Insgesamt10000 bezogener Inhalt gefunden

Welche gängigen Plug-Ins für Vue3 verbessern die Entwicklungseffizienz?
Artikeleinführung:1. vue-multiselect-nextVue.js‘ universelle Auswahl-/Mehrfachauswahl-/Markierungskomponente 2. vue-print-nb ist ein einfacher, schneller, bequemer und leichter Anweisungs-Wrapper zum Drucken 3. vue-i18n-next (Vue3s Internationalisierungs-Plug-in) im) i18n ist eine relativ ausgereifte Internationalisierungsbibliothek auf dem Markt, und vue-i18n ist ein Internationalisierungs-Plug-In von Vue.js, das die Sprachumschaltfunktion in die Vue-Anwendung einbettet und verschiedene Sprachen wechseln kann, die in die importiert wurden Projekt. vue-i18n-nex ist die Plug-in-Bibliothek von Vuei18n9 für Vue3. 4. vue-cropper, ein einfaches Plug-in zum Zuschneiden von Vue-Bildern 5. VueGridLa
2023-05-29
Kommentar 0
2658

Was ist Bytefont?
Artikeleinführung:Bytafont ist ein Apple-Schriftart-Plugin. Mit diesem Plug-in können Sie Schriftarten auf dem iPhone ersetzen. bytafont ist ein Plug-in zum Ändern englischer Schriftarten. Es ist äußerst einfach zu bedienen und leistungsstark. Es kann als ein unverzichtbares Plug-in bezeichnet werden.
2023-11-07
Kommentar 0
844
Detaillierte Erläuterung des Vue-Router-Routings und der Navigation zwischen Seiten
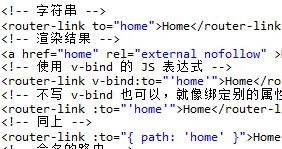
Artikeleinführung:vue-router ist das offizielle Routing-Plug-in von Vue.js. Es ist tief in vue.js integriert und eignet sich zum Erstellen von Single-Page-Anwendungen. Die Single-Page-Anwendung von Vue basiert auf Routing und Komponenten. Routing wird zum Festlegen von Zugriffspfaden und zum Zuordnen von Pfaden und Komponenten verwendet. Herkömmliche Seitenanwendungen verwenden einige Hyperlinks, um Seitenwechsel und -sprünge zu erreichen. In der Single-Page-Anwendung von Vue-Router wird zwischen Pfaden gewechselt, dh zwischen Komponenten.
2017-12-23
Kommentar 0
2431

Vue-Router2 implementiert eine Beispielerklärung zur Routing-Funktion
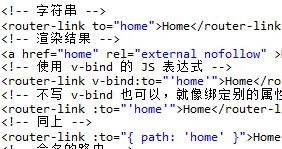
Artikeleinführung:vue-router ist das offizielle Routing-Plug-in von Vue.js. Es ist tief in vue.js integriert und eignet sich zum Erstellen von Single-Page-Anwendungen. Die Single-Page-Anwendung von Vue basiert auf Routing und Komponenten. Routing wird zum Festlegen von Zugriffspfaden und zum Zuordnen von Pfaden und Komponenten verwendet. Herkömmliche Seitenanwendungen verwenden einige Hyperlinks, um Seitenwechsel und -sprünge zu erreichen. In der Vue-Router-Single-Page-Anwendung wird zwischen Pfaden gewechselt, dh zwischen Komponenten.
2018-05-18
Kommentar 0
1713

So verwenden Sie postcss-px-to-viewport
Artikeleinführung:PostCSS-Plugin zum Konvertieren von px-Einheiten in Ansichtsfenstereinheiten (vw, vh, vmin). Zu den Vorteilen gehören Leistungsverbesserungen und eine vereinfachte reaktionsfähige Entwicklung. Das Plugin unterstützt die Anpassung der Ansichtsfenstergröße, den Ausschluss bestimmter Dateien und verschiedene Konfigurationen
2024-08-15
Kommentar 0
374

