Insgesamt10000 bezogener Inhalt gefunden

So implementieren Sie mit PHP eine einfache Web-Template-Engine-Funktion
Artikeleinführung:Wie man mit PHP eine einfache Web-Template-Engine-Funktion implementiert. Eine Web-Template-Engine ist eines der sehr nützlichen Tools in der Webentwicklung. Durch den Einsatz von Template-Engines können wir die Struktur und den Inhalt von Webseiten trennen, den Entwicklungsprozess vereinfachen und die Wartbarkeit und Wiederverwendbarkeit des Codes verbessern. In diesem Artikel stellen wir vor, wie Sie mit PHP eine einfache Web-Template-Engine implementieren, und stellen spezifische Codebeispiele als Referenz bereit. 1. Anforderungen ermitteln Bevor wir mit dem Schreiben von Code beginnen, müssen wir zunächst unsere Anforderungen ermitteln und die Funktionen der Template-Engine klären.
2023-09-24
Kommentar 0
865

Golang- und Template-Paket: Schaffen Sie ein reibungsloses Web-Erlebnis
Artikeleinführung:Golang- und Template-Paket: Schaffen Sie ein reibungsloses Web-Erlebnis. Im heutigen Internetzeitalter ist das Benutzererlebnis von Webseiten entscheidend für den Erfolg der Website. Da sich die Webtechnologie ständig weiterentwickelt und innoviert, müssen Entwickler effiziente und übersichtliche Tools verwenden, um reibungslose Benutzeroberflächen zu erstellen. Im Bereich der Golang-Entwicklung ist das Template-Paket ein leistungsstarkes Tool, das Entwicklern hilft, schnelle und wartbare Webseitenvorlagen zu implementieren. Das Template-Paket ist die Template-Engine, die mit der Golang-Standardbibliothek geliefert wird
2023-07-17
Kommentar 0
708

Golangs Template-Paket: eine Geheimwaffe zur Verbesserung der Webentwicklungseffizienz
Artikeleinführung:Golangs Template-Paket: eine Geheimwaffe zur Verbesserung der Effizienz der Webentwicklung Einführung: In der Webentwicklung ist die Template-Engine eines der unverzichtbaren Werkzeuge. Es kann Daten und Webseitencode trennen, den Entwicklungsprozess vereinfachen und die Wartbarkeit des Codes verbessern. Als einfache und effiziente Programmiersprache verfügt Golang über ein leistungsstarkes Template-Paket und ist zu einer Geheimwaffe in der Webentwicklung geworden. In diesem Artikel werden wir die Verwendung des Golang-Vorlagenpakets untersuchen und es mit Codebeispielen kombinieren, um zu zeigen, wie
2023-07-17
Kommentar 0
1270

Golangs Vorlagenpaket: Erstellen Sie einen leistungsstarken Webseitengenerator
Artikeleinführung:Golangs Vorlagenpaket: Erstellen eines leistungsstarken Webseitengenerators Einführung: In der heutigen Zeit der rasanten Entwicklung des Internets sind Webseiten für uns ein wichtiges Werkzeug zur Kommunikation und Anzeige mit Benutzern. Um die Effizienz und Wartbarkeit der Webseitenentwicklung zu verbessern, stellen viele Programmiersprachen Template-Engines zum Generieren von Webseiten bereit. Das Vorlagenpaket von Golang ist ein leistungsstarker Webseitengenerator, der den Webentwicklungsprozess vereinfacht und effizient, sicher und skalierbar ist. 1. Grundkonzepte des VorlagenpaketsG
2023-07-17
Kommentar 0
1294

Was ist Dreamweaver?
Artikeleinführung:Dreamweaver ist ein von Adobe entwickeltes Webdesign-Tool, das Folgendes bietet: Intuitiver visueller Editor HTML-, CSS- und JavaScript-Editor Vorlagenbibliothek Dynamische Inhalte Mobiles responsives Design Integration mit Adobe Creative Cloud für Webdesigner, Front-End-Entwickler und diejenigen, die Websites erstellen möchten .
2024-04-08
Kommentar 0
1172

