Insgesamt10000 bezogener Inhalt gefunden

So erzielen Sie einen Bildspiegelungseffekt in CSS3
Artikeleinführung:Im Webdesign gehören Bilder zu den unverzichtbaren Elementen. Es besteht häufig die Notwendigkeit, Spezialeffekte auf Bilder anzuwenden, beispielsweise Bildumdrehungseffekte. Wie kann man also mit CSS3 den Image-Flip-Effekt erzielen? In diesem Artikel wird die Methode zum Erzielen eines Bildspiegelungseffekts in CSS3 ausführlich vorgestellt. 1. Implementieren des Effekts zum Umdrehen von Bildern in CSS3 CSS3 bietet uns zwei Möglichkeiten, um das Umdrehen von Bildern zu erreichen: 1. Verwenden Sie das Transformationsattribut, um das Bild umzudrehen. 2. Verwenden Sie das Backface-Visibility-Attribut, um das Bild umzudrehen. 2. Verwenden Sie tran
2023-04-23
Kommentar 0
3068

Methoden und Techniken zum Erzielen eines Bildspiegeleffekts durch reines CSS
Artikeleinführung:Methoden und Techniken zum Erzielen von Bildspiegelungseffekten durch reines CSS. Vorwort: In der Webentwicklung müssen wir Webseiten häufig einige Animationseffekte hinzufügen, um die Benutzererfahrung zu verbessern. Der Spiegeleffekt von Bildern ist einer der häufigsten Effekte. Es ist nicht nur einfach und bequem, das Spiegeln von Bildern über reines CSS zu realisieren, sondern vermeidet auch den zusätzlichen Aufwand, der durch die Verwendung anderer Sprachen wie JavaScript entsteht. In diesem Artikel wird erläutert, wie Sie den Flip-Effekt von Bildern mithilfe von reinem CSS erzielen, und es werden spezifische Codebeispiele bereitgestellt. 1. CSS3-Transfo verwenden
2023-10-20
Kommentar 0
3157

Ein Überblick über die neuen Funktionen von CSS3: Wie Sie mit CSS3 Schatteneffekte erzielen
Artikeleinführung:Überblick über die neuen Funktionen von CSS3: So erzielen Sie mit CSS3 Schatteneffekte Einführung: Mit der kontinuierlichen Weiterentwicklung von CSS3 können moderne Webdesigner ganz einfach Effekte erzielen, die bisher nur durch Bildtechnologie durch reines CSS möglich waren. Einer davon ist der Schatteneffekt. In diesem Artikel werden die Schatteneigenschaften von CSS3 vorgestellt und Codebeispiele bereitgestellt, die Ihnen dabei helfen, mit CSS3 Schatteneffekte zu erzielen. CSS3-Schatteneigenschaft: Über die Box-Shadow-Eigenschaft von CSS3 können wir HTML-Elementen einen Schatteneffekt hinzufügen. Dieses Attribut ermöglicht
2023-09-09
Kommentar 0
1159

Reine kreative CSS3-Navigationsmenüeffekte
Artikeleinführung:Dies ist ein sehr kreativer, reiner CSS3-Navigationsmenüeffekt. Dieses Navigationsmenü verwendet hauptsächlich CSS3-Transformations- und Übergangsmethoden, um Effekte zu erzielen, was sehr einfach ist. Dieser Spezialeffekt wird durch Attack of the Sun bereitgestellt.
2017-01-17
Kommentar 0
2036

So erzielen Sie einen Flip-Effekt in CSS3
Artikeleinführung:Der Flip-Effekt ist einer der am häufigsten verwendeten Effekte im modernen Webdesign. Es kann in verschiedenen Szenarien verwendet werden, z. B. zum Anzeigen von Produkten, zum Erstellen von Animationen und zum Hinzufügen von Unterhaltung zur Website. Um diesen Effekt zu erzielen, war in der Vergangenheit normalerweise die Verwendung von JavaScript zur Manipulation von DOM-Elementen erforderlich. Jetzt können wir jedoch die neuen Funktionen in CSS3 nutzen, um diesen Effekt zu erzielen. CSS3 bietet einige neue Transformationseigenschaften, mit denen Entwickler problemlos Spiegeleffekte auf Elemente erzielen können. Im Folgenden sind einige häufig verwendete Attribute aufgeführt: 1. transf
2023-04-13
Kommentar 0
1007


