Insgesamt10000 bezogener Inhalt gefunden

Auswahl und Vergleich von jQuery Focus Map Plug-Ins
Artikeleinführung:Auswahl und Vergleich von jQuery-Focus-Map-Plugins In der Webentwicklung sind Focus-Map-Karussells eine häufige Anforderung, die dazu beitragen kann, dass Websites dynamischere und attraktivere Seiteneffekte präsentieren. Als beliebte JavaScript-Bibliothek bietet jQuery viele hervorragende Focus-Map-Plug-Ins. Entwickler können das entsprechende Plug-In entsprechend ihren eigenen Anforderungen auswählen, um den Focus-Map-Karusselleffekt zu erzielen. In diesem Artikel werden mehrere häufig verwendete jQuery-Focus-Map-Plug-Ins verglichen und spezifische Codebeispiele bereitgestellt. EuleKarussellOw
2024-02-27
Kommentar 0
1127
jQuery-Plug-in-Folien, um nahtlose Karusselleffekte zu erzielen_jquery
Artikeleinführung:Slides – ist ein einfaches, leicht anpassbares und stilisiertes jQuery-Diashow-Plugin. Slides bietet Einblend- oder Folienübergangseffekte, Ein- und Ausblenden von Bildern, Bildvordruck, automatische Generierung von Paginierungen, Schleifen, automatische Wiedergabeanpassung und viele andere Optionen. Mit dem Plug-in „Folien“ können Sie die Folien neu anordnen und festlegen, mit welcher Folie die Diashow beginnen soll.
2016-05-16
Kommentar 0
1671
Perfekt kompatibel mit jQuery-Plug-Ins für gängige Browser, um Bildwechseleffekte zu erzielen_jquery
Artikeleinführung:Das von Netizen zoeDylan geschriebene Original-JQuery-Plug-In implementiert die Bildkarussell-Funktion. Der Name des JQuery-Plug-Ins ist zoeDylan.ImgChange. Der Bildpfad, der Sprunglink und der Eingabeaufforderungstitel sind alle mit dynamischen Arrays konfiguriert. In kann flexibel 6 Parameter konfiguriert werden, Höhe, Höhe, Breite, mgs-Bildadresse, Links-Klick-Adresse, Tipps zur Bildbeschreibung, Timer, automatische Umschaltzeit,
2016-05-16
Kommentar 0
1603

Anwendungsszenarien und Implementierungsmethoden der jQuery-Fokuskarte
Artikeleinführung:Anwendungsszenarien und Implementierungsmethoden der jQuery-Fokuskarte Mit der Entwicklung der Internettechnologie ist die Fokuskarte zu einem häufigen Element im Webdesign geworden, das zur Anzeige von Bildern, Informationen oder Produkten verwendet wird. jQuery, eine beliebte JavaScript-Bibliothek, bietet zahlreiche Funktionen und Plug-ins, einschließlich Methoden zum Erstellen von Fokuskarten. In diesem Artikel werden die Anwendungsszenarien und Implementierungsmethoden der jQuery-Fokuskarte vorgestellt und spezifische Codebeispiele gegeben. 1. Anwendungsszenario Website-Homepage-Karussell: Zeigen Sie wichtige Werbeaktionen auf der Website-Homepage an
2024-02-27
Kommentar 0
1260

Was ist die Fokuskarte von jquery?
Artikeleinführung:Die Focus Map von jquery ist ein Plug-In zum Anzeigen mehrerer Bilder oder Anzeigen auf Webseiten. Es basiert auf der JQuery-Bibliothek und kann Entwicklern dabei helfen, die Focus Map-Funktion auf einfache und flexible Weise in Webseiten zu implementieren. Fokusbilder werden normalerweise auf der Homepage oder bestimmten Seiten einer Website verwendet, um die Aufmerksamkeit der Benutzer zu erregen und die visuelle Wirkung der Website zu verbessern.
2023-07-11
Kommentar 0
1376
Beispiel für die Produktion eines Musik-Players (html5)
Artikeleinführung:Verwandte Fähigkeiten
HTML5+CSS3 (um Seitenlayout und dynamische Effekte zu erzielen)
Iconfont (verwenden Sie die Vektorsymbolbibliothek, um spielerbezogene Symbole hinzuzufügen)
LESS (dynamisches CSS-Schreiben)
jQuery (js-Skripte schnell schreiben)
gulp+webpack (automatisiertes Build-Tool zum Kompilieren und Komprimieren von Codes wie LESS, CSS, JS usw.)
Implementierte Funktionen
Die Wiedergabe ist angehalten (klicken Sie, um den Wiedergabestatus zu ändern)
Nächstes Lied (zum nächsten Lied wechseln)
Zufallswiedergabe (spielt automatisch das nächste Lied ab, nachdem das aktuelle Lied abgespielt wurde)
Einzelne Schleife (klicken
2017-06-20
Kommentar 0
3758