So nutzen Sie die Vue-Formularverarbeitung, um eine mehrsprachige Umschaltung zu erreichen
Artikeleinführung:So nutzen Sie die Vue-Formularverarbeitung, um die Umschaltung mehrerer Sprachen zu erreichen. In der modernen Webentwicklung ist die Unterstützung mehrerer Sprachen zu einem wesentlichen Merkmal geworden. Durch die Unterstützung mehrerer Sprachen können wir Benutzer in verschiedenen Regionen bedienen und ein besseres Benutzererlebnis bieten. In Vue ist es eine gängige Praxis, die Formularverarbeitung zu verwenden, um eine mehrsprachige Umschaltung zu erreichen. In diesem Artikel wird erläutert, wie Sie mithilfe der Vue-Formularverarbeitung eine mehrsprachige Umschaltung erreichen, und es werden Codebeispiele bereitgestellt. Zuerst müssen wir eine LanguageSwitcher-Komponente erstellen, die zum Wechseln von Anwendungen verwendet wird
2023-08-10
Kommentar 0
1181

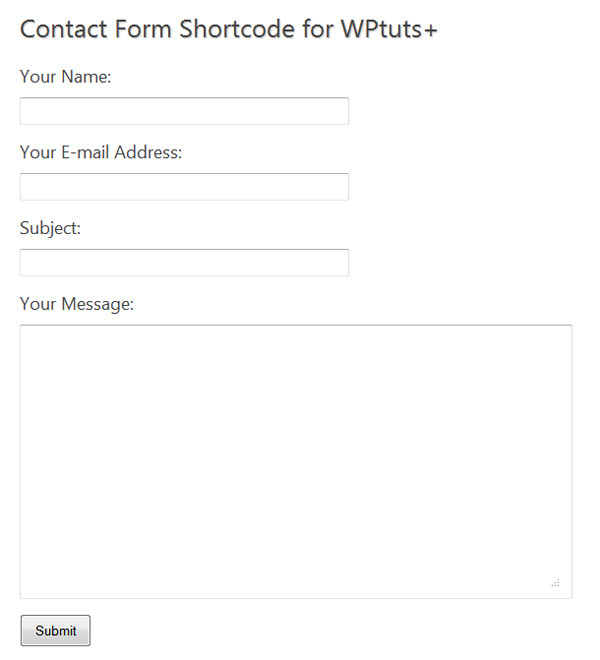
Vereinfachen Sie die Erstellung von Kontaktformularen mit grundlegenden Anforderungen
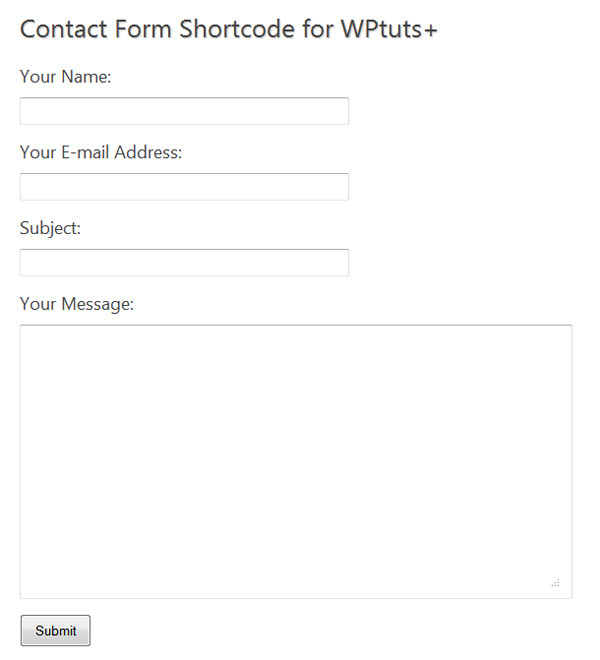
Artikeleinführung:Egal, ob Sie einen einfachen Blog starten, eine Unternehmenswebsite erstellen oder ein kreatives Portfolio mit WordPress erstellen, eine Kontaktseite ist (fast) immer notwendig, und ein Kontaktformular ist (fast) immer besser. Ihre E-Mail-Adresse nicht öffentlich zu teilen (obwohl Spam-Bots sie lieben). Sicher, es gibt jede Menge tolle Kontaktformular-Plugins für WordPress, aber warum die Website mit einem umfangreichen Plugin mit vielen Datenbankabfragen aufblähen, wenn wir stattdessen ein schönes, einfaches benutzerdefiniertes Shortcode-Plugin verwenden können? Die Vorteile der Erstellung eigener Kontaktformular-Plugins sind großartig, aber zu viele Plugins verfügen über Funktionen, die Sie nicht benötigen, möglicherweise durch die Verwendung einer Datenbankverbindung und die Ausführung zusätzlicher PH
2023-09-02
Kommentar 0
1275

