Insgesamt10000 bezogener Inhalt gefunden

Anzeigevorlage für jQuery- und CSS3-3D-Rotationsprojekte
Artikeleinführung:Dies ist eine sehr coole Anzeigevorlage für jQuery- und CSS3-3D-Rotationsprojekte. Diese Vorlage verwendet die CSS3-3D-Transformation, um einen 3D-Würfelrotationseffekt zu erzeugen, sodass jedes Element beim Umschalten einen Würfelrotationseffekt zeigt.
2017-01-18
Kommentar 0
1456

Wie verwende ich JavaScript, um einen Bildrotationseffekt zu erzielen?
Artikeleinführung:Wie verwende ich JavaScript, um einen Bildrotationseffekt zu erzielen? In der Webentwicklung stoßen wir häufig auf Szenarien, in denen Bildrotationseffekte erzielt werden müssen, z. B. die Anzeige von 360°-Rotationsbildern von Produkten, die Erzielung von Bildkarusselleffekten usw. JavaScript ist eine leistungsstarke Skriptsprache, mit der dieser Bildrotationseffekt problemlos erzielt werden kann. Im Folgenden wird eine Methode zum Erzielen von Bildrotationseffekten basierend auf JavaScript vorgestellt und spezifische Codebeispiele bereitgestellt. Zuerst erstellen wir eine einfache HTML-Struktur
2023-10-20
Kommentar 0
1690

Wie implementiert man den Karussell-Bildkarusselleffekt mit JavaScript?
Artikeleinführung:Wie implementiert man den Karussell-Bildkarusselleffekt mit JavaScript? Einführung: Der Karusselleffekt ist ein üblicher Bildkarusselleffekt. Er ordnet mehrere Bilder nach bestimmten Regeln durch Rotation an und zeigt verschiedene Bilder in regelmäßiger Rotation an, wodurch der Seite ein gewisser dynamischer und visueller Effekt hinzugefügt wird. In diesem Artikel wird JavaScript als Beispiel verwendet, um die Implementierung des Karussellbild-Karusselleffekts vorzustellen und spezifische Codebeispiele bereitzustellen. Implementierungsschritte: HTML-Struktur Erstellen Sie zunächst ein Containerelement in HTML als
2023-10-20
Kommentar 0
1440

Methoden und Techniken, um den 3D-Rotationseffekt von Bildern durch reines CSS zu erzielen
Artikeleinführung:Methoden und Techniken zur Erzielung des 3D-Rotationseffekts von Bildern durch reines CSS erfordern spezifische Codebeispiele. Mit der Entwicklung der Web-Technologie können wir durch CSS verschiedene erstaunliche Effekte erzielen, einschließlich des 3D-Rotationseffekts von Bildern. In diesem Artikel wird erläutert, wie ein solcher Effekt durch reines CSS erzielt werden kann, und es werden spezifische Codebeispiele bereitgestellt, die den Lesern dabei helfen sollen, die Technik leicht zu erlernen. Um den 3D-Rotationseffekt des Bildes zu erzielen, müssen wir die Transformations- und Übergangseigenschaften von CSS sowie einige grundlegende Funktionen verwenden
2023-10-24
Kommentar 0
1598

Welche Software ist Keynote?
Artikeleinführung:Keynote ist eine von Apple eingeführte Präsentations-Diashow-Anwendungssoftware, die unter dem Mac OS Many Ways läuft.
2021-02-19
Kommentar 0
24314

So verwenden Sie den Quellcode für rotierende Fotoalben von Vue 3D
Artikeleinführung:Quellcode für rotierende 3D-Fotoalben von Vue: Verwenden Sie Vue.js, um Miniaturansichten zu erstellen und 3D-Rotationseffekte zu verwenden, um Fotos auf der Webseite anzuzeigen. Im digitalen Zeitalter nutzen die meisten Menschen ihre Telefone, um Tausende von Fotos zu speichern, und wir möchten diese Fotos auf unseren Webseiten auf ansprechende Weise anzeigen können. Das rotierende 3D-Album von Vue ist eine ideale Möglichkeit, dieses Problem zu lösen. Es nutzt das Vue.js-Framework und die WebGL-Technologie, um ein Fotoanzeigetool basierend auf 3D-Rotationseffekten zu erstellen. Installation und VerwendungUm diesen Vue 3D-Quellcode für rotierende Fotoalben auszuführen, müssen Sie Vu installieren
2023-04-12
Kommentar 0
1054


