Insgesamt10000 bezogener Inhalt gefunden

Wie kann ich die Farben der Bootstrap-Tooltips anpassen?
Artikeleinführung:Anpassen der Bootstrap-Tooltip-Farben Standardmäßig sind Tooltips in Bootstrap in einer einzigen Farbe verfügbar. Es kann jedoch vorkommen, dass Sie auf Situationen stoßen, in denen Sie ...
2024-12-07
Kommentar 0
225


So fügen Sie benutzerdefinierte Plug-In-Funktionen zum Buchhaltungssystem hinzu – So entwickeln Sie benutzerdefinierte Plug-Ins mit PHP
Artikeleinführung:So fügen Sie benutzerdefinierte Plug-In-Funktionen zum Buchhaltungssystem hinzu – die Methode zur Verwendung von PHP zur Entwicklung benutzerdefinierter Plug-Ins erfordert spezifische Codebeispiele. Mit der Entwicklung des Geschäfts und der Diversifizierung der Anforderungen entscheiden sich viele Unternehmen und Einzelpersonen für die Verwendung von Buchhaltungssystemen Verwalten Sie Finanz- und Buchhaltungsarbeiten. Mit der Zeit erfüllen die Funktionen des Buchhaltungssystems jedoch möglicherweise nicht mehr vollständig die Bedürfnisse der Benutzer, weshalb wir dem Buchhaltungssystem benutzerdefinierte Plug-in-Funktionen hinzufügen müssen, um eine personalisierte Anpassung und Funktionserweiterung zu erreichen. In diesem Artikel wird die Verwendung von PHP zum Entwickeln benutzerdefinierter Plug-Ins sowie spezifischer Code vorgestellt
2023-09-28
Kommentar 0
903

So ändern Sie die WordPress-Fußzeile
Artikeleinführung:Schritte zum Ändern Ihrer WordPress-Fußzeile: Melden Sie sich beim Dashboard an. Navigieren Sie zu „Darstellung“ > „Widgets“. Suchen Sie den „Fußzeilen-Widget-Bereich“. Fügen Sie ein Widget hinzu (z. B. ein Text-Widget oder ein benutzerdefiniertes Menü-Widget). Widget-Einstellungen konfigurieren. Änderungen speichern. Vorschau. Zu den zusätzlichen Optionen zur Website-Anpassung gehören mit einem Theme-Datei-Editor oder Plugins.
2024-04-15
Kommentar 0
806

GitLabs benutzerdefinierter Workflow und die Anpassungsmethoden für Continuous-Delivery-Prozesse
Artikeleinführung:GitLab ist eine leistungsstarke Open-Source-Code-Hosting-Plattform, die nicht nur Versionskontrollfunktionen unterstützt, sondern auch umfangreiche benutzerdefinierte Workflows und Methoden zur Anpassung des Continuous-Delivery-Prozesses bietet. In diesem Artikel erfahren Sie, wie Sie die benutzerdefinierten Funktionen von GitLab verwenden, um Ihren eigenen Workflow und Continuous-Delivery-Prozess zu implementieren, und stellen einige spezifische Codebeispiele bereit. 1. Methode zur benutzerdefinierten Workflow-Anpassung: Erstellen Sie eine benutzerdefinierte Workflow-Datei mit dem Namen .gitlab-ci.yml im Stammverzeichnis des Projekts. Diese Datei wird verwendet, um benutzerdefinierte Arbeiten für das Projekt zu definieren
2023-10-20
Kommentar 0
1029

Java Maven Build Tool: Erweitern und passen Sie Ihren Build-Prozess an
Artikeleinführung:Maven ist ein erweiterbares Build-Tool, das die Anpassung und Erweiterung des Build-Prozesses durch die Erstellung von Plug-Ins, die Verlängerung des Lebenszyklus, die Verwendung von Konfigurationsdateien und das Filtern von Ressourcen ermöglicht. Konkret: 1. Erstellen Sie ein benutzerdefiniertes Plug-in. 3. Verwenden Sie Konfigurationsdateien, um das Standardverhalten zu überschreiben. 5. Führen Sie eine Ressourcenfilterung durch. Verwenden Sie vor der Kompilierung benutzerdefinierte Plug-Ins. Führen Sie Codeüberprüfungen durch.
2024-04-17
Kommentar 0
1158

