Insgesamt10000 bezogener Inhalt gefunden

„Honkai: Star Rail ' Eine Sammlung hochauflösender dreidimensionaler Bilder aller Charaktere
Artikeleinführung:„Honkai: Star Railroad“ ist ein brandneues galaktisches Abenteuer-Strategiespiel, das von miHoYo entwickelt wurde. Nach „Fly Me 2 the Moon“, „Honkai Academy“, „Honkai Academy 2“ und „Honkai 3“ ist miHoYo das fünfte Werk in der „Honkai: Star Railroad“. Honkai“-Serie! Es gibt viele Charaktere im Spiel. Wie sehen die Porträts der Charaktere aus? Unten finden Sie eine Sammlung von Charakterzeichnungen von Honkai Impact Railroad, die Ihnen der Herausgeber zur Verfügung stellt. Alle Charaktere werden in hochauflösenden Zeichnungen geteilt. Interessierte können einen Blick darauf werfen. „Honkai Impact: Star Rail“ hochauflösende dreidimensionale Bilder aller Charaktere: Yellow Springs Sand Gold Gallagher Black Swan Hanabi Misha Nguyen-Ume Mari Doctor Snow Clothes Fire Charaktere 1, Pioneer 2, Himeko 3, Esta 4, Hook Ice Charakter 1, 7. März 2, Black Tower 3, Pella 4, Jeppard 5, Yanqing Lei Charakter
2024-02-29
Kommentar 0
1522

Hochauflösende Renderings des Mobiltelefons Samsung Galaxy A25 5G freigelegt: vierfarbiges Erscheinungsbild
Artikeleinführung:Kürzlich veröffentlichte das ausländische Technologiemedium AndroidHeadlines wichtige Informationen über das Samsung Galaxy A255G-Mobiltelefon, darunter hochauflösende Renderings und Gehäusefarben. Berichten zufolge plant Samsung, das Telefon in vier Farben auf den Markt zu bringen, nämlich Schwarz, Blaugrau, Limettengrün und Hellblau. Die Größe dieses Telefons beträgt laut Herausgeber 162 x 77,5 x 8,3 mm. Die Vorderseite des Rumpfes weist ein Wassertropfen-Bildschirmdesign auf. Die Stirn und die Ränder auf beiden Seiten sind relativ schmal, aber das Kinn ist immer noch dick. Darüber hinaus ist die rechte Seite leicht erhöht, um die Ein-/Aus-Taste und die Lautstärketaste unterzubringen, was dem Benutzer ein komfortables Bedienerlebnis bietet. Frühere Berichte haben ergeben, dass das Samsung Galaxy A255G-Handy mit einer Hauptkamera mit bis zu 50 Millionen Pixeln ausgestattet sein wird.
2023-11-08
Kommentar 0
638

Es werden drei hochauflösende Renderings des Samsung Galaxy A35 gezeigt, die hinsichtlich der Farbabstimmung große Aufmerksamkeit erregen
Artikeleinführung:Kürzlich berichtete AndroidHeadline über hochauflösende Renderings von Samsungs neuem Mobiltelefon Galaxy A35, die weitere große Aufmerksamkeit erregten. Zuvor wurden auch Renderings des Galaxy A555G veröffentlicht, was die Erwartungen bei Handy-Enthusiasten weckte. Diese Berichte vermitteln nicht nur das aktuelle Erscheinungsbild des Mobiltelefons, sondern wecken auch die Vorfreude auf das neue Mobiltelefon. Berichten zufolge hat Samsung sorgfältig drei einzigartige Farben für das Galaxy A35 vorbereitet, nämlich AwesomeIceblue, AwesomeLilac und WesomeNavy, um den Verbrauchern eine individuellere Auswahl zu bieten. Hinsichtlich des Designs folgt das GalaxyA35 den gleichen KeyIs wie das GalaxyA15/A25
2024-01-05
Kommentar 0
568