Wie verwende ich Vorlagenfunktionen in der Go-Sprache, um dynamisches Seitenrendering einer Website zu implementieren?
Artikeleinführung:Wie verwende ich Vorlagenfunktionen in der Go-Sprache, um dynamisches Seitenrendering einer Website zu implementieren? Einleitung: Bei der Entwicklung einer Website ist es häufig erforderlich, Webseiteninhalte basierend auf den vom Backend übergebenen Daten dynamisch zu generieren. Die Go-Sprache bietet eine praktische Vorlagen-Engine, die mithilfe von Vorlagenfunktionen ein dynamisches Seitenrendering von Webseiten realisieren kann. In diesem Artikel wird erläutert, wie Sie Vorlagenfunktionen in der Go-Sprache verwenden, um den Rendering-Prozess von Webseiten abzuschließen, und entsprechende Codebeispiele geben. 1. Vorbereitung: Zuerst müssen wir ein Go-Sprachprojekt erstellen. Mit dem folgenden Befehl kann ein neues Element erstellt werden
2023-07-29
Kommentar 0
1217

Entwickeln Sie Web-Zeichenbrettanwendungen mit JavaScript
Artikeleinführung:Verwendung von JavaScript zur Entwicklung von Web-Zeichenbrettanwendungen Mit der kontinuierlichen Weiterentwicklung der Internettechnologie wurden viele traditionelle Medien und Tools durch Digitalisierung und Vernetzung ersetzt. Unter ihnen hat sich die Web-Zeichenbrettanwendung in den letzten Jahren zu einem sehr beliebten und weit verbreiteten Werkzeug entwickelt. Die Web-Zeichenbrettanwendung ermöglicht Benutzern das freie Zeichnen und Graffiti auf Webseiten und bietet umfangreiche Zeichen- und Bearbeitungsfunktionen, ohne dass Software installiert werden muss. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript eine einfache Web-Zeichenbrettanwendung entwickeln. Wir werden HTML5 Can verwenden
2023-08-08
Kommentar 0
1319

Was sind die Kernaufgaben eines Front-End-Ingenieurs?
Artikeleinführung:Was sind die Kernaufgaben eines Front-End-Ingenieurs? Mit der kontinuierlichen Weiterentwicklung der Internettechnologie wird die Rolle von Front-End-Ingenieuren in der Internetbranche immer wichtiger. Was sind also die Kernaufgaben von Front-End-Ingenieuren? Lassen Sie uns etwas tiefer graben. Zunächst einmal ist die Seitenentwicklung eine der Kernaufgaben von Front-End-Ingenieuren. Der Front-End-Ingenieur ist dafür verantwortlich, den vom Designer bereitgestellten Designentwurf in eine Webseite umzuwandeln und sicherzustellen, dass Layout, Stil, interaktive Effekte usw. der Seite vollständig mit dem Designentwurf übereinstimmen. In diesem Prozess müssen Front-End-Ingenieure HTML und C beherrschen
2024-03-25
Kommentar 0
827

