Insgesamt10000 bezogener Inhalt gefunden

Die neue Version von Eye of Deep Space, Sakura Maizuru Returns, wurde am 29. Februar aktualisiert: Kapitel 18 der Haupthandlung ist online
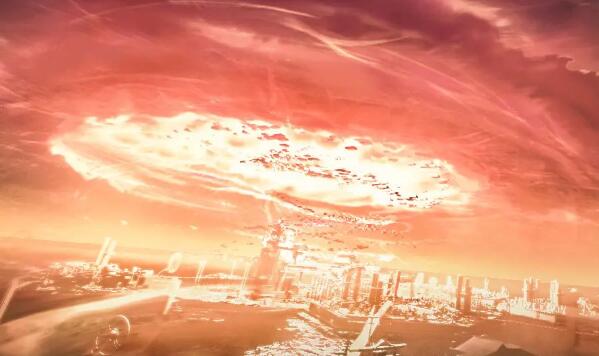
Artikeleinführung:Es wurde bestätigt, dass The Eye of Deep Space am 29. Februar auf eine neue Version aktualisiert wird. Dieses Mal bringen wir Ihnen die Neuigkeiten der neuen Version des Events, einschließlich der neuen Haupthandlung: Der Fall der Götter und Menschen Teil 1. die Eröffnung des Themenevents Sakura Maizuru Returns und der neue Modifikator Fei Ran, das neue Kostüm Fei Ran Guard Girl ist online usw. Werfen wir einen Blick auf den Inhalt dieses Updates. Update-Zeitplan für Mobilspiele: Eye of Deep Space, neue Version von Sakura Maizuru. Das Update erscheint am 29. Februar: Kapitel 18 der Haupthandlung ist online Gott – Teil 1“. Streifen bedecken den Himmel, Nebel strömt in die Straßen und schwarze und rote Wirbel bedecken die Paläste. Menschen, die getäuscht wurden, werden irgendwann den Kopf heben und ihre eigenen Fragen an den Himmel richten, die wie selbstverständlich zu existieren scheinen. Eine neue Veranstaltung zum Thema „Sakura Dance Crane Returns“ wurde ins Leben gerufen Li"
2024-02-24
Kommentar 0
1240

Inhaltsverzeichnis des Rückkehrevents von Sakura Maizuru in der neuen Version von „Eye of Deep Space' am 29. Februar
Artikeleinführung:„Eye of Deep Space“ hat beschlossen, am 29. Februar eine neue Version zu aktualisieren. Dieses Mal bringen wir Ihnen eine neue Version der Event-Enthüllung, einschließlich der neuen Haupthandlung des vorherigen Artikels, der Eröffnung des Themenevents Cherry Maizuru, neuer Modifikatoren und mehr. Lassen Sie mich Ihnen als Nächstes die Einzelheiten dieser Veranstaltung vorstellen. „Eye of Deep Space“ 29. Februar, neue Version Sakura Maizuru Return-Event-Inhaltsübersicht Neue Versions-Event Neue Haupthandlung Haupthandlung Kapitel 18 „Der Fall der Götter und Menschen – Teil 1“. Streifen bedecken den Himmel, Nebel strömt in die Straßen und schwarze und rote Wirbel bedecken die Paläste. Die getäuschten Menschen werden endlich ihre Köpfe heben und ihre eigenen Fragen an den scheinbar selbstverständlichen Himmel stellen. Die neue Event-Themenveranstaltung „Sakura Dance Crane Returns“ kann an „Red Heart“ teilnehmen Schärfendes Schwert",
2024-02-26
Kommentar 0
777

Interaktives 3D-Tag-Cloud-jQuery-Plug-in basierend auf HTML5 SVG
Artikeleinführung:svg3dtagcloud.js ist ein 3D-Tag-Cloud-jQuery-Plug-in basierend auf HTML5 SVG. Dieses 3D-Tag-Cloud-Plug-in erfordert keine zusätzlichen CSS-Stile, kann mit der Maus mit Tags interagieren und bietet viele Parameter zur Steuerung des Erscheinungsbilds der Tag-Cloud.
2017-01-19
Kommentar 0
1467

