Insgesamt10000 bezogener Inhalt gefunden

So erstellen Sie ein dynamisches Bildkarussell mit HTML, CSS und jQuery
Artikeleinführung:So erstellen Sie mit HTML, CSS und jQuery ein dynamisches Bildkarussell. Bei der Gestaltung und Entwicklung von Websites ist das Bildkarussell eine häufig verwendete Funktion zur Anzeige mehrerer Bilder oder Werbebanner. Durch die Kombination von HTML, CSS und jQuery können wir einen dynamischen Bildkarusselleffekt erzielen, der der Website Lebendigkeit und Attraktivität verleiht. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein einfaches dynamisches Bildkarussell erstellen, und es werden spezifische Codebeispiele bereitgestellt. Schritt 1: HTML-Junction einrichten
2023-10-25
Kommentar 0
1339

Wie implementiert man eine Karussellkomponente mit Vue?
Artikeleinführung:Mit der Popularität mobiler Geräte sind Karussellkomponenten zu einem unverzichtbaren Bestandteil vieler Frontend-Projekte geworden. In diesem Artikel stellen wir Ihnen Schritt für Schritt vor, wie Sie mit Vue eine einfache Karussellkomponente implementieren. Initialisieren Sie das Vue-Projekt. Verwenden Sie Vue-cli, um ein neues Vue-Projekt zu initialisieren und die abhängigen Bibliotheken zu installieren: vuecreateslideshowcdslideshownpminstall--savevue-routervue-
2023-06-25
Kommentar 0
2864

So implementieren Sie mit Layui eine responsive Karussellfunktion
Artikeleinführung:So implementieren Sie mit Layui eine responsive Karussellfunktion Mit der Beliebtheit mobiler Geräte wird das responsive Design von Webseiten immer wichtiger. Im Webdesign sind Karussells ein sehr häufiges Element, das die Aufmerksamkeit der Benutzer erregen und mehrere Inhalte anzeigen kann. In diesem Artikel erfahren Sie, wie Sie mit Layui eine responsive Karussellfunktion implementieren. Layui ist ein einfaches und benutzerfreundliches Front-End-Framework mit praktischen UI-Komponenten und umfangreichen CSS-Stilen, das sich sehr gut für Anfänger eignet. Zuerst müssen wir Layui vorstellen
2023-10-27
Kommentar 0
1168

Fähigkeiten zur Anpassung mobiler Endgeräte an statistische Vue-Diagramme
Artikeleinführung:Tipps zur mobilen Anpassung für Vue Statistical Charts Die rasante Entwicklung des mobilen Internets hat mobile Geräte zu einem unverzichtbaren Bestandteil des täglichen Lebens der Menschen gemacht. Die Anzeige statistischer Diagramme auf mobilen Endgeräten ist eine sehr häufige Anforderung, und Vue als beliebtes Front-End-Framework bietet uns durch seine flexiblen Funktionen und seine leicht zu erlernende und leicht zu erlernende Funktionalität eine bequeme und schnelle Möglichkeit, interaktive Statistiken zu erstellen. Syntaxdiagramm verwenden. Allerdings ist die Anpassung statistischer Diagramme an mobile Geräte nicht immer einfach. In diesem Artikel werden einige Fähigkeiten zur Anpassung mobiler Endgeräte an Vue-Statistikdiagramme vorgestellt und angehängt
2023-08-26
Kommentar 0
1512

Wie man mit Vue coole Karussellbilder umsetzt
Artikeleinführung:So implementieren Sie coole Karussellgrafiken Mit der Entwicklung des mobilen Internets sind Karussellgrafiken zu einem gängigen Element im Webdesign geworden. Sie können mehrere Bilder oder Inhalte auf begrenztem Raum anzeigen und so das visuelle Erlebnis und die Informationsübertragung verbessern . In Vue können wir durch einfachen Code ein cooles Karusselldiagramm implementieren. In diesem Artikel wird erläutert, wie Sie mit Vue diesen Effekt erzielen. Zuerst müssen wir ein Vue-Projekt erstellen und das Plugin vue-awesome-swiper installieren. vue-awesome-swi
2023-11-07
Kommentar 0
1327

