Insgesamt10000 bezogener Inhalt gefunden

Was sind die imperialen CMS-Website-Vorlagen?
Artikeleinführung:Empire cms bietet eine Vielzahl von Website-Vorlagen, darunter Unternehmens-, E-Commerce-, Nachrichten-, persönliche, mobile, Community- und Schulvorlagen. Berücksichtigen Sie bei der Auswahl einer Empire-CMS-Vorlage den Website-Typ, die Benutzererfahrung, das responsive Design, die Funktionalität und die Anpassungsoptionen.
2024-04-17
Kommentar 0
727

So verwenden Sie die Laui-Vorlage
Artikeleinführung:Layui-Vorlagen sind eine Sammlung von Designvorlagen, die auf dem Layui-Framework basieren und die Front-End-Entwicklung vereinfachen sollen. Die spezifischen Schritte sind wie folgt: Laden Sie die Vorlage von der offiziellen Website herunter. Entpacken Sie es in ein lokales Verzeichnis. Öffnen Sie die Datei index.html zum Bearbeiten. Speichern und auf den Server oder ein lokales Verzeichnis hochladen. Öffnen Sie die Datei index.html in Ihrem Browser, um die Website anzuzeigen. Layui-Vorlagen enthalten normalerweise CSS, Schriftarten, Bilder, index.html- und JS-Dateien. Zu seinen Vorteilen gehören schnelle Entwicklung, ansprechendes Design, schönes Erscheinungsbild sowie Open Source und kostenlos.
2024-04-04
Kommentar 0
1055

CSS-Flexbox-Layoutmodul
Artikeleinführung:Verwenden Sie das Flexbox-Layoutmodul, um flexible und responsive Layouts auf Ihren Webseiten zu entwerfen. Es umfasst Container, Flex-Projekte usw. Der Container hat die folgenden Eigenschaften: Flex-Direction, Flex-Wrap, Flex-Flow, Inhalt ausrichten, Elemente ausrichten, Inhalt ausrichten
2023-09-13
Kommentar 0
884

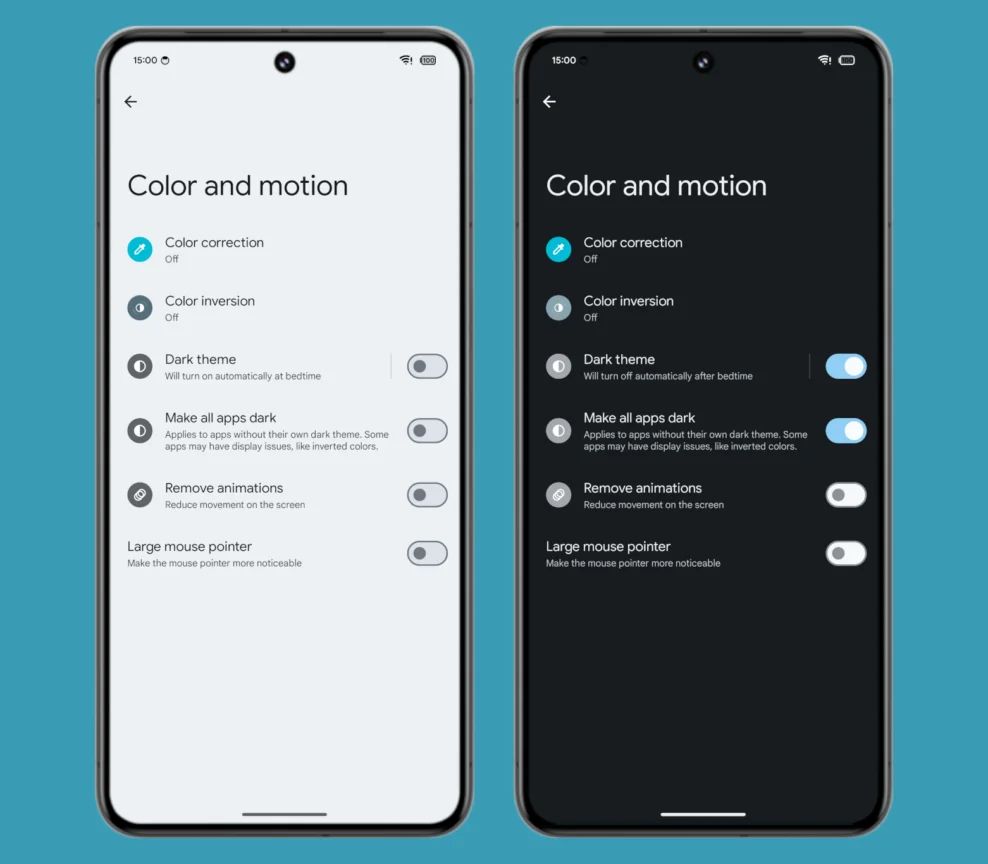
Google Android 15 optimiert den zugrunde liegenden Algorithmus von „Forced Dark': Er eignet sich für mehr Anwendungen und die Benutzeroberfläche ist immersiver
Artikeleinführung:Vielen Dank an die Internetnutzer Liu_ und Diixx für die Übermittlung von Hinweisen! Laut Berichten des ausländischen Technologiemediums AndroidAuthority vom 26. April plant Google die Einführung der Funktion „Dark All Applications“ im Android 15-System, die die Anwendung in den Dunkelmodus zwingt, auch wenn sie den Dunkelmodus nicht unterstützt. Google hat in Android 10 den Dunkelmodus auf Systemebene eingeführt. Derzeit können die meisten gängigen Anwendungen Systemänderungen folgen und automatisch zwischen hellem und dunklem Modus wechseln. Benutzer können auch die Entwickleroptionen im System öffnen und die Option „overrideforce-dark“ aktivieren, um die Anwendung in den Dunkelmodus zu zwingen. Im Android 14QPR2Beta2-Update, das Google im Januar dieses Jahres veröffentlicht hat, im „Device
2024-04-26
Kommentar 0
1021