Wie füge ich mit JavaScript einen Boot-Schalter hinzu?
Artikeleinführung:Die Bootstrap-Bibliothek bietet Benutzern viele Funktionen, die ihr Programmiererlebnis reibungsloser machen. Eine solche Funktion, die Benutzer auswählen können, ist ein Kippschalter. Eine seiner nützlichen Funktionen ist der Kippschalter, mit dem Benutzer Komponenten hinzufügen können, die zwischen zwei Zuständen wechseln können, z. B. Ein und Aus. Bootstrap umschalten Cascading Style Sheets (CSS)-Framework Bootstrap ist ein Toolkit, das die Erstellung von Websites einfacher und standardkonformer macht. Es kann mit JavaScript verwendet werden, um reaktionsfähige Benutzeroberflächen zu erstellen. Eine einfache Bootstrap-Kippschalterkomponente wird verwendet, um eine der beiden verfügbaren Alternativen auszuwählen. Wird oft als Ein-/Ausschalter verwendet. Methoden In diesem Artikel lernen wir zwei Möglichkeiten kennen, Bootstrapping mithilfe von JavaScript hinzuzufügen.
2023-08-25
Kommentar 0
680

Natives Javascript implementiert Tab-Wechselfunktion_Javascript-Fähigkeiten
Artikeleinführung:In diesem Artikel wird hauptsächlich die Funktion der Verwendung von nativem Javascript zum Realisieren des Tab-Wechsels vorgestellt. Obwohl es viele ähnliche Plug-Ins in jQuery gibt, ist es besser, Javascript direkt für diese kleine Funktion zu verwenden.
2016-05-16
Kommentar 0
1189
Einführung in das Swiper-Plug-in und wie man Bilder karussellt
Artikeleinführung:swiperSwiper ist ein verschiebbares Spezialeffekt-Plug-in, das in reinem JavaScript erstellt wurde und auf mobile Endgeräte wie Mobiltelefone und Tablets abzielt. Swiper kann gängige Effekte wie Touchscreen-Fokusbild, Touchscreen-Tab-Umschaltung, Touchscreen-Mehrbildumschaltung usw. realisieren. Swiper ist Open Source, kostenlos, stabil, einfach zu verwenden und leistungsstark. Es ist eine wichtige Wahl für die Erstellung von Websites für mobile Endgeräte! 1. Erstellen Sie zunächst eine Swiper-Betriebsumgebung. Die erforderlichen Dateien sind swiper.min.js und swiper.min.css. <
2017-06-19
Kommentar 0
1733

So schließen Sie Golang an
Artikeleinführung:Mit der Entwicklung der Internet-Technologie entwickelt sich die Softwareentwicklung schrittweise in Richtung Modularisierung und Plug-In. Durch die Plug-inisierung können Entwickler verschiedene Funktionen separat als Plug-in schreiben und die Funktionalität der Software durch Laden oder Entladen dieser Plug-ins erweitern oder deaktivieren. In Golang ist die Implementierung von Plug-Ins ebenfalls sehr einfach. In diesem Artikel wird erläutert, wie Sie Golang zum Implementieren von Plug-Ins verwenden. 1. Das Grundkonzept des Plug-Ins ist eine Form der modularen Programmierung, die eine große Anwendung in eine Reihe kleinerer, unabhängiger Module zerlegen kann
2023-05-13
Kommentar 0
996

