Insgesamt10000 bezogener Inhalt gefunden
php建站模板,该怎么解决
Artikeleinführung:
php建站模板请问,我想自己建个电子商务的网站,是那种可以加店铺,然后每个店铺有自己的页面可以展示自己店铺的东西。有没有这样的模板?我看了很多 像Magento, Zen cart貌似都只是带有产品分类功能。------解决方案--------------------
去找找看有不有扩展模块、插件。没有的话自己写扩展。
2016-06-13
Kommentar 0
1261

最新仿梦芭莎免费ecshop模板,芭莎ecshop模板_PHP教程
Artikeleinführung:最新仿梦芭莎免费ecshop模板,芭莎ecshop模板。最新仿梦芭莎免费ecshop模板,芭莎ecshop模板 最新仿梦芭莎免费ecshop 模板 ,该源码很真实地模仿了我们比较熟悉的梦芭莎购物网站的,我们
2016-07-13
Kommentar 0
1162

„Shooting the Condor' Wudingfang Wuyun Laternenführer
Artikeleinführung:Im Handyspiel „Condor Shooting“ warten viele Rätselaufgaben auf die Spieler. Viele Spieler möchten wissen, wo sich die Wudingfang Wuyun-Lampe im Handyspiel „Condor Shooting“ befindet Das Gras, lassen Sie sich vom Herausgeber die Wudingfang Wuyun Lamp-Strategie in „The Condor“ im Detail vorstellen: Position eins: auf dem falschen Stein – golden, Rot und Rot. Position zwei: auf dem Gras – golden, blau und grün. Position vier: auf dem Gras – golden, blau, grün und rot. auf dem Gras - blau, blau und grün
2024-02-24
Kommentar 0
1286

Ist Empire CMS ein Programm oder eine Vorlage?
Artikeleinführung:Empire CMS ist ein Content-Management-System mit Programmen und Vorlagen, bestehend aus Programmteil und Vorlagenteil: 1. Programmteil, der sich auf die Hintergrundverwaltungsschnittstelle und die Hintergrundlogik und Datenbankverarbeitung verschiedener Funktionsmodule bezieht und für die Realisierung verantwortlich ist Kernfunktionen der Website; 2. Der Vorlagenteil bezieht sich auf die Design- und Anzeigevorlage der Front-End-Benutzeroberfläche, die zur Definition des Layouts, des Stils und der interaktiven Wirkung der Website verwendet wird.
2023-08-02
Kommentar 0
937

Was ist die Dedecms-Vorlage?
Artikeleinführung:Die Dedecms-Vorlage bezieht sich auf eine Sammlung von Dateien, die zum Anpassen des Erscheinungsbilds und Layouts der Dedecms-Website verwendet werden. Die Vorlage definiert die Gesamtstruktur, den Stil und die Präsentation der Website. Sie besteht normalerweise aus den folgenden Teilen: 1. Vorlagendatei, die zum Definieren verwendet wird der Seiteninhalt und die Struktur der Website; 2. Stylesheet-Dateien, die verwendet werden, um den Stil und das Erscheinungsbild der Website zu definieren; 3. Skriptdateien, die verwendet werden, um die interaktiven Funktionen und dynamischen Effekte der Website zu realisieren;
2023-08-03
Kommentar 0
1111

Originales stehendes Bild „Gott Grasgott'.
Artikeleinführung:Genshin Impact Grass God, auch bekannt als Little Lucky King, ist ein sehr süßes Mädchen, das sich sehr für ihr Aussehen interessiert und sich auch Bilder von Grass God wünscht. Unten bringt Ihnen der Herausgeber Genshin Impact Grasgott, bitte rette sie. Bilder des ursprünglichen Göttin-Grasgottes 1. Die Göttin des Grases ist als Lolita dargestellt und ihr Aussehen ist sehr süß. Schließlich wird sie Little Lucky Grass King genannt. 2. Die Kleidungsfarbe ist grünes Gras, gepaart mit Grau, das Gesamtbild ist sehr ordentlich. 3. Die Haarfarbe ist hell, weiß bis lila, und gepaart mit großen grünen Augen sieht es süß und bezaubernd aus. Vertikale Malerei von Grass God: Grass God-Modellierung: (ganz rechts) Grass God-Bild: Methode zum Speichern von Bildern: 1. Mobiltelefonbenutzer: Klicken Sie direkt auf das Bild. Die Speicheroption wird angezeigt, um es im Album des Mobiltelefons zu speichern. 2. Computerbenutzer: Klicken Sie auf das Bild auf der rechten Seite der Maus
2024-06-08
Kommentar 0
821