So verwenden Sie handgezeichnete Kohlmaterialillustrationen
Artikeleinführung:1. Zeichnen Sie mit einem Stift die Grundkontur des Kohls, einschließlich Blätter, Schatten, helle Bereiche und dunkle Bereiche. Drei verschiedene Kohlsorten müssen nacheinander anhand von Pfaden dargestellt werden. 2. Wählen Sie ein Kohlblatt aus und füllen Sie es mit Hellgrün. Zeichnen Sie dann den dunklen Elementpfad und füllen Sie ihn mit Dunkelgrün. Stellen Sie die Transparenz auf 20 % und den Modus auf „Multiplizieren“. 3. Wählen Sie ein Blatt über dem Kohl aus und füllen Sie es mit einem Farbverlauf von Grün zu Hellgrün. Zeichnen Sie dann den Hervorhebungsbereich auf dem Blatt und füllen Sie ihn mit durchscheinendem Grauweiß. Zeichnen Sie einen langen dunklen hellen Bereich auf der linken Seite des Kohlblatts und füllen Sie ihn mit Dunkelgrün mit einer Transparenz von 50 %. Dies ist der große dunkle helle Bereich auf dem Kohl. 4. Zeichnen Sie ein weiteres Blatt auf die linke Seite des Kohls. Wir füllen es mit einem gelbgrünen Farbverlauf und zeichnen dann helle und dunkle Lichteffekte darum herum.
2024-04-07
Kommentar 0
1092

Tutorial zum Hinzufügen leuchtender Farben zu Gras in Photoshop CS6
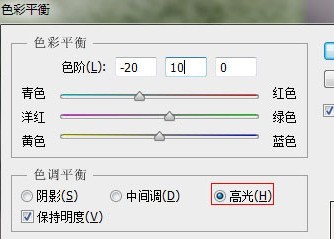
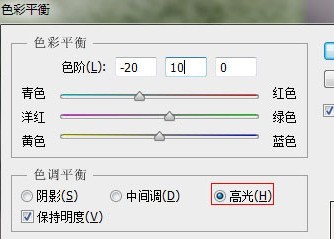
Artikeleinführung:Strg+B, um die Farbbalance anzupassen. Klicken Sie auf Cyan -20 Grün +10 im Glanzlicht und -20 im Schatten und wählen Sie dann Weiches Licht in den Mischoptionen der Kopierebene aus, um die Deckkraft anzupassen. Wenn Sie denken, dass es Ihnen passt, passen Sie es hier an. Der Bildschirm ist bei 405230 % zu hell. Passen Sie die endgültige Darstellung an
2024-06-12
Kommentar 0
845

So erstellen Sie mithilfe von KI eine Vektorillustration einer Waldhütte
Artikeleinführung:1. Zeichnen Sie mit einem Stift die Form des Turms der Hütte und füllen Sie ihn mit einem grünen Farbverlauf, sodass er oben heller und unten dunkler wird. 2. Füllen Sie den dunklen Bereich auf der linken Seite des Hauses mit Grün, stellen Sie den Farbmodus auf „Multiplizieren“ und wiederholen Sie den Vorgang noch zweimal an verschiedenen Stellen, um den Übergang des dunklen Lichteffekts vom Rand zur Mitte zu erzielen. 3. Beginnen Sie mit dem Zeichnen des Schornsteins auf der oberen linken Seite der Hütte. Füllen Sie zuerst die Pilzoberseite mit Rot und verstärken Sie dann die Farbe der Pilzoberseite, indem Sie die untere Rohrwand mit Beige bemalen Die dunklen Licht- und Hochlichteffekte entstehen auch am Rand, der innere kreisförmige Bereich ist mit Graubraun gefüllt. 4. Zeichnen Sie viele unregelmäßig geformte kleine Blätter auf die Vorderseite des Gewächshauses. Füllen Sie jedes Blatt mit Gelbgrün und verteilen Sie diese Blätter gleichmäßig auf den drei Vorsprüngen des Gewächshauses. 5. Zeichnen Sie mit dem Kreiswerkzeug und dem Stift klein
2024-04-07
Kommentar 0
1093