fancybox 是一款优秀的 jquery 弹出层展示插件
Artikeleinführung:今天给大家分享一款优秀的 jquery 弹出层展示插件 fancybox。它除了能够展示图片之外,还可以展示 flash、iframe 内容、html 文本以及 ajax 调用,我们可以通过 css 来自定义外观。fancybox 特点:可以支持图片、html 文本、flash 动画、iframe 以及 ajax 的支持;可以自定义播放器的 css 样式;可以以组的形式进行播放;如果将
2016-05-16
Kommentar 0
1421
Verwenden Sie jQuery, um ein einfaches Web-Bildkarussell effect_jquery zu erstellen
Artikeleinführung:In diesem Artikel wird hauptsächlich ein Beispiel für die Verwendung von jQuery zum Erstellen eines grundlegenden Web-Bildkarusselleffekts vorgestellt. Die Maus kann beim Schweben angehalten und das Karussell automatisch gedreht werden, wenn es verlassen wird. Der Artikel stellt auch eine Methode zur Verwendung des Zslider-Plug-Ins vor Es ist ziemlich scharfsinnig. Freunde in Not können sich darauf beziehen
2016-05-16
Kommentar 0
1393

jquery klicken, um das Bild zu ändern
Artikeleinführung:Bei der Webentwicklung ist es oft notwendig, Bildelemente zu verwenden, um den Inhalt und die visuelle Wirkung der Seite zu bereichern. Manchmal müssen wir den Anzeigeeffekt ändern, wenn der Benutzer auf das Bild klickt, z. B. den Wechsel von einem normalen Bild zu einem hervorgehobenen Bild. Zu diesem Zeitpunkt müssen Sie dann die jQuery-Bibliothek verwenden, um diesen interaktiven Effekt zu erzielen. jQuery ist eine häufig verwendete JavaScript-Bibliothek, die das Durchlaufen und Bearbeiten von HTML-Dokumenten, die Ereignisverarbeitung, Animationseffekte und andere Vorgänge vereinfacht. Die Syntax ist prägnant und einfach zu verwenden, außerdem steht eine große Anzahl an Plug-Ins zur Auswahl. Im Folgenden verwenden wir jQu
2023-05-25
Kommentar 0
572

Die Disc kann beim Einlegen in Win10 nicht automatisch abgespielt werden
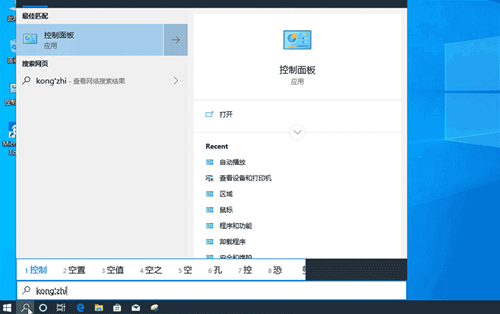
Artikeleinführung:Viele geschätzte Benutzer können auf eine solche Situation stoßen, wenn sie den Komfort des Windows 10-Betriebssystems genießen: Selbst wenn ein Gerät mit automatischer Wiedergabefunktion in das optische Laufwerk eingelegt ist, kann das automatische Wiedergabeprogramm nicht normal gestartet werden. Was ist der Grund? Gibt es eine effektive Möglichkeit, dieses Problem zu lösen? Bitte befolgen Sie die Schritte in diesem Artikel und lassen Sie uns gemeinsam Lösungen besprechen und studieren. Lösung dafür, dass Win10 beim Einlegen einer Disc nicht automatisch abgespielt wird 1. Klicken Sie auf die Startschaltfläche und dann oben auf „Systemsteuerung“. 2. Klicken Sie nach dem Öffnen auf „Kategorie“ in der oberen rechten Ecke und dann auf das „Große Symbol“. " unten 3. Hier finden Sie „Autoplay“ 4. Je nach Dateityp können wir unterschiedliche Öffnungsmethoden festlegen. Nachdem die Einstellungen abgeschlossen sind, klicken wir
2024-01-09
Kommentar 0
1196

