Insgesamt10000 bezogener Inhalt gefunden

Auswahl und Vergleich von jQuery Focus Map Plug-Ins
Artikeleinführung:Auswahl und Vergleich von jQuery-Focus-Map-Plugins In der Webentwicklung sind Focus-Map-Karussells eine häufige Anforderung, die dazu beitragen kann, dass Websites dynamischere und attraktivere Seiteneffekte präsentieren. Als beliebte JavaScript-Bibliothek bietet jQuery viele hervorragende Focus-Map-Plug-Ins. Entwickler können das entsprechende Plug-In entsprechend ihren eigenen Anforderungen auswählen, um den Focus-Map-Karusselleffekt zu erzielen. In diesem Artikel werden mehrere häufig verwendete jQuery-Focus-Map-Plug-Ins verglichen und spezifische Codebeispiele bereitgestellt. EuleKarussellOw
2024-02-27
Kommentar 0
1128
jQuery-Plug-in-Folien, um nahtlose Karusselleffekte zu erzielen_jquery
Artikeleinführung:Slides – ist ein einfaches, leicht anpassbares und stilisiertes jQuery-Diashow-Plugin. Slides bietet Einblend- oder Folienübergangseffekte, Ein- und Ausblenden von Bildern, Bildvordruck, automatische Generierung von Paginierungen, Schleifen, automatische Wiedergabeanpassung und viele andere Optionen. Mit dem Plug-in „Folien“ können Sie die Folien neu anordnen und festlegen, mit welcher Folie die Diashow beginnen soll.
2016-05-16
Kommentar 0
1674

Was ist die Fokuskarte von jquery?
Artikeleinführung:Die Focus Map von jquery ist ein Plug-In zum Anzeigen mehrerer Bilder oder Anzeigen auf Webseiten. Es basiert auf der JQuery-Bibliothek und kann Entwicklern dabei helfen, die Focus Map-Funktion auf einfache und flexible Weise in Webseiten zu implementieren. Fokusbilder werden normalerweise auf der Homepage oder bestimmten Seiten einer Website verwendet, um die Aufmerksamkeit der Benutzer zu erregen und die visuelle Wirkung der Website zu verbessern.
2023-07-11
Kommentar 0
1376
Perfekt kompatibel mit jQuery-Plug-Ins für gängige Browser, um Bildwechseleffekte zu erzielen_jquery
Artikeleinführung:Das von Netizen zoeDylan geschriebene Original-JQuery-Plug-In implementiert die Bildkarussell-Funktion. Der Name des JQuery-Plug-Ins ist zoeDylan.ImgChange. Der Bildpfad, der Sprunglink und der Eingabeaufforderungstitel sind alle mit dynamischen Arrays konfiguriert. In kann flexibel 6 Parameter konfiguriert werden, Höhe, Höhe, Breite, mgs-Bildadresse, Links-Klick-Adresse, Tipps zur Bildbeschreibung, Timer, automatische Umschaltzeit,
2016-05-16
Kommentar 0
1606
Beispiel für die Produktion eines Musik-Players (html5)
Artikeleinführung:Verwandte Fähigkeiten
HTML5+CSS3 (um Seitenlayout und dynamische Effekte zu erzielen)
Iconfont (verwenden Sie die Vektorsymbolbibliothek, um spielerbezogene Symbole hinzuzufügen)
LESS (dynamisches CSS-Schreiben)
jQuery (js-Skripte schnell schreiben)
gulp+webpack (automatisiertes Build-Tool zum Kompilieren und Komprimieren von Codes wie LESS, CSS, JS usw.)
Implementierte Funktionen
Die Wiedergabe ist angehalten (klicken Sie, um den Wiedergabestatus zu ändern)
Nächstes Lied (zum nächsten Lied wechseln)
Zufallswiedergabe (spielt automatisch das nächste Lied ab, nachdem das aktuelle Lied abgespielt wurde)
Einzelne Schleife (klicken
2017-06-20
Kommentar 0
3761