Wie unterstützen C++-Funktionen die mobile und eingebettete GUI-Entwicklung?
Artikeleinführung:C++-Funktionen ermöglichen die mobile und eingebettete GUI-Entwicklung mit den folgenden Funktionen: Semantik verschieben: Daten effizient verschieben und Ressourcen sparen. Funktionsüberladung: Vereinfachen Sie den Code, leicht zu warten und zu erweitern. Lambdas: Rückruffunktionen flexibel erstellen und Code vereinfachen. Generische Programmierung: Erstellen Sie Code, der mit mehreren Datentypen funktioniert und so die Lesbarkeit verbessert. Praktische Anwendung: Mobile GUI: [Playlist erstellen] (create_playlist), [Song hinzufügen] (add_song_to_playlist), [Playlist abspielen] (play_playlist) Eingebettete GUI: [Schaltfläche erstellen] (create_button), [Button-Klick-Handler festlegen](set_button
2024-04-26
Kommentar 0
1074

Tutorial zur Verwendung von CSS zur Implementierung des automatischen Karusselleffekts für responsive Bilder
Artikeleinführung:Angesichts der Beliebtheit mobiler Geräte muss das Webdesign Faktoren wie Geräteauflösung und Bildschirmgröße verschiedener Endgeräte berücksichtigen, um ein gutes Benutzererlebnis zu erzielen. Bei der Implementierung eines responsiven Designs einer Website ist es häufig erforderlich, den Bildkarusselleffekt zu nutzen, um den Inhalt mehrerer Bilder in einem begrenzten visuellen Fenster anzuzeigen und gleichzeitig die visuelle Wirkung der Website zu verbessern. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS einen automatischen Karusselleffekt für responsive Bilder erzielen, und es werden Codebeispiele und Analysen bereitgestellt. Implementierungsideen Die Implementierung eines responsiven Bildkarussells kann durch CSS-Flex-Layout erreicht werden. existieren
2023-11-21
Kommentar 0
2034

So erzielen Sie mit Layui Bildlauf- und Verformungseffekte
Artikeleinführung:So verwenden Sie Layui, um Bildlauf- und Verformungseffekte zu erzielen. Layui ist ein sehr beliebtes Front-End-UI-Framework. Es bietet eine Vielzahl praktischer Komponenten und Funktionen, mit denen wir auf einfache Weise eine schöne und leicht zu wartende Weboberfläche erstellen können. In diesem Artikel wird vorgestellt, wie Sie mit Layui Bildlauf- und Verformungseffekte erzielen, und entsprechende Codebeispiele bereitstellen. Zuerst müssen wir die Karussellkomponente von Layui verwenden, um den Bildlaufeffekt zu erzielen. In HTML können wir den folgenden Code verwenden, um einen Bildlaufinhalt mit Karusselleffekt zu erstellen
2023-10-25
Kommentar 0
1293

Fügen Sie mit Slick.js Karussells zu Ihrer Website hinzu
Artikeleinführung:In diesem Tutorial zeigen wir, wie Sie mit Slick.js Karussells verwalten und diese dann Ihrer Website hinzufügen. Wir beginnen damit, ein einfaches Karussell mit Bildern zu erstellen und grundlegende Bildlauffunktionen bereitzustellen. Anschließend fügen wir dem Karussell langsam verschiedene Eigenschaften hinzu und nehmen je nach Bedarf einige Änderungen am Karussell vor. Wenn Sie versuchen, ein Karussell zu erstellen, ohne eine Bibliothek zu verwenden, ist dies sehr zeitaufwändig. Um den Aufwand zu reduzieren und mehrere Karusselltypen mit unterschiedlichen Eigenschaften hinzufügen zu können, können Sie slick.js verwenden. Slick.js ist ein sehr bekanntes und weit verbreitetes jQuery-Plugin, das es uns ermöglicht, responsive Karussells mit mehreren Eigenschaften und unterschiedlichen Attributen zu erstellen. Slick-Funktionen Slick.js wird zum perfekten Karussell
2023-09-04
Kommentar 0
1206