Wie kann ich mit JavaScript den Effekt erzielen, dass Bilder nach oben und unten gezogen werden?
Artikeleinführung:Wie erzielt JavaScript den Effekt, Bilder nach oben und unten zu ziehen? Mit der Entwicklung des Internets spielen Bilder eine wichtige Rolle in unserem Leben und Arbeiten. Um das Benutzererlebnis zu verbessern, müssen wir Bildern häufig Spezialeffekte oder interaktive Effekte hinzufügen. Unter diesen ist der Effekt, Bilder zum Wechseln nach oben und unten zu ziehen, ein sehr häufiger, einfacher und praktischer Effekt. In diesem Artikel wird erläutert, wie Sie mit JavaScript diesen Effekt erzielen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir eine HTML-Datei erstellen, um Bilder anzuzeigen und das Ziehen zu implementieren
2023-10-18
Kommentar 0
1546

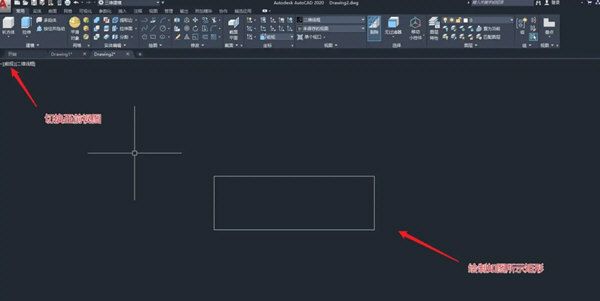
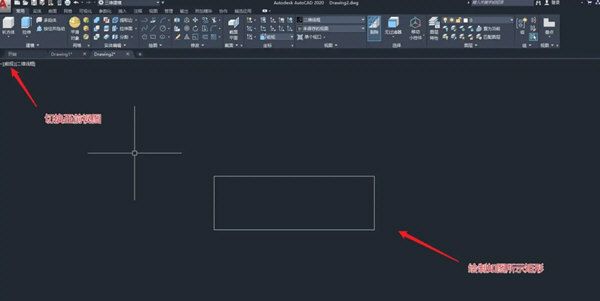
So drehen Sie AutoCAD2020 um die Z-Achse. So drehen Sie AutoCAD2020-Grafiken um die Z-Achse
Artikeleinführung:AutoCAD2020 ist eine professionelle Zeichensoftware, aber viele Benutzer sind verwirrt darüber, wie sie in der Software um die Z-Achse drehen sollen. Im Folgenden stellen wir Ihnen in diesem Artikel die Bedienung vor. Werfen wir einen Blick darauf! Erstellen Sie zunächst ein neues 3D-Modelldokument in AutoCAD und wechseln Sie dann die Ansicht zur Vorderansicht. Zeichnen Sie in dieser Ansicht ein Rechteck. Als nächstes zeigen wir, wie man dieses Rechteck um ±60° um die Z-Achse dreht. Wechseln Sie von der aktuellen Ansicht zur südöstlichen isometrischen Ansicht und klicken Sie dann auf die Koordinate der Z-Achse. Wählen Sie eine Ecke des Rechtecks als Endpunkt und bewegen Sie die Maus, um sicherzustellen, dass die Richtung der Z-Achse mit der Richtung der Drehmittelachse übereinstimmt. Klicken Sie anschließend auf den Befehl „Drehen“ und wählen Sie das Rechteck als Rotationsobjekt aus. Wählen Sie einen Punkt auf der Rotationsachse als Basispunkt und geben Sie ihn ein
2024-02-22
Kommentar 0
949