7 praktische, responsive Bootstrap-E-Commerce-Quellcode-Vorlagen (kommen Sie vorbei und laden Sie sie herunter)
Artikeleinführung:Gut aussehende und praktische Bootstrap-E-Commerce-Quellcode-Vorlagen können die Effizienz der Website-Erstellung verbessern. Der folgende Artikel stellt Ihnen 7 praktische und reaktionsfähige Bootstrap-E-Commerce-Quellcodes vor, die alle kostenlos heruntergeladen werden können um sie zu nutzen! Weitere E-Commerce-Quellcode-Vorlagen finden Sie in der E-Commerce-Quellcode-Spalte der chinesischen PHP-Website!
2021-08-31
Kommentar 0
15922

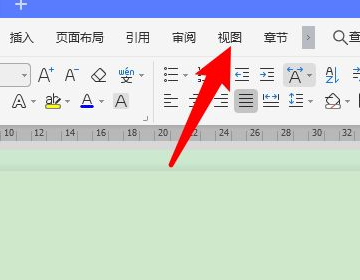
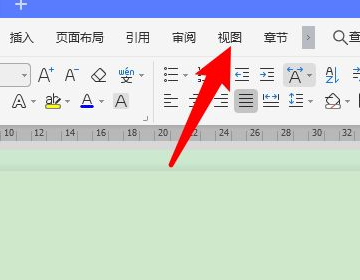
So ändern Sie den WPS-Hintergrund von Hellgrün in Weiß. So ändern Sie den WPS-Hintergrund von Grün in Weiß
Artikeleinführung:Wie ändere ich den WPS-Hintergrund von Hellgrün auf Weiß? Kürzlich stellte ein Benutzer diese Frage, als er die WPS-Software verwendete, und stellte fest, dass der Hintergrund hellgrün war, und wollte ihn wieder auf das Standardweiß ändern. Als Antwort auf dieses Problem bietet dieser Artikel eine detaillierte Einführung in die Methode zum Ändern des WPS-Hintergrunds von Grün in Weiß. Der Vorgang ist einfach, daher möchte ich ihn mit Ihnen teilen. Werfen wir einen Blick darauf. Wie ändere ich den WPS-Hintergrund von Hellgrün auf Weiß? 1. Öffnen Sie zunächst ein beliebiges WPS-Dokument und klicken Sie auf die Option [Anzeigen]. 2. Suchen Sie in der Ansichtsliste nach [Augenschutzmodus] und klicken Sie zum Schließen. 3. Wenn der Augenschutzmodus ausgeschaltet ist und der WPS-Hintergrund immer noch grün ist, liegt normalerweise ein Problem mit den Hintergrundeinstellungen vor. Klicken Sie auf [Seitenlayout]. 4. Suchen Sie unter der Seitenlayoutliste die Option [Hintergrund] und klicken Sie, um sie zu öffnen. 5. Suchen Sie [im Farbfeld]
2024-08-21
Kommentar 0
1133

