Insgesamt10000 bezogener Inhalt gefunden

Dreamweaver CMS-Vorlagenentwurfsmethode, die nicht auf einer Datenbank basiert
Artikeleinführung:Da sich das Internet ständig weiterentwickelt, ist die Erstellung von Websites für viele Menschen zu einem unverzichtbaren Bestandteil geworden. Als häufig verwendetes Content-Management-System kann das hervorragende Vorlagendesign von DreamWeaver CMS für ein besseres Benutzererlebnis und visuelle Effekte auf der Website sorgen. Beim Entwerfen von DreamWeaver CMS-Vorlagen sind normalerweise Datenbankoperationen beteiligt, aber manchmal müssen wir möglicherweise auch einige Vorlagen entwerfen, die nicht auf Datenbanken basieren. Als Nächstes werden in diesem Artikel einige Dreamweaver-CMS-Vorlagenentwurfsmethoden vorgestellt, die nicht auf Datenbanken basieren, und spezifische Codebeispiele angehängt. 1. Statisches Seitenvorlagendesign
2024-03-14
Kommentar 0
565

Neues HMD-Handy vorgestellt! Nimmt helle Farben an, ähnlich wie das Nokia Lunia
Artikeleinführung:Kürzlich gab Jean Francois Baril, CEO von HMD Global, bekannt, dass das Unternehmen eine eigene Marke von HMD-Mobiltelefonen auf den Markt bringen wird. Und der Name des sozialen Kontos und der Website von Nokia wurde in HumanMobileDevices (HMD) geändert. Nun wurde die Website teilweise aktualisiert. HMD-Website-Design-Update Das aktualisierte Website-Design von HMD zeigt Bilder des Telefons in drei leuchtenden Farben: Blau, Grün, Pink. Diese Farben und Designschemata erinnern an die hellen, einfarbigen Designs der Lumia-Telefone von Nokia. Laut der Website werden die neuen HMD-Telefone in diesen leuchtenden Farben erhältlich sein. Es ist jedoch unklar, ob HMD diese Farbvarianten auf zukünftigen Geräten übernehmen wird. Fenye erwähnenswert: Blue Phone Discovery
2024-08-21
Kommentar 0
627

Ist Empire CMS ein Programm oder eine Vorlage?
Artikeleinführung:Empire CMS ist ein Content-Management-System mit Programmen und Vorlagen, bestehend aus Programmteil und Vorlagenteil: 1. Programmteil, der sich auf die Hintergrundverwaltungsschnittstelle und die Hintergrundlogik und Datenbankverarbeitung verschiedener Funktionsmodule bezieht und für die Realisierung verantwortlich ist Kernfunktionen der Website; 2. Der Vorlagenteil bezieht sich auf die Design- und Anzeigevorlage der Front-End-Benutzeroberfläche, die zur Definition des Layouts, des Stils und der interaktiven Wirkung der Website verwendet wird.
2023-08-02
Kommentar 0
937

So verwenden Sie eine CSS-Webdesign-Vorlage
Artikeleinführung:Verwenden Sie eine CSS-Webdesign-Vorlage, indem Sie die folgenden Schritte ausführen: Wählen Sie eine Vorlage aus und laden Sie sie auf Ihren lokalen Computer herunter. Verstehen Sie die Vorlagenstruktur, einschließlich index.html (Inhalt) und style.css (Stil). Bearbeiten Sie den Inhalt in index.html und ersetzen Sie die Platzhalter. Passen Sie Stile in style.css an, ändern Sie Schriftarten, Farben und Layout. Fügen Sie benutzerdefinierte Funktionen wie JavaScript-Schieberegler oder Popups hinzu. Laden Sie die Datei auf den Webserver hoch und benennen Sie index.html als index.php. Testen und implementieren Sie die Website, um sicherzustellen, dass sie korrekt angezeigt wird und wie erwartet funktioniert.
2024-04-06
Kommentar 0
592