jquery implementiert das Umschalten von Sammlungssymbolen
Artikeleinführung:Bei der Front-End-Entwicklung ist es häufig erforderlich, einige interaktive Effekte zu verwenden, z. B. das Wechseln von Lieblingssymbolen. Das Sammlungssymbol ist eine häufige Funktion auf Websites oder Anwendungen. Es ermöglicht Benutzern das schnelle Sammeln ihrer Lieblingsinhalte und bietet Benutzern ein besseres Erlebnis. Als Nächstes stellen wir vor, wie Sie mit jquery Lieblingssymbole wechseln. 1. Erstellen Sie eine HTML-Seite. Zuerst müssen wir eine einfache HTML-Seite erstellen, um das Sammlungssymbol anzuzeigen und die Sammlungsfunktion zu simulieren. Der spezifische Code lautet wie folgt: „html<!DOCTYPE html><htm“.
2023-05-28
Kommentar 0
626

Wie wechselt man den Kernel des 360-Browsers?
Artikeleinführung:360 Browser ist eine kostenlose Webbrowser-Software, die viele Benutzer gerne verwenden. Unabhängig davon, ob es sich um die Installation von Plug-ins oder die Verwendung von Funktionen handelt, kann dies mit einem Klick abgeschlossen werden. Die leistungsstarke Ladegeschwindigkeit von Webseiten bietet Benutzern ein hervorragendes Benutzererlebnis und der Browserkernel kann je nach persönlichen Anforderungen geändert werden. Aber viele Leute wissen nicht, wie das geht? Detaillierte Schritte zum schnellen Wechseln des Browserkerns: 1. Öffnen Sie den Browser und klicken Sie in der Menüliste auf „Einstellungen“. 2. Klicken Sie auf der Einstellungsseite auf die Schaltfläche „Erweiterte Einstellungen“ -> „Kernel-Switching-Einstellungen“. 3. Klicken Sie auf der Einstellungsseite im Dropdown-Feld auf „IE7“, „IE8“ und andere Inhalte, um den Kernel zu wechseln.
2024-06-12
Kommentar 0
1027

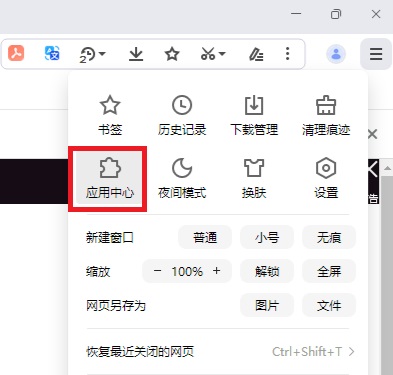
Wie installiere ich Oil Monkey im QQ Browser? So installieren Sie das Oil Monkey-Plug-in im QQ-Browser
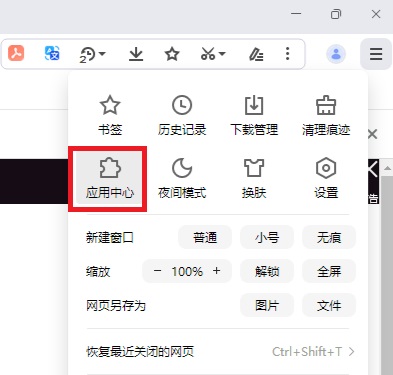
Artikeleinführung:Wie installiere ich Oil Monkey im QQ Browser? Einige Freunde haben andere sagen sehen, dass das Grease Monkey-Plug-in sehr nützlich ist, und sie möchten es selbst erleben. Insbesondere, wie man das Grease Monkey-Plug-in installiert, wie man es nach der Installation verwendet und welche spezifischen Funktionen es hat . Lassen Sie uns hier kurz darüber sprechen. Der Hauptzweck besteht darin, zu sehen, wie Sie das Oil Monkey-Plugin im QQ-Browser installieren. 1. Öffnen Sie zunächst den QQ-Browser, klicken Sie auf die obere rechte Ecke, um das Menü zu öffnen, und wählen Sie [Application Center] aus. 2. Geben Sie [Tampermonkey] in das Suchfeld ein, um zu suchen. 3. Sobald Sie es gefunden haben, können Sie zum Installieren klicken. Nach der Installation des Tampermonkey-Plug-Ins müssen Sie jedoch das entsprechende Skript installieren, um bestimmte Funktionen zu erreichen. Einzelheiten finden Sie unter „So verwenden Sie das Oil Monkey Plug-in“.
2024-06-11
Kommentar 0
420