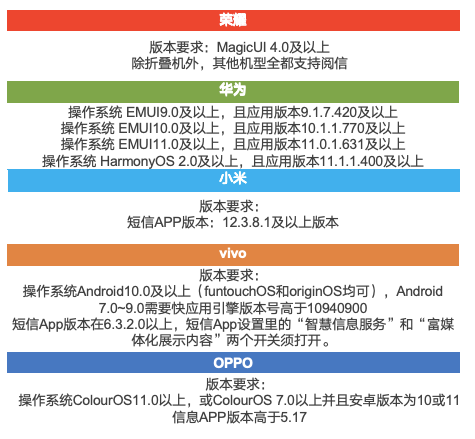
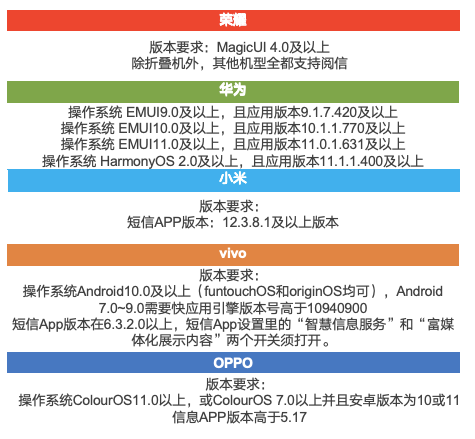
Nach Huawei, Xiaomi, OPPO und vivo integriert Honor den Brieflesedienst von China Mobile vollständig
Artikeleinführung:Laut Nachrichten vom 19. August ist Yuexin eine der Multimedia-Formen des 5G-Messaging-Dienstes von China Mobile. Es bietet Dienste über das SMS-Portal und kann ohne Herunterladen oder Verfolgen genutzt werden. China Mobile gab am 17. August offiziell bekannt, dass Honor kürzlich die umfassende Integration mit Yuexin-Diensten abgeschlossen hat. Bisher hat Yuexin die Terminalanalysefunktionen von Huawei, Xiaomi, OPPO, vivo und Honor unterstützt und damit die vollständige Abdeckung der inländischen Mainstream-Terminalhersteller abgeschlossen. Durch die Hinzufügung von Honor-Mobiltelefonen hat sich die Abdeckung des Yuexin-Terminalanalysedienstes von China Mobile erneut ausgeweitet, sodass die Gesamtzahl der unterstützten Endgeräte 451 Millionen erreicht. Anzeige der Effekte von Anhangsbriefvorlagen: universelle Vorlagen (d. h. von allen Herstellern unterstützte Formate): Grafik- und Textvorlagen, Multigrafik- und Textvorlagen, Benachrichtigungsvorlagen und rote Umschlagvorlagen. Personalisierte Vorlagen (d. h. nur proprietäre Layouts einiger Hersteller): Bild- und Textkarussell-Vorlagen,
2024-08-19
Kommentar 0
466

Interpretation von jQuery-Slide-Events: Implementierungsprinzipien und Vorsichtsmaßnahmen
Artikeleinführung:Interpretation von jQuery-Sliding-Events: Implementierungsprinzipien und Vorsichtsmaßnahmen In der Front-End-Entwicklung sind Sliding-Events eine der häufigsten und am häufigsten verwendeten interaktiven Operationen. Durch Sliding-Events können wir Funktionen wie das Wechseln von Karussells und das Scrollen beim Laden von Seiten implementieren. Als beliebte JavaScript-Bibliothek bietet jQuery eine Fülle von Methoden zur Verarbeitung gleitender Ereignisse, mit denen wir verschiedene interaktive Effekte erzielen können. In diesem Artikel werden die Implementierungsprinzipien und Vorsichtsmaßnahmen für gleitende Ereignisse in jQuery erläutert und spezifische Codebeispiele bereitgestellt. 1. Umsetzungsprinzip
2024-02-27
Kommentar 0
888