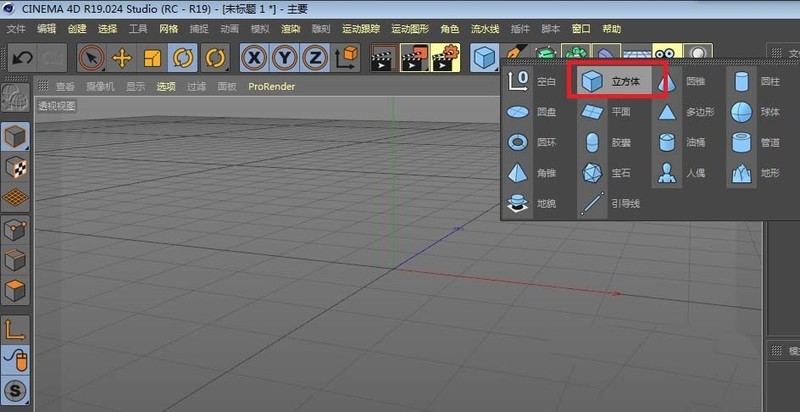
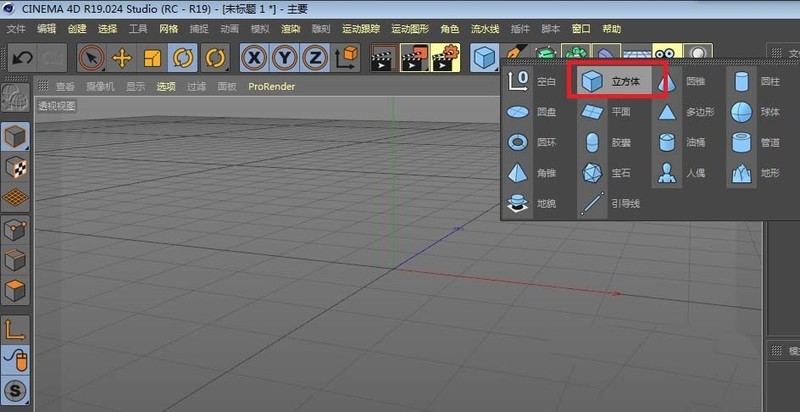
Detaillierte Methode zum Erstellen eines kleinen Stuhlmodells in C4D
Artikeleinführung:1. Öffnen Sie eine neue Szene und erstellen Sie eine Würfelgrafik. 2. Erstellen Sie die Grafiken wie folgt. Passen Sie die Größe an. Der Anpassungseffekt ist wie folgt: 3. Wählen Sie den Würfel aus, drücken Sie die Strg-Taste, um eine Kopie zu erstellen, und verwenden Sie ihn als Fuß des Steinhockers, wie im Bild gezeigt: 4. Drücken Sie die Strg-Taste, um eine Kopie zu erstellen, und strecken Sie sie nach oben, um sie als Steinhockerbrett zu verwenden, wie im Bild gezeigt: 5. Drehen Sie sie wie folgt in einen horizontalen Winkel: 6. Wechseln Sie zu den vier Ansichten und passen Sie sie fein an die Größe und Position des Steinbankbretts in der Draufsicht, wie im Bild dargestellt:
2024-04-08
Kommentar 0
1040

Wie verwende ich JavaScript, um einen Bildwechseleffekt zu erzielen?
Artikeleinführung:Wie verwende ich JavaScript, um einen Bildwechseleffekt zu erzielen? Im Webdesign stoßen wir häufig auf Szenarien, in denen Bilder ausgetauscht werden müssen, beispielsweise bei Karussells, Diashows oder Albumanzeigen. Solche Bildwechseleffekte können einfach mit JavaScript erreicht werden. In diesem Artikel wird eine einfache Methode zum Erzielen eines Bildwechseleffekts über JavaScript vorgestellt und spezifische Codebeispiele als Referenz bereitgestellt. Zuerst müssen wir einige HTML-Strukturen vorbereiten, um Bilder aufzunehmen und Umschaltvorgänge auszulösen. in einem d
2023-10-20
Kommentar 0
1518

Wie erstelle ich mit Hilfe von CSS ein Karussell?
Artikeleinführung:Karussells sind im Internet sehr bekannt. Webkarussells sind eine elegante Möglichkeit, ähnliche Inhalte an einem greifbaren Ort zu organisieren und gleichzeitig wertvollen Platz auf der Website zu bewahren. Sie werden verwendet, um Fotos anzuzeigen, Produkte anzubieten und das Interesse neuer Besucher zu wecken. Aber wie effektiv sind sie? Es gibt viele Argumente gegen Karussells sowie Untersuchungen zur Verwendung von Karussells zur Leistungssteigerung. Aber wie wirken sich Karussells auf die Benutzerfreundlichkeit einer Website aus? In diesem Artikel besprechen wir die Grundlagen von Karussells und wie man sie mit HTML und CSS erstellt. Was ist ein Karussell? Ein Karussell ist eine Diashow, die eine rotierende Reihe von Bannern/Bildern anzeigt. Karussells erscheinen normalerweise auf der Startseite einer Website. Es verbessert das Erscheinungsbild Ihrer Website. Auch ein Web-Karussell-Diagramm
2023-08-23
Kommentar 0
1041