Methoden und Techniken zum Erzielen nahtloser Bildlaufnachrichten durch reines CSS
Artikeleinführung:Methoden und Techniken zum Erzielen nahtloser Bildlaufnachrichten durch reines CSS Mit der kontinuierlichen Weiterentwicklung der Webtechnologie ist die Erzielung einiger cooler Effekte durch CSS zum Ziel von Front-End-Entwicklern geworden. In diesem Artikel werden Methoden und Techniken vorgestellt, mit denen Sie mithilfe von reinem CSS nahtlose Bildlaufnachrichten erzielen können, und es werden spezifische Codebeispiele bereitgestellt. 1. Implementierungsideen Im Allgemeinen gibt es zwei Ideen für die Implementierung nahtloser Bildlauf-Nachrichteneffekte: die Verwendung von CSS-Animationen und die Verwendung des Transformationsattributs von CSS3. Im Folgenden werden wir diese beiden Methoden einzeln vorstellen. 1. Verwenden Sie CSS-Animation C
2023-10-19
Kommentar 0
1349

CSS3-Animation vs. jQuery: Wählen Sie die Technologie, die Ihren Projektanforderungen entspricht
Artikeleinführung:Vergleich von CSS3-Animation und jQuery: Wählen Sie die Technologie, die zu Ihren Projektanforderungen passt. Einführung: In der Front-End-Entwicklung sind Animationseffekte ein wichtiger Bestandteil zur Verbesserung der Benutzererfahrung. Früher verwendeten Entwickler hauptsächlich jQuery, um Animationseffekte auf der Seite zu implementieren. Mit der Entwicklung von CSS3 stehen jedoch leistungsstarke Animationsfunktionen zur Verfügung, die es ermöglichen, Animationseffekte mit reinem CSS zu erzielen. In diesem Artikel werden CSS3-Animationen und jQuery verglichen und erläutert, wie Sie die Technologie auswählen, die Ihren Projektanforderungen entspricht. 1. CSS3-Animation
2023-09-08
Kommentar 0
1257
HTML5炫酷扑 克 牌卡片动画类库
Artikeleinführung:deck-of-cards是一款非常炫酷的HTML5扑 克 牌卡片动画类库。它使用纯js和CSS3来实现洗牌,发牌等功能。在这个效果的演示中,扑 克 牌使用SVG来制作,共给出了5种功能的演示效果。 ...,。
2016-05-17
Kommentar 0
2110

Was sind die KI-Tools für ausländische Malerei?
Artikeleinführung:Zu den hochkarätigen KI-Tools für ausländische Malerei gehören: DALL-E 2, Midjourney, Stable Diffusion, Imagen, NightCafe, Artbreeder und DeepDreamGenerator, die Textaufforderungen verwenden, um eine breite Palette visueller Effekte von realistischen Bildern bis hin zu hyperrealistischen Kunstwerken zu erzeugen.
2024-11-28
Kommentar 0
528

Wie drehe ich eine 3D-CSS-Karte beim Hover nur mit CSS?
Artikeleinführung:Dieses Tutorial stellt eine reine CSS-Implementierung eines 3D-Karten-Flip-Effekts vor, bei dem sich eine Karte beim Schweben von vorne nach hinten dreht. Dabei werden ein Containerelement und zwei untergeordnete Elemente erstellt, die die Vorder- und Rückseite darstellen, und Transfo angewendet
2024-10-23
Kommentar 0
620

So erstellen Sie realistische wetterdynamische Hintergründe mit Vue und Canvas
Artikeleinführung:So erstellen Sie mit Vue und Canvas realistische, wetterdynamische Hintergründe. Einführung: Im modernen Webdesign sind dynamische Hintergrundeffekte eines der wichtigen Elemente, die die Aufmerksamkeit des Benutzers erregen. In diesem Artikel wird erläutert, wie Sie mithilfe der Vue- und Canvas-Technologie einen realistischen wetterdynamischen Hintergrundeffekt erstellen. Anhand von Codebeispielen erfahren Sie, wie Sie Vue-Komponenten schreiben und mit Canvas verschiedene Wetterszenen zeichnen, um einen einzigartigen und attraktiven Hintergrundeffekt zu erzielen. Schritt 1: Erstellen Sie ein Vue-Projekt. Zuerst müssen wir ein Vue-Projekt erstellen.
2023-07-17
Kommentar 0
2025