Nationale Eisenbahnverwaltung und andere Abteilungen: Beschleunigen Sie die Modernisierung von Lokomotiven und fördern Sie den groß angelegten Einsatz von Fahrzeugen mit extrem niedrigen und nahezu emissionsfreien Emissionen
Artikeleinführung:Die Nationale Eisenbahnverwaltung, die Nationale Entwicklungs- und Reformkommission, das Ministerium für Ökologie und Umwelt, das Verkehrsministerium und die China Railway Group haben gemeinsam den „Umsetzungsplan zur Förderung einer kohlenstoffarmen Entwicklung in der Eisenbahnindustrie“ (im Folgenden „Umsetzung“ genannt) herausgegeben Plan"). Diese Nachricht wurde in der Veröffentlichung vom 5. Februar bekannt gegeben. Im Anhang dieser Website finden Sie die Kernpunkte des „Umsetzungsplans“: Förderung des Baus umweltfreundlicher Eisenbahnen. Befürworten Sie umweltfreundliches Design und umweltfreundliches Bauen, entwerfen und bauen Sie neue Personenbahnhöfe strikt gemäß den einschlägigen Standards für umweltfreundliches Bauen, fördern Sie die umweltfreundlichere Umgestaltung bestehender Personenbahnhöfe und fördern Sie die Elektrifizierung bestehender Eisenbahnstrecken. Fördern Sie die CO2-arme Umstellung von Transportausrüstung. Beschleunigen Sie die Aufrüstung von Lokomotiven, fördern Sie den groß angelegten Einsatz von Fahrzeugen mit extrem niedrigen und nahezu emissionsfreien Emissionen, fördern Sie die Aufrüstung und den Ersatz von Lokomotiven mit hohem Energieverbrauch und hohen Emissionen durch neue Energiequellen und reduzieren Sie die Emissionswerte von Lokomotiven mit Verbrennungsmotor. Optimieren Sie die Verkehrsstruktur, stärken Sie den Schienenverkehr und fördern Sie den multimodalen Verkehr. Verbessern Sie die Sammlung und Verteilung der Eisenbahn und verbessern Sie sie
2024-02-06
Kommentar 0
777

Das zukunftsweisende F5-Full-Tower-Gehäuse ist mit AN140-ARGB-Lüftern mit statischem Druck ausgestattet und unterstützt rückseitig montierte Motherboards
Artikeleinführung:Laut Nachrichten dieser Website vom 21. Januar hat Yingguang ein neues aufrechtes Full-Tower-Gehäuse F5 auf den Markt gebracht, das über ein schnell abnehmbares Frontpanel-Design verfügt und standardmäßig mit drei neuesten NeptuneAN140-Lüftern mit statischem Druck ausgestattet ist. Es unterstützt mehrere Kühlmodi und unterstützt Grafiken Karten. Vertikale Montage und rückseitige Montage von Motherboards. Das Yingguang F5 wurde erstmals auf der Taipei Computex 2023 vorgestellt. Es verfügt über ein schnell abnehmbares Frontpanel-Design, und Benutzer können die Konfiguration nach ihren Wünschen anpassen. Wie im Bild gezeigt, verfügt die schwarze Version über Morandi-farbenes Glas und ein schwarzes staubdichtes Netz, während die weiße Version natürliche Ahornplatten mit weißem staubdichtem Netz verwendet. Die Seitenwände bestehen aus 3 mm starkem gehärtetem Glas und beide Seiten sind mit Schraubverbindungen ausgestattet. Kostenloses Schnellverschluss-Design. Dieses Gehäuse bietet geräumigen Innenraum und unterstützt E-ATX-, ATX-, Micro-ATX- und Mini-ITX-Motherboards
2024-01-22
Kommentar 0
556