Wie kann man mit Vue geometrische Formen und Transformationen von Bildern erreichen?
Artikeleinführung:Wie kann man mit Vue geometrische Formen und Transformationen von Bildern erreichen? In der modernen Webentwicklung ist die Darstellung und Verarbeitung von Bildern ein sehr wichtiger Teil. Oftmals möchten wir spezielle Bearbeitungen an Bildern durchführen, beispielsweise die Form, Drehung und Skalierung von Bildern ändern. Mit Vue, einem beliebten JavaScript-Framework, können wir diese Effekte leicht erzielen. In diesem Artikel wird erläutert, wie Sie mit Vue die geometrische Form und Transformation von Bildern realisieren und einige Codebeispiele bereitstellen, um den Lesern das Verständnis zu erleichtern. 1. Um die Form des Bildes anzupassen, passen Sie das Bild an
2023-08-17
Kommentar 0
1733

Wie implementiert man einen Bildkarussell-Umschalteffekt und fügt Ein- und Ausblendanimationen in JavaScript hinzu?
Artikeleinführung:Wie implementiert man einen Bildkarussell-Umschalteffekt und fügt Ein- und Ausblendanimationen mit JavaScript hinzu? Bildkarussell ist einer der häufigsten Effekte im Webdesign. Durch das Wechseln von Bildern zur Anzeige unterschiedlicher Inhalte wird den Benutzern ein besseres visuelles Erlebnis geboten. In diesem Artikel werde ich vorstellen, wie Sie mit JavaScript einen Karussellwechseleffekt von Bildern erzielen und einen Ein- und Ausblend-Animationseffekt hinzufügen. Unten finden Sie ein spezifisches Codebeispiel. Zuerst müssen wir einen Container mit dem Karussell in der HTML-Seite erstellen und ihn hinzufügen
2023-10-18
Kommentar 0
1473

So verwenden Sie den Verschiebungsmodifikator im Mixer
Artikeleinführung:Ich habe ein einfaches Bild mit drei schwarzen, weißen und grauen Linien gemacht. Im Mixer eine Kugel formen. Wechseln Sie zum Fenster [UVEditing] und wählen Sie Ihr eigenes Bild [motest] als Textur aus. Rufen Sie den [Bearbeitungsmodus] auf, wählen Sie die Kugel aus und wählen Sie dann [U] [Zylindrische Projektion] aus. Auf der linken Seite befindet sich das erweiterte UV-Raster. Kehren Sie zum Standardfenster zurück und erstellen Sie ein Material und eine Textur für die Kugel. Wählen Sie unter [Bild] unter [Textur] Ihr eigenes [Motest]-Bild aus und wählen Sie UV als Erweiterungsmethode. Wechseln Sie zur [Textur]-Anzeige und die Normalmap befindet sich bereits auf der Kugel. Wählen Sie [Modifikator] und fügen Sie den Modifikator [Verschiebung] hinzu. Wählen Sie in der [Textur] des Modifikators die von uns erstellte Textur [motest], die Richtung [Normal]--[UV] aus, und dann ist der Effekt so, nicht
2024-06-02
Kommentar 0
599

So implementieren Sie die Umschaltung von Video-Spezialeffekten mit Golang und FFmpeg
Artikeleinführung:Zusammenfassung der Methode zur Verwendung von Golang und FFmpeg zum Implementieren der Video-Spezialeffektumschaltung: In diesem Artikel wird vorgestellt, wie Golang- und FFmpeg-Bibliotheken zur Implementierung der Video-Spezialeffektumschaltung verwendet werden. Durch die Nutzung der umfangreichen Videoverarbeitungsfunktionen von FFmpeg und der effizienten Leistung von Golang können wir problemlos verschiedene Video-Spezialeffekte wie Farbverlauf, Drehung, Skalierung usw. implementieren. In diesem Artikel wird detailliert beschrieben, wie Sie mit Golang die FFmpeg-Bibliothek aufrufen, und es werden spezifische Codebeispiele angegeben. Schlüsselwörter: Golang, FFm
2023-09-29
Kommentar 0
1800

JavaScript implementiert ein hierarchisches Bildkarussell
Artikeleinführung:Im Webdesign werden Bildkarussells häufig als wichtige Anzeigemethode auf der Seite verwendet. Um das Surferlebnis des Benutzers zu verbessern, benötigen wir eine effiziente und einfache Implementierungsmethode, und JavaScript ist eine gute Wahl für die Implementierung von Bildkarussells. In diesem Artikel wird erläutert, wie Sie mithilfe von Javascript ein hierarchisches Bildkarussell implementieren. 1. Kurze Beschreibung des Prinzips Das Prinzip des Bildkarussells besteht darin, mehrere Bilder in einer bestimmten Reihenfolge anzuzeigen. Um einen nahtlosen Wechsel zu gewährleisten, müssen die Bilder bei jedem Wechsel nur verschoben werden Bild auf der untersten Ebene realisiert werden. Als nächstes wir
2023-05-26
Kommentar 0
681