So richten Sie PPT für die automatische Wiedergabe mehrerer Audios ein
Artikeleinführung:1. Öffnen Sie PPT, klicken Sie in der Menüleiste auf [Einfügen] und dann auf [Audio]. 2. Wählen Sie im sich öffnenden Dateiauswahlfeld die erste Audiodatei aus, die Sie einfügen möchten. 3. Nachdem das Einfügen erfolgreich war, wird in der PPT ein Lautsprechersymbol angezeigt, das die gerade eingefügte Datei darstellt. Sie können sie abspielen und anhören und die Lautstärke anpassen, um die Lautstärke während des PPT-Überprüfungsvorgangs zu steuern. 4. Folgen Sie der gleichen Methode und fügen Sie die zweite Audiodatei ein. Zu diesem Zeitpunkt werden in der PPT zwei Lautsprechersymbole angezeigt, die jeweils zwei Audiodateien darstellen. 5. Klicken Sie auf das erste Audiodateisymbol, um es auszuwählen, und klicken Sie dann auf das Menü [Wiedergabe]. 6. Wählen Sie in der Symbolleiste unter „Start“ die Option „Folienübergreifend abspielen“, um diesen Ton so einzustellen, dass er auf jeder Folie ohne menschliches Eingreifen abgespielt wird. 7. Befolgen Sie die Schritte in Schritt 6
2024-03-26
Kommentar 0
919

Eine Zusammenfassung dessen, worauf Sie bei CSS achten müssen
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Die Funktion zum Umschalten von Bildern ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-15
Kommentar 0
1316

Empfohlene 10 Artikel zum Thema Weichheit
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Die Funktion zum Umschalten von Bildern ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-15
Kommentar 0
2022

10 empfohlene Artikel zur Fokusdiagramm-Animation
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Seine Funktion ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-13
Kommentar 0
1481

Verwenden Sie reines CSS3, um den Beispielcode für die Timeline-Switching-Focus-Map zu implementieren
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Seine Funktion ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <div id='gal'> <nav class..
2017-03-20
Kommentar 0
2418

fancybox 是一款优秀的 jquery 弹出层展示插件
Artikeleinführung:今天给大家分享一款优秀的 jquery 弹出层展示插件 fancybox。它除了能够展示图片之外,还可以展示 flash、iframe 内容、html 文本以及 ajax 调用,我们可以通过 css 来自定义外观。fancybox 特点:可以支持图片、html 文本、flash 动画、iframe 以及 ajax 的支持;可以自定义播放器的 css 样式;可以以组的形式进行播放;如果将
2016-05-16
Kommentar 0
1422

Gibt es ein Karussell-Bild-Plugin für vue.js?
Artikeleinführung:vue.js verfügt über Karusselldiagramm-Plug-Ins wie vue-concise-swiper, eine Karussellkomponente, die auf Swiper4 basiert und für Vue geeignet ist. Sie unterstützt einfach serverseitiges Rendering und vue-awesome-swiper zu konfigurieren und unterstützt adaptives/Vollbild + Tasten + Paging, kompatibel mit Mobilgeräten und PCs.
2020-11-20
Kommentar 0
2559

Operationsinhalt der Erstellung komplexer herzförmiger Demonstrationsanimationen in wps2019
Artikeleinführung:1. Klicken Sie für einfache Animationseinstellungen auf das Menü [Animation], um Einstellungen auszuwählen. 2. Zeichnen Sie zunächst eine [Herzform] im Bearbeitungsbereich, klicken Sie auf [Einfügen] → Form → Herzform, zeichnen Sie sie und ändern Sie sie in Rot. 3. Wählen Sie [Herzform], um die Animation festzulegen, klicken Sie im Animationsmenü auf [Oktagon] und die Animation wird automatisch einmal ausgeführt. 4. Ändern Sie die Größe von [Oktagon]. Nachdem Sie das Achteck ausgewählt haben, ziehen Sie den kleinen Kreis, um die Größe zu ändern. 5. Klicken Sie unten rechts auf [Wiedergabe], um den Animationseffekt anzuzeigen. 6. Stellen Sie den Effekt der Animation so ein, dass er immer abgespielt wird, klicken Sie auf [Effektoptionen] und wählen Sie im Dialogfeld [Timing], [Wiederholen] und [Bis zum nächsten Klick] aus. Drücken Sie F5, um den Wiedergabeeffekt zu sehen.
2024-03-27
Kommentar 0
986