PHPcms-List-Seitenvorlagen-Design- und Optimierungsfähigkeiten
Artikeleinführung:Tipps für das Design und die Optimierung von PHPcms-Listenseitenvorlagen In der Website-Entwicklung ist die Listenseite ein sehr häufiger Seitentyp. Sie zeigt zusammenfassende Informationen zu einer Reihe von Inhalten an, z. B. einer Artikelliste, einer Produktliste usw. Beim Einsatz eines Content-Management-Systems wie PHPcms ist das Design und die Optimierung der Listenseite entscheidend. In diesem Artikel erfahren Sie, wie Sie PHPcms-Listenseitenvorlagen entwerfen und optimieren, um die Benutzererfahrung und die Website-Leistung zu verbessern. Entwerfen Sie eine Listenseitenvorlage für das Seitenlayout: Bestimmen Sie zunächst das Gesamtlayout der Listenseite. Enthält normalerweise Header,
2024-03-14
Kommentar 0
586

Was ist Dreamweaver?
Artikeleinführung:Dreamweaver ist ein von Adobe entwickeltes Webdesign-Tool, das Folgendes bietet: Intuitiver visueller Editor HTML-, CSS- und JavaScript-Editor Vorlagenbibliothek Dynamische Inhalte Mobiles responsives Design Integration mit Adobe Creative Cloud für Webdesigner, Front-End-Entwickler und diejenigen, die Websites erstellen möchten .
2024-04-08
Kommentar 0
1188

Das neue MatePad Air-Tablet von Huawei startet mit dem Vorverkauf: 12-Zoll-Bildschirm mit 2,8K und 144 Hz und hoher Bildwiederholfrequenz, Xiaoyi AI-Assistent für große Modelle, ab 2899 Yuan
Artikeleinführung:Laut Nachrichten dieser Website vom 6. August ist das neue MatePad Air-Tablet von Huawei jetzt im Vorverkauf erhältlich. Das Tablet ist mit einem 12-Zoll-High-Refresh-Bildschirm mit 2,8K und 144 Hz ausgestattet und ist mit dem großen Modellassistenten Xiaoyi AI vorinstalliert . Der Startpreis beträgt 2.899 Yuan. Berichten zufolge wiegt das neue MatePad Air-Tablet etwa 555 g und ist 5,9 mm dick. Es ist in vier Farben erhältlich: Grasgrün, Kirschblütenrosa, Federsandweiß und Rauchgrau Mit einem Phantom-Perlglanzverfahren bearbeitet. Der Rumpf kann bei verschiedenen Lichtverhältnissen unterschiedliche Farben zeigen. Das Huawei MatePad Air-Tablet ist mit einem 12-Zoll-„Cloud Clear Soft Light Screen“ mit einem Seitenverhältnis von 3:2, einer Helligkeit von 1000 Nits und einer Auflösung von 2,8 K ausgestattet, der die adaptive Anpassung der Bildwiederholfrequenz von 30 Hz bis 144 Hz unterstützt
2024-08-07
Kommentar 0
486

Was bedeutet Dreamweaver cms?
Artikeleinführung:DreamWeaver CMS ist ein Open-Source-Content-Management-System. Mithilfe eines modularen Architekturdesigns können Benutzer die erforderlichen Funktionsmodule entsprechend ihren eigenen Anforderungen auswählen und installieren und ihre eigenen Websites anpassen. Zu den Kernfunktionen von Dreamweaver CMS gehören die Inhaltsverwaltung, die Vorlagenverwaltung und die Plug-in-Verwaltung. Benutzer können Website-Inhalte einfach erstellen, bearbeiten und veröffentlichen. DreamWeaver CMS bietet eine Fülle von Vorlagenressourcen. Benutzer können ihre bevorzugten Vorlagen auswählen und installieren oder die Designvorlage an ihre eigenen Bedürfnisse anpassen.
2023-08-02
Kommentar 0
1791

