Insgesamt10000 bezogener Inhalt gefunden

Spezielles Tutorial zum Hinzufügen von Animationsumschalteffekten zu PPT-Folien
Artikeleinführung:1. Für Office 2007 und höher finden Sie den Folienübergang im Animationsmenü. Für Office 2003 finden Sie die Diashow im Diashow-Menü. 2. Der Folienwechsel ist im Animationsmenü vereinheitlicht. Wählen Sie zunächst die einzustellende Folie aus, und nach der Auswahl ändert sich die Farbe. 3. Wählen Sie die entsprechende Funktion direkt in der Symbolleiste oben aus. Die linke Seite ist der Umschalteffekt und die rechte Seite ist die Umschaltoption. Zum Beispiel: Geschwindigkeit wechseln, Ton wechseln. 4. Wenn Sie den Effekt für alle Folien festlegen möchten, können Sie ganz einfach den Effekt für eine Folie festlegen und oben auf „Auf alle anwenden“ klicken. 5. Um die Folien zu wechseln, klicken Sie mit der Maus. Klicken Sie einfach auf Einstellungen. 6. Der Folienwechseleffekt zeigt im Bild oben nur eine Zeile an. Tatsächlich sind darin umfangreiche Effekte enthalten. Klicken Sie auf die Schaltfläche im Bild unten.
2024-03-26
Kommentar 0
1267

Operationsinhalt der Erstellung komplexer herzförmiger Demonstrationsanimationen in wps2019
Artikeleinführung:1. Klicken Sie für einfache Animationseinstellungen auf das Menü [Animation], um Einstellungen auszuwählen. 2. Zeichnen Sie zunächst eine [Herzform] im Bearbeitungsbereich, klicken Sie auf [Einfügen] → Form → Herzform, zeichnen Sie sie und ändern Sie sie in Rot. 3. Wählen Sie [Herzform], um die Animation festzulegen, klicken Sie im Animationsmenü auf [Oktagon] und die Animation wird automatisch einmal ausgeführt. 4. Ändern Sie die Größe von [Oktagon]. Nachdem Sie das Achteck ausgewählt haben, ziehen Sie den kleinen Kreis, um die Größe zu ändern. 5. Klicken Sie unten rechts auf [Wiedergabe], um den Animationseffekt anzuzeigen. 6. Stellen Sie den Effekt der Animation so ein, dass er immer abgespielt wird, klicken Sie auf [Effektoptionen] und wählen Sie im Dialogfeld [Timing], [Wiederholen] und [Bis zum nächsten Klick] aus. Drücken Sie F5, um den Wiedergabeeffekt zu sehen.
2024-03-27
Kommentar 0
965

So richten Sie die PPT-Animation so ein, dass sie zuerst aufgerufen und dann beendet wird
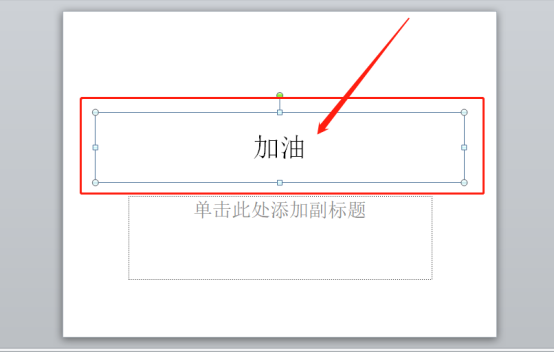
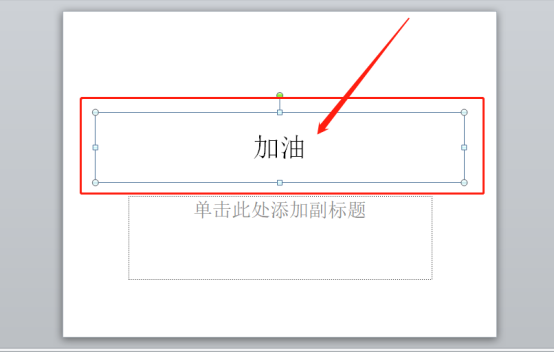
Artikeleinführung:Wir verwenden ppt häufig in unserer täglichen Arbeit. Sind Sie also mit allen Bedienfunktionen in ppt vertraut? Zum Beispiel: Wie werden Animationseffekte in ppt festgelegt, wie werden Umschalteffekte festgelegt und wie lang ist die Effektdauer jeder Animation? Kann jede Folie automatisch abgespielt werden, die PPT-Animation aufrufen und dann verlassen usw. In der heutigen Ausgabe werde ich Ihnen die spezifischen Schritte zum Aufrufen und Verlassen der PPT-Animation mitteilen. Schauen Sie sich diese an. 1. Zuerst öffnen wir ppt auf dem Computer und klicken außerhalb des Textfelds, um das Textfeld auszuwählen (wie im roten Kreis in der Abbildung unten dargestellt). 2. Klicken Sie dann in der Menüleiste auf [Animation] und wählen Sie den Effekt [Löschen] (wie im roten Kreis in der Abbildung dargestellt). 3. Klicken Sie anschließend auf [
2024-03-20
Kommentar 0
1220

CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie den Blitzball-Spezialeffekt implementieren
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie den Blitzball-Spezialeffekt implementieren. Im Webdesign können Animationseffekte der Seite ein lebendiges Gefühl verleihen und die Aufmerksamkeit des Benutzers erregen. CSS-Animationen sind eine der einfachen und effektiven Möglichkeiten, diese Effekte zu erzielen. In diesem Artikel erfahren Sie, wie Sie mithilfe von CSS einen Blitzkugeleffekt erstellen, um Ihre Seite interessanter und dynamischer zu gestalten. Zuerst müssen wir eine grundlegende HTML-Struktur vorbereiten. Hier ist ein einfaches Beispiel: <divclass="container&q
2023-10-21
Kommentar 0
712

So erstellen Sie eine PPT-Bildlaufanimation mit Bildlaufeffekt_Path-Animation kann Ihnen helfen
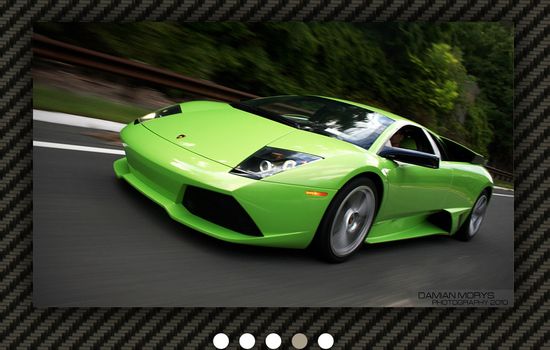
Artikeleinführung:Zuerst ordnen wir die Bilder in einer Reihe an, am besten mit der gleichen Größe und den gleichen Proportionen, damit die Wirkung besser ist. Wählen Sie dann alle Bilder aus und drücken Sie zum Kombinieren STRG+G oder klicken Sie im Zeichnungsformat oben auf [Kombinieren]. Bitte verwenden Sie eine benutzerdefinierte Animation basierend auf den von uns ausgewählten Bildern und wählen Sie in den hinzugefügten Effekten [Aktionspfad]-[Benutzerdefinierten Pfad zeichnen]-[Gerade Linie] aus. Anschließend zeichnen wir mit der Maus den Animationspfad, der nach dem Zeichnen angepasst werden kann. Der grüne Pfeil ist die Startposition und der rote Pfeil die Endposition. Stellen Sie abschließend die Startmethode der Animation auf [Vorher] ein, damit das Bild einen Bildlaufeffekt erzeugen kann, was sehr einfach ist.
2024-04-26
Kommentar 0
381

CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie ziehbare Spezialeffekte implementieren
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie man ziehbare Spezialeffekte implementiert. In der modernen Webentwicklung sind Animationseffekte zu einem wichtigen Mittel geworden, um das Benutzererlebnis zu verbessern und die Aufmerksamkeit des Benutzers zu erregen. CSS-Animation ist eine leichte, einfache und benutzerfreundliche Methode zum Erzielen von Animationseffekten. Sie wird häufig zum Erzielen von Übergängen, dynamischen Effekten und interaktiven Spezialeffekten von Seitenelementen verwendet. Dieser Artikel stellt Ihnen eine Methode zur Verwendung von CSS-Animationen vor, um ziehbare Spezialeffekte zu erzielen, und gibt spezifische Codebeispiele. 1. Implementierungsideen Um ziehbare Spezialeffekte zu erzielen, müssen wir tr in CSS verwenden
2023-10-18
Kommentar 0
878