Etwa 7 Top-HTML5-Canvas-Animationsgrafiken und Texterkennung
Artikeleinführung:HTML5 ist in der Tat eine neue Technologie, die Browser und sogar die gesamte Softwarebranche revolutioniert. Sie kann uns Webentwicklern dabei helfen, Animationseffekte einfach auf Webseiten zu implementieren, ohne dass dafür aufgeblähtes Flash erforderlich ist. In diesem Artikel werden die 7 besten HTML5-Canvas-Animationen vorgestellt, die alle sehr gute Effekte haben. 1. 3D-HTML5-Logo-Animation HTML5-Multi-View-3D-Rotationsanimation HTML5-3D-Animation ist sehr bequem zu implementieren. Das zuvor eingeführte 3D-Rotations-Plug-in basierend auf jQuery wird durch die Wiedergabe mehrerer Multi-View-Bilder und die heute geteilte HTML5-3D-Rotation implementiert Animationen werden erstellt mit...
2017-03-07
Kommentar 0
1751

Eye of Deep Sky Version 2.10 „Sakura Dance Crane Returns'-Event-Trailer: Scarlet Heart Sword wird bald veröffentlicht
Artikeleinführung:Es wurde bestätigt, dass das Eye of Deep Space am 29. Februar aktualisiert wird. Dieses Mal bieten wir Ihnen eine Vorschau auf das 2.10 Sakura Dance Crane Return-Event. Das Event beinhaltet eine zeitlich begrenzte Anmeldung, ein scharlachrotes Herz-Schärfschwert, eine göttliche Domänensimulation Limit-Simulation und Floating-Light-Interpretationslied, zeitlich begrenztes Training und andere Inhalte, schauen wir uns die Details dieser Veranstaltung an. Eye of Deep Space 2.10, Version „Sakura Dancing Crane Returns“, Eventvorschau: Scarlet Heart Sword wird bald veröffentlicht. Zeitlich begrenzte Anmeldezeit: Nach der Wartung am 29. Februar – 21. März, 05:00 Uhr. Zeit des Scarlet Heart Sword-Events: 29. Februar Nach der täglichen Wartung – 21. März um 05:00 Uhr Einführung in die Aktivität: „Der Weg des Schwertes ist der Weg des Herzens.“ Bitte glauben Sie an die langfristige Anhäufung und Schärfung, halten Sie den Griff des Schwertes fest und ziehen Sie die Klinge aus der Hülle. Schließe das Level ab, um „Handgemachtes Teerezept“ zu erhalten, das gegen Belohnungen in „Tee kochen während der Ruhephase“ eingetauscht werden kann. Unter „Testen Sie Ihren Edge“ können Sie die Option deaktivieren
2024-02-28
Kommentar 0
845