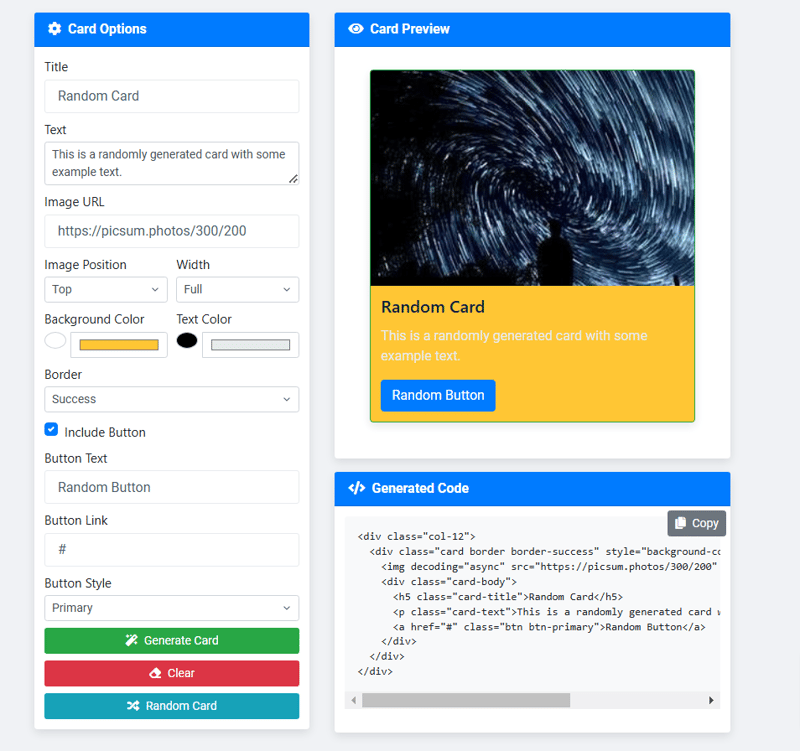
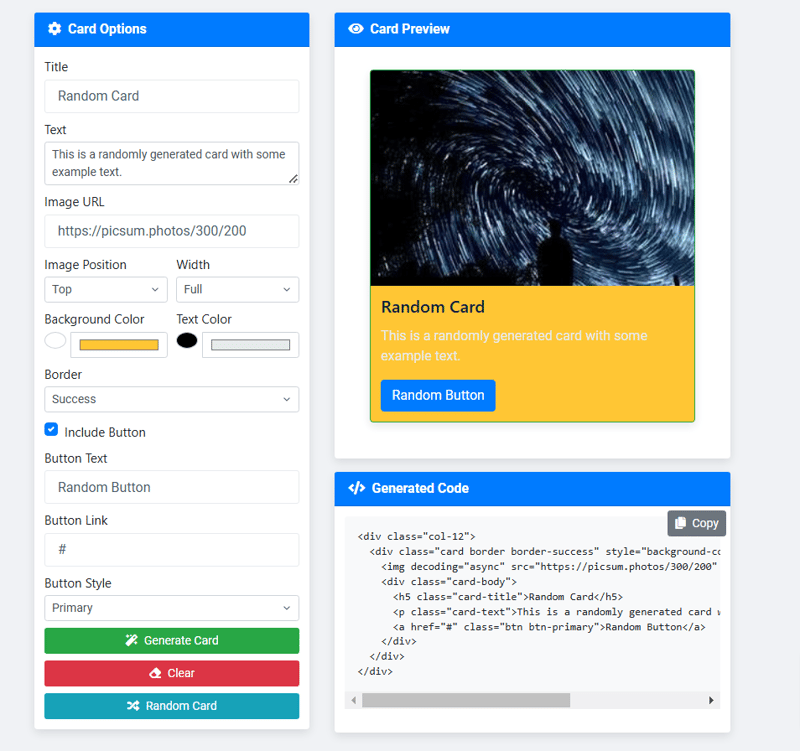
Mein neuer Bootstrap-Ard-Generator
Artikeleinführung:Mein neuer Bootstrap 4-Kartengenerator
Ich freue mich, ein neues Tool vorzustellen, das ich für Webdesigner und Entwickler entwickelt habe: My Bootstrap 4 Card Generator. Dieses Tool vereinfacht den Prozess der Erstellung anpassbarer Bootstrap 4-Karten und macht es einfach, d
2024-11-29
Kommentar 0
439

Was macht Dreamweaver?
Artikeleinführung:Dreamweaver ist eine professionelle Software für das Design und die Entwicklung von Web-, Website- und mobilen Anwendungen. Zu den Hauptfunktionen gehören: Visuelles Webdesign: Drag-and-Drop-Elemente, integrierte Vorlagen und Komponenten. HTML/CSS-Bearbeitung: Umfassende Anpassung des Webseitencodes. Website-Entwicklung: Unterstützt mehrere Programmiersprachen, Remote-Serververwaltung und Versionskontrollintegration. Entwicklung mobiler Apps: Plattformübergreifende Umgebung, responsives Design und Build-/Testtools. Code-Eingabeaufforderungen, Bildbearbeitung, Vorschau-/Debugging-Funktionen.
2024-04-08
Kommentar 0
540