So erzielen Sie mit Layui einen Bildzoomeffekt
Artikeleinführung:So verwenden Sie Layui, um einen Bildskalierungseffekt zu erzielen. Layui ist ein einfaches und benutzerfreundliches Front-End-Framework, das eine Fülle von Komponenten und Schnittstellen bereitstellt, um Entwicklern das schnelle Erstellen von Seiten zu erleichtern. Bei der Verwendung von Layui müssen wir häufig eine Bildskalierung implementieren, z. B. in der Bildanzeige, im Bildkarussell und in anderen Szenarien. In diesem Artikel wird erläutert, wie Sie mit Layui Bildskalierungseffekte erzielen, und es werden spezifische Codebeispiele bereitgestellt. Einführung in Layui Zuerst müssen wir die relevanten Ressourcendateien von Layui vorstellen, einschließlich CSS und JS
2023-10-24
Kommentar 0
1128

Erstmals wurde der eigentliche Bildschirm des Handyspiels „Eternal Tribulation' enthüllt: Die Bedienlogik wird vereinfacht und das Kern-Gameplay des PC-Spiels bleibt erhalten.
Artikeleinführung:Am 25. März führte Produzent Guan Lei einen Monat nach Erhalt der Versionsnummer eine Vorschau-Liveübertragung durch. Während der Liveübertragung demonstrierte Produzent Guan Lei persönlich das eigentliche Gameplay und das Kern-Gameplay des Spiels. Dies ist auch das erste Mal, dass das reale Filmmaterial des Handyspiels „Eternal Tribulation“ öffentlich veröffentlicht wird. Den veröffentlichten Live-Aufnahmen nach zu urteilen, setzt das Handyspiel „Eternal Tribulation“ das Kern-Gameplay des PC-Kampfsport-Hühnerspiels fort und alle Mechanismen und Techniken wie fliegende Seile, vibrierende Messer und Combos wurden ebenfalls wiederhergestellt. Um sich an die Bedienung des mobilen Endgeräts anzupassen, hat das mobile Spiel drastische Änderungen an den Bedientasten vorgenommen. Es behält das Kern-Gameplay des Terminalspiels bei und vereinfacht gleichzeitig die Bedienung des mobilen Endgeräts. Es nutzt innovativ die UI-Form von „. „Roulette“-Bedienung: Zum Angreifen klicken, zum Aufladen gedrückt halten, nach links schieben, um das Schwert zu vibrieren, und nach oben schieben, um den Drachen anzuheben. Verschiedene Angriffsmodi können einfach durch unterschiedliche Bedienungen einer Taste abgeschlossen und trotzdem beibehalten werden
2024-03-26
Kommentar 0
1264

So stellen Sie NetEase Cloud Music so ein, dass es sich an den letzten Wiedergabefortschritt erinnert
Artikeleinführung:Wie kann ich NetEase Cloud Music so einstellen, dass es sich an den letzten Wiedergabefortschritt erinnert? Als häufig verwendete Musik-Player-Software wird NetEase Cloud Music von vielen Benutzern verwendet. Ein Nachteil der Computerseite besteht jedoch darin, dass sie sich nicht an den letzten Wiedergabefortschritt erinnern kann. Dies liegt tatsächlich nur daran, dass diese Software keine Einstellung hat Hier finden Sie ein Tutorial für Benutzer, mit dem Sie die Einrichtungsschritte teilen und gemeinsam mehr darüber erfahren können. Einstellungsschritte: 1. Doppelklicken Sie, um die Software zu öffnen, und klicken Sie auf das Symbol für die Zahnradeinstellungen in der oberen rechten Ecke. 2. Nachdem Sie die neue Benutzeroberfläche aufgerufen haben, klicken Sie in der linken Menüleiste auf „Play“. 3. Suchen Sie dann rechts unter dem Wiedergabefortschritt die Option „Letzten Wiedergabefortschritt beim Programmstart merken“ und überprüfen Sie diese. Fenye
2024-08-29
Kommentar 0
567