So erstellen Sie ein dreidimensionales Dreieck in PS_Tutorial zum Erstellen eines dreidimensionalen Dreiecks in PS
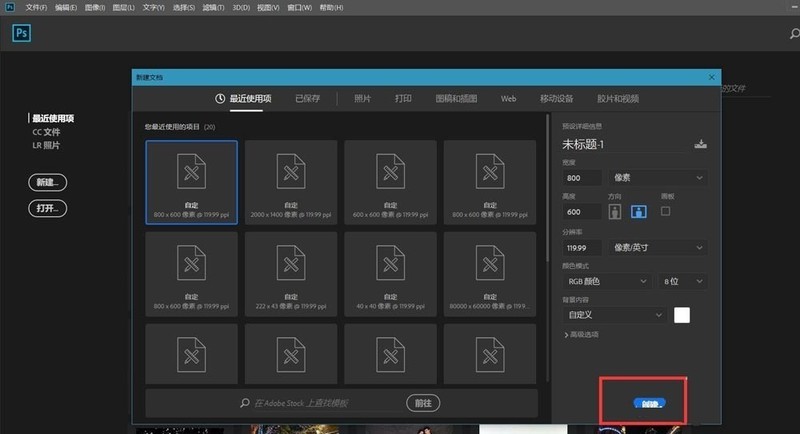
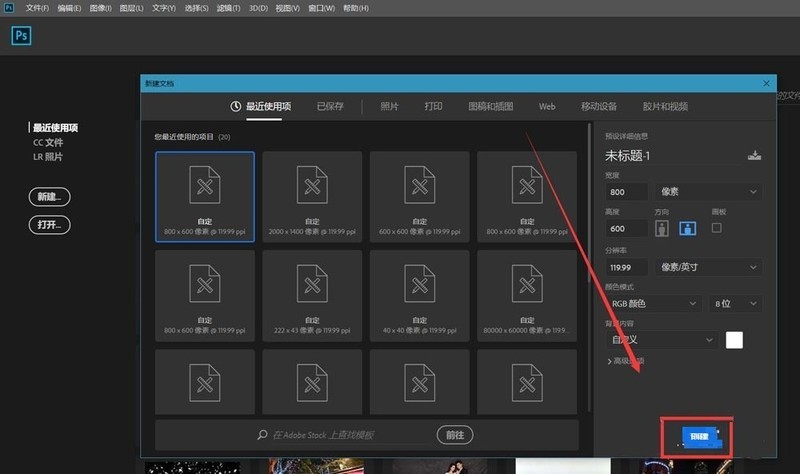
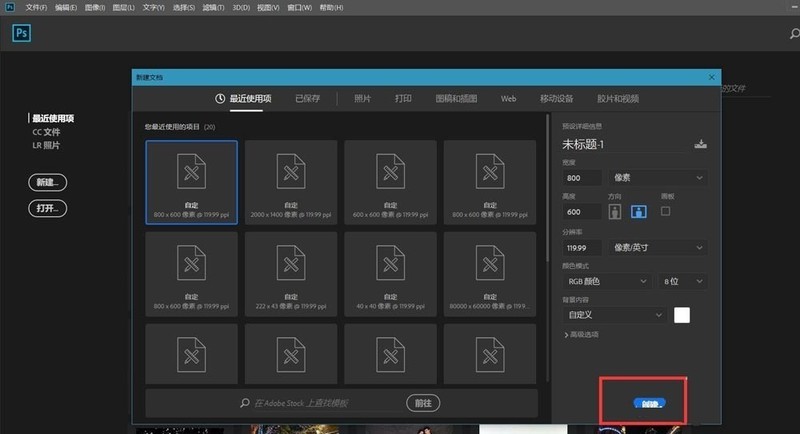
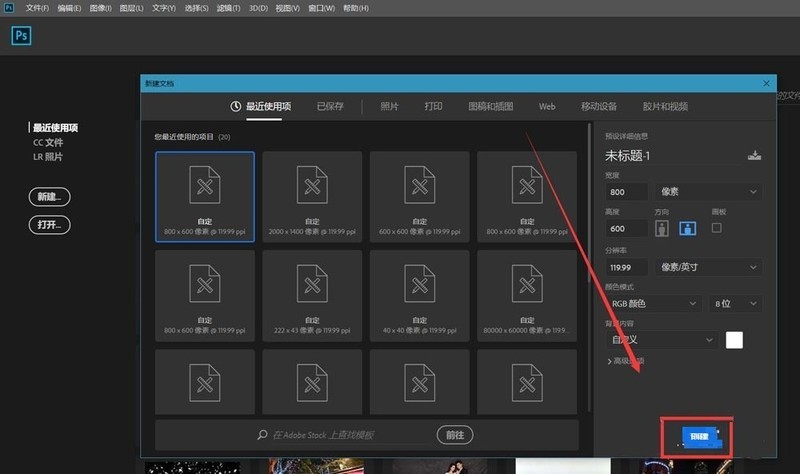
Artikeleinführung:1. Zuerst öffnen wir Photoshop, klicken im Bildschirmfeld auf [Erstellen] und erstellen eine neue leere Leinwand. 2. Anschließend erstellen wir eine neue leere Ebene, wählen das benutzerdefinierte Formwerkzeug aus und suchen in den Einstellungen nach der Option [Form]. 3. Wie im Bild unten gezeigt, wählen wir die Farbe aus, die uns gefällt, setzen das Formattribut auf [Pixel] und zeichnen ein Dreieck auf die Leinwand. 4. Als nächstes klicken wir in der Menüleiste auf [3D] – [Neues 3D-Modell aus ausgewählter Ebene]. 5. Wir passen das Bild auf einen geeigneten Winkel an, suchen die Option [Vorsprungsmaterial] im 3D-Bedienfeld und doppelklicken, um das Eigenschaftenfenster zu öffnen. 6. Schließlich legen wir im Eigenschaftenfenster unser bevorzugtes Seitenmaterial fest, wie unten gezeigt, und ein dreidimensionales Dreieck ist fertig.
2024-04-09
Kommentar 0
1054


