Insgesamt10000 bezogener Inhalt gefunden

So verwenden Sie mobile Gestenoperationen in Vue-Projekten
Artikeleinführung:So verwenden Sie mobile Gestenoperationen in Vue-Projekten Mit der Popularität mobiler Geräte müssen immer mehr Anwendungen ein benutzerfreundlicheres interaktives Erlebnis auf dem mobilen Endgerät bieten. Die Gestenbedienung ist eine der gängigen Interaktionsmethoden auf Mobilgeräten, mit der Benutzer verschiedene Vorgänge durch Berühren des Bildschirms ausführen können, z. B. Schieben, Zoomen usw. Im Vue-Projekt können wir mobile Gestenoperationen über Bibliotheken von Drittanbietern implementieren. Im Folgenden wird die Verwendung von Gestenoperationen im Vue-Projekt vorgestellt und spezifische Codebeispiele bereitgestellt. Zuerst müssen wir etwas Besonderes vorstellen
2023-10-08
Kommentar 0
1569

So lösen Sie das überlappende Problem mobiler Gestenreduzierungsbilder in der Vue-Entwicklung
Artikeleinführung:Bei der mobilen Entwicklung besteht häufig das Problem, dass es beim Verkleinern des Bildes mit einer Geste zu Überlappungen kommen kann. Dies liegt daran, dass Benutzer auf der mobilen Seite möglicherweise ihre Finger zum Ausführen von Zoomvorgängen verwenden, aufgrund der großen Kontaktfläche ihrer Finger jedoch möglicherweise mehrere Elemente gleichzeitig berühren, was zu überlappenden Elementpositionen führt. In diesem Artikel wird erläutert, wie Sie mit Vue das Überlappungsproblem der Gestenreduzierungsbilder auf dem mobilen Endgerät lösen können. In der Vue-Entwicklung gibt es viele Bibliotheken, die uns bei der Handhabung mobiler Gestenoperationen helfen können, z. B. hammer.js, vue-touch usw.
2023-07-02
Kommentar 0
925

Zusammenfassung der Erfahrungen mit mobilen Gestenoperationen in der JavaScript-Entwicklung
Artikeleinführung:Zusammenfassung der Erfahrungen mit der Bedienung mobiler Gesten in der JavaScript-Entwicklung Mit der Beliebtheit von Smartphones und Tablets ist die Entwicklung mobiler Anwendungen zu einem heißen Bereich geworden. In diesem Bereich ist die Gestenbedienung ein sehr wichtiger Teil. Durch die Gestenbedienung können Benutzer durch Berühren, Schieben, Auf- und Zuziehen usw. interagieren und Anwendungen bedienen. In der JavaScript-Entwicklung ist der korrekte Umgang mit mobilen Gestenvorgängen eine Fähigkeit, die beherrscht werden muss. In diesem Artikel teile ich einige meiner Erfahrungen mit der JavaScript-Entwicklung
2023-11-02
Kommentar 0
601

Vue verarbeitet unscharfe Bilder mit mobilem Gestenzoom
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework zum Erstellen von Benutzeroberflächen und Single-Page-Anwendungen. Es verfügt über viele leistungsstarke Funktionen und Plug-Ins, darunter das Plug-In für mobile Gestenoperationen von Vue, mit dem wir verschiedene Gestenoperationen auf Mobilgeräten implementieren können, z. B. Schieben, Zoomen und Drehen. Bei Verwendung der mobilen Gesten-Zoombildfunktion von Vue kann es jedoch zu einem häufigen Problem kommen, nämlich dass das gezoomte Bild unscharf wird. Dies liegt daran, dass der Browser das Bild standardmäßig vergrößert oder verkleinert, was zu
2023-06-30
Kommentar 0
1033

So entwickeln Sie mit Layui eine mobile Anwendung, die Gestenoperationen unterstützt
Artikeleinführung:So entwickeln Sie mit Layui eine mobile Anwendung, die Gestenoperationen unterstützt. Die Popularität mobiler Geräte hat es den Menschen ermöglicht, immer mehr Mobiltelefone und Tablets für den Zugriff und die Nutzung des Internets zu verwenden. Daher ist es sehr wichtig, eine mobile Anwendung zu entwickeln, die Gestenoperationen unterstützt. In diesem Artikel wird erläutert, wie Sie Layui zum Ausführen dieser Aufgabe verwenden, und es werden spezifische Codebeispiele bereitgestellt. Layui ist ein Frontend-Framework, das auf HTML, CSS und JavaScript basiert. Es ist einfach und benutzerfreundlich und eignet sich für die schnelle Entwicklung mobiler Anwendungen. Bevor wir beginnen, müssen wir sicherstellen, dass dies der Fall ist
2023-10-26
Kommentar 0
1388

