Insgesamt10000 bezogener Inhalt gefunden


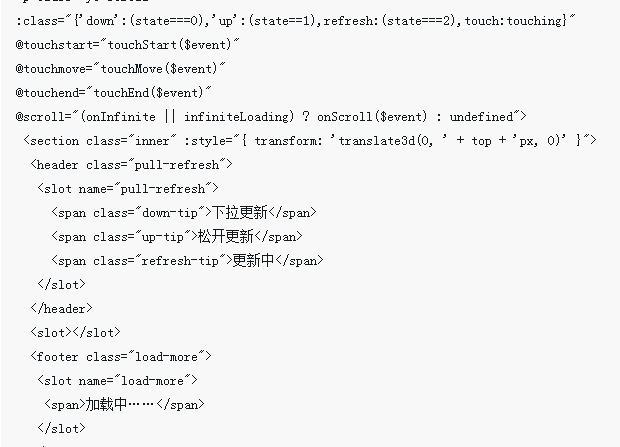
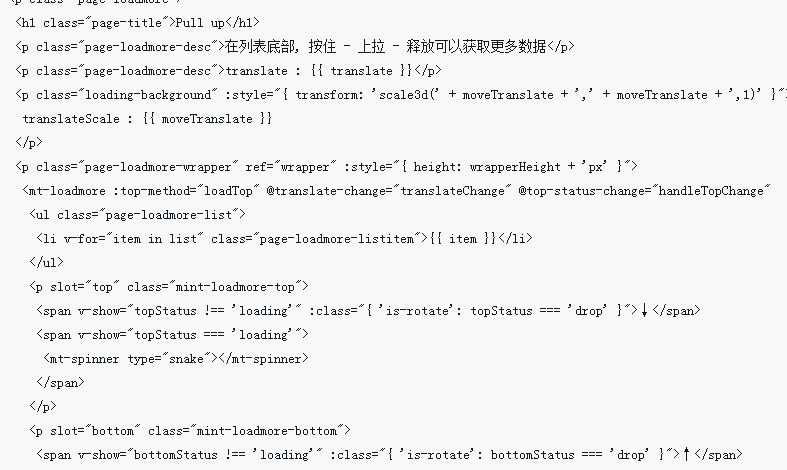
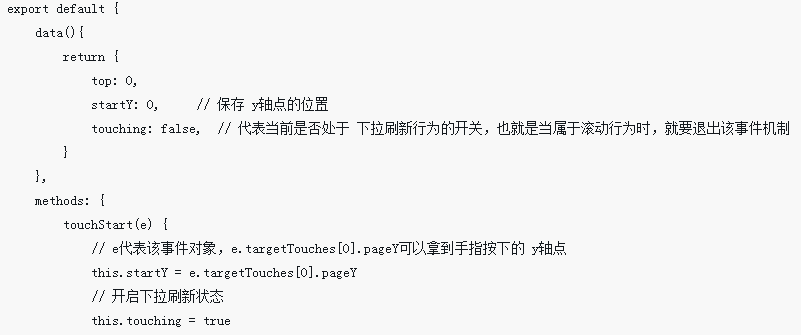
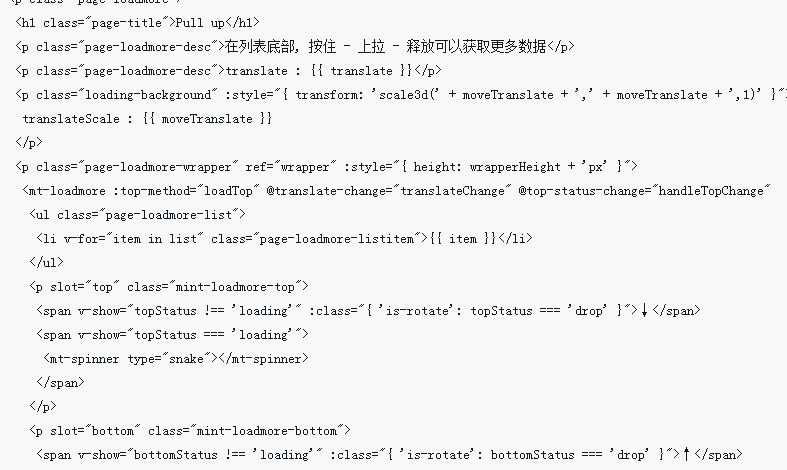
Implementieren Sie Pull-Down-Aktualisierung und Pull-Up-Anzeige mehr auf mobilem Mint-UI Loadmore
Artikeleinführung:Dieses Mal werde ich Ihnen einige Vorsichtsmaßnahmen für die Implementierung von Pulldown zum Aktualisieren und Pullup zum Anzeigen von mehr auf dem mobilen Endgerät mitteilen. Mint-UI Loadmore Welche Vorsichtsmaßnahmen gibt es zum Implementieren von Pulldown zum Aktualisieren und Pullup zum Anzeigen von mehr? Werfen wir einen Blick auf das mobile Terminal mint-ui.
2018-05-03
Kommentar 0
1788