Tipps zur GitLab-API-Integration und benutzerdefinierten Plug-in-Entwicklung
Artikeleinführung:GitLabs Fähigkeiten zur API-Integration und zur Entwicklung benutzerdefinierter Plug-Ins Einführung: GitLab ist eine Open-Source-Code-Hosting-Plattform, die Entwicklern eine umfangreiche API-Schnittstelle zur Erleichterung der Integration und Entwicklung benutzerdefinierter Plug-Ins bietet. In diesem Artikel wird die Integration der GitLab-API vorgestellt, einige Tipps zur Entwicklung benutzerdefinierter Plug-Ins gegeben und spezifische Codebeispiele bereitgestellt. 1. Erhalten Sie ein API-Zugriffstoken für die API-Integration von GitLab. Vor der API-Integration müssen Sie zunächst das API-Zugriffstoken von GitLab erhalten. schlagen
2023-10-20
Kommentar 0
754

Wie kann Webstorm Code-Eingabeaufforderungen haben?
Artikeleinführung:Die WebStorm-Codehinweisfunktion verbessert die Codierungseffizienz, indem sie Codevorschläge automatisch ausführt: Installieren Sie Codehinweis-Plugins (optional). .
2024-04-08
Kommentar 0
1041

Was sind die Bootstrap-Plug-Ins?
Artikeleinführung:Bootstrap wird mit 12 jQuery-Plugins geliefert. Zum Beispiel: Übergangs-Plug-in, Modal-Plug-in, Dropdown-Plug-in, Karussell-Plug-in, Tooltip-Plug-in, Tab-Plug-in usw.
2019-07-18
Kommentar 0
5405

Die Rolle von Slots in Vue
Artikeleinführung:Mit Slots in Vue können Sie Bereiche mit ersetzbarem Inhalt innerhalb einer Komponente definieren und so das Einfügen anderer Komponenten oder HTML-Fragmente ermöglichen. Slots funktionieren, indem sie Platzhalter über <slot>-Tags definieren, über die untergeordnete Komponenten Inhalte einfügen können. Vue bietet drei Arten von Slots: Standard-, benannte und bereichsbezogene Slots. Slots sind in Szenarien wie dem Erstellen dynamischer Formulare, anpassbaren Widgets und dem Extrahieren wiederverwendbarer Komponentenlogik nützlich.
2024-05-02
Kommentar 0
1000

Debuggen in der C++-Technologie: Erstellung und Verwendung von Plug-Ins und Erweiterungen
Artikeleinführung:Plug-Ins und Erweiterungen im C++-Debugging verbessern die Debugging-Funktionen. Plug-Ins werden mit Visual Studio erstellt (z. B. benutzerdefinierte Anzeige von Ausnahmemeldungen), während Erweiterungen normalerweise in C#/Python erstellt werden und die Funktionalität des Debuggers selbst erweitern können (z. B. Aufrufen von Python-Funktionen in Visual Studio). Das Erstellen eines Plug-Ins umfasst die Definition einer exportierten Klasse, während sich eine Erweiterung auf die Erweiterung der Debugger-Funktionalität konzentriert. Kopieren Sie bei der Integration die Plugin-DLL in das VisualStudio-Installationsverzeichnis und aktivieren Sie die Erweiterung über Extras > Optionen > Debuggen > PythonWindows. Plugins und Erweiterungen erhöhen den Einblick und die Zuverlässigkeit Ihrer C++-Debugging-Sitzungen.
2024-05-08
Kommentar 0
557