So lösen Sie das Problem der mobilen Gestenskalierung von Bildern in der Vue-Entwicklung
Artikeleinführung:Bei der mobilen Entwicklung stoßen wir häufig auf die Notwendigkeit, Bilder mit Gesten zu vergrößern und zu verkleinern. Wenn Benutzer beispielsweise in der Vue-Entwicklung auf Mobilgeräten Finger-Kneifgesten verwenden, hoffen sie, Bilder vergrößern oder verkleinern zu können. Allerdings verfügt Vue selbst nicht über eine integrierte Gesten-Zoom-Funktion, daher müssen wir Plug-Ins von Drittanbietern oder benutzerdefinierte Anweisungen verwenden, um diese Funktion zu implementieren. In diesem Artikel werden einige häufig verwendete Lösungen vorgestellt. 1. Verwenden Sie Plug-Ins von Drittanbietern. Es gibt heute viele nützliche Plug-Ins von Drittanbietern, die die Gesten-Zoom-Funktion problemlos implementieren können. Zu den am häufigsten verwendeten Plug-Ins
2023-06-29
Kommentar 0
3218

Artikeleinführung:DedeCMS ist ein bekanntes Open-Source-Content-Management-System. Als ausgereiftes und stabiles Website-Erstellungstool verfügt es über umfangreiche Funktionen und flexible Skalierbarkeit und wird häufig auf der PC-Seite verwendet. Da jedoch mit der rasanten Entwicklung des mobilen Internets immer mehr Benutzer über mobile Geräte auf Websites zugreifen, ist die mobile Anpassung von Websites besonders wichtig geworden. Bevor wir die Funktionen und Vorteile des DedeCMS-Mobilterminals verstehen, müssen wir zunächst einige wichtige Punkte bei der Optimierung mobiler Terminals klären: Responsive Design, Optimierung der Ladegeschwindigkeit und Verbesserung der Benutzererfahrung. passieren
2024-03-18
Kommentar 0
1009

MySQL und PostgreSQL: Wie nutzt man Datenbanken in der mobilen Entwicklung?
Artikeleinführung:MySQL und PostgreSQL: Wie nutzt man Datenbanken in der mobilen Entwicklung? Mit der Popularität mobiler Geräte ist die Entwicklung mobiler Anwendungen zu einem heißen Thema geworden. Die Datenbank spielt in mobilen Anwendungen eine wichtige Rolle zur Speicherung und Verwaltung von Daten. In diesem Artikel wird die Verwendung von MySQL- und PostgreSQL-Datenbanken in der mobilen Entwicklung vorgestellt und entsprechende Codebeispiele gegeben. 1. MySQLMySQL ist ein gängiges relationales Datenbankverwaltungssystem mit breiten Anwendungsmöglichkeiten und guter Leistung. auf dem Handy
2023-07-14
Kommentar 0
1455

Vorteile und Herausforderungen von PHP in der mobilen Entwicklung
Artikeleinführung:Zu den Vorteilen von PHP in der mobilen Entwicklung gehören plattformübergreifende Unterstützung, ein ausgereiftes Ökosystem, effiziente Leistung und einfache Erlernbarkeit. Es steht jedoch auch vor den Herausforderungen von Einschränkungen mobiler Geräte, Sicherheitsproblemen, Energiesparmodi und nicht-nativer Entwicklung. Die Verwendung von CodeIgniter zum Erstellen mobiler APIs und die Verwendung von Ionic zum Erstellen hybrider mobiler Anwendungen sind zwei praktische Beispiele für PHP in der mobilen Entwicklung.
2024-05-06
Kommentar 0
998

Vue und Axios arbeiten zusammen, um fantastische mobile Apps zu entwickeln
Artikeleinführung:Vue und Axios bündeln ihre Kräfte, um hervorragende mobile Anwendungen zu entwickeln. Die Entwicklung mobiler Anwendungen ist zu einem heißen Thema in der Internetbranche geworden. Vue.js wird als leichtes und effizientes JavaScript-Framework häufig in der Entwicklung mobiler Anwendungen eingesetzt. Als einfacher und einheitlicher HTTP-Client ist Axios auch zur ersten Wahl der Vue.js-Entwickler geworden. In diesem Artikel erfahren Sie, wie Sie mit Vue.js und Axios gemeinsam hervorragende mobile Anwendungen erstellen. Kopf
2023-07-18
Kommentar 0
953