PS-Färbevorgang für den Hervorhebungsbereich
Artikeleinführung:1. Der erste Schritt besteht darin, das zu verarbeitende Bild in PS zu öffnen. 2. Öffnen Sie im zweiten Schritt das Kanalfeld und wählen Sie einen Kanal mit dem deutlichsten Kontrast zwischen Hell und Dunkel aus. In diesem Bild ist der grüne Kanal der offensichtlichste. 3. Wählen Sie im dritten Schritt den grünen Kopierkanal aus, wählen Sie das Ausweichen-Werkzeug und wählen Sie die Bereiche für Lichter, Schatten und Mitteltöne aus, um sie auf die helleren Bereiche des Bildes anzuwenden. Der Zweck besteht darin, den Hervorhebungsbereich zu vergrößern. 4. Halten Sie im vierten Schritt die Strg-Taste gedrückt und klicken Sie auf die grüne Kanalkopie, um die Hervorhebungsauswahl zu erhalten. 5. Klicken Sie im fünften Schritt auf den RGB-Kanal, kehren Sie zum Ebenenbedienfeld zurück und erstellen Sie eine neue Farbton-/Sättigungseinstellungsebene, während Sie die Auswahl beibehalten. Die Einstellungsebene erstellt automatisch eine Maske mit der Auswahl. 6. Der sechste Schritt besteht darin, die Farbtonparameter und die Sättigung anzupassen, um die Hervorhebung zu ändern
2024-04-01
Kommentar 0
1012

So mischen Sie Bilder und Hintergrundverläufe in PS_So mischen Sie Verlaufsbilder und Hintergründe in PS
Artikeleinführung:Öffnen Sie zunächst PS, erstellen Sie eine neue Leinwand geeigneter Größe und füllen Sie diese mit Ihrer Lieblingsfarbe, z. B. Dunkelgrün. Ziehen Sie dann ein Bild mit grünem Hintergrund über den dunkelgrünen Hintergrund. Fügen Sie dann dem Bild eine weiße [Maske] hinzu. Wählen Sie dann die Maske aus, klicken Sie auf das [Verlaufswerkzeug], wählen Sie die Verlaufsfarbe von Weiß nach Schwarz aus und ziehen Sie dann den Verlauf von links nach rechts. Schauen wir uns abschließend den Effekt an, nachdem wir das Bild mit dem Hintergrundverlauf gemischt haben.
2024-06-12
Kommentar 0
688