Welche Sprache ist vue.js?
Artikeleinführung:Vue.js ist ein progressives JavaScript-Framework, das für die Erstellung von Benutzeroberflächen entwickelt wurde. Es ist für seine Einfachheit, Reaktionsfähigkeit und Skalierbarkeit bekannt: ein progressiver Designansatz, der eine schrittweise Einführung des Frameworks ermöglicht, und eine einfach zu verwendende „Vorlagen“-Syntax ; nutzt virtuelles DOM zur Verbesserung der Leistung und Reaktionsfähigkeit und bietet Unterstützung für Komponentensysteme und Drittanbieterbibliotheken, die häufig zum Erstellen verschiedener Projekte, insbesondere datengesteuerter Anwendungen, verwendet werden.
2024-04-06
Kommentar 0
886

CSS-Entwicklungspraxis: Zusammenfassung der Projekterfahrung bei der Entschlüsselung verschiedener Webseiteneffekte
Artikeleinführung:CSS-Entwicklungspraxis: Zusammenfassung der Projekterfahrungen bei der Entschlüsselung verschiedener Webseiteneffekte Einführung: Im modernen Webdesign spielt CSS (Cascading Style Sheets) eine wichtige Rolle. Durch die CSS-Technologie können Webseiten reichhaltige visuelle Effekte anzeigen und den Benutzern ein gutes Surferlebnis bieten. In diesem Artikel werden einige gängige Webseiteneffekte zusammengefasst und einige CSS-Entwicklungserfahrungen in tatsächlichen Projekten geteilt. 1. Responsives Layout implementieren Mit der Beliebtheit mobiler Geräte wird Responsive Layout immer wichtiger. Durch Medienabfragen und elastische Layout-Technologie können wir das erreichen
2023-11-02
Kommentar 0
940

Das Geheimnis zur Verbesserung des interaktiven Erlebnisses von Webseiten: Erfahrungsaustausch in CSS-Entwicklungsprojekten
Artikeleinführung:Im heutigen digitalen Zeitalter ist das Web-Interaktionserlebnis sehr wichtig für den Erfolg einer Website. Ein gutes interaktives Webseitenerlebnis kann Benutzer anziehen, die Benutzerbindungsrate verbessern und die Benutzerkonversionsrate erhöhen. Die Frage, wie das interaktive Erlebnis von Webseiten verbessert werden kann, ist zum Fokus jedes Webentwicklers geworden. In diesem Artikel werden einige Tipps und Erfahrungen zur Verbesserung des interaktiven Erlebnisses von Webseiten in CSS-Entwicklungsprojekten geteilt. Responsive Design Mit der Popularität mobiler Geräte greifen immer mehr Benutzer über Mobiltelefone oder Tablets auf Webseiten zu. Um sich an Geräte mit unterschiedlichen Bildschirmgrößen anzupassen, hat sich Responsive Design durchgesetzt
2023-11-04
Kommentar 0
866