CSS-Animationshandbuch: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie springende Effekte erstellen
Artikeleinführung:CSS-Animationsleitfaden: Bringen Sie Ihnen Schritt für Schritt bei, wie man Bounce-Effekte erstellt. Es sind spezifische Codebeispiele erforderlich. Einführung: In der modernen Webentwicklung sind Animationseffekte zu einem wichtigen Mittel geworden, um die Benutzererfahrung zu verbessern und Aufmerksamkeit zu erregen. Als leichte Animationstechnologie kann CSS-Animation durch einfachen Code verschiedene coole Effekte erzielen. In diesem Artikel erhalten Sie eine detaillierte Anleitung zur Erstellung von CSS-Animationen. Mithilfe schrittweiser Lehrmethoden können Sie eine Animation mit Sprungeffekten erstellen, damit Sie die CSS-Animationstechnologie besser verstehen und verwenden können. Vorbereitungsarbeit: in
2023-10-20
Kommentar 0
1245

CSS-Animations-Tutorial: Erfahren Sie Schritt für Schritt, wie Sie Vibrationseffekte implementieren
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Vibrationseffekte implementieren. Einführung: In der modernen Webentwicklung werden Animationseffekte immer häufiger verwendet. CSS-Animation ist eine einfache, aber leistungsstarke Möglichkeit, Animationseffekte zu erzielen. In diesem Artikel erfahren Sie, wie Sie mithilfe von CSS-Animationen Vibrationseffekte erzielen, und stellen spezifische Codebeispiele bereit. 1. Verstehen Sie die Grundlagen der CSS-Animation. Bevor wir CSS-Animationen verwenden, müssen wir einige Grundkenntnisse verstehen. @keyframes-Regeln: werden zum Definieren von Schlüsselbildern für Animationen verwendet. Anima
2023-10-16
Kommentar 0
1560

So implementieren Sie den automatischen Scrolleffekt des versteckten Auswahlrahmens, wenn der Text in Vue zu lang ist
Artikeleinführung:In den letzten Jahren sind mit der kontinuierlichen Weiterentwicklung der Front-End-Technologie unzählige neue und praktische Spezialeffekte entstanden. Darunter ist ein spezieller Text-Scroll-Effekt, der auch als automatisches Scrollen bekannt ist und sich nach und nach zu einer der gängigen Funktionen in vielen Websites und Anwendungen entwickelt. Unter den Frontend-Frameworks ist Vue.js eine sehr beliebte Wahl. In diesem Artikel erfahren Sie, wie Sie in Vue den automatischen Scrolleffekt erzielen, bei dem der Text ausgeblendet wird, wenn der Text zu lang ist. 1. Grundprinzip Das Prinzip des Marquee-Effekts ist sehr einfach: Platzieren Sie den Text in einem festen Container. Wenn die Länge des Textes die Längenbeschränkung des Containers überschreitet, wird der Textcontainer festgelegt.
2023-04-17
Kommentar 0
2872

CSS-Animations-Tutorial: Erfahren Sie Schritt für Schritt, wie Sie Rotationseffekte implementieren
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, Rotationseffekte zu implementieren. Einführung: CSS-Animationen sind eine der wichtigen Komponenten des modernen Webdesigns. CSS-Animationen können Webseiten Interaktivität und visuelle Attraktivität verleihen. In diesem Artikel erfahren Sie, wie Sie mit CSS einen einfachen und schönen Rotationseffekt implementieren. Mithilfe einfacher Codebeispiele können Sie diese Technik leicht beherrschen. Erstellen Sie eine HTML-Struktur: Zuerst müssen wir eine HTML-Struktur erstellen, um unseren Rotationseffekt beizubehalten. Fügen Sie in der HTML-Datei den folgenden Code hinzu: <divclas
2023-10-21
Kommentar 0
1198