So erstellen Sie mit AE Animationen mit umwerfenden Lichteffekten
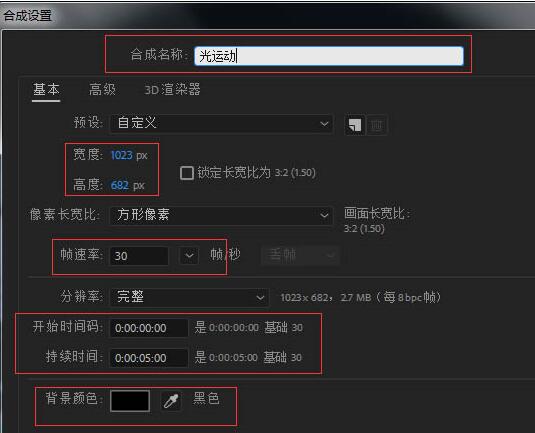
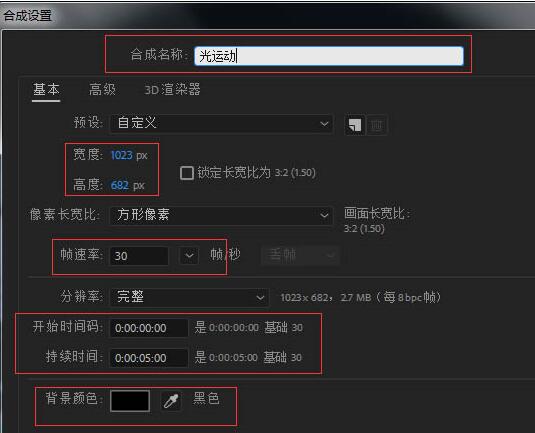
Artikeleinführung:1. Strg+N – Neue Komposition – Kompositionsname – Lichtbewegung – Breite 1023 – Höhe 682 – Bildrate 30 – Dauer 5 Sekunden – Hintergrundfarbe – Schwarz. 2. Klicken Sie auf das dreidimensionale Bewegungsmaterial und ziehen Sie es in das Zeitleistenfenster für leichte Bewegungen. 3. Klicken Sie auf das Bedienfeld „Effekte und Voreinstellungen“ – Trapcode – Shine – und ziehen Sie Shine in das Material. 4. Klicken Sie auf das Effekt-Kontrollfeld – Glanz öffnen – Strahllänge 6 – Farbmodus – Dreifarbverlauf – Hervorhebungsfarbe – Weiß – Mittelfarbe – Hellgrün – Schatten – Dunkelgrün – Mischmodus – Überlagerung. 5. Verschieben Sie die Zeit auf 1 Sekunde – Effektsteuerung – Glanz – Vorverarbeitung – Leuchtpunkt – Keyframe – Zeit
2024-04-07
Kommentar 0
371

So erstellen Sie ein Jade-Armband in PS_Generieren Sie ganz einfach ein Jade-Armband im Wert von Zehntausenden mit Filtereffekt
Artikeleinführung:1. Innerer Schatten: Standard 2. Schlagschatten: Standardtiefe 199, Größe 38, Soft Craftsman 2, Winkel 90, Höhe 70, Glanzlinienhöhe als konische Umkehrung, Deckkraft des Lichtermodus 67, Deckkraft des Schattenmodus 18, nicht verwendet. Globales Licht. Bestätigen Sie die Anpassung nach der Anpassung. Wenn Sie über andere bessere Anpassungsmethoden verfügen, können Sie diese nach Ihren Wünschen anpassen. Färben Sie abschließend die Jade, wählen Sie die Wolkenebene aus, klicken Sie auf das vierte Symbol unter der Ebene, wählen Sie im Menü [Farbton/Sättigung] aus. Eine neue Farbtonebene wird angezeigt, auf der wir erneut [Schnittmaske erstellen] erstellen. Ziehen Sie den Farbton im Farbton auf die grüne Position, wählen Sie die gewünschte Farbe aus und aktivieren Sie abschließend [Farbe]. Dadurch wird eine smaragdgrüne Jade erzeugt! Ist die Wirkung natürlich sehr gut?
2024-06-01
Kommentar 0
365

So erstellen Sie einen PS-Fantasy-Halo-Effekt. Ein Nachtszenenbild kann Ihnen helfen
Artikeleinführung:Zuerst müssen Sie im Internet ein Foto einer nächtlichen Stadtszene finden. Die Nachtszene sollte hell beleuchtet sein, wie das folgende. Dann ziehen wir das Nachtszenenfoto direkt in Ihr Originalfoto und überdecken das gesamte Bild. Dann verwenden wir [Filter]-[Unschärfe]-[Szenenunschärfe]. Im Unschärfe-Werkzeug erhöhen wir die Unschärfepixel, bis das gesamte Bild verschwommen wird. Erhöhen Sie dann [Lichtquellen-Bokeh] und [Bokeh-Farbe], bis der Effekt der Lichtquelle verstärkt wird. Klicken Sie abschließend auf „OK“ und ändern Sie den Mischmodus der Ebene auf „Bildschirm“, sodass ein Foto mit einem verträumten Halo-Effekt entsteht. Bitte sehen Sie sich den Vergleich an, das Bild unten ist das Originalbild.
2024-06-01
Kommentar 0
696