So entfernen Sie den hellgrünen Schutzmodus in Win10
Artikeleinführung:Es gibt viele Funktionen im Win10-System, und der Augenschutzmodus ist eine davon. Daher wissen viele Benutzer nicht, wie sie den Augenschutzmodus nach dem Einschalten deaktivieren können. Werfen wir also einen Blick darauf. Wie entferne ich den hellgrünen Schutzmodus in Win10? Antwort: Sie können ihn in den Einstellungen deaktivieren. 1. Öffnen Sie die Anwendung „Windows-Einstellungen“. 2. Wählen Sie in den Einstellungen die Option „System“ oder „Personalisierung“. 3. Suchen Sie unter „Personalisierung“ die Einstellungsseite „Farbe und Aussehen“ und rufen Sie sie auf. 4. Suchen Sie auf der Seite „Farbe und Aussehen“ die Option „Anpassen“ und klicken Sie darauf. 5. Suchen Sie unter „Anpassen“ die Option „Hellgrün“ und deaktivieren Sie sie. Beachten Sie, dass Sie vor dem Herunterfahren sicherstellen müssen, dass sich das System in einem normalen Zustand befindet und keine laufenden Prozesse beeinträchtigt werden.
2024-01-08
Kommentar 0
1816

Zusammenfassung der praktischen Erfahrung: Kernpunkte der Vue3+Django4-Full-Stack-Projektentwicklung
Artikeleinführung:Zusammenfassung der praktischen Erfahrungen: Kernpunkte der Vue3+Django4-Full-Stack-Projektentwicklung Einführung: Mit der rasanten Entwicklung des Internets ist die Full-Stack-Entwicklung zu einem beliebten Entwicklungsmodell geworden. Vue3 und Django4 gehören derzeit zu den beliebtesten Front-End- und Back-End-Frameworks. Als modernes JavaScript-Framework kann Vue3 ein hervorragendes Benutzeroberflächendesign und Reaktionsfähigkeit bieten; Django4 ist ein schnelles, sicheres und erweiterbares Python-Framework, das sich für die Erstellung hochwertiger Webanwendungen eignet. Dieser Artikel wird kombiniert
2023-09-08
Kommentar 0
1218

So erstellen Sie eine Webseite in Python
Artikeleinführung:Python kann Webseiten über Web-Frameworks, Web-Bibliotheken und Template-Engines erstellen. Detaillierte Einführung: 1. Web-Framework-Schritte, Django-Framework installieren, Django-Projekt erstellen, Django-Anwendung erstellen, Ansichtsfunktion schreiben, URL-Konfiguration schreiben, Vorlage schreiben, Entwicklungsserver ausführen 2. Web-Bibliotheksschritte, Flaschenbibliothek installieren, Flaschenbibliothek importieren, Schreiben Sie Routing- und Verarbeitungsfunktionen, schreiben Sie HTML-Vorlagen, führen Sie den Entwicklungsserver aus. 3. Vorlagen-Engine usw.
2023-11-13
Kommentar 0
3774

Was sind die Merkmale des Bootstrap-Frameworks?
Artikeleinführung:Merkmale des Bootstrap-Frameworks: Mobile-First-Design, Bereitstellung eines responsiven Layouts. Flexibles Rastersystem zur einfachen Erstellung mehrspaltiger Layouts. Umfangreiche Komponentenbibliothek mit allgemeinen UI-Elementen. Anpassbare Themes, die ein hohes Maß an Anpassung unterstützen. Durch die browserübergreifende Kompatibilität wird sichergestellt, dass die Website auf verschiedenen Geräten ordnungsgemäß angezeigt wird. Leicht und modular, enthält nur die Komponenten, die Sie benötigen. Unterstützen Sie die Komponentenentwicklung und verbessern Sie die Entwicklungseffizienz. Stellen Sie eine Ausgangspunktvorlage bereit, um das Projekt schnell starten zu können.
2024-04-05
Kommentar 0
1040