Einführung in das Whale-Tide-Beleuchtungsset „Nuan Nuan Miracle'.
Artikeleinführung:„Miracle Nuannuan“ ist ein einzigartiges Ankleide- und Entwicklungsspiel für Mobilgeräte. Die Spielmethode ist einfach und neuartig, leicht zu bedienen, die Grafiken sind exquisit und die Form ist niedlich, was Ihnen ein völlig neues Spielerlebnis bietet! Die Kleidung ist reich an Verzierungen, hat eine unverwechselbare Persönlichkeit und kann in einer Vielzahl von Stilen kreiert werden. Sie werden sich bestimmt in sie verlieben! Heute bringe ich Ihnen eine Einführung in das Wal-Gezeitenlicht-Set „Miracle Nuannuan“. Wenn Sie einen Blick darauf werfen möchten, kommen Sie schnell! „Nuan Nuan“ Whale Tide Light Set Einführung [Story Set·Whale Tide Light Hike] [Whale Tide Light Hike] beinhaltet normale und spezielle Körperhaltungen, neues Make-up „Heart of Faith“, dynamisches Spezialhaltungskleid „Whale Tide Light Hike“ ”, dynamische Spezialfrisuren „Wal springt über die Wellen“, dynamische Schleier „Meeresflut lädt zu einem Termin ein“, Kopfbedeckung mit Spezialeffekt „Wal wirbelt“, dynamische Ornamente „auf den Wellen reiten“, „mit dem alten Meer vertraut sein“, „Hundert Jahre Harmonie“. ”, „Seltsame Sichtungen von Walen“, „
2024-01-08
Kommentar 0
958

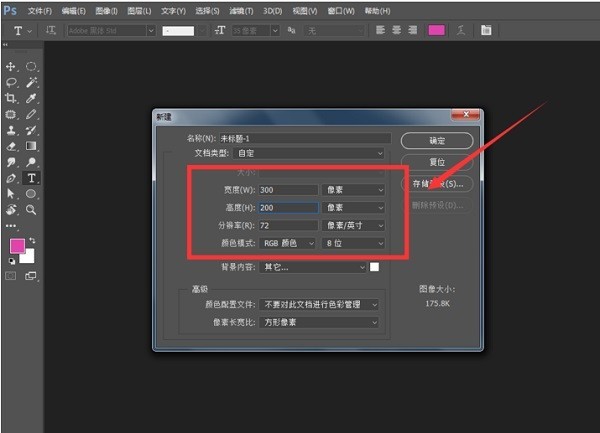
So erstellen Sie leuchtende GIF-Schriftarten in Photoshop
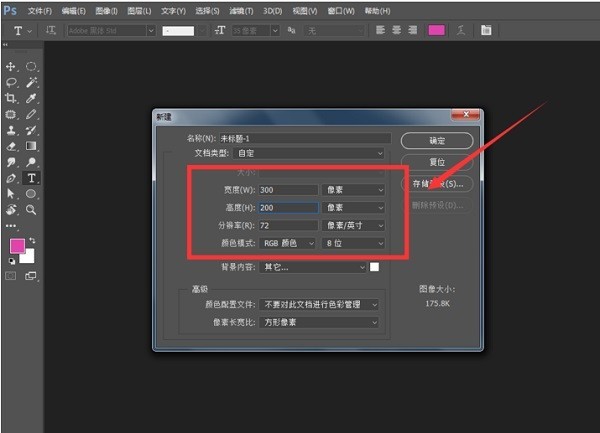
Artikeleinführung:Öffnen Sie Photoshop, erstellen Sie eine neue Leinwand mit der Größe 300 x 200, geben Sie Text in die Leinwand ein, wie im Bild gezeigt, kopieren Sie ihn ein paar Mal und ändern Sie ihn in die entsprechende Farbe. Es gibt insgesamt drei Ebenen, die Farben sind Rot und Grün Klicken Sie in der Menüleiste auf „Fenster“ und dann auf „Zeitleiste“, um eine Rahmenanimation zu erstellen, wie in der Abbildung gezeigt. Klicken Sie nach dem Erstellen einer Rahmenanimation auf die Option „Neu“, um drei Rahmenanimationsdateien entsprechend der Anzahl der Ebenen zu erstellen Öffnen Sie die erste Frame-Animation und klicken Sie dann auf die Ebene. Die erste Ebene ist rot. Öffnen Sie die Augen der roten Ebene, schließen Sie die Augen anderer Ebenen, öffnen Sie die zweite und dritte Frame-Animation, verwenden Sie für die Bedienung dieselbe Methode und stellen Sie die Animation ein auf „Für immer“ und legen Sie die Intervallzeit auf 0,1 Sekunden fest. Klicken Sie auf die Startschaltfläche, um den Animationseffekt anzuzeigen, exportieren Sie die Datei und wählen Sie die Webadresse aus.
2024-04-17
Kommentar 0
1120

