Insgesamt10000 bezogener Inhalt gefunden

Code zum Erstellen einer Uhr mit Css3 und Js
Artikeleinführung:In diesem Artikel wird hauptsächlich der Code zum Erstellen von Uhren mit CSS3 und Js vorgestellt. Jetzt kann ich ihn mit Ihnen teilen.
2018-06-22
Kommentar 0
1898
Web-Clock-Spezialeffekte, erzeugt durch reinen JS-Code [mit Beispielen]_Javascript-Kenntnisse
Artikeleinführung:Nachfolgend präsentiert Ihnen der Herausgeber einen Artikel über Web-Clock-Spezialeffekte, die mit reinem JS-Code erstellt wurden [mit Beispielen]. Der Herausgeber ist der Meinung, dass ich es falsch gehört habe, deshalb werde ich es jetzt mit Ihnen teilen und als Referenz angeben. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
2016-05-16
Kommentar 0
1413

js Canvas zeichnet einen kreisförmigen Uhreffekt
Artikeleinführung:In diesem Artikel wird hauptsächlich der relevante Code zum Zeichnen des kreisförmigen Uhreffekts in js Canvas ausführlich vorgestellt. Interessierte Freunde können darauf verweisen.
2017-02-20
Kommentar 0
1307

15 verschiedene Erscheinungsbilder von Clock-JS-Plug-Ins basierend auf Canvas
Artikeleinführung:CanvasClock ist ein reines JS-Clock-Plug-in, das auf Canvas basiert. Dieses js-Uhr-Plug-in kann durch Konfigurieren von Parametern Uhren mit 15 verschiedenen Erscheinungsbildern generieren. Es wird mit reinem JS erstellt und verwendet keinen CSS-Code oder externe Abhängigkeiten.
2017-01-18
Kommentar 0
1720

Einführung in JavaScript und Einführung in JS-Code
Artikeleinführung:JavaScript-Wie man JS-Code einführt, es gibt eine detaillierte Code-Einführung, die Methode ist prägnant, Freunde in Not können einen Blick darauf werfen.
2021-02-03
Kommentar 0
1733

CSS-Zeichnung: So erzielen Sie einfache Grafikeffekte
Artikeleinführung:CSS-Zeichnung: So erzielen Sie einfache Grafikeffekte CSS ist eine der wichtigen Technologien in der Frontend-Entwicklung. Neben dem Stillayout können Sie damit auch einfache Grafikeffekte zeichnen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS einige gängige Grafikeffekte erzielen, und es werden spezifische Codebeispiele bereitgestellt. 1. Implementieren Sie einen Kreis. Um einen einfachen kreisförmigen Effekt zu erzielen, können Sie mit der Eigenschaft „border-radius“ von CSS3 den Randradius des Elements auf 50 % festlegen, um einen kreisförmigen Effekt zu erzielen. Der spezifische Implementierungscode lautet wie folgt: .circle
2023-11-21
Kommentar 0
1108

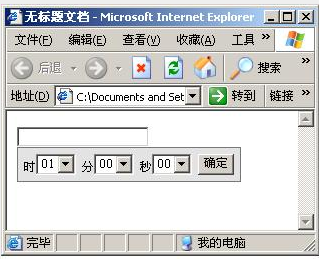
Verwenden von JS zum Implementieren der Bildwechseluhr (ausführliches Tutorial)
Artikeleinführung:In diesem Artikel wird hauptsächlich JS zur Implementierung der einfachen Bildwechsel-Uhrfunktion vorgestellt und die relevanten Betriebstechniken von Javascript in Kombination mit der Zeitfunktion analysiert, um das Anzeigebild regelmäßig zu ändern, um die Uhrfunktion zu realisieren. Der Code ist zur Vereinfachung mit detaillierteren Kommentaren ausgestattet Verständnis. Freunde, die es brauchen, können als Referenz dienen
2018-06-13
Kommentar 0
1615

js-Operator-Zusammenfassung_Grundkenntnisse
Artikeleinführung:Dieser Artikel stellt nicht alle Operatoren von js im Detail vor, sondern listet lediglich die einzigartigen Funktionen von js auf, die sich in Bezug auf die Operatoren von anderen häufig verwendeten Sprachen unterscheiden Framework-JS-Code. Nebel und kann unseren JS-Code einfacher und sicherer machen (weniger Fehler).
2016-05-16
Kommentar 0
1301

Was ist Jquery?
Artikeleinführung:Jquery ist ein einfaches und schnelles JS-Framework, und Sie können JS zum Abfragen und Steuern von Seitensteuerelementen verwenden, indem Sie weniger Code verwenden, um mehr Aufgaben zu erledigen, indem Sie jQuery in JS-Code kapseln und ein einfaches Designmuster ermöglichen Design-Interaktion.
2018-11-23
Kommentar 0
4277

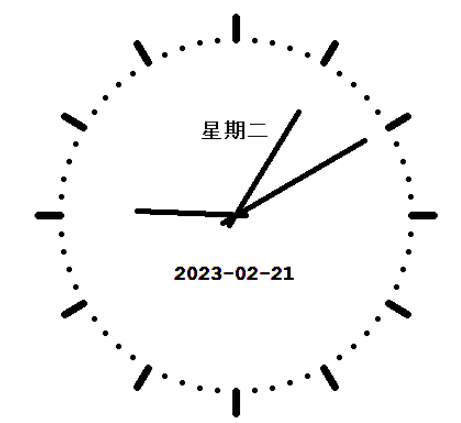
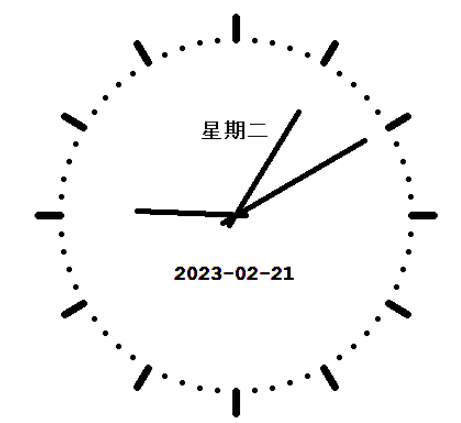
So simulieren Sie mit Python-Code eine dynamische Analoguhr
Artikeleinführung:1. Python-Code-Implementierung und eine kurze Einführung in die Turtle-Bibliothek. Beschreibung des Desktop-Uhr-Projekts. 1. Verwenden Sie die Turtle-Bibliothek, um die Uhrform und die Zeiger zu zeichnen. 2. Verwenden Sie datetime, um die Systemzeit zu erhalten. 3. Zeigen Sie die Uhr dynamisch an der Turtle-Bibliothek 1. Funktion „turtle.setup()“: Wird zum Starten eines Grafikfensters verwendet. Sie verfügt über vier Parameter „turtle.setup“ (width, height, startx, starty): Die Breite und Höhe des Startfensters repräsentieren die Koordinatenposition von Die obere linke Ecke des Fensters wird angezeigt, wenn das Fenster gestartet wird. 2. Funktion „turtle.pensize()“: Stellt die Breite der Bewegungsbahn der Schildkröte dar. 3. Schildkrötenstift
2023-05-19
Kommentar 0
2883