Welchen Nutzen hat Bluetooth-WLAN auf dem Motherboard?
Artikeleinführung:1. Das WLAN-Motherboard kann als AP verwendet werden, um ein WLAN in einen Desktop-Computer mit kabelgebundenem LAN einzubauen. Sie können die AP-Funktion im WLAN des Motherboards nutzen, um weiterhin ein WLAN aufzubauen und so die Nutzung weiterer WLAN-Geräte zu erleichtern High-Level-Internetverbindungen. 2. Stellen Sie eine Verbindung zu anderen WiFi-fähigen Produkten her, um das Senden und Empfangen von Daten abzuschließen. Diese Funktion ist derzeit weit verbreitet und gehört zu den grundlegendsten Funktionen von WLAN-Netzwerken. Der Hochgeschwindigkeitsübertragungsmodus und die freien Zugangsmethoden sind zu den Gründen dafür geworden, dass diese Funktion von den Benutzern weithin akzeptiert wird. 3. Spielen Sie LAN-Spiele mit anderen WLAN-fähigen Computern. In dieser Anwendung geht die Funktion von WLAN über die Funktion der Bluetooth-Technologie hinaus, die nur Daten übertragen und dann mit jedem Gerät im WLAN-Netzwerk interagieren kann.
2024-05-31
Kommentar 0
1255

Wie klicke ich mit Python auf den href-Link auf der Registerkarte „Bootstrap'?
Artikeleinführung:Bootstrap ist ein beliebtes HTML-, CSS- und JavaScript-Framework, das uns bei der Entwicklung reaktionsfähiger Front-End-Webanwendungen für Mobilgeräte unterstützt. Es bietet Designvorlagen für Formulare, Typografie, Navigation, Schaltflächen und andere Schnittstellenkomponenten. Python ist die beste Sprache zum Bearbeiten von Webinhalten. Selenium-Bibliothek Wenn wir mithilfe der Python-Programmierung auf einen Link klicken müssen, sollten wir die Selenium-Bibliothek verwenden. Es ist das beliebteste automatisierte Open-Source-Testtool, mit dem wir Webbrowser automatisieren können. Selenium wird hauptsächlich für automatisierte Testzwecke von Webanwendungen verwendet, wird aber auch für andere Zwecke wie die Automatisierung wiederkehrender Aufgaben und Web Scraping verwendet. Es unterstützt Python, Java, C und Rub
2023-09-01
Kommentar 0
1446

Fortgeschrittene CSS-Entwicklung: Anwendungserfahrung fortgeschrittener Techniken in tatsächlichen Projekten
Artikeleinführung:CSS (Cascading Style Sheets) ist eine häufig verwendete Designsprache für Webseitenstile, mit der das Layout, Schriftarten, Farben und andere Erscheinungsbilder von Webseiten definiert werden. Die grundlegende Syntax ist einfach und leicht zu verstehen, aber mit zunehmender Komplexität des Projekts können einzelne Entwickler oder Teamentwickler vor einigen Herausforderungen stehen. In diesem Artikel werden wir einige fortgeschrittene Techniken für die CSS-Entwicklung untersuchen und ihre Anwendungserfahrungen in realen Projekten teilen. Abschnitt 1: Modulares CSS In großen Projekten kann die Verwendung von modularem CSS den Code wartbarer und erweiterbarer machen. Modulares C
2023-11-02
Kommentar 0
853

Was macht Dreamweaver?
Artikeleinführung:Dreamweaver ist eine professionelle Website-Design- und Entwicklungsanwendung, die von Adobe entwickelt wurde. Sie wird hauptsächlich verwendet für: Website-Design: visuelle Erstellung interaktiver Webseiten-Layouts. Web-Entwicklung: Verwendung von HTML, CSS und JavaScript zur Erstellung dynamischer Websites. Codebearbeitung: mit Syntaxhervorhebung, automatischer Code Editor zur Vervollständigung und Fehlerprüfung. Website-Verwaltung: Stellen Sie eine Remote-Verbindung zum Server her und verwalten Sie Website-Dateien direkt. Vorlagen und Themen: Stellen Sie Vorlagen und Themen bereit, um Projekte schnell zu starten und Konsistenz sicherzustellen. Integration: Integrieren Sie in Adobe-Produkte, um Bilder und Grafiken einfach zusammenzuführen
2024-04-08
Kommentar 0
573