Neuester Trend: Entdecken Sie die Anwendung von CSS-Responsive-Layout in der Entwicklung mobiler Anwendungen
Artikeleinführung:Der neueste Trend: Entdecken Sie die Anwendung von CSS-Responsive-Layout in der Entwicklung mobiler Anwendungen. Einführung: Mit der Beliebtheit mobiler Geräte und dem Wohlstand des Anwendungsmarktes ist die Entwicklung mobiler Anwendungen heute zu einem der heißesten Bereiche geworden. Um Geräte mit unterschiedlichen Bildschirmgrößen zu berücksichtigen, müssen Entwickler flexible Layouts in mobilen Apps implementieren. CSS-Responsive-Layout ist eine der sehr wichtigen Technologien in der aktuellen Entwicklung mobiler Anwendungen. In diesem Artikel wird die Anwendung von CSS-Responsive-Layout in der Entwicklung mobiler Anwendungen untersucht und spezifische Codebeispiele bereitgestellt. 1. Grundlagen des responsiven CSS-Layouts
2024-02-21
Kommentar 0
898

Vergleich der Vor- und Nachteile der C++-Technologie und anderer moderner Programmiersprachen
Artikeleinführung:Ein Vergleich der Vor- und Nachteile von C++ mit anderen modernen Programmiersprachen lautet: Vorteile von C++: hohe Leistung, Steuerung auf niedriger Ebene, reichhaltiges Bibliotheksökosystem. Nachteile von C++: Steile Lernkurve, manuelle Speicherverwaltung, eingeschränkte Portabilität. Vorteile von Python: reibungslose Lernkurve, umfangreiche Bibliotheksunterstützung, interpretierte Sprache. Vorteile von Java: Plattformunabhängig, automatische Speicherverwaltung, breite Anwendung. Vorteile von JavaScript: wesentlich für die Front-End-Entwicklung, leichtgewichtiger, dynamischer Typ.
2024-06-01
Kommentar 0
514

Ist das Laui-Framework für mobile Endgeräte geeignet?
Artikeleinführung:Ja, das Laui-Framework eignet sich aufgrund seiner geringen Größe, seines reaktionsschnellen Layouts, seiner umfangreichen Komponenten, seiner hohen Leistung, seiner Benutzerfreundlichkeit und der Unterstützung für gängige mobile Browser, Touch-Events und Gestensteuerung sehr gut für die mobile Entwicklung und bietet eine große Anzahl mobiler Funktionen Beispiele und Dokumentation.
2024-04-01
Kommentar 0
548

Entdecken Sie die Vor- und Nachteile mobiler CSS-Frameworks
Artikeleinführung:Verstehen Sie die Vor- und Nachteile mobiler CSS-Frameworks. Mit der Popularität mobiler Geräte und der Entwicklung des mobilen Internets sind Mobiltelefone zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. Bei der Entwicklung mobiler Webseiten kann uns die Verwendung des CSS-Frameworks dabei helfen, schnell Schnittstellen zu erstellen, die sich an verschiedene Geräte anpassen und so die Entwicklungseffizienz und das Benutzererlebnis verbessern. Allerdings haben CSS-Frameworks auch einige Nachteile. In diesem Artikel werden die Vor- und Nachteile mobiler CSS-Frameworks analysiert. Werfen wir zunächst einen Blick auf die Vorteile des mobilen CSS-Frameworks. Verbessern Sie die Entwicklungseffizienz: Das mobile CSS-Framework bietet umfangreiche Funktionen
2023-12-27
Kommentar 0
719

Das Mobiltelefon Nubia Z60S Pro besteht die 3C-Zertifizierung: 5G-Satellitenmobilterminal, ausgestattet mit einem 80-W-Ladegerät
Artikeleinführung:Laut Nachrichten vom 18. Juli wird das Mobiltelefon Nubia Z60SPro am 23. Juli auf den Markt kommen. Beamte haben angekündigt, dass das Mobiltelefon die Satellitenanruffunktion und die maximale Nutzungsdauer dieser Funktion unterstützt. Die Untersuchung ergab, dass das Mobiltelefon Nubia Z60SPro am 16. Juli die inländische 3C-Zertifizierung bestanden hat. Das Modell ist NX725J. Es handelt sich um ein 5G-Satelliten-Mobiltelefonprodukt und das Netzteil ist STC-A1172520400C. Dieses Netzteilmodell wird 2022 auf den Markt kommen und unterstützt: DC5V3A9V3A15V3A20V2.25APPS: DC5-11V7.25AMax, 5-21.0V3.8AMax-Modusausgang mit einer maximalen Ladeleistung von 80 W. In Kombination mit Nubia Z60SPro unterstützt es am längsten
2024-07-19
Kommentar 0
384