33个优秀的jQuery 教程分享(幻灯片、动画菜单)_jquery
Artikeleinführung:jQuery 是一个非常优秀的 JavaScript 框架,使用简单灵活,在现在的Web开发项目中扮演着重要角色。这篇文章与大家分享33个优秀的 jQuery 教程,教您如何使用 jQuery 制作幻灯片、动画菜单、照片墙、图片画廊等很多效果很炫的功能。
2016-05-16
Kommentar 0
1056

Welche kostenlose Software zur Videoerstellung gibt es?
Artikeleinführung:Gibt es kostenlose Videoproduktionssoftware? Ich empfehle Ihnen zwei einfache Software. Möchten Sie den Umgang mit PhotoImpression5 und VideoImpression2 erlernen? Die Download-Links finden Sie online. [Einfachere Bild- und Videoverarbeitung, automatische Bildverbesserung und Rote-Augen-Beseitigung in mehreren Fotoarbeitsbereichen, verbesserter Diashow-Player, leistungsstarke Texteffekte: Schatten-/Texturfüllung/Verlaufsfüllung, Projekterstellungsassistent: Fotoalbum/Kalender, eine große Auswahl an Cliparts und Drucksteuerung mit hervorragender Leistung] Um Spielern zu helfen, die das Level noch nicht bestanden haben, werfen wir einen Blick auf die spezifischen Methoden zum Lösen von Rätseln. [Materialschnitt, Videobearbeitung, Spezialeffektbearbeitung, Untertitelerstellung,
2024-01-05
Kommentar 0
1222

CSS-Animationsanleitung: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie einen Blinkeffekt erstellen
Artikeleinführung:CSS-Animationsanleitung: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie den Blinkeffekt erstellen. Der Blinkeffekt ist ein gängiger CSS-Animationseffekt, der durch einfachen Code lebendige und einzigartige Effekte erzielen kann. In diesem Artikel finden Sie eine Schritt-für-Schritt-Anleitung zum Erstellen eines Blinkeffekts mit CSS sowie konkrete Codebeispiele. Erstellen Sie eine HTML-Struktur. Zuerst müssen wir eine HTML-Struktur erstellen, um den Blinkeffekt anzuzeigen. Der Code lautet wie folgt: <!DOCTYPEhtml><html>&
2023-10-20
Kommentar 0
1600

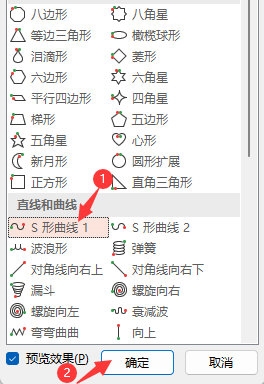
So stellen Sie den Animationseffekt „S-förmige Kurve 1' in PPT2021 ein. Bedienung
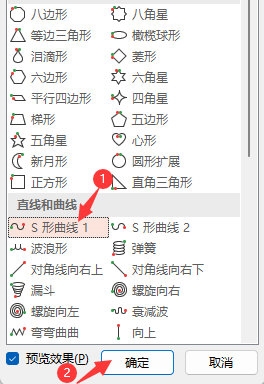
Artikeleinführung:PPT2021 ist eine professionelle Bürosoftware von Microsoft. Die Software ist einfach zu bedienen und kann Benutzern helfen, Folien einfach zu bearbeiten. Wenn Sie nicht wissen, wie man sie bedient, können Sie das folgende Tutorial lesen. [Bedienungsmethode] 1. Öffnen Sie die [PPT2021-Software] und erstellen Sie ein neues [Diashow]-Dokument. Fügen Sie ein [Symbol] ein. 2. Wählen Sie dann [Symbol], klicken Sie auf das Menü [Animation] und dann auf [Weitere Einstellungen]. 3. Klicken Sie auf [Andere Aktionspfade]. 4. Wenn [Aktionspfad ändern] angezeigt wird, klicken Sie zum Festlegen auf [S-förmige Kurve 1] und dann auf [OK].
2024-02-09
Kommentar 0
1243