CSS, was ein Frameset ist
Artikeleinführung:CSS-Frames sind eine Reihe vordefinierter CSS-Stile und Layoutregeln, die den Prozess der Webentwicklung beschleunigen und vereinfachen sollen. Durch die Verwendung von Framesets können Entwickler das Schreiben großer Mengen an CSS-Code von Grund auf vermeiden und stattdessen vordefinierte Stil- und Layoutvorlagen nutzen, wodurch Entwicklungszeit und -aufwand reduziert werden. Das CSS-Frameset stellt einige gängige Komponenten und Module bereit, wie z. B. Rastersysteme, Schaltflächen, Formularelemente usw. Es kann auch sicherstellen, dass Webseiten auf verschiedenen Browsern und Geräten konsistent aussehen und sich verhalten, wodurch die Kompatibilität und Zugänglichkeit von Webseiten verbessert wird und so weiter.
2023-09-28
Kommentar 0
1470

Was macht ein Front-End-Ingenieur hauptsächlich?
Artikeleinführung:Zu den Hauptaufgaben eines Front-End-Ingenieurs gehören Webentwicklung, Interaktionsdesign, Front-End-Logikentwicklung, Responsive Design, Leistungsoptimierung, Andocken an das Back-End, Browserkompatibilität, Versionskontrolle und Zusammenarbeit sowie die Verfolgung neuer Technologien. Front-End-Ingenieure arbeiten daran, Webseiten zu erstellen, die eine gute Benutzererfahrung und hervorragende Leistung bieten.
2024-03-19
Kommentar 0
1263

So verwenden Sie Vue und Canvas zum Entwickeln eines Webseiten-Screenshot-Tools
Artikeleinführung:Einführung in die Verwendung von Vue und Canvas zum Entwickeln von Webseiten-Screenshot-Tools: Mit der Entwicklung des Internets spielen Webseiten-Screenshot-Tools eine immer wichtigere Rolle in unserem täglichen Leben. Sie können verwendet werden, um Informationen auf einer Webseite zu erfassen, Tutorials zu erstellen oder Ihre Erkenntnisse zu teilen. In diesem Artikel wird erläutert, wie Sie mit Vue und Canvas ein einfaches Screenshot-Tool für Webseiten entwickeln, um den Lesern zu helfen, zu verstehen, wie diese häufig vorkommende, aber interessante Funktion implementiert wird. Vorbereitung: Bevor wir beginnen, müssen wir die folgende Entwicklungsumgebung und die folgenden Tools vorbereiten: Installieren Sie Nod
2023-07-19
Kommentar 0
1515

Was ist ein CSS-Framework?
Artikeleinführung:CSS-Frameworks sind eine Sammlung von Tools zum schnellen Erstellen von Webseitenlayouts und -designs. Sie bieten eine Reihe vordefinierter Stile und Layoutvorlagen, die es Entwicklern erleichtern, Webseiten mit einem einheitlichen Erscheinungsbild und responsivem Design zu erstellen. Ihr Hauptziel besteht darin, den Webentwicklungsprozess zu vereinfachen, Doppelarbeit zu reduzieren und einen konsistenten Designstil bereitzustellen. Sie umfassen normalerweise einige häufig verwendete CSS-Stile und Layoutregeln, wie z. B. Rastersysteme, Schaltflächenstile, Formularstile usw Durch die Verwendung von CSS-Frameworks können Entwickler schneller Webseiten mit einem modernen Aussehen und einer großartigen Benutzererfahrung erstellen.
2023-10-12
Kommentar 0
1115

DOM-Manipulation: Auswählen und Bearbeiten von DOM-Elementen
Artikeleinführung:Einführung in das DOM
Das Document Object Model (DOM) ist ein entscheidendes Konzept für die Webentwicklung. Es dient als Programmierschnittstelle, die es Entwicklern ermöglicht, mit der Struktur, dem Stil und dem Inhalt einer Webseite zu interagieren und diese zu ändern. Wenn ein Wir
2024-08-09
Kommentar 0
1029