Welche Rolle spielen Slots in Vue
Artikeleinführung:Slots in Vue.js ermöglichen Komponenten das Einfügen benutzerdefinierter Inhalte und ermöglichen so die Wiederverwendung von Code und Flexibilität. So funktionieren Slots: Die übergeordnete Komponente erstellt den Slot über <slot>. Untergeordnete Komponenten fügen Inhalte über <template> und v-slot in übergeordnete Komponentenslots ein. Slots können über das Namensattribut mit einem Namen versehen werden, um deutlich zu machen, wo sie eingefügt werden sollen. Funktion: Flexibilität bei der Wiederverwendung von Code. Inhaltstrennung. Kommunikation zwischen Komponenten. Sie können beispielsweise wiederverwendbare Formularkomponenten, benutzerdefinierte Titel und Schaltflächen zum Senden erstellen.
2024-05-07
Kommentar 0
733

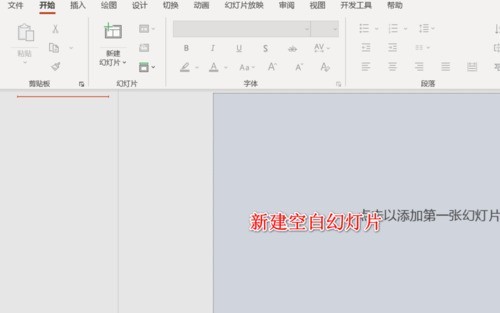
So fügen Sie PPT in ein VB-Fenster ein
Artikeleinführung:Öffnen Sie PPT, erstellen Sie ein neues leeres Dokument und klicken Sie auf Folien hinzufügen. Öffnen Sie die Registerkarte „Entwicklertools“ und klicken Sie auf das Visual Basic-Fenster. Wenn auf unserer PPT-Oberfläche keine Registerkarte „Entwicklertools“ vorhanden ist, klicken Sie, um die PPT-Optionseinstellungen zu öffnen, und aktivieren Sie die Option „Entwicklertools“ im benutzerdefinierten Menüband. Nach dem ersten Öffnen des VBA-Fensters sieht die Schnittstelle wie folgt aus. Fenster mit Steuerelementen und Code werden nicht direkt angezeigt. Klicken Sie, um das Benutzerformular einzufügen. Daraufhin wird das bekannte VB-Fenster eingefügt, in dem Sie verschiedene Steuerelemente anpassen können.
2024-04-17
Kommentar 0
1090

Einführung in die Methode zum Einfügen von PPT in ein VB-Fenster
Artikeleinführung:Öffnen Sie PPT, erstellen Sie ein neues leeres Dokument und klicken Sie auf Folien hinzufügen. Öffnen Sie die Registerkarte „Entwicklertools“ und klicken Sie auf das Visual Basic-Fenster. Wenn auf unserer PPT-Oberfläche keine Registerkarte „Entwicklertools“ vorhanden ist, klicken Sie, um die PPT-Optionseinstellungen zu öffnen, und aktivieren Sie die Option „Entwicklertools“ im benutzerdefinierten Menüband. Nach dem ersten Öffnen des VBA-Fensters sieht die Schnittstelle wie folgt aus. Fenster mit Steuerelementen und Code werden nicht direkt angezeigt. Klicken Sie, um das Benutzerformular einzufügen. Daraufhin wird das bekannte VB-Fenster eingefügt, in dem Sie verschiedene Steuerelemente anpassen können.
2024-06-13
Kommentar 0
527

So erstellen Sie ein benutzerdefiniertes WordPress-Anmelde-Plugin
Artikeleinführung:So erstellen Sie ein benutzerdefiniertes WordPress-Login-Plugin WordPress, als eines der beliebtesten Content-Management-Systeme der Welt, verfügt über leistungsstarke Erweiterungsfunktionen. Über das Plugin-System können Benutzer ganz einfach verschiedene Funktionen und Features zu ihrer WordPress-Website hinzufügen. Unter diesen sind Anmelde-Plug-Ins eine sehr häufige und nützliche Art von Plug-Ins. In diesem Artikel wird erläutert, wie Sie ein benutzerdefiniertes WordPress-Anmelde-Plugin erstellen, und es werden relevante Codebeispiele bereitgestellt. Beginnen Sie mit der Erstellung eines benutzerdefinierten WordPress-Logins
2023-09-05
Kommentar 0
1509