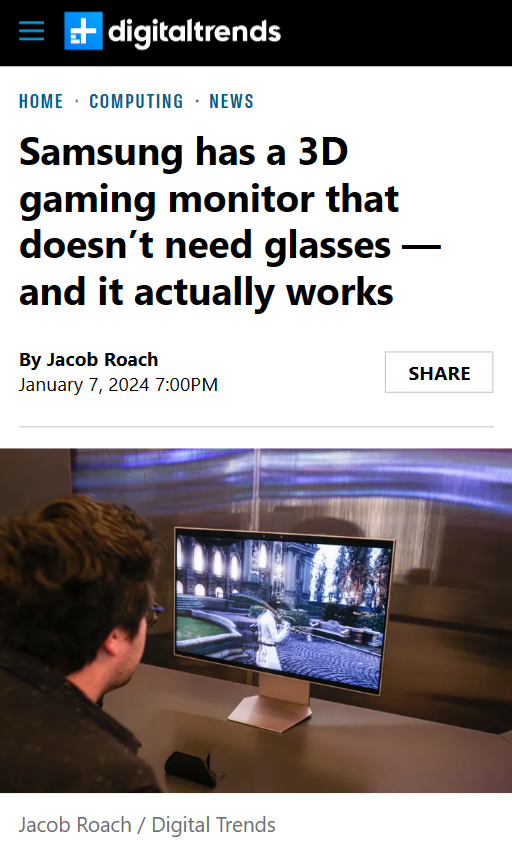
Samsung bringt 3D-Gaming-Monitor mit bloßem Auge auf den Markt: 2D in 3D ohne Konvertierungssoftware
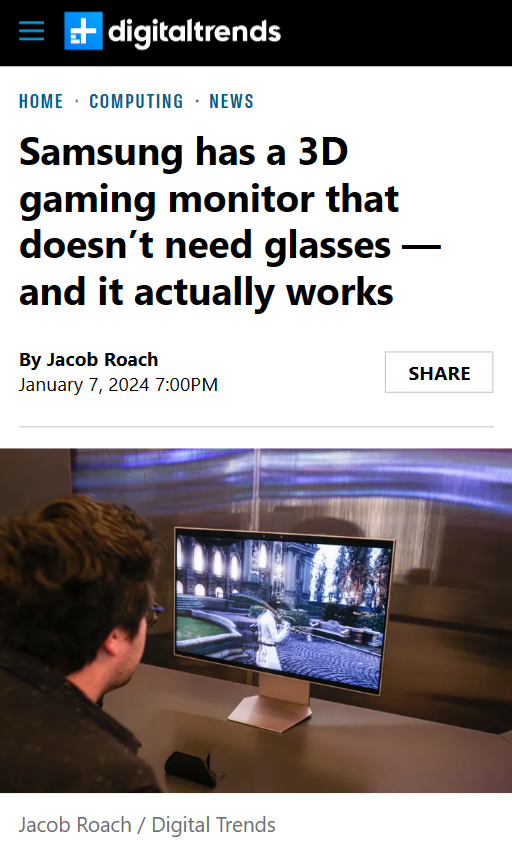
Artikeleinführung:Laut Nachrichten dieser Website vom 8. Januar gab Samsung heute auf der CES2024 bekannt, dass es einen Gaming-Monitor entwickelt, der 3D mit bloßem Auge unterstützt. Ausländische Medien DigitalTrends hatten eine praktische Erfahrung mit der Konzeptversion. Das Display erzeugt visuelle 3D-Effekte durch zwei oben auf dem Bildschirm platzierte Kameras, die den Kopf und die Augen des Benutzers verfolgen, sodass flache 2D-Videos in Videos mit 3D-Effekt umgewandelt werden können. Diese Website hat dem Bericht entnommen, dass Samsung den 3D-Effekt des Spiels „Pinocchio’s Lie“ auf dem Monitor demonstriert hat. Die Medien sagten, es sei die beeindruckendste Demonstration gewesen, bei der man „Staub in der Luft vor dem Bildschirm schweben und enthauptete Puppenteile aus dem Bildschirm fliegen sehen konnte“. Andererseits konnten wir während des Tests auch einige Bildschirmrisse beobachten.
2024-01-16
Kommentar 0
531