Das mobile Terminal von vue.js implementiert Pull-Up-Laden und Pull-Down-Aktualisierung
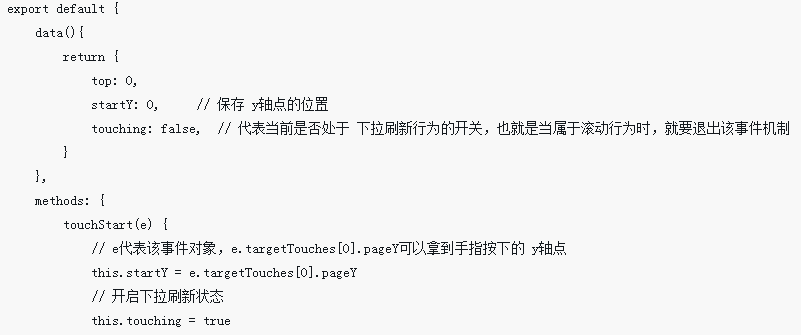
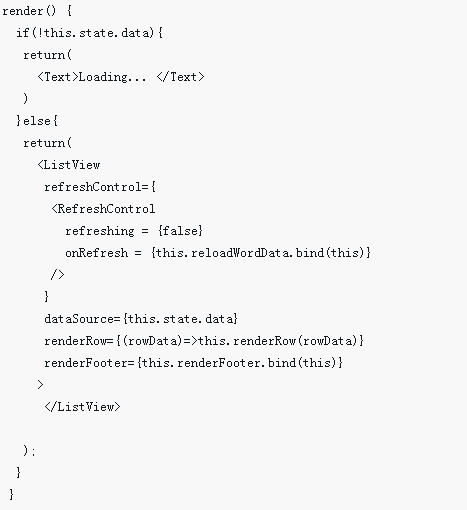
Artikeleinführung:Dieses Mal bringe ich Ihnen das mobile Terminal von vue.js zum Implementieren von Pull-Up, Laden und Pull-Down-Aktualisierung. Welche Vorsichtsmaßnahmen gelten für das mobile Terminal von vue.js zum Implementieren von Pull-Up, Laden und Pull-Down? . Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-04-18
Kommentar 0
4441




So lösen Sie das Problem des mobilen Pulldown-Aktualisierungsfehlers in der Vue-Entwicklung
Artikeleinführung:Vue.js ist ein beliebtes JavaScript-Framework, das häufig für die Front-End-Entwicklung verwendet wird. In der mobilen Entwicklung ist die Pulldown-Aktualisierung eine häufige Anforderung und kann für ein besseres Benutzererlebnis sorgen. Bei der Vue-Entwicklung stoßen wir jedoch manchmal auf das Problem, dass die Aktualisierung des mobilen Pulldowns fehlschlägt. In diesem Artikel werden einige Möglichkeiten zur Lösung dieses Problems vorgestellt. 1. Verwenden Sie Komponentenbibliotheken von Drittanbietern. Die erste Lösung besteht darin, Vues Komponentenbibliotheken von Drittanbietern wie MintUI, VantUI usw. zu verwenden. Diese Komponentenbibliotheken wurden an die Eigenschaften des mobilen Endgeräts angepasst.
2023-06-29
Kommentar 0
1331




So verwenden Sie Vue zum Implementieren von Pulldown-Aktualisierungseffekten
Artikeleinführung:So implementieren Sie Pulldown-Aktualisierungseffekte mit Vue Mit der Beliebtheit mobiler Geräte ist Pulldown-Aktualisierung zu einem der gängigen Anwendungseffekte geworden. In Vue.js können wir den Pulldown-Aktualisierungseffekt einfach implementieren. In diesem Artikel wird erläutert, wie Vue zum Implementieren der Pulldown-Aktualisierungsfunktion verwendet wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Logik der Pulldown-Aktualisierung klären. Im Allgemeinen läuft die Pulldown-Aktualisierung wie folgt ab: Der Benutzer zieht die Seite herunter, um das Pulldown-Aktualisierungsereignis auszulösen. Er reagiert auf das Pulldown-Aktualisierungsereignis und führt den Datenaktualisierungsvorgang durch , die Seite wird neu gestartet
2023-09-21
Kommentar 0
1059