Wie implementiert man die Belichtungs- und Hervorhebungsverarbeitung von Bildern über Vue?
Artikeleinführung:Wie implementiert man die Belichtungs- und Hervorhebungsverarbeitung von Bildern über Vue? Bei der Front-End-Entwicklung stoßen wir häufig auf Situationen, in denen Bilder verarbeitet werden müssen, z. B. das Anpassen der Belichtung des Bildes oder das Erhöhen des Hervorhebungseffekts des Bildes. In diesem Artikel wird erläutert, wie Sie die Bildbelichtung und Hervorhebungsverarbeitung mithilfe von Vue und dem Canvas-Element von HTML5 implementieren. Zuerst müssen wir ein Bild vorbereiten und es in die Vue-Komponente laden. <template><div><input
2023-08-18
Kommentar 0
1545

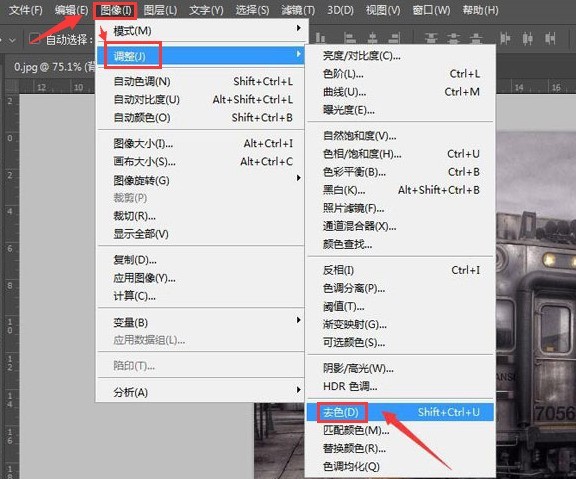
So erstellen Sie eine Schneeszene in einem Bild in PS_Einführung in die Methode zum Hinzufügen eines Schneeeffekts zu einem Bild in PS
Artikeleinführung:1. Drücken Sie nach dem Importieren des Bildmaterials die Tasten Strg+J, um die Ebene zu kopieren, öffnen Sie das Bildmenü und klicken Sie auf die Schaltfläche „Farbe entfernen“ in der Anpassungsspalte. 2. Klicken Sie mit der Maus, um die Ebene zu kopieren, und drücken Sie Strg+L Tasten zum Öffnen des Farbstufen-Einstellungsfensters und zum Verbessern. Nachdem Sie die Helligkeit des Fotos angepasst haben, klicken Sie zum Speichern auf OK. 3. Fügen Sie dann der kopierten Ebene einen künstlerischen Effektfilter hinzu. 4. Wählen Sie das aus Weißer Bereich des Bildes, Anti-Aliasing überprüfen und dem Hervorhebungsbereich des Bildes eine Maske hinzufügen. Importieren Sie das Schneematerialbild über der Ebene Schwarzer Hintergrund und ändern Sie den Ebenenmodus auf „Bildschirm“.
2024-06-02
Kommentar 0
959

Renderings des Google Pixel 9-Handys belichtet: 6,3-Zoll-Bildschirm, 50 Millionen Hauptkamera, 12 GB Speicher, 4 Farben
Artikeleinführung:Laut Nachrichten vom 27. Juli hat sich die Quelle @OnLeaks mit dem Technologiemedium AndroidHeadline zusammengetan, um gestern ein hochauflösendes Rendering des Google Pixel 9-Standardversionshandys zu teilen, das vier Modelle in Beige (Porzellan), Rosa (Rose) und Grün (Hazel) und Schwarz (Obsidian). Den belichteten Renderings zufolge entspricht das Pixel 9 dem Pixel 8 vom letzten Jahr, mit glänzender Rückseite und matten Seiten. Es ist etwas überraschend, dass Google bei einer glänzenden Rückseite bleibt, da das Pixel 8a (das ein paar hundert Dollar günstiger ist) auch eine matte Rückseite hat. Google Pixel9 verwendet einen 6,3-Zoll-„Actua“-Bildschirm, der etwas größer ist als Pixel8; die Hauptkamera ist immer noch 50 Millionen
2024-07-27
Kommentar 0
1044

