Insgesamt10000 bezogener Inhalt gefunden

So ändern Sie die Farbe einer Webseite in HTML
Artikeleinführung:HTML ändert die Farbe HTML ist der grundlegendste Teil der Webentwicklung, und auch die Farbauswahl von Webseiten ist sehr wichtig. HTML bietet mehrere Methoden zum Ändern der Farbe von Webseiten, einschließlich der Änderung der Hintergrundfarbe der Seite, der Textfarbe und der Linkfarbe. 1. Hintergrundfarbe der Webseite 1. Farbnamen verwenden HTML bietet 137 Farbnamen, z. B. Rot, Blau, Grün und andere gängige Farben. Fügen Sie dem Body-Tag das Attribut „style“ hinzu, verwenden Sie das Attribut „background-color“ und ändern Sie den Farbnamen als Attributwert.
2023-04-13
Kommentar 0
4696

So legen Sie die Farbe einer Webseite in HTML fest
Artikeleinführung:So legen Sie die Farbe einer Webseite in HTML fest: 1. Verwenden Sie das bgcolor-Attribut des Body-Elements, die Syntax „<body bgcolor="web page color value">" 2. Verwenden Sie das style-Attribut des Body-Elements, die Syntax „<body style="background: web page color" Value;">".
2021-12-10
Kommentar 0
21162

Wie stelle ich die Farbe einer Webseite in PHP ein?
Artikeleinführung:So legen Sie die Farbe einer Webseite in PHP fest: Erstellen Sie zunächst zwei Dateien, nämlich [changecolor.php] und legen Sie sie dann auf dem lokalen Server ab. Greifen Sie dann direkt im Browser darauf zu Klicken Sie auf „Ändern“. Klicken Sie einfach auf die Schaltfläche.
2020-07-13
Kommentar 0
4027

Zusammenfassung der Methoden zur Einstellung der Schriftfarbe auf Webseiten
Artikeleinführung:Nun, ich weiß alle, dass die Verwendung von Farbe auf Webseiten ein wesentliches Element von Webseiten ist. Der Zweck der Verwendung von Farben besteht darin, unverwechselbar, dynamisch und schön zu sein. Gleichzeitig ist Farbe auch eines der stilistischen Ausdruckselemente verschiedener Webseiten. Keine Sorge! Als Nächstes stellen wir die Methoden zum Festlegen der Schriftfarbe über HTML, CSS und JS/JQ im Detail vor.
2017-06-02
Kommentar 0
7103

So ändern Sie die Hintergrundfarbe der Seite im Pycharm-Editor. So ändern Sie die Hintergrundfarbe der Seite im Pycharm-Editor
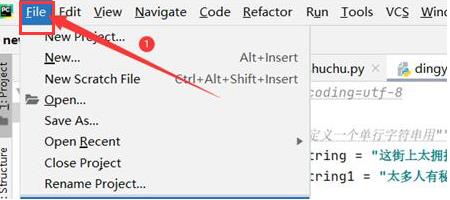
Artikeleinführung:Die Software PyCharm ist ein Code-Programmiertool, das in vielen Hauptfächern verwendet wird. Aber wissen Sie, wie man die Hintergrundfarbe der Seite im PyCharm-Editor ändert? Der folgende Inhalt erläutert die Methode zum Ändern der Hintergrundfarbe der Seite im Pycharm-Editor. Interessierte Benutzer können einen Blick darauf werfen. Wie ändere ich die Hintergrundfarbe der Seite im Pycharm-Editor? So ändern Sie die Hintergrundfarbe der Seite im Pycharm-Editor 1. Klicken Sie nach dem Öffnen der Benutzeroberfläche auf das Menü „Datei“ in der oberen linken Ecke. 2. Suchen Sie die Einstellungsoption. 3. Öffnen Sie dann das Farbschemamenü unter der Spalte „Editor“. 4. Öffnen Sie die Seitenleiste der Konsolenfarben-Option 5. Im Scheme-Board
2024-08-05
Kommentar 0
1131


So ändern Sie die Hintergrundfarbe einer HTML-Webseite
Artikeleinführung:So ändern Sie die Hintergrundfarbe einer HTML-Seite: Öffnen Sie die Datei, die Sie ändern möchten. Fügen Sie das style-Attribut zum <body>-Tag hinzu, zum Beispiel: <body style="background-color: #rrggbb">. Ersetzen Sie #rrggbb durch einen hexadezimalen Farbwert (z. B. #ffffff für Weiß). Speichern und aktualisieren Sie die Seite und die Hintergrundfarbe wird aktualisiert.
2024-04-05
Kommentar 0
640

So ändern Sie die Hintergrundfarbe einer Webseite mit JavaScript
Artikeleinführung:Methode ändern: 1. Verwenden Sie die Anweisung „document.getElementsByTagName(„body“)“, um den Körperelementknoten abzurufen. 2. Verwenden Sie die Anweisung „body element node.style.backgroundColor="color value";“ der Webseite.
2022-01-18
Kommentar 0
19728