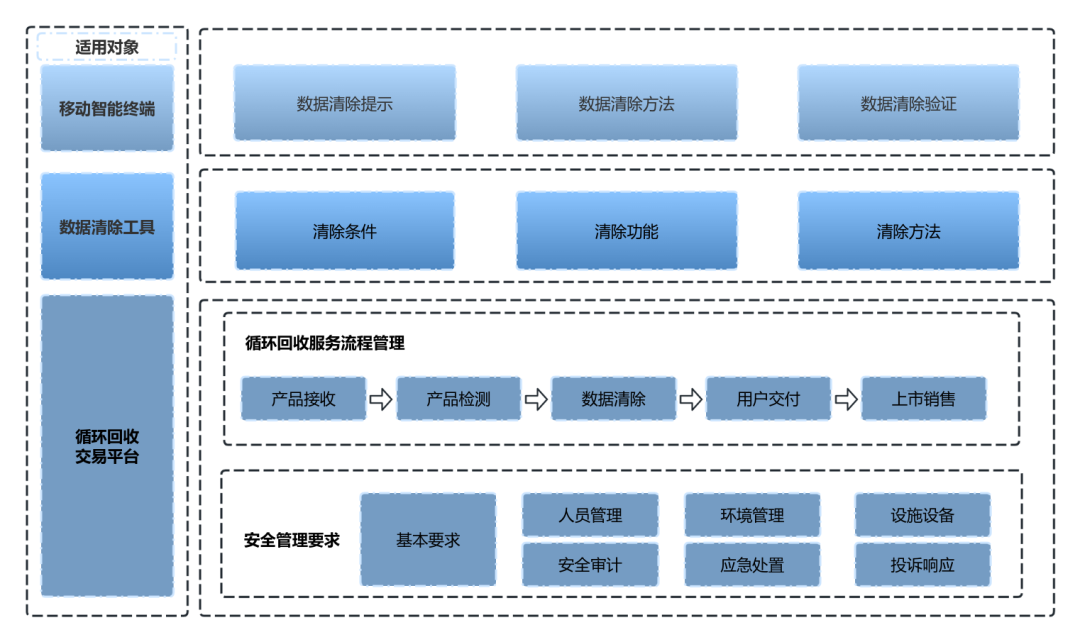
Um das Datenschutzproblem gebrauchter Mobiltelefone zu lösen, hat die China Academy of Information and Communications Technology mit der Ausarbeitung von Standards zur Entfernung von Benutzerdaten für das Recycling mobiler Smart-Terminals begonnen
Artikeleinführung:Laut Nachrichten vom 25. Juli, im März 2024, schlug der vom Staatsrat herausgegebene „Aktionsplan zur Förderung groß angelegter Geräteaktualisierungen und des Inzahlungnahme von Konsumgütern“ vor, das Recycling elektronischer Produkte wie Mobiltelefone zu beschleunigen. Laut Statistik gibt es in meinem Land derzeit eine große Anzahl gebrauchter Mobiltelefone, aber die Recyclingquote beträgt nur weniger als 40 %. Dazu gehört, ob personenbezogene Daten beim Recycling von Mobiltelefonen vollständig gelöscht werden und ob personenbezogene Daten verloren gehen wichtige Faktoren, die das Recycling von Mobiltelefonen durch Benutzer beeinflussen. Um die Entwicklung der Kreislaufwirtschaft zu unterstützen und den Informationsschutz während des Recyclingprozesses von Mobiltelefonen zu stärken, hat sich die China Academy of Information and Communications Technology unter der Leitung des Büros für Informations- und Kommunikationsverwaltung des Ministeriums für Industrie und Informationstechnologie darauf verlassen Die Informationssicherheits- und Benutzerdatenschutz-Technologiegruppe (WG4) der Telecommunications Terminal Industry Association (TAF) hat die „Technischen Anforderungen für die Benutzerdatenfreigabefunktionen mobiler intelligenter Terminals“ ins Leben gerufen.
2024-07-25
Kommentar 0
1113