Zum Aktualisieren in mobilen Webbrowsern in HTML nach unten ziehen
Artikeleinführung:Wenn Sie den Bildschirm herunterziehen müssen, um die Seite zu aktualisieren und die neuesten Updates zu erhalten, können Sie dies mithilfe von JavaScript, xhttprequests und Touch-Ereignissen tun. Pulldown-Aktualisierung ist der Auslöser von XHR in AJAX. Es fügt dem gewünschten Element neue Daten hinzu. Eine Pulldown-Aktualisierung kann durch die Übernahme des JavaScript-Bildlaufmechanismus (z. B. isscroll) erreicht werden. Twitter verwendet iscroll, um die Pulldown-Aktualisierungsoption zu implementieren. Eine andere Möglichkeit besteht darin, einen Aktualisierungshandler für die Komponente overflow:scroll zu erstellen. Die bereitgestellte Schnittstelle kann eine Vorstellung von der Handler-Schnittstelle geben −varPullToRefresh=function(callback,wr
2023-09-06
Kommentar 0
1285

Das WeChat-Applet implementiert einen Pulldown-Aktualisierungseffekt
Artikeleinführung:Das WeChat-Applet implementiert einen Pulldown-Aktualisierungseffekt. Als leichte Entwicklungsplattform für mobile Anwendungen wurde das WeChat-Applet in den letzten Jahren in der Branche für mobile Anwendungen weit verbreitet und weiterentwickelt. Die Pulldown-Aktualisierung ist ein häufiger interaktiver Effekt. Sie kann den Inhalt automatisch aktualisieren, wenn der Benutzer die Seite in der Listenseite herunterzieht, wodurch die Benutzererfahrung verbessert und die Daten zeitnah aktualisiert werden. In diesem Artikel wird erläutert, wie der Pulldown-Aktualisierungseffekt im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Um eine Pulldown-Aktualisierungskomponente hinzuzufügen, fügen Sie zunächst in der WXML-Datei der Seite, auf der Sie einen Pulldown-Aktualisierungseffekt hinzufügen müssen, Folgendes hinzu:
2023-11-21
Kommentar 0
3592

So deaktivieren Sie die Pulldown-Aktualisierung in Uniapp dynamisch
Artikeleinführung:Uniapp schließt Pulldown-Aktualisierung dynamisch. Uniapp ist ein Entwicklungstool mit plattformübergreifenden Funktionen, mit dem Anwendungen schnell auf verschiedenen Plattformen erstellt werden können. Die Pulldown-Aktualisierung ist eine häufig verwendete Funktion, muss jedoch in einigen Fällen dynamisch geschlossen werden. Im Folgenden stellen wir Ihnen im Detail vor, wie Sie die Uniapp-Pulldown-Aktualisierung dynamisch schließen können. Beim Schreiben von Code müssen wir zunächst die Pulldown-Aktualisierungskomponente auf der Seite verwenden und Variablen im erstellten Lebenszyklus definieren, um zu steuern, ob sie aktiviert ist: „<template> <div>“.
2023-04-17
Kommentar 0
2505

So implementieren Sie die Pulldown-Aktualisierungsfunktion mit Vue
Artikeleinführung:So implementieren Sie die Pulldown-Aktualisierungsfunktion mit Vue: In der mobilen Entwicklung ist die Pulldown-Aktualisierung zu einer sehr verbreiteten Operationsmethode geworden. Sie ermöglicht Benutzern nicht nur ein besseres Erlebnis beim Lesen von Inhalten, sondern ermöglicht Benutzern auch eine einfache Aktualisierung Daten. In diesem Artikel wird erläutert, wie Sie mit Vue die Pulldown-Aktualisierungsfunktion implementieren, um die Benutzererfahrung und die Anwendungspraktikabilität zu verbessern. Erforderliche Plug-Ins Durch die umfassende Verwendung von Vue-Plug-Ins wird der Code prägnanter, einfacher zu lesen und zu warten. Bevor wir also die Pulldown-Aktualisierungsfunktion implementieren, müssen wir zwei Plug-Ins referenzieren. (1)Bett
2023-11-07
Kommentar 0
1209