehr gut für Anfänger eignet. Zuerst müssen wir Layui vorstellen
2023-10-27
Kommentar 0
1168


Wie implementiert man eine Karussellkomponente mit Vue?
Artikeleinführung:Mit der Popularität mobiler Geräte sind Karussellkomponenten zu einem unverzichtbaren Bestandteil vieler Frontend-Projekte geworden. In diesem Artikel stellen wir Ihnen Schritt für Schritt vor, wie Sie mit Vue eine einfache Karussellkomponente implementieren. Initialisieren Sie das Vue-Projekt. Verwenden Sie Vue-cli, um ein neues Vue-Projekt zu initialisieren und die abhängigen Bibliotheken zu installieren: vuecreateslideshowcdslideshownpminstall--savevue-routervue-
2023-06-25
Kommentar 0
2864

So erzielen Sie einen Karusselleffekt in Uniapp
Artikeleinführung:uniapp ist ein plattformübergreifendes Entwicklungstool, das auf dem Vue.js-Framework basiert und schnell und einfach mobile Anwendungen entwickeln kann. In mobilen Anwendungen werden häufig Karusselleffekte verwendet, die den Benutzern ein besseres visuelles Erlebnis bieten können. Wie erreicht man also den Karusselleffekt in Uniapp? Als nächstes stellen wir eine Implementierungsmethode vor und stellen entsprechende Codebeispiele bereit. 1. Verwenden Sie die Uni-Swiper-Komponente, um den Karusselleffekt zu erzielen. Die Uni-Swiper-Komponente ist eine von Uniapp bereitgestellte Karussellkomponente, die implementiert werden kann
2023-07-04
Kommentar 0
1470

Tipps zur Implementierung der Homepage-Karussellfunktion in PHP Developer City
Artikeleinführung:Tipps zur Implementierung der Homepage-Karussellfunktion in PHP Developer City Mit der rasanten Entwicklung des E-Commerce nutzen immer mehr Websites von Einkaufszentren Homepage-Karussells als wichtiges Mittel zur Präsentation von Produkten und Werbeaktivitäten. Bei der Entwicklung einer Stadt-Website in PHP ist es entscheidend, eine effiziente und skalierbare Homepage-Karussellfunktion zu implementieren. In diesem Artikel werden einige Techniken und Methoden zum Implementieren der Homepage-Karussellfunktion auf der PHP Developer City-Website vorgestellt. 1. Wählen Sie ein geeignetes Frontend-Plugin. Um ein leistungsstarkes und benutzerfreundliches Homepage-Karussell zu implementieren, wählen Sie ein geeignetes Frontend-Plugin aus
2023-06-29
Kommentar 0
1150