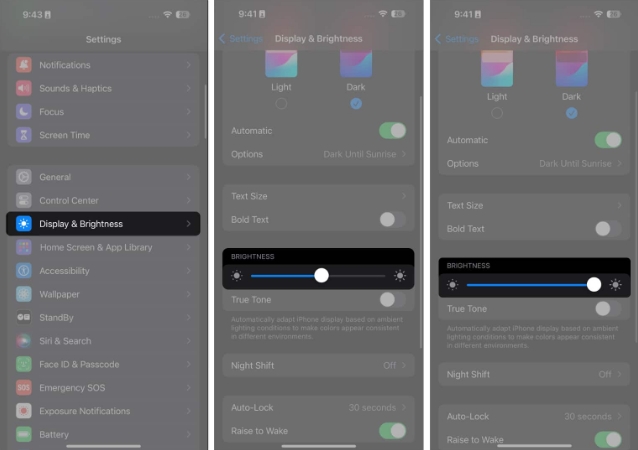
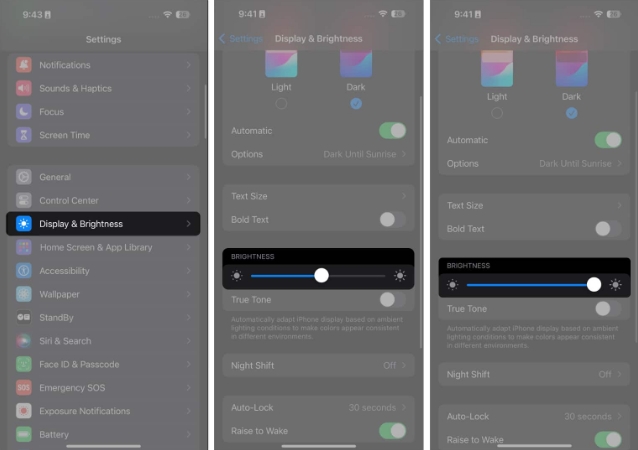
So beheben Sie das iPhone Green Screen of Death-Problem
Artikeleinführung:Aufgrund bestimmter Hardware- oder Softwareprobleme können auf dem iPhone Greenscreen-Probleme auftreten. Die Schwere dieses Problems kann von subtil blinkenden grünen Lichtern und Linien bis hin zum Eintauchen des gesamten Bildschirms in einen grünen Farbton reichen. Normalerweise wird dieses Problem dadurch verursacht, dass das Gerät die Anzeige nicht richtig erkennt. Ganz gleich, was die Grundursache ist, die folgende Anleitung stellt Ihnen verschiedene Lösungen vor, um das iPhone-Greenscreen-of-Death-Problem zu beheben. 1. Starten Sie Ihr iPhone neu. Ein Neustart Ihres iPhones ist eine einfache und effektive Methode zur Fehlerbehebung für viele häufige Probleme. Normalerweise die erste Wahl, wenn Geräteprobleme auftreten. 2. Erzwingen Sie einen Neustart Ihres iPhones. Ein grüner Bildschirm auf Ihrem iPhone ist normalerweise ein vorübergehender Fehler. Glücklicherweise löst ein schneller Neustart normalerweise die meisten Probleme.
2024-02-05
Kommentar 0
1133

CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie den blinkenden Texteffekt erzielen
Artikeleinführung:Tutorial zur CSS-Animation: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie blinkende Texteffekte implementieren. CSS (CascadingStyleSheets) ist eine Auszeichnungssprache, die zum Hinzufügen von Stil und Layout zu Webseiten verwendet wird. Mithilfe von CSS können wir HTML-Elementen Animationseffekte hinzufügen, um Webseiten lebendiger und attraktiver zu gestalten. In diesem Tutorial zeige ich Ihnen, wie Sie mit CSS einen einfachen blinkenden Texteffekt implementieren. Sie erfahren, wie Sie CSS-Animationseigenschaften verwenden und Animationen auf Text anwenden, um einen Blinkeffekt zu erzielen. von
2023-10-22
Kommentar 0
1553

CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie flackernde Hintergrundeffekte erzielen
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie flackernde Hintergrundeffekte implementieren. Einführung: Im Webdesign können Animationseffekte Webseiten Lebendigkeit und Attraktivität verleihen. CSS-Animation ist eine einfache, aber leistungsstarke Möglichkeit, Animationseffekte zu erzielen. In diesem Tutorial lernen Sie Schritt für Schritt, wie Sie mithilfe von CSS-Animationen einen flackernden Hintergrundeffekt erzielen, und stellen spezifische Codebeispiele bereit. 1. HTML-Struktur Zunächst müssen wir eine HTML-Struktur erstellen, die die Elemente enthält, auf die die Animation angewendet werden soll. In diesem Beispiel erstellen wir ein div-Element und geben ihm eine eindeutige ID, z. B
2023-10-19
Kommentar 0
1178