PPT-Tutorial zum automatischen Abspielen der gesamten Hintergrundmusik und zum kostenlosen Hinzufügen von Hintergrundmusik
Artikeleinführung:Jeder wird bei der Verwendung von ppt auf verschiedene Probleme stoßen. Einige Freunde sind auf diese Website gekommen, um mich zu fragen, wie man Hintergrundmusik in voller Länge zur automatischen Wiedergabe einfügt. Um allen zu helfen, habe ich relevante Informationen gesammelt Ich habe eine Möglichkeit gefunden, in der PPT-Software kostenlos Musikhintergrund hinzuzufügen. Die Details finden Sie im folgenden Artikel. Wenn Sie ihn benötigen, können Sie diese Website als Referenz besuchen. Wie füge ich Hintergrundmusik zur automatischen Wiedergabe in ppt ein? Die spezifischen Schritte sind wie folgt: 1. Öffnen Sie das PPT-Dokument, klicken Sie in der Menüleiste auf „Audio einfügen“, und wählen Sie „Audio auf PC“ aus Öffnen Sie das Fenster „Arbeitsplatz“ und wählen Sie „Musik“. 3. Bewegen Sie das Lautsprechersymbol an die entsprechende Position, klicken Sie in der Menüleiste auf die Ansicht „Wiedergabe“ und aktivieren Sie „Folienübergreifend abspielen“.
2024-01-02
Kommentar 0
1219

Was soll ich tun, wenn das Flash-Plugin des Edge-Browsers Videos nicht automatisch abspielen kann?
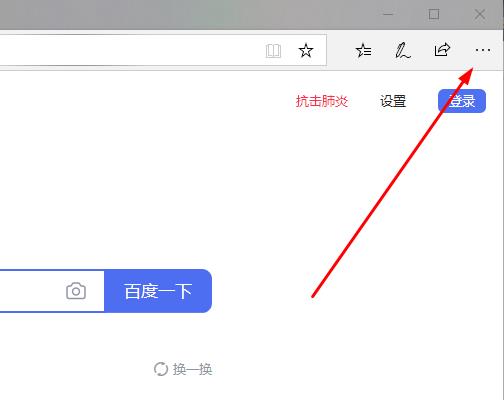
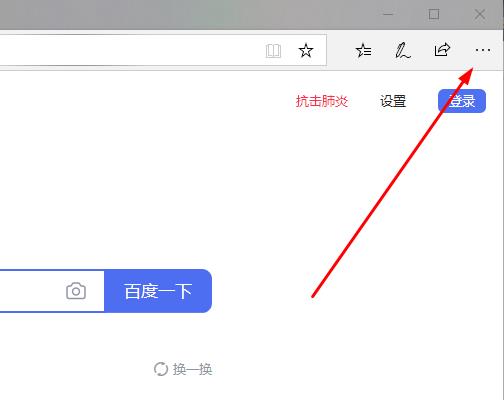
Artikeleinführung:Viele unserer Benutzer haben das Flash-Plugin installiert, wenn sie den Edge-Browser verwenden, aber sie können das Video immer noch nicht automatisch abspielen Problem, der Herausgeber dieser Ausgabe wird es mitteilen. Es gibt zwei Vorgehensweisen. Ich hoffe, dass der Inhalt des heutigen Software-Tutorials Ihnen bei der Lösung des Problems helfen kann. Lösung für das Problem, dass das Edge-Browser-Flash-Plug-in nicht automatisch abgespielt werden kann: Methode 1: 1. Doppelklicken Sie, um die Software aufzurufen, und klicken Sie auf der Seite auf die Schaltfläche „…“. 2. Wählen Sie „Einstellungen“ aus der unten aufgeführten Optionsliste. 3. Klicken Sie in der neuen Benutzeroberfläche auf die Option „Erweitert“. 4.
2024-03-14
Kommentar 0
711

Die spezifische Methode zum Hinzufügen eines absoluten Pfads in ppt2013
Artikeleinführung:Fügen Sie zunächst die benötigte Datei an der Stelle ein, an der die Audiodatei abgespielt werden soll. Spezifische Vorgänge: Suchen Sie in der Menüleiste nach [Einfügen], ziehen Sie nach unten, um nach [Audiodatei] zu suchen, und wählen Sie dann die Datei aus, die Sie einfügen möchten. Hier ist ein Beispiel für das Einfügen von [Sound of Running Water.mp]: Nach dem Einfügen der Audiodatei sehen Sie das kleine Lautsprechersymbol, wie im Bild im ppt gezeigt. Da die automatische Wiedergabe erfolgt Wenn das PPT auf dieser Seite abgespielt wird, kommt einem natürlich das Geräusch von fließendem Wasser in den Sinn. Zu diesem Zeitpunkt ist [Laufendes Wassergeräusch] ein absoluter Pfad, was bedeutet, dass die ppt-Suchdatei die Datei basierend auf der Position beim Einfügen findet. Um die relative Position zu erreichen, öffnen Sie [Makro] - [Editor]. Die spezifische Methode ist in der Abbildung dargestellt und schließlich wird der Editor geöffnet. Öffnen Sie im Editor das Suchfenster und geben Sie ein
2024-04-17
Kommentar 0
446