So erzielen Sie mit Layui einen Effekt zum Umschalten des Bildverlaufs
Artikeleinführung:So verwenden Sie Layui, um einen Effekt zum Umschalten des Bildverlaufs zu erzielen. Layui ist ein leichtes Front-End-UI-Framework, das umfangreiche Komponenten und einfache APIs bereitstellt und es Entwicklern ermöglicht, schnell schöne und reaktionsfähige Webseiten zu erstellen. Eine der häufigsten Anforderungen besteht darin, den Gradientenwechseleffekt von Bildern zu realisieren und den Wechsel von Bildern durch Gradienten zu realisieren, um das Benutzererlebnis zu verbessern. In diesem Artikel wird erläutert, wie Sie mit dem Layui-Framework diesen Effekt erzielen, einschließlich detaillierter Codebeispiele. Vorbereitungsarbeiten Zuerst müssen Sie die Dateien des Layui-Frameworks vorbereiten
2023-10-26
Kommentar 0
756

Wie implementiert man die Tab-Wechselfunktion in JavaScript?
Artikeleinführung:Wie implementiert JavaScript die Tab-Wechselfunktion? Das Wechseln von Tabs ist eine der häufigsten Funktionen bei der Website-Entwicklung. Durch das Wechseln der Registerkarten können Benutzer problemlos zwischen verschiedenen Inhalten wechseln. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript die Tab-Umschaltfunktion implementieren, und es werden spezifische Codebeispiele bereitgestellt. Um die Tab-Switching-Funktion zu implementieren, müssen Sie zunächst die entsprechende Tab-Struktur in HTML erstellen. Hier ist ein einfaches Beispiel: <divclass="tab
2023-10-21
Kommentar 0
1521

Tipps zur Verwendung dynamischer Komponenten zur Implementierung des Komponentenwechsels in Vue
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework zum Erstellen von Single-Page-Anwendungen. Vue bietet einige nützliche Komponenten, um Entwicklern das Schreiben von wiederverwendbarem Code zu erleichtern. Die Verwendung dynamischer Komponenten ermöglicht einen flexibleren Komponentenwechsel. In diesem Artikel wird erläutert, wie dynamische Komponenten zum Implementieren von Komponentenwechseltechniken in Vue verwendet werden. Die dynamischen Komponenten von Vue können Komponenten entsprechend den Anforderungen der Anwendung dynamisch laden und entladen. Dadurch können Entwickler je nach Bedarf zwischen verschiedenen Komponenten wechseln. unter,
2023-06-25
Kommentar 0
2534

Wie implementiert man Tab-Komponenten und Multi-Tab-Seiten in Vue?
Artikeleinführung:Mit der kontinuierlichen Aktualisierung der Front-End-Technologie ist Vue als beliebtes Front-End-Framework zur ersten Wahl vieler Entwickler geworden. In tatsächlichen Projekten ist es häufig erforderlich, Registerkartenkomponenten und Seiten mit mehreren Registerkarten zu verwenden, um verschiedene Funktionsmodule zu wechseln und zu verwalten. In diesem Artikel stellen wir vor, wie Sie mit Vue eine einfache Tab-Komponente und eine Seite mit mehreren Tabs implementieren. 1. Implementieren Sie eine einfache Tab-Komponente. Erstellen Sie eine Tab.vue-Komponente im Projekt, um sie anzuzeigen.
2023-06-25
Kommentar 0
2984