10 praktische WordPress-Theme-Website-Vorlagen (Quellcode kostenloser Download)
Artikeleinführung:Nachfolgend empfiehlt die chinesische PHP-Website 10 schöne und benutzerfreundliche WordPress-Theme-Website-Vorlagen. Diese WordPress-Theme-Website-Vorlagen können alle kostenlos heruntergeladen werden. Weitere WordPress-Website-Vorlagen finden Sie in der WordPress-Vorlagenspalte der chinesischen PHP-Website!
2021-09-07
Kommentar 0
19487

Was nützt es, HTML zu lernen?
Artikeleinführung:Die Funktionen des HTML-Lernens: 1. Ändern Sie die Webseitenstruktur von Websites und Blogs. 3. Kopieren Sie die gewünschte Vorlage. 5. Erkennen Sie, ob die Website aufgerufen wurde . Web-Trojaner und Prävention von Web-Trojanern usw.
2019-05-17
Kommentar 0
7126

Kostenlose HTML-Website-Vorlagen auf HTMLrev
Artikeleinführung:HTMLrev ist die einzige von Menschen kuratierte Bibliothek, die sich ausschließlich auf KOSTENLOSE HTML-Vorlagen für Websites, Landingpages, Portfolios, Blogs, E-Commerce und Admin-Dashboards konzentriert, die von großzügigen Vorlagenerstellern aus der ganzen Welt erstellt wurden.
Der Mensch bin ich selbst, Devlu
2024-11-29
Kommentar 0
305

So verwenden Sie den PS Channel Mixer_Tutorial zur Verwendung des PS Channel Mixers
Artikeleinführung:1. Öffnen Sie ein Foto. Wenn wir das Gefühl des Herbstes anpassen möchten, müssen wir das Grün in Gelb ändern. Das heißt, Rot zu Grün hinzufügen. 2. Wählen Sie im Kanalmixer den roten Kanal aus und erhöhen Sie den Grünwert, bis das Gras gelb wird. 3. Da der blaue Himmel auch einen gewissen Anteil an Grün enthält, wird dem blauen Himmel auch Rot hinzugefügt, Blau + Rot = Magenta. (Wenn es reines Blau ist, wird es nicht beeinträchtigt) 4. Wählen wir erneut Blau aus und verringern Sie den Wert, bis der Himmel wieder normal ist. Wissenspunkt: Wir sind zu dem Schluss gekommen: Wenn Sie ① erhalten möchten, wählen Sie ③ und passen Sie einfach den Wert von ② an. Ist das nicht sehr einfach? Blau = Magenta – Rot ① Zielfarbe ② Anzupassende Farbe ③ Anpassungskanal Gemäß der 1. Schlussfolgerung:
2024-04-23
Kommentar 0
828

So erstellen Sie Ihre eigene Website
Artikeleinführung:Die Methode zum Erstellen Ihrer eigenen Website ist: 1. Melden Sie sich zuerst bei der Website-Erstellungsplattform an und wählen Sie die gewünschte Vorlage aus. 2. Legen Sie dann das Website-Banner fest und zeigen Sie Ihre eigenen Produkte an. 3. Wählen Sie abschließend den angegebenen Artikel aus und klicken Sie auf [; Speichern].
2020-04-13
Kommentar 0
17840

So erhalten Sie den Ewigen Stab in Final Fantasy 7 Reborn
Artikeleinführung:Der Ewige Stab ist eine relativ einfach zu verwendende Waffe in Final Fantasy 7 Reborn. Spieler können ihn in Kapitel 2 erhalten. Sie müssen zuerst Green Pasture öffnen und dann die Schatzkiste im Laden finden der ewige Stab. So erhalten Sie den Ewigen Stab in Final Fantasy 7 Reborn 1. Zuerst müssen die Spieler Kapitel 2 öffnen und dann zu Green Pastures gehen. 2. Suchen Sie Corins Laden auf der Ranch. Auf der rechten Seite sehen Sie die Schatzkiste. 3. Öffne die Schatzkiste, um den Ewigen Stab zu erhalten. Die Methode, ihn zu erhalten, ist sehr einfach. 4. Der Ewige Stab kann eine Barriere erweitern und Feinden in der Barriere Schaden zufügen. So erhalten Sie den Ewigen Stab: Spieler können nach Green Pasture gehen, um ihn zu erhalten.
2024-03-07
Kommentar 0
1074

Beste Websites für kostenlose Vanilla-CSS-Vorlagen
Artikeleinführung:Dies ist eine Zusammenfassung der besten Websites, auf denen Sie kostenlose CSS-Vorlagen finden und herunterladen können. Wir konzentrieren uns auf Vanilla-CSS-Vorlagen, die keine Frameworks verwenden. Diese hochwertigen Artikel werden Ihre Websites, Landingpages, Blogs und Ihr Portfolio aufwerten
2024-08-31
Kommentar 0
609