Lösung für das Problem, dass Win10 beim Anschließen eines externen Geräts automatisch Dateien öffnet
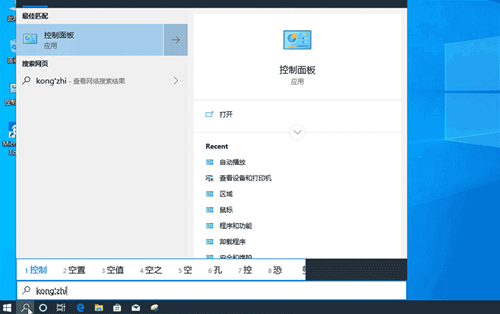
Artikeleinführung:Wir verwenden häufig einige externe Geräte zum Anschließen an den Computer, z. B. U-Festplatten, SD-Karten usw., aber viele Freunde haben berichtet, dass ihre Win10-Systemcomputer beim Anschließen externer Geräte automatisch Dateien öffnen. Lassen Sie uns unten mit mir darüber sprechen Schauen wir uns die Lösung für das Problem an, dass Win10 beim Anschließen eines externen Geräts automatisch Dateien öffnet. Lösung für das Problem, dass Win10 beim Anschließen eines externen Geräts automatisch Dateien öffnet. 1. Suchen Sie im unteren linken Eingabefeld des Taskleistensymbols oder in Cortana nach dem „Bedienfeld“ und öffnen Sie es. 2. Klicken Sie auf „Hardwarekonfiguration und Sound“ > > „Videos automatisch abspielen“; 3. Ändern Sie das Bild auf dem Wechseldatenträger auf „Kein Vorgang“ oder scrollen Sie zum Ende der Seite, klicken Sie auf „Alle Anfangswerte zurücksetzen“ und klicken Sie auf „Speichern“.
2023-07-08
Kommentar 0
1524
jQuery-Hintergrund-Plug-in Backstretch-Nutzungsanleitung_jquery
Artikeleinführung:Backstretch ist ein einfaches jQuery-Plug-in, mit dem Sie einer Webseite ein dynamisches Hintergrundbild hinzufügen können, dessen Größe automatisch an die Größe des Bildschirms angepasst werden kann. Der Nachteil dabei ist natürlich, dass die Bildgröße größer ist Wenn es kleiner als der Bildschirm ist, wird das Bild automatisch gedehnt und verformt, sodass wir hochauflösende und große Bilder als Hintergrund verwenden und, was noch wichtiger ist, das automatische Umschalten von Bildern unterstützen können
2016-05-16
Kommentar 0
1698

Kann Jquery nur in HTML geschrieben werden?
Artikeleinführung:jQuery ist eine beliebte Javascript-Bibliothek, die Websites oder Anwendungen dabei hilft, dynamische Effekte und interaktive Funktionen zu erzielen. Im Vergleich zu nativem Javascript ist die jQuery-Syntax einfacher und verständlicher und es stehen viele vorgefertigte Plug-Ins zur Verfügung. Viele Leute, die gerade mit dem Erlernen von jQuery begonnen haben, werden denken, dass jQuery nur in HTML geschrieben werden kann. Diese Ansicht ist falsch. Tatsächlich kann der Code von jQuery in eine Datei mit Javascript-Funktionalität geschrieben werden, beispielsweise eine JavaScript-Datei oder PH
2023-04-17
Kommentar 0
677

JQuery bricht den Mausfokus ab
Artikeleinführung:Bei der Frontend-Entwicklung ist es häufig erforderlich, den Mausfokus zu verwenden, um Benutzern eine einfachere Interaktion und Bedienung der Seite zu ermöglichen. In einigen Fällen müssen wir jedoch möglicherweise den Mausfokus aufheben, beispielsweise beim Entwerfen einer bestimmten Benutzererfahrung oder wenn wir unbeabsichtigte Fehlbedienungen durch Benutzer vermeiden möchten. jQuery ist eine sehr beliebte JavaScript-Bibliothek. Sie bietet viele praktische DOM-Operationsmethoden und Ereignisbehandlungsmethoden, sodass der Mausfokus einfach aufgehoben werden kann. In diesem Artikel wird ausführlich beschrieben, wie Sie den Mausfokus in jQuery aufheben, einschließlich der grundlegenden Methode zum Aufheben des Mausfokus.
2023-05-28
Kommentar 0
836

So markieren Sie einen roten Rahmen auf einem Mac-Screenshot
Artikeleinführung:Einige Mac-Benutzer wissen nicht, wie man beim Aufnehmen von Screenshots rote Kästchen markiert. Es ist tatsächlich sehr einfach. Wir müssen nur die Lupe im Launcher öffnen, um nach der Vorschau zu suchen, und dann das Vorschaubild öffnen, um es zu markieren. Ist es nicht ganz einfach? So markieren Sie einen roten Rahmen auf einem Mac-Screenshot: 1. Klicken Sie im Launcher auf die Lupe, um nach der Vorschau zu suchen. 2. Klicken Sie auf die Datei und dann auf Öffnen. 3. Wählen Sie das Bild aus, das Sie bearbeiten möchten, und klicken Sie auf Öffnen. 4. Nach der Eingabe können Sie oben bearbeiten und kommentieren.
2024-02-06
Kommentar 0
1945
Einführung in das Swiper-Plug-in und wie man Bilder karussellt
Artikeleinführung:swiperSwiper ist ein verschiebbares Spezialeffekt-Plug-in, das in reinem JavaScript erstellt wurde und auf mobile Endgeräte wie Mobiltelefone und Tablets abzielt. Swiper kann gängige Effekte wie Touchscreen-Fokusbild, Touchscreen-Tab-Umschaltung, Touchscreen-Mehrbildumschaltung usw. realisieren. Swiper ist Open Source, kostenlos, stabil, einfach zu verwenden und leistungsstark. Es ist eine wichtige Wahl für die Erstellung von Websites für mobile Endgeräte! 1. Erstellen Sie zunächst eine Swiper-Betriebsumgebung. Die erforderlichen Dateien sind swiper.min.js und swiper.min.css. <
2017-06-19
Kommentar 0
1737