Thermaltake bringt seitlich transparentes Mid-Tower-Gehäuse Ceres 350 MX auf den Markt: Unterstützt rückseitig montiertes Motherboard, 899 Yuan
Artikeleinführung:Laut Nachrichten dieser Website vom 2. August hat Thermaltake am 1. August das seitlich transparente Mid-Tower-Gehäuse Ceres350MX auf den Markt gebracht. Das Gehäuse hat eine dreidimensionale Abmessung von 245 × 463 × 475 (mm) und ein Volumen von etwa 54 l. Es unterstützt bis zu E-ATX-Motherboards und unterstützt auch Back-Plug-Modelle. Der offizielle Website-Preis beträgt 899 Yuan wurde noch nicht auf die E-Commerce-Plattform gestellt. ▲Das Gesamterscheinungsbild des schwarzen Modells entspricht dem vieler Thermaltake-Produkte und das Ceres350MX-Gehäuse ist in verschiedenen Farben erhältlich. Das erste Modell umfasst sieben Stile: Schwarz, Schneeweiß, Matcha-Grün, Hortensienblau, Renngrün, Bienengelb und Blasenrosa. Das Ceres350MX-Gehäuse ist auf der linken Seite mit einer 4-mm-Hartglasscheibe und auf der Vorderseite mit einem austauschbaren Dual-Frontplatten-Design ausgestattet. ▲Racing Green Dual-Frontpanel-Design-Spieler können
2024-08-07
Kommentar 0
1184

E-Commerce-Website der Mug Shot Coffee Company
Artikeleinführung:Dies ist eine Einreichung für die Wix Studio Challenge.
Was ich gebaut habe
Entwarf eine Marke, ein Website-Layout/eine Vorlage und erstellte eine mobile, responsive Website für einen Kaffeelieferdienst. Die Website nutzt eine Drittanbieter-Integration, um Produkte und Produkte einzubinden
2024-07-17
Kommentar 0
349

So verwenden Sie die Empire-CMS-Videovorlage
Artikeleinführung:Empire CMS Video Template ist ein vorgefertigtes Code-Framework zum Einbetten und Verwalten von Videoinhalten in Empire CMS-Websites. Zu den Nutzungsschritten gehören das Herunterladen von Vorlagen, das Erstellen von Kanälen, das Hinzufügen von Videos, das Anpassen von Vorlagen sowie die Vorschau und Veröffentlichung.
2024-04-16
Kommentar 0
608

So verwenden Sie die Empire-CMS-Mobile-Vorlage
Artikeleinführung:Durch die Verwendung der Empire CMS-Mobile-Vorlage können Benutzer ein optimiertes mobiles Surferlebnis für die Website bereitstellen. Befolgen Sie diese Schritte, um die Vorlage zu verwenden: Suchen Sie die Vorlage und laden Sie sie herunter. Laden Sie die Vorlage auf Empire CMS hoch. Aktivieren Sie Vorlagen. Konfigurieren Sie Vorlageneinstellungen. Passen Sie das Inhaltslayout an. Testen und veröffentlichen. Tipp: Aktualisieren Sie Vorlagen regelmäßig, optimieren Sie die Bildgrößen und verwenden Sie Responsive-Design-Techniken.
2024-04-17
Kommentar 0
1148

So implementieren Sie PHP zur Implementierung der Seitenvorlagenfunktion des CMS-Systems
Artikeleinführung:So implementieren Sie die Seitenvorlagenfunktion eines CMS-Systems mit PHP. Mit der Entwicklung des Internets spielen Content-Management-Systeme (CMS) eine wichtige Rolle bei der Website-Entwicklung. Das CMS-System trennt den Seiteninhalt über die Vorlagenfunktion vom Designstil, sodass Website-Administratoren die Seite bequem verwalten und ändern können. In diesem Artikel wird erläutert, wie Sie mit PHP die Seitenvorlagenfunktion des CMS-Systems implementieren und entsprechende Codebeispiele bereitstellen. 1. Erstellen Sie eine Dateistruktur. Zuerst müssen wir eine grundlegende Dateistruktur erstellen, um die Seitenvorlagen und zugehörigen Dateien des CMS-Systems zu speichern.
2023-08-04
Kommentar 0
807