So stellen Sie den Umblättereffekt in Dianzhong Reading ein. So stellen Sie den Umblättereffekt ein.
Artikeleinführung:Die Einstellung für den Umblättereffekt der Dianzhong Reading Platform bietet Benutzern ein noch intensiveres und personalisierteres Leseerlebnis. Benutzer können entsprechend ihren eigenen Lesegewohnheiten und Vorlieben verschiedene Umblättereffekte wählen, sodass der Lesevorgang besser zu ihrem persönlichen Sinnesgenuss passt. So stellen Sie den Umblättereffekt ein: 1. Rufen Sie zunächst die Roman-Leseoberfläche auf, klicken Sie zuerst auf die Mitte des Telefonbildschirms, dann sehen Sie die Funktion „Leseeinstellungen“ in der unteren rechten Ecke und klicken Sie darauf. 2. In den Einstellungen sehen Sie unten links die Funktion „Umblättermodus“ und klicken zum Aufrufen. Im Folgenden gibt es vier Umblättereffekte: „Simulation“ (Simulation des echten Buchumblättereffekts), „Überlagerung“ (wischen Sie die aktuelle Seite nach links, um zur nächsten Seite zu wechseln) und „Gleiten“ (halten Sie den Bildschirm still und schieben Sie). nach unten, um die Seiten umzublättern) ), „none“. 4. Wählen Sie, was Ihnen gefällt
2024-06-24
Kommentar 0
362

CSS3-Outline-Attribut
Artikeleinführung:Als ich Artikel zum Thema CSS3 las, sah ich einen „+“-Pluszeicheneffekt bei der Verwendung von CSS-Stilen. Hier stieß ich auf ein neues CSS3-Attribut, „outline“, das ins Chinesische übersetzt wird als „outline“; ; Zum Beispiel: Outline:5px Solid Blue; Und laut meinen Tests können die Positionen von 5px, Solid und Blue hier nach Belieben geändert werden, ohne den Anzeigeeffekt zu beeinträchtigen;
2017-06-28
Kommentar 0
2066

Wie erscheinen die Fackelträger?
Artikeleinführung:Die Fackelträger werden durch Virtual-Reality-Technologie und Projektionstechnik dargestellt. Es handelt sich um ein durch digitale Technologie realisiertes virtuelles Bild, dessen Erscheinungsbild die Olympia-Party bunter macht. Der digitale Fackelträger nutzt Projektionstechnologie, um das Bild des Fackelträgers auf die physische Fackel zu projizieren und so einen realistischen Effekt zu erzielen. In den Augen des Live-Publikums ist der digitale Fackelträger wie eine echte Person. Wenn der digitale Fackelträger erscheint, kann das Publikum sein Abbild deutlich erkennen.
2023-11-08
Kommentar 0
908