Honor hat vollen Zugriff auf die Dienste zum Lesen von Briefen! Der Umfang der 5G-Nachrichten wurde erneut erweitert und unterstützt insgesamt 451 Millionen Endgeräte.
Artikeleinführung:Laut Nachrichten vom 19. August gab China Mobile kürzlich bekannt, dass Honor-Mobiltelefone die vollständige Integration mit dem Yuexin-Dienst erfolgreich abgeschlossen haben. 1. Der Nachrichtenlesedienst von China Mobile basiert auf 5G-Messaging und kann ohne Herunterladen einer Anwendung genutzt werden. Honor ist dem Xinxin-Dienst beigetreten und der Terminalanalysedienst deckt 451 Millionen Einheiten ab. Der Yuexin-Dienst unterstützt Huawei-, Xiaomi-, OPPO-, vivo- und Honor-Terminals und deckt gängige Terminalhersteller ab. Yuexin-Service-Vorlageneffekte: 1. Universelle Layout-Grafik- und Textvorlagen, die von allen Herstellern unterstützt werden Eingänge, um den Anforderungen verschiedener Branchen und Unternehmensmarketinganforderungen gerecht zu werden. 2. Personalisierte Vorlagen sind von einigen Herstellern speziell entwickelte Vorlagen, grafische Karussellvorlagen, Langtextvorlagen, E-Commerce-Vorlagen und Gutscheine
2024-08-19
Kommentar 0
434

So beleben Sie Teamkollegen im Handyspiel Everstanding Calamity wieder. So beleben Sie Teamkollegen im Handyspiel Everstanding Calamity wieder
Artikeleinführung:Das Handyspiel „Eternal Calamity“ ist ein Multiplayer-Action-Wettbewerbs-Handyspiel, das von NetEase 24 Studio entwickelt wurde. Das gleichnamige Client-Spiel erfreut sich seit seiner Einführung weltweit großer Beliebtheit und die Zahl der Global Player liegt inzwischen bei über 40 Millionen. Das Mobilspiel erbt die Qualität des Client-Spiels und bringt die einzigartigen IP-Helden, Grafiken auf PC-Ebene, kostenlose Karteninteraktion und ein erfrischendes Kampferlebnis, das sowohl Distanz als auch Distanz kombiniert, auf das mobile Endgerät. Außerdem werden KI-Teamkollegen und Roulette hinzugefügt, die kommunizieren können Echtzeit mit Wischaktionen und vielen neuen Inhalten. Überlebe bis zum Ende auf dem sich ständig verändernden Schlachtfeld für 40 Spieler und genieße uneingeschränkte Kämpfe mit einem hohen Maß an Freiheit! Betreten Sie die Spieloberfläche und finden Sie den Soul-Returning Secret Merchant auf der Karte. Gehen Sie nah an den seelenrückkehrenden Geheimhändler heran und klicken Sie auf den seelenrückkehrenden Teamkollegen. Verbrauchen Sie Undertide-Münzen, um Ihre Teamkollegen erfolgreich wiederzubeleben.
2024-09-26
Kommentar 0
442

Was sind die Vorteile von HTML5?
Artikeleinführung:Zu den Hauptvorteilen von HTML5 gehören: Semantisches Markup: vermittelt klar die Struktur und Bedeutung des Inhalts. Multimedia-Unterstützung: native Wiedergabe von Video und Audio. Canvas: Erstellen Sie Bewegungsgrafiken und Animationen. Lokaler Speicher: Der Client speichert Daten und greift sitzungsübergreifend darauf zu. Geolokalisierung: Rufen Sie die geografischen Standortinformationen des Benutzers ab. WebSockets: Kontinuierliche Verbindung zwischen Browser und Server. Mobilfreundlich: Funktioniert auf einer Vielzahl von Geräten. Sicherheit: CSP und CORS schützen vor Cyber-Bedrohungen. Benutzerfreundlichkeit: Einfach zu erlernen und zu verwenden. Support: Umfangreiche Unterstützung für alle gängigen Browser und Geräte.
2024-04-22
Kommentar 0
829