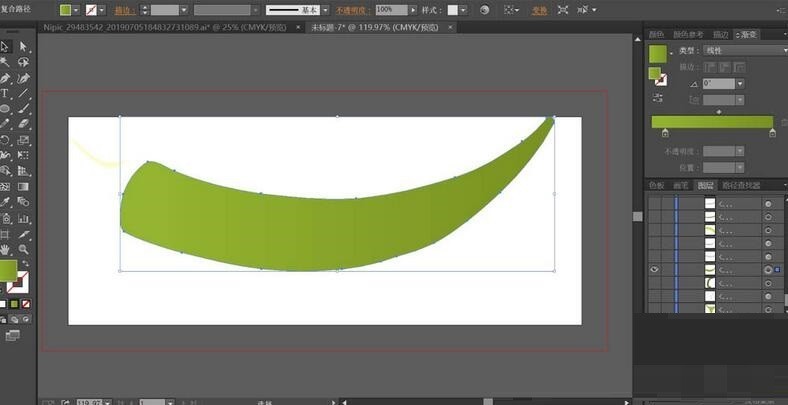
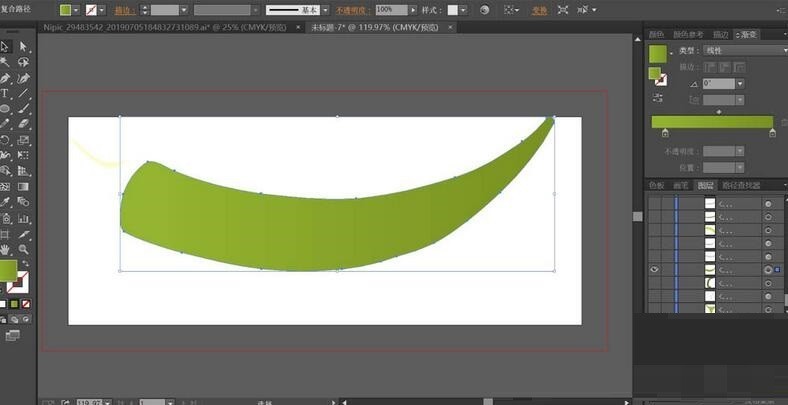
Wie man Okra mit KI zeichnet
Artikeleinführung:1. Zeichnen Sie mit einem Stift die Grundform der Okra und füllen Sie sie dann mit einem grasgrünen Farbverlauf, sodass die linke Seite heller und die rechte Seite dunkler wird. 2. Zeichnen Sie zwei Schichten dunkler heller Bereiche unterschiedlicher Größe unter die Blätter. Wir füllen die dunklen hellen Pfade mit unterschiedlichen dunklen Grüntönen und stellen die Transparenz auf 40 % und den Farbmodus auf „Multiplizieren“. 3. Zeichnen Sie ein weiteres geschnittenes Okra-Blatt, füllen Sie die Oberseite und die Seiten der Okra mit einer Kombination aus Hellgrün und Dunkelgrün und füllen Sie die dunklen Bereiche mit Dunkelgrün. 4. Stellen Sie den Elementfarbmodus des dunklen Bereichs auf „Multiplizieren“ und die Transparenz auf 50 % ein. Dann zeichnen wir die internen Strukturebenen auf der Oberseite der geschnittenen Okra und füllen sie mit dem dunklen Grün von „Multiplizieren“. Transparenz auf 30 % und die zweite Ebene auf 10 %. 5. Verwenden Sie runde Werkzeuge
2024-04-07
Kommentar 0
457

So verwenden Sie die Empire-CMS-Ressourcennetzwerkvorlage
Artikeleinführung:Die Imperial CMS-Vorlage ist ein vorgefertigtes Seitenlayout und -stil zum Erstellen von Websites auf Basis des Imperial CMS-Content-Management-Systems und enthält HTML-, CSS- und JavaScript-Code. Um die Imperial CMS-Vorlage zu verwenden, müssen Sie die Vorlage herunterladen und entpacken; die Vorlage in das Imperial CMS-Backend importieren; die Vorlagendatei bearbeiten, um sie anzupassen. Empire CMS-Vorlagen enthalten normalerweise die Dateien header.html, footer.html, index.html, list.html, content.html und style.css.
2024-04-17
Kommentar 0
794