Was tun, nachdem Sie HTML5 gelernt haben?
Artikeleinführung:Nach dem Erlernen von HTML5 können Sie eine Vielzahl von Aufgaben erledigen, z. B.: 1. 3D-Animation, zweidimensional; 3. Leichte Anwendungen, WebApp, Microsites; 4. Mobiles Video, Online-Live-Übertragung; Video-Upgrades; 5. Film- und Fernsehinteraktion, HTML5 fördert die Entwicklung der Pan-Entertainment-Industrie usw.
2019-05-13
Kommentar 0
5342

So implementieren Sie 3D in CSS3
Artikeleinführung:CSS3 realisiert 3D. Mit der Entwicklung des Internets und der Weiterentwicklung der Technologie werden Website-Designs immer cooler, einschließlich 3D-Effekten. CSS3 ist eines der wichtigen Werkzeuge zur Erzielung von 3D-Effekten. In diesem Artikel wird vorgestellt, wie CSS3 3D implementiert. 1.3D-Transformation: Bei der 3D-Transformation geht es darum, Elementen durch Vorgänge wie Drehung, Skalierung und Bewegung einen 3D-Effekt zu verleihen. 3D-Transformationen können über das Attribut „transform“ gesteuert werden. (1) Rotierende Elemente können Rotationsoperationen in drei Richtungen ausführen: X-Achse, Y-Achse und Z-Achse: „transform: rota“.
2023-04-24
Kommentar 0
1925

So erstellen Sie transparente 3D-Texteffekte in PS_Tutorial zum Erstellen transparenter 3D-Texteffekte in PS
Artikeleinführung:1. Zuerst öffnen wir Photoshop, klicken im Bildschirmfeld auf [Erstellen] und erstellen eine neue leere Leinwand. 2. Dann füllen wir den Leinwandhintergrund mit Schwarz, wählen das Textwerkzeug aus, geben Text auf der Leinwand ein und passen Schriftart, Schriftgröße, Farbe und andere Attribute an. 3. Klicken Sie mit der rechten Maustaste auf die Textebene und wählen Sie [In Smart Object konvertieren], wie in der Abbildung unten gezeigt. 4. Wir klicken in der Menüleiste auf [3D] – [Neues 3D-Modell aus der ausgewählten Ebene erstellen]. 5. Dann finden wir, wie im Bild unten gezeigt, die Option [Vorsprungsmaterial] im 3D-Bedienfeld und doppelklicken, um das Eigenschaftenfenster zu öffnen. 6. Schließlich finden wir, wie unten gezeigt, die Materialoption [Transparent]/[Glas] im Eigenschaftenfenster und legen die entsprechenden Parameterwerte fest. Auf diese Weise ist der transparente 3D-Texteffekt abgeschlossen.
2024-06-11
Kommentar 0
972

Was bewirkt das „neue' Schlüsselwort in JavaScript unter der Haube?
Artikeleinführung:Lassen Sie uns über das neue Schlüsselwort in JavaScript sprechen. Es ist wie der Zauberstab, der Konstruktorfunktionen dazu bringt, ihre Aufgabe zu erfüllen. Aber was passiert wirklich hinter den Kulissen?
Zieht ein neues Objekt heraus
Das erste, was new tut, ist, ein glänzendes, leeres Objekt hervorzuzaubern
2025-01-05
Kommentar 0
285
Sechs nützliche HTML5-Editoren
Artikeleinführung:Wenn Sie ein HTML5-Enthusiast sind, werden Sie wahrscheinlich sehr an dem HTML5-Editor interessiert sein, der für die Webentwicklung und Webanwendungsproduktion verwendet werden kann. Wir haben sechs Top-HTML5-Editoren als Referenz zusammengestellt.
2017-11-15
Kommentar 1
91976
CSS3 implementiert 3D
Artikeleinführung:CSS3 realisiert 3D. Mit der Entwicklung des Internets und der Weiterentwicklung der Technologie werden Website-Designs immer cooler, einschließlich 3D-Effekten. CSS3 ist eines der wichtigen Werkzeuge zur Erzielung von 3D-Effekten. In diesem Artikel wird vorgestellt, wie CSS3 3D implementiert. 1.3D-Transformation: Bei der 3D-Transformation geht es darum, Elementen durch Vorgänge wie Drehung, Skalierung und Bewegung einen 3D-Effekt zu verleihen. 3D-Transformationen können über das Attribut „transform“ gesteuert werden. (1) Rotierende Elemente können Rotationsoperationen in drei Richtungen ausführen: X-Achse, Y-Achse und Z-Achse: „transform: rota“.
2023-04-24
Kommentar 0
215