So legen Sie die Hintergrundfarbe einer HTML-Webseite fest
Artikeleinführung:Sie können die Hintergrundfarbe einer HTML-Webseite mithilfe des Attributs „Hintergrundfarbe“ eines CSS-Stylesheets festlegen. Zu den Schritten gehören das Erstellen eines CSS-Stylesheets, das Festlegen des Attributs „Hintergrundfarbe“, das Anwenden auf das HTML-Element und das Festlegen des Farbwerts. und die Verwendung anderer Hintergrundfarbattribute (z. B. Bilder, Wiederholungsmethoden, Position und Fixität).
2024-04-05
Kommentar 0
1162

So steuern Sie die Hintergrundfarbe einer Webseite mit CSS
Artikeleinführung:In diesem Artikel wird die Methode zur Steuerung der Hintergrundfarbe von Webseiten mit CSS vorgestellt. Sie hat einen gewissen Referenzwert und ich hoffe, dass sie jedem helfen kann. Hintergrundfarbe: [Hintergrundfarbe]; Hintergrundbild: [Hintergrundbild].
2020-04-09
Kommentar 0
3810

So ändern Sie die Hintergrundfarbe der UC-Browser-Webseite. So ändern Sie die Hintergrundfarbe der UC-Browser-Webseite
Artikeleinführung:Wie passt man die Hintergrundfarbe der UC Browser-Webseite an? Im UC Browser können Sie nicht nur das Erscheinungsbild des Browsers ändern, sondern auch die Hintergrundfarbe der Webseite anpassen. Viele Freunde wissen immer noch nicht, wie sie die Hintergrundfarbe der UC Browser-Webseite anpassen können. Im Folgenden finden Sie eine Zusammenfassung, wie Sie die Hintergrundfarbe der UC Browser-Webseite anpassen können. So passen Sie die Hintergrundfarbe von UC Browser-Webseiten an 1. Suchen Sie im ersten Schritt bitte das [UC Browser]-Symbol auf Ihrem Mobiltelefon und klicken Sie darauf, um die Hauptoberfläche aufzurufen. 2. Im zweiten Schritt müssen wir als nächstes die Menüschaltfläche [drei] unten auswählen. 3. Im dritten Schritt wählen Sie bitte, wie im Bild gezeigt, den Punkt [Einstellungen] in der unteren linken Ecke des Bildschirms aus. 4. Im vierten Schritt müssen wir auf dem Bildschirm [Schriftartanpassung] auswählen. 5. Fünfter
2024-06-25
Kommentar 0
1208

So finden Sie Webinhalte in Google Chrome
Artikeleinführung:Wie findet Google Chrome Webinhalte? Google Chrome verfügt über viele benutzerfreundliche Funktionen, die dazu beitragen können, das Surfen im Internet effizienter zu gestalten. Einige Benutzer müssen beim Besuch einer Webseite bestimmte Schlüsselwörter überprüfen. Die Überprüfung mit bloßem Auge ist sehr zeitaufwendig und mühsam. Sie können daher auch die Suchfunktion von Google Chrome ausprobieren, um schnell den benötigten Inhalt zu finden. Informationen zu bestimmten Betriebsmethoden finden Sie in den unten aufgeführten Schritten zum Auffinden von Web-Keywords in Google Chrome. Einführung in die Schritte zum Suchen von Web-Keywords in Google Chrome. Schritt 1: Doppelklicken Sie, um die Computerversion von Google Chrome zu öffnen, und klicken Sie, um die Webseite aufzurufen, auf der Sie den angegebenen Inhalt finden müssen : Drücken Sie Strg+F oder klicken Sie auf die obere rechte Ecke, wie im Bild gezeigt. Klicken Sie nach dem angezeigten Symbol mit den drei Punkten auf „Suchen“.
2024-01-06
Kommentar 0
2026


So legen Sie die Hintergrundfarbe bei der HTML-Webseitenproduktion fest
Artikeleinführung:Zu den Methoden zum Festlegen der Hintergrundfarbe von Webseiten in HTML gehören: Inline-Stil: Legen Sie die Hintergrundfarbe im Stilattribut des HTML-Elements fest. Externes Stylesheet: Stilregeln in CSS-Dateien definieren. CSS-Variablen: Verwenden Sie CSS-Variablen, um die Hintergrundfarbe festzulegen. Bild als Hintergrund: Verwenden Sie das Attribut „Hintergrundbild“, um ein Bild als Hintergrund anzugeben.
2024-04-05
Kommentar 0
905

So legen Sie den Hintergrundfarbverlauf der Webseite in HTML fest
Artikeleinführung:Um den Hintergrundfarbverlauf einer Webseite festzulegen, können Sie die Eigenschaft „Hintergrundbild“ in CSS verwenden. Definieren Sie zunächst die Verlaufsfarbe (z. B. Blau, Grün), legen Sie die Verlaufsrichtung fest (z. B. nach rechts), legen Sie die Verlaufsposition fest (z. B. 100 Pixel 0) und legen Sie den Verlaufswinkel fest (z. B. 45 Grad). Zum Beispiel: body { background-image: linear-gradient(to right, blue, green); background-position: 100px 0;
2024-04-05
Kommentar 0
1182