Honor Play 9T-Mobiltelefon vorgestellt: Farben Schwarz, Weiß und Grün, bis zu 12 GB + 256 GB Speicherkombination
Artikeleinführung:IT House berichtete am 2. September, dass Ihnen das Mobiltelefon Honor Play9T vorgestellt wurde. Das Mobiltelefon verfügt über ein rückseitiges Matrix-Dual-Kamera-Modul, das in drei Farben erhältlich ist: Schwarz, Weiß und Grün, und eine maximale Speicherkombination von 12 GB + bietet 256 GB. 1. Das Honor Play9T-Mobiltelefon verfügt über ein geradliniges Design und die Rückseite weist ein Texturdesign auf, das „Rococo White“ ähnelt. An der Unterseite befinden sich Lautsprecheröffnungen, eine Typ-C-Schnittstelle und eine 3,5-mm-Kopfhörerbuchse. Oben auf der linken Seite befindet sich eine Öffnung, bei der es sich voraussichtlich um den SIM-Kartensteckplatz handelt, und auf der befinden sich die Lautstärketaste und die Einschalttaste rechte Seite. Laut der offiziellen Website von Honor ist das Honor Play9T-Mobiltelefon in drei Konfigurationen erhältlich: 8 GB + 128 GB, 8 GB + 256 GB und 12 GB + 256 GB sowie in drei Farben: Magic Night Black, Moon Shadow White und Türkis Green. Zusätzlich zahlt der Nutzer 1
2024-09-02
Kommentar 0
1064

Was ist NSFOCUS dedecms?
Artikeleinführung:NSFOCUS dedecms ist ein Open-Source-Content-Management-System, das Benutzern eine benutzerfreundliche, funktionsreiche Website-Erstellungsplattform bietet. NSFOCUS dedecms basiert auf der technischen Architektur von PHP und MySQL, unterstützt eine Vielzahl von Datenbankverwaltungssystemen, übernimmt eine modulare Designidee und bietet eine Fülle von Funktionsmodulen und Plug-Ins, um den Anforderungen verschiedener Arten von Websites gerecht zu werden. Es gibt auch eine riesige Entwickler-Community, in der Benutzer technischen Support erhalten, lernen und kommunizieren können.
2023-08-03
Kommentar 0
1293

Honor Play 9T-Mobiltelefon vorgestellt: Farben Schwarz/Weiß/Grün, bis zu 12 GB + 256 GB Speicherkombination
Artikeleinführung:Vielen Dank an den Internetnutzer Gujiejiuan für die Übermittlung von Hinweisen! Laut Nachrichten vom 2. September wurde heute das Honor Play9T-Mobiltelefon vorgestellt. Das Mobiltelefon verfügt über ein Dual-Kamera-Modul auf der Rückseite, das in drei Farben erhältlich ist: Schwarz, Weiß und Grün, und eine maximale Speicherkombination von 12 GB + 256 GB. 1. Design: Das Honor Play9T-Mobiltelefon verfügt über ein geradliniges Design und die Rückseite verfügt über eine „Rococo White“-Textur. An der Unterseite befinden sich Lautsprecheröffnungen, eine Typ-C-Schnittstelle und eine 3,5-mm-Kopfhörerbuchse. Oben links im Rumpf befindet sich ein SIM-Kartensteckplatz, auf der rechten Seite befinden sich die Lautstärkewippe und der Power-Button. Konfiguration und Farbe: Das Honor Play9T-Mobiltelefon ist in drei Konfigurationen erhältlich: 8 GB + 128 GB, 8 GB + 256 GB und 12 GB + 256 GB. Es gibt drei Farboptionen: Fantasy Black, Moon Shadow White und Türkisgrün. Sorgenfrei für Benutzer
2024-09-02
Kommentar 0
963