Chen Gen: KI-Tools unterstützen Spielesoftware bei der Bereitstellung von 3D-Inhalten in Echtzeit
Artikeleinführung:Text/Chen Gendang AI hat sich mit 3D zusammengetan. Welche Erfahrungen wird es den Anbietern von Spielesoftware bringen? Kürzlich hat die Echtzeit-3D-Plattform für die Erstellung und Bedienung interaktiver 3D-Inhalte Unity zwei KI-Tools auf den Markt gebracht, nämlich die UnityMuse-Erstellungsplattform und die UnitySentis-Engine, die Entwicklern dabei helfen sollen, Echtzeit-3D-Inhalte (RT3D) zu verbessern. Bereits auf der World Artificial Intelligence Conference im letzten Jahr hatte Unity erklärt, dass es den Produktionsprozess von Charakteren, Szenen und Objekten durch die Integration von KI-Technologie in den bestehenden kreativen Prozess vereinfache. Die auf KI basierenden Erstellungstools von Unity können Kosten senken und die Effizienz steigern, sodass erstellte digitale Assets eine reibungslosere Interaktion ermöglichen. Unter anderem ist UnityMuse für die Erstellung immersiver virtueller Realität und erweiterter Realität konzipiert. Tun
2023-07-04
Kommentar 0
741

[HTML5] 3D-Modell – ein Beispiel für die Implementierung eines rotierenden dreidimensionalen Zauberwürfels mit hundert Zeilen Code
Artikeleinführung:Kürzlich habe ich gelernt, wie man den Zauberwürfel spielt, und plötzlich wollte ich HMTL5 verwenden, um ein Zauberwürfelmodell zu schreiben. Da der Zauberwürfel ein 3D-Würfel ist, habe ich dieses Mal versucht, ein einfaches 3D-Modell mit HTML5 zu schreiben. Unten ist der Vorschaubildschirm. Produktionsprozess: Zuerst müssen Sie die Html5-Open-Source-Bibliothek lufylegend-1.4.0 herunterladen. Der Zauberwürfel ist in 6 Flächen unterteilt, wobei jede Fläche aus 9 kleinen Rechtecken besteht bauen
2017-02-22
Kommentar 0
3742

Detaillierte Erklärung von 7 wunderschönen jQuery/HTML5-Animationen und Quellcode
Artikeleinführung:jQuery ist ein sehr beliebtes JavaScript-Framework. Mit jQuery können wir einfache Animationseffekte erstellen, aber in Kombination mit HTML5 werden solche Animationseffekte noch herausragender. In diesem Artikel werden 7 jQuery in Kombination mit HTML5-Animationen und Quellcode-Downloads vorgestellt. 1. HTML5/SVG realisiert die Kuckucksuhr-Animation. Dies ist eine sehr interessante HTML5-Animation. Es handelt sich um eine altmodische Uhr mit einem Kuckucksläuten und einem romantischen Paartanz. Online-Demo-Quellcode-Download 2. HTML5/CSS3 zur Erzielung eines 3D-Bildreflexionseffekts. Diese Anwendung verwendet hauptsächlich CSS3.
2017-03-08
Kommentar 0
1812


Apple erstellt 3D-Videoinhalte für Apple Vision Pro, „Monarch: Monster Legacy' könnte die erste exklusive Serie sein
Artikeleinführung:Laut Nachrichten vom 12. Juni bereitet Apple möglicherweise 3D-Videoinhalte für das kommende am Kopf montierte Gerät Apple Vision Pro vor. Berichten zufolge könnte eine der neuen Serien namens „Monarch: Monster Legacy“ speziell für dieses Gerät produziert werden. Apple Vision Pro ist ein überzeugendes, am Kopf zu tragendes Gerät, mit dem Benutzer 2D- und 3D-Videoinhalte auf einem riesigen virtuellen Bildschirm ansehen können. Es bietet ein noch intensiveres Seherlebnis und ist mit räumlichen Audio- und räumlichen Videofunktionen ausgestattet. Laut Sigmund Judge von der Screentimes-Website gab er am Sonntag auf Twitter bekannt, dass er von Leuten, die mit der Produktion des neuen Dramas vertraut sind, erfahren habe, dass das Drama Weltraumvideos nutzt, die Apple auf der WWDC-Konferenz vorgestellt hatte (
2023-06-12
Kommentar 0
736