ChatGPT-Python-Plug-in-Entwicklungshandbuch: Verbesserung der Chat-Interaktionsfunktionen
Artikeleinführung:ChatGPTPython-Plug-In-Entwicklungsleitfaden: Um die Funktion der Chat-Interaktion zu verbessern, sind spezifische Codebeispiele erforderlich. Einführung: ChatGPT ist ein leistungsstarkes Chat-Robotermodell, das von OpenAI gestartet wurde und die Dialoginteraktion zwischen Mensch und Computer realisieren kann. Um die Funktionalität von ChatGPT weiter zu verbessern, ermöglicht das OpenAI-Team Entwicklern, Plug-Ins anzupassen, um die interaktiven Funktionen des Chatbots zu verbessern. In diesem Artikel wird die Entwicklung eines Python-Plug-Ins für ChatGPT vorgestellt und einige spezifische Codebeispiele bereitgestellt. 1. Vorbereitung der Plug-in-Entwicklung
2023-10-26
Kommentar 0
1223

Was ist flexibler, Laui oder Vue?
Artikeleinführung:Layui verfügt über eine geringe Flexibilität und konzentriert sich auf die Anzeige der UI-Ebene. Vue verfügt über eine hohe Flexibilität und ein umfassendes Ökosystem. Spezifischer Vergleich: UI-Rendering: Lauii konzentriert sich auf UI-Komponenten, während Vue benutzerdefinierte UI-Komponentenfunktionen bereitstellt. Statusverwaltung: Lauii verfügt nicht über ein integriertes System und Vue bietet Vuex-Statusverwaltungstools. Routing: Lauii verfügt nicht über ein integriertes System und Vue stellt das Routing-Verwaltungstool Vue Router bereit. Plug-in-Ökologie: Lauii konzentriert sich auf UI-Komponenten, während Vue über eine umfangreiche Ökologie verfügt, die verschiedene Funktionen abdeckt. Lernkosten: Layui ist niedriger, Vue ist etwas höher und beinhaltet umfassende Front-End-Konzepte.
2024-04-04
Kommentar 0
1013

Detaillierte Methode zum Einfügen von PPT in ein VB-Fenster
Artikeleinführung:Klicken Sie, um PPT zu öffnen, erstellen Sie ein neues leeres Dokument und klicken Sie, um Folien hinzuzufügen. Öffnen Sie die Registerkarte „Entwicklertools“ und klicken Sie auf das Visual Basic-Fenster. Wenn es auf unserer PPT-Oberfläche keine Registerkarte „Entwicklertools“ gibt, klicken Sie, um die PPT-Optionseinstellungen zu öffnen, und aktivieren Sie die Option „Entwicklertools“ im benutzerdefinierten Menüband. Nach dem ersten Öffnen des VBA-Fensters sieht die Schnittstelle wie folgt aus. Fenster mit Steuerelementen und Code werden nicht direkt angezeigt. Klicken Sie, um das Benutzerformular einzufügen. Daraufhin wird das bekannte VB-Fenster eingefügt, in dem Sie verschiedene Steuerelemente anpassen können.
2024-04-17
Kommentar 0
357

Verwenden Sie Automatisierungstools, um die Benennungskonventionen für Golang-Funktionen zu stärken
Artikeleinführung:Die Benennungskonvention für GoLang-Funktionen ist die Kamelschreibung, beginnend mit einem Kleinbuchstaben. Um die Entwicklungseffizienz und Codequalität zu verbessern, können Sie automatisierte Tools wie prx verwenden, um zu überprüfen, ob die Funktionsbenennung der Konvention entspricht: Installieren Sie prx. Konfigurieren Sie prx, um das Funktionsbenennungsformat zu überprüfen. Erstellen Sie benutzerdefinierte Plug-Ins und überprüfen Sie die Funktionsbenennung. Verwenden Sie das PRX-Plugin, um Prüfungen durchzuführen und dabei die Namenskonventionen für Funktionen einzuhalten.
2024-05-05
Kommentar 0
874