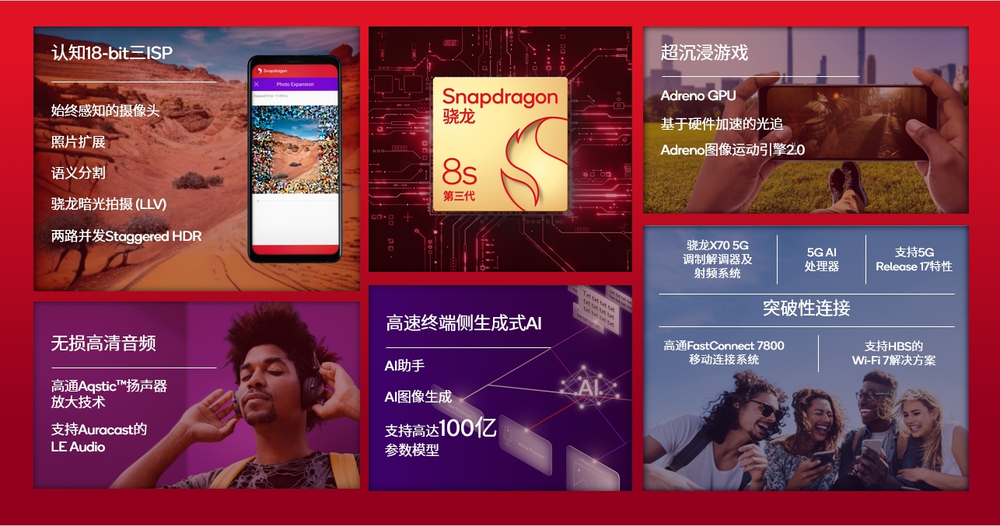
Qualcomm bringt die mobile Plattform Snapdragon 8s der dritten Generation auf den Markt und bringt branchenführende terminalseitige KI auf mehr Smartphones
Artikeleinführung:Qualcomm Technologies gab heute die Einführung der mobilen Plattform Snapdragon 8s der dritten Generation bekannt, die die beliebtesten Funktionen der Plattform der Snapdragon 8-Serie auf weitere Android-Flaggschiff-Smartphones bringt und so ein außergewöhnliches mobiles Erlebnis auf höchstem Niveau ermöglicht. Zu den Hauptmerkmalen dieser neuen Flaggschiff-Plattform gehören die Unterstützung leistungsstarker generativer KI-Funktionen auf dem Gerät, stets informierte ISPs, ultra-immersive mobile Spielerlebnisse, bahnbrechende Konnektivität und verlustfreies High-Definition-Audio. Die Plattform unterstützt eine breite Palette von KI-Modellen, darunter derzeit gängige große Sprachmodelle wie Baichuan-7B, GeminiNano, Llama2 und ChatGLM. Große OEMs und Marken wie Honor, iQOO, Realme, Redmi und Xiaomi werden allesamt Drittanbieter übernehmen
2024-03-19
Kommentar 0
986

Das kommende realme GT5 Pro wird mit mobilem KI-Assistenten und Großmodelltechnik ausgestattet sein
Artikeleinführung:Laut Nachrichten vom 4. Dezember wird das Realme GT5 Pro am 7. Dezember um 14:00 Uhr offiziell vorgestellt. realme kündigte an, dass dieses neue Telefon den mobilen „Super-Assistenten“ einführen und den neuen intelligenten Assistenten Xiaobu, die intelligente Spracherzeugung und die leistungsstarke 7-Milliarden-KI-Terminal-Technologie für Großmodelle unterstützen wird. In Bezug auf die mit Realme GT5Pro ausgestattete Großmodelltechnologie werden Einzelheiten erläutert ist in OPPO ColorOS 14 zu finden, das am 16. November letzten Jahres veröffentlicht wurde. Ziel dieses Systems ist es, ein intelligenteres, reibungsloseres und sichereres Benutzererlebnis zu bieten, einschließlich des personalisierten Großmodelldienstes AndesGPT und der Einführung des intelligenten Cross-End-Systems Pantanal. Soweit der Herausgeber weiß, verfügt das neue ColorOS-System über eine integrierte Unterstützung für große Modelle, einschließlich Anrufassistenten und Smartphones.
2023-12-04
Kommentar 0
1160