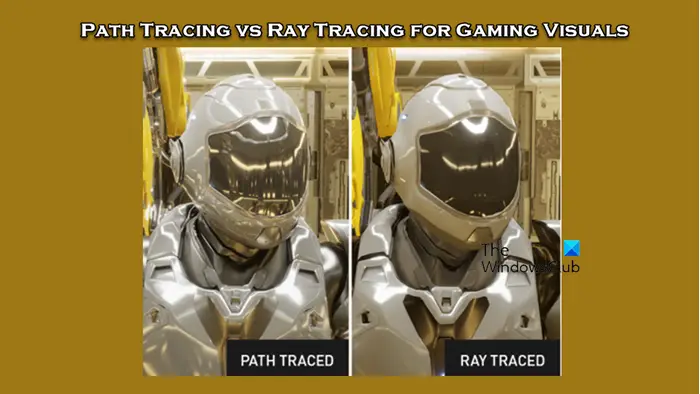
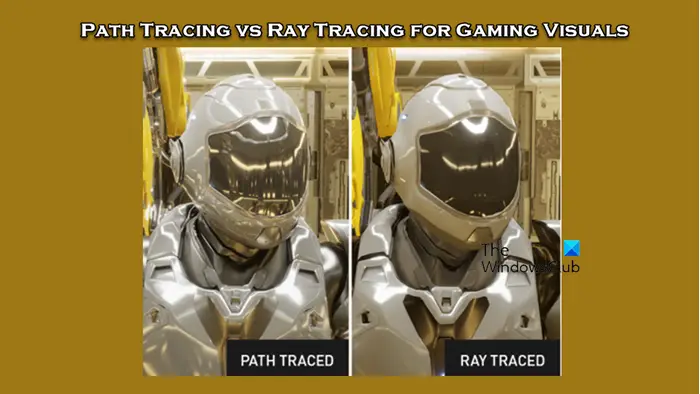
Pfadverfolgung und Raytracing für visuelle Spieleffekte
Artikeleinführung:Die Entscheidung, Path Tracing oder Raytracing zu verwenden, ist für Spieleentwickler eine entscheidende Entscheidung. Obwohl beide optisch eine gute Leistung erbringen, gibt es einige Unterschiede in der praktischen Anwendung. Daher müssen Spielebegeisterte die Vor- und Nachteile beider sorgfältig abwägen, um festzustellen, welche Technologie besser geeignet ist, um die gewünschten visuellen Effekte zu erzielen. Was ist Raytracing? Raytracing ist eine komplexe Rendering-Technik, mit der die Ausbreitung und Interaktion von Licht in virtuellen Umgebungen simuliert wird. Im Gegensatz zu herkömmlichen Rasterisierungsmethoden erzeugt Raytracing realistische Licht- und Schatteneffekte, indem es den Weg des Lichts verfolgt und so ein realistischeres visuelles Erlebnis bietet. Diese Technologie erzeugt nicht nur realistischere Bilder, sondern simuliert auch komplexere Lichteffekte, wodurch Szenen realistischer und lebendiger wirken. seine Hauptkonzepte
2024-02-19
Kommentar 0
773

Pure CSS3 realisiert spezielle Animationseffekte zum Laden von Seitenkreisen
Artikeleinführung:Wenn die Internetgeschwindigkeit nicht gut ist, wird die Seite beim Öffnen einer Website oder beim Ansehen eines Videos sehr langsam geladen. Zu diesem Zeitpunkt wird der Benutzer normalerweise aufgefordert, „Die Seite wird geladen, bitte warten“ und es wird ein Kreis angezeigt rotiert weiter. Freunde, die HTML und CSS lernen, können Sie CSS3 verwenden, um den Kreislade-Animationseffekt zu erzielen? In diesem Artikel wird ein in reinem CSS3 implementierter Kreis-(Lade-)Animations-Spezialeffekt vorgestellt. Interessierte Freunde können darauf verweisen.
2018-10-27
Kommentar 0
11261

Analyse der neuen iPad Pro-Bildschirmtechnologie von Apple: Doppelschichtiges OLED bietet ein visuelles Fest, aber bei extremer Nutzung ist dennoch Vorsicht geboten
Artikeleinführung:Apple hat kürzlich sein iPad Pro (M4) der neuen Generation herausgebracht, das mit der ultrapräzisen Retina XDR-Displaytechnologie ausgestattet ist. Dieses Display hat aufgrund seiner hervorragenden visuellen Leistung viel Aufmerksamkeit erregt. Apple beschreibt, dass das Super Retina XDR-Display fortschrittliche OLED-Technologie verwendet, um hervorragende HDR-Effekte (High Dynamic Range) zu erzielen. Diese Technologie bietet Benutzern ein realistischeres visuelles Erlebnis durch hohen Kontrast und hohe Helligkeitsleistung. Im Gegensatz zu herkömmlichen LCD-Bildschirmen kann jedes Pixel eines OLED-Bildschirms unabhängig voneinander Licht abgeben, ohne dass eine Hintergrundbeleuchtung erforderlich ist, wodurch der Bildschirm reiner wird. Um eine hohe Helligkeitsleistung auf einem großen Bildschirm zu erreichen, verwendet das iPad Pro ein einzigartiges doppelschichtiges OLED-Design, nämlich TandemOLED. Dieses Design ermöglicht ein zweischichtiges OLED-Panel
2024-06-01
Kommentar 0
721