Liste der rosa und grünen Entenstandorte am 12. Tag des Parks in „Heartbeat Town Beach'
Artikeleinführung:Sind Sie am 12. Tag des „Heartbeat Town“-Strandparks immer noch besorgt, dass Sie die rosa-grüne Ente nicht finden können? Viele Spieler wissen es nicht . Folgen wir dem Editor, um zu sehen, wo er sich befindet. Wo ist die Pink Green Duck an Tag 12 von Heartbeat Town Beach Paradise 1? Suchen Sie nach Ihrer Ankunft am [Purple Light Beach] NPC Annie an diesem Strand und beginnen Sie ein Gespräch mit ihr. 2. Gegenüber von Annie sehen Sie eine Säule, die mit einem bunten Band verbunden ist. Schauen Sie nach oben und Sie werden eine rosa-grüne Ente auf der Säule finden. Die konkrete Situation ist im Bild unten dargestellt. 3. Verwenden Sie die Kamera, um die rosa und grüne Ente zu identifizieren. Solange sie erfolgreich identifiziert werden kann, gilt sie als abgeschlossen.
2024-08-20
Kommentar 0
364

Implementieren Sie Greenscreen-Algorithmen mithilfe von JavaScript
Artikeleinführung:Das grüne Hintergrundbild wird geändert und durch einen beliebigen Effekt oder einen anderen Bildschirmalgorithmus ersetzt, der die Farbe Grün verwendet, auch Chroma-Key-Algorithmus genannt. Kurz gesagt, wir tauschen alle grünen Pixel im Vorwärtsbild mit ihren passenden Gegenstücken im Rückwärtsbild des Hintergrundbilds aus. Außerdem müssen wir bedenken, dass die Größe des Ausgabebilds mit der Größe des Ausgabevorwärtsbilds übereinstimmen sollte. Kopieren Sie im nächsten Schritt die Pixel vom Vorwärtsbild in das neue Bild. Verwenden Sie passende Pixel aus dem Hintergrundbild, anstatt grüne Pixel zu kopieren. Vergessen Sie nicht, die folgende Quelldatei in Ihren HTML-Code einzubinden, bevor Sie den Code anwenden: <scriptsrc=”https://www.dukelearntoprogr
2023-09-23
Kommentar 0
1000

Wie koloriert man Fotos, um einen künstlerischen Effekt zu erzielen?
Artikeleinführung:Bitte sagen Sie mir, wie ich das Foto in PS umwandeln kann, um einen solchen künstlerischen Farbton wie im Bild zu erhalten. Wenn Sie mit den Kurvenanpassungsbefehlen von PS vertraut sind, ist diese Art von Farbe tatsächlich sehr einfach anzupassen. . . Bitte beachten Sie das Bild unten. Schauen wir uns dieses Bild des Originalplakats genauer an. . . 1 Der Ton des Bildes ist grau, die hellen Teile sind dunkler und die dunklen Teile sind nicht dunkel, sodass die RGB-Kurve in der Kurve die hellen Teile abdunkelt und die dunklen Teile aufhellt. 2. Die Gesamtfarbe des Bildes ist gelblich-grün, was einen nostalgischen Effekt hat. Dann müssen wir die grüne Kurve insgesamt verbessern. . 3 Die dunklen Teile des Bildes sind wärmer und die hellen Teile kühler, sodass sowohl die rote als auch die blaue Kurve die hellen Teile nach unten drücken und die dunklen Teile anheben. . . Der Änderungsbereich der roten Kurve ist kleiner und der Änderungsbereich der blauen Kurve kann größer sein. . . Wie wäre es? Es ist sehr einfach. . . .
2024-01-17
Kommentar 0
746