Das Lenovo Xiaoxin Pad Pro 12.7-Tablet verfügt über einen integrierten Computermodus und unterstützt die optionale magnetische Tastaturhalterung
Artikeleinführung:Laut Nachrichten dieser Website vom 22. Juli hat Lenovo heute offiziell die Funktionsdetails des neuen Xiaoxin PadPro 12.7-Tablets mit integriertem Computermodus bekannt gegeben. Der Beamte stellt außerdem eine magnetische Tastatur und einen Ständer für optionales Zubehör zur Verfügung. Berichten zufolge unterstützt das Lenovo Xiaoxin PadPro 12.7-Tablet das Öffnen mehrerer Apps auf demselben Bildschirm im Computermodus, und die Größe des Anwendungsfensters kann frei angepasst werden. Wie aus dem offiziellen Aufwärmplakat hervorgeht, verfügt das magnetische Tastaturständerzubehör für das Xiaoxin PadPro 12.7 über ein separates kombiniertes Design. Die Tastatur verfügt über ein 62 × 105 mm großes Touchpad und unterstützt die Steuerung mit mehreren Gesten ; Das Halterungszubehör unterstützt eine 165°-freie Unterstützung und kann separat verwendet werden. Diese Website berichtete zuvor, dass die offizielle Website von Lenovo das Erscheinungsdatum des Xiaoxin PadPro 12.7-Tablets bekannt gegeben hat
2024-07-23
Kommentar 0
471

Einstellungsparameter für den grünen Augenschutz des Computers?
Artikeleinführung:1. Einstellungsparameter für den grünen Augenschutz des Computers? 1. Klicken Sie mit der rechten Maustaste auf den Computer-Desktop und wählen Sie „Eigenschaften“. 2. Wählen Sie „Darstellung“ in der oberen Registerkarte und dann die Schaltfläche „Erweitert“. 3. Wählen Sie „Fenster“ im Dropdown-Menü des Projekts. 4. Klicken Sie auf das Dropdown-Menü „Farben“. rechts und wählen Sie „Andere“ 5. Farbton, Sättigung und Helligkeit wurden auf 85, 123 bzw. 205 eingestellt, finalisiert und durchgehend angewendet. 6. Wenn Sie meinen Computer nach einer Weile wieder öffnen, werden Sie feststellen, dass sich das Fenster in Hellgrün verfärbt hat, was für das menschliche Auge die wohltuendste Farbe ist. 2. Einstellung des Computer-Augenschutzmodus für grüne Augen? Die erste Methode: Klicken Sie mit der rechten Maustaste auf den Desktop, wählen Sie „Eigenschaften“ aus dem Popup-Menü, dann „Darstellung – Erweitert“ → „Projektauswahlfenster“ → „Farbe 1“ (L) und ändern Sie dann die Farbe, wählen Sie andere Farbtöne aus und ändern Sie sie auf 85 ; Sättigungsgrad ist 1
2024-08-08
Kommentar 0
395

Die neuen Monitore der S-Serie von Dell sind mit standardmäßiger Anti-Glare-Beschichtung zum Preis ab 1.099 Yuan erhältlich
Artikeleinführung:Laut Nachrichten dieser Website vom 22. März sind die neuen Monitore der S-Serie jetzt auf der offiziellen Website erhältlich. Es gibt 5 Modelle mit 24 Zoll und 27 Zoll. Sie sind standardmäßig mit 2x5-W-Lautsprechern und einer 3H-gehärteten Anti-Glare-Beschichtung ausgestattet bei 1.099-1.869 Yuan. Dell S2425H – 1099 Yuan Der Dell S2425H verwendet ein 23,8-Zoll-IPS-Panel mit 1080p und 100 Hz und einer Helligkeit von 250 Nits, einem sRGB-Farbraum von 99 %, einem Kontrastverhältnis von 1500:1 und einer Pixelreaktionszeit von 8 Millisekunden (Normalmodus) / 5 Millisekunden ( Schnellmodus) / 4 Millisekunden (Extremmodus). Darüber hinaus ist der Monitor mit 2 HDMI1.4-Schnittstellen, 2x5W-Lautsprechern, einer 3H-gehärteten Anti-Glare-Beschichtung ausgestattet und die Basis unterstützt die Neigungsverstellung. Dell S2425HS——119
2024-03-22
Kommentar 0
717