Legen Sie fest, dass Word standardmäßig mit grüner Hintergrundfarbe geöffnet wird
Artikeleinführung:Die Methode zum Festlegen der grünen Hintergrundfarbe beim Öffnen von Word lautet standardmäßig: 1. Erstellen Sie zunächst ein neues leeres Word-Dokument. 2. Klicken Sie dann auf [Design], [Seitenfarbe] und wählen Sie die gewünschte Farbe aus. 3. Speichern Sie es dann 4. Öffnen Sie dann den Standard-Vorlagenspeicherort von Word und ersetzen Sie die Vorlagendatei.
2019-12-10
Kommentar 0
22132
请教这个网站有开发模版吗
Artikeleinführung:
请问这个网站有开发模版吗?请问这个网站有开发模版吗? http://www.beisto.com/
就是这个网站是通过什么系统开发的?或者参照什么系统开发的??、
2016-06-13
Kommentar 0
846

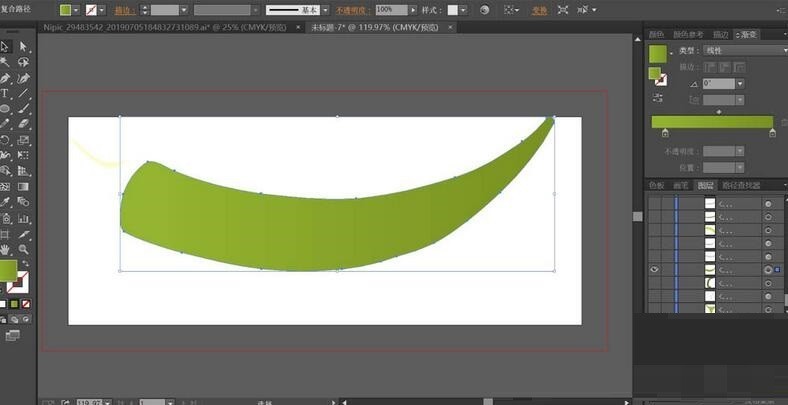
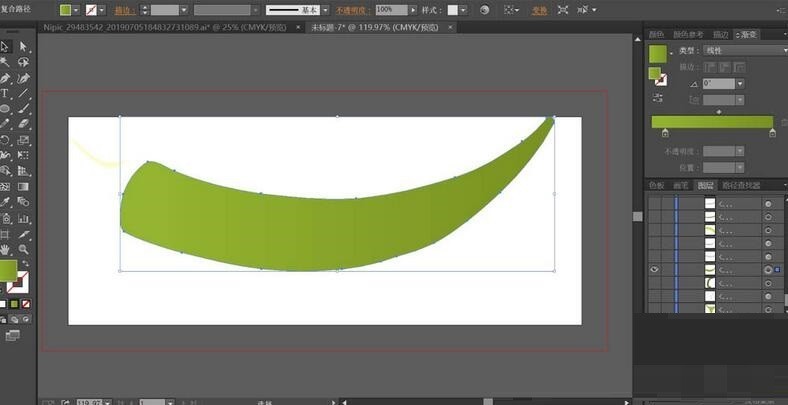
Wie man Okra mit KI zeichnet
Artikeleinführung:1. Zeichnen Sie mit einem Stift die Grundform der Okra und füllen Sie sie dann mit einem grasgrünen Farbverlauf, sodass die linke Seite heller und die rechte Seite dunkler wird. 2. Zeichnen Sie zwei Schichten dunkler heller Bereiche unterschiedlicher Größe unter die Blätter. Wir füllen die dunklen hellen Pfade mit unterschiedlichen dunklen Grüntönen und stellen die Transparenz auf 40 % und den Farbmodus auf „Multiplizieren“. 3. Zeichnen Sie ein weiteres geschnittenes Okra-Blatt, füllen Sie die Oberseite und die Seiten der Okra mit einer Kombination aus Hellgrün und Dunkelgrün und füllen Sie die dunklen Bereiche mit Dunkelgrün. 4. Stellen Sie den Elementfarbmodus des dunklen Bereichs auf „Multiplizieren“ und die Transparenz auf 50 % ein. Dann zeichnen wir die internen Strukturebenen auf der Oberseite der geschnittenen Okra und füllen sie mit dem dunklen Grün von „Multiplizieren“. Transparenz auf 30 % und die zweite Ebene auf 10 %. 5. Verwenden Sie runde Werkzeuge
2024-04-07
Kommentar 0
457