Golang-Bildverarbeitung: So entfernen Sie den Rote-Augen-Effekt von Bildern
Artikeleinführung:Golang-Bildverarbeitung: So entfernen Sie den Rote-Augen-Effekt aus Bildern Einführung: Der Rote-Augen-Effekt ist eines der Probleme, auf die wir beim Fotografieren häufig stoßen. Wenn der Blitz einer Kamera verwendet wird, dringt Licht durch die Pupille und wird von den Blutgefäßen unter dem Auge reflektiert, wodurch die Augen der Person auf dem Foto rot erscheinen. In diesem Artikel erfahren Sie, wie Sie mit Golang den Rote-Augen-Effekt bewältigen und die Rötung der Augen von Personen auf Fotos entfernen. Algorithmusprinzip: Das Rote-Augen-Phänomen wird durch das Blitzlicht verursacht, das die Blutgefäße unter den Augen bestrahlt. Daher besteht das Hauptprinzip zur Beseitigung des Rote-Augen-Effekts darin, das Rote-Augen-Phänomen zu entfernen.
2023-08-27
Kommentar 0
959

Wie erreicht man in Vue eine inverse Farb- und Belichtungsanpassung von Bildern?
Artikeleinführung:Wie erreicht man in Vue eine inverse Farb- und Belichtungsanpassung von Bildern? Bei der Vue-Entwicklung stoßen wir häufig auf Situationen, in denen Bilder verarbeitet werden müssen. Zwei häufige Anfragen sind Farbinvertierung und Belichtungsanpassung. In diesem Artikel wird die Verwendung von Vue und einigen häufig verwendeten Werkzeugbibliotheken zur Implementierung dieser beiden Funktionen vorgestellt und entsprechende Codebeispiele als Referenz bereitgestellt. Bildinversionsverarbeitung Unter Bildinversionsverarbeitung versteht man die Umkehrung der Farbe im Originalbild, d. h. der Farbwert jedes Pixels wird in seine Komplementärfarbe geändert. Um diese Funktion zu erreichen, können wir den Filtereffekt von CSS3 verwenden, um das Bild zu ändern.
2023-08-19
Kommentar 0
1690

So verwenden Sie die grundlegenden Zeichenfunktionen der Flussdiagramm-Erstellungssoftware Edraw
Artikeleinführung:Öffnen Sie die Flussdiagramm-Erstellungssoftware Edraw. Sehen Sie sich nach dem Öffnen die vorbestellten Vorlagen und Beispiele an. (Hinweis: Wenn Edraw bereits geöffnet ist, klicken Sie im Menü „Datei“ auf „Neu“). Klicken Sie im Verzeichnis der Vorlagenkategorie auf „Grundlegende Zeichnung“. Im mittleren Fenster werden Vorlagen für alle Grundzeichnungen angezeigt. Doppelklicken Sie auf eines der Highlight-Diagrammvorlagen. Wenn die Highlight-Diagramm-Zeichenseite geöffnet wird, ist die Seite größtenteils eine leere Zeichenseite. Klicken Sie einfach auf eine Grafik in der Highlight-Chart-Symbolbibliothek, drücken Sie die linke Maustaste und ziehen Sie die Grafik auf das Zeichenblatt. Lassen Sie die Maustaste los, und um das Diagramm herum erscheinen ein grüner gepunkteter Rahmen und grüne Gitterpunkte, die als Auswahlkontrollpunkte bezeichnet werden. Manchmal werden auch gelbe rautenförmige Punkte angezeigt, die als Kontrollpunkte bezeichnet werden. Wiederholen Sie die Schritte 5 und 6 und ziehen Sie eine weitere Grafik auf die Seite. Verwenden Sie das Verbindungslinienwerkzeug, um diese Formen miteinander zu verbinden. Hinweis: Achten Sie auf die richtige Auswahl der Anschlusskabel.
2024-06-04
Kommentar 0
573