So entfernen Sie eine PHP-Webvorlage
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Internet-Technologie ist die Erstellung von Websites immer häufiger erforderlich. Webseitenvorlage PHP ist zu einem gängigen Tool zur Webseitenerstellung geworden und hilft vielen Menschen ohne Programmierkenntnisse, schnell Websites zu erstellen. Nach längerer Verwendung möchten einige Benutzer jedoch möglicherweise mehr Freiheit und Kreativität haben und die Einschränkungen des Web-Template-PHP loswerden. Also, wie entfernt man Web-Templates PHP? 1. Web-Vorlagendateien sichern Bevor Sie Web-Vorlagen-PHP entfernen, müssen Sie Ihre Website-Dateien sichern. Dies ist sehr wichtig, da die Originaldatei versehentlich gelöscht oder geändert wird
2023-05-06
Kommentar 0
571

Golang und das Template-Paket: Wartbare Webanwendungen erstellen
Artikeleinführung:Golang- und Template-Paket: Wartbare Webanwendungen erstellen Einführung: In der modernen Webanwendungsentwicklung spielen Template-Engines eine sehr wichtige Rolle. Sie ermöglichen Entwicklern das einfache dynamische Rendern von Daten in HTML-Vorlagen, um visuelle Webseiten zu erstellen. In diesem Artikel werden das Template-Paket in Golang und seine Anwendung beim Erstellen wartbarer Webanwendungen vorgestellt. 1. Einführung in das Template-Paket Das Template-Paket in Golang ist eine leistungsstarke und flexible Vorlage.
2023-07-18
Kommentar 0
820

Golangs Vorlagenpaket: Geheimnisse zur Optimierung der Webseitenleistung
Artikeleinführung:Golangs Vorlagenpaket: Cheats zur Optimierung der Webseitenleistung Einführung: In der modernen Webentwicklung ist die Optimierung der Webseitenleistung eine sehr wichtige Aufgabe. Wenn ein Benutzer eine Webseite in einem Browser anfordert, muss der Server als Reaktion auf die Anfrage dynamische Inhalte generieren. Dabei spielt die serverseitige Template-Engine eine entscheidende Rolle. Die Verwendung einer geeigneten Template-Engine kann die Reaktionsgeschwindigkeit von Webseiten verbessern und den Ressourcenverbrauch reduzieren. Das Template-Paket von Golang ist eine sehr effiziente und benutzerfreundliche Template-Engine. In diesem Artikel erfahren Sie, wie das geht
2023-07-20
Kommentar 0
1093

Was bedeutet Traumweber auf Chinesisch?
Artikeleinführung:Dreamweaver bezieht sich auf eine Software zur Erstellung von Webseiten auf Chinesisch. Sie bietet einen WYSIWYG-Editor, unterstützt mehrere Sprachen, bietet Vorlagen und Themen, integrierte Versionskontrolle und skalierbare Funktionen und ist für Webdesigner und Entwickler aller Ebenen geeignet.
2024-04-08
Kommentar 0
1114

Wie gut ist ein Web-Frontend-Forschungs- und Entwicklungsingenieur?
Artikeleinführung:Mit der rasanten Entwicklung der Internetbranche ist die Position des Web-Front-End-Forschungs- und Entwicklungsingenieurs nach und nach zu einer unverzichtbaren Position für Internetunternehmen geworden. Sind also Web-Frontend-Forschungs- und Entwicklungsingenieure gut? Im Folgenden wird die Beschäftigungssituation von Web-Front-End-Forschungs- und Entwicklungsingenieuren unter Aspekten wie Karriereaussichten, Gehalt und Qualifikationsanforderungen analysiert. 1. Berufsaussichten Mit der Entwicklung des mobilen Internets wird die Nachfrage nach Web-Front-End-Forschungs- und Entwicklungsingenieuren in Internetunternehmen immer wichtiger. In der Vergangenheit waren Web-Front-End-Forschungs- und Entwicklungsingenieure hauptsächlich für das Design und die Entwicklung von Website-Seiten verantwortlich. Mit der Entwicklung der Technologie sind es immer mehr
2023-05-26
Kommentar 0
881