Insgesamt10000 bezogener Inhalt gefunden

So lösen Sie das Problem des mobilen Pulldown-Aktualisierungsfehlers in der Vue-Entwicklung
Artikeleinführung:Vue.js ist ein beliebtes JavaScript-Framework, das häufig für die Front-End-Entwicklung verwendet wird. In der mobilen Entwicklung ist die Pulldown-Aktualisierung eine häufige Anforderung und kann für ein besseres Benutzererlebnis sorgen. Bei der Vue-Entwicklung stoßen wir jedoch manchmal auf das Problem, dass die Aktualisierung des mobilen Pulldowns fehlschlägt. In diesem Artikel werden einige Möglichkeiten zur Lösung dieses Problems vorgestellt. 1. Verwenden Sie Komponentenbibliotheken von Drittanbietern. Die erste Lösung besteht darin, Vues Komponentenbibliotheken von Drittanbietern wie MintUI, VantUI usw. zu verwenden. Diese Komponentenbibliotheken wurden an die Eigenschaften des mobilen Endgeräts angepasst.
2023-06-29
Kommentar 0
1331

Das WeChat-Applet implementiert einen Pulldown-Aktualisierungseffekt
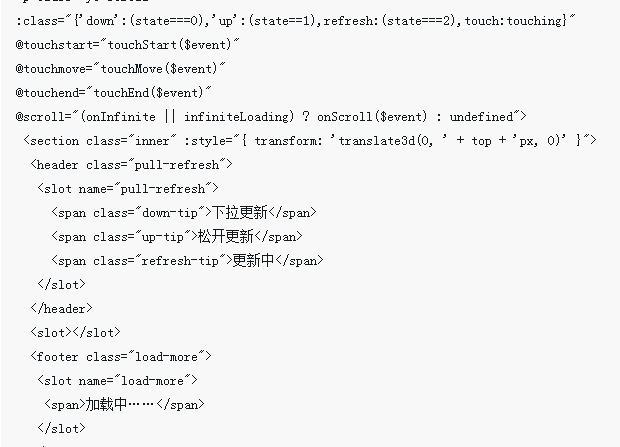
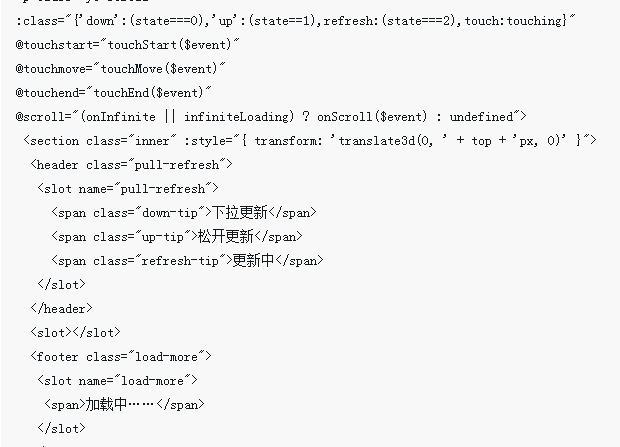
Artikeleinführung:Das WeChat-Applet implementiert einen Pulldown-Aktualisierungseffekt. Als leichte Entwicklungsplattform für mobile Anwendungen wurde das WeChat-Applet in den letzten Jahren in der Branche für mobile Anwendungen weit verbreitet und weiterentwickelt. Die Pulldown-Aktualisierung ist ein häufiger interaktiver Effekt. Sie kann den Inhalt automatisch aktualisieren, wenn der Benutzer die Seite in der Listenseite herunterzieht, wodurch die Benutzererfahrung verbessert und die Daten zeitnah aktualisiert werden. In diesem Artikel wird erläutert, wie der Pulldown-Aktualisierungseffekt im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Um eine Pulldown-Aktualisierungskomponente hinzuzufügen, fügen Sie zunächst in der WXML-Datei der Seite, auf der Sie einen Pulldown-Aktualisierungseffekt hinzufügen müssen, Folgendes hinzu:
2023-11-21
Kommentar 0
3593

So implementieren Sie Pulldown-Aktualisierung und Pullup-Laden in Uniapp
Artikeleinführung:Für die Implementierung von Pulldown-Aktualisierung und Pullup-Laden in Uniapp sind bestimmte Codebeispiele erforderlich. Einführung: Bei der Entwicklung mobiler Anwendungen sind Pulldown-Aktualisierung und Pullup-Laden häufige Funktionsanforderungen. In uniapp können diese beiden Funktionen erreicht werden, indem einige Komponenten und Konfigurationen mithilfe des offiziell von uni-app bereitgestellten uni-axios-Plug-ins kombiniert werden. In diesem Artikel wird detailliert beschrieben, wie Pulldown-Aktualisierung und Pullup-Laden in Uniapp implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. 1. Implementierung der Pulldown-Aktualisierung: Pulldown-Aktualisierung bezieht sich auf das Heruntergleiten vom oberen Rand der Seite
2023-10-19
Kommentar 0
1446



So implementieren Sie Pulldown zum Aktualisieren und Pullup zum Laden von mehr in Uniapp
Artikeleinführung:Titel: Tipps und Beispiele für die Implementierung von Pulldown-Aktualisierung und Pull-Up-Laden in uniapp Einführung: Bei der Entwicklung mobiler Anwendungen sind Pulldown-Aktualisierung und Pull-Up-Laden häufige funktionale Anforderungen, die die Benutzererfahrung verbessern und eine reibungslosere Interaktion ermöglichen können. In diesem Artikel wird detailliert beschrieben, wie diese beiden Funktionen in Uniapp implementiert werden, und es werden spezifische Codebeispiele angegeben, die Entwicklern helfen sollen, die Implementierungsfähigkeiten schnell zu erlernen. 1. Implementierung der Pulldown-Aktualisierung Pulldown-Aktualisierung bedeutet, dass eine Aktion zum Aktualisieren der Seitendaten ausgelöst wird, nachdem der Benutzer eine bestimmte Distanz vom oberen Rand der Seite nach unten gerutscht ist. bei uniapp
2023-10-25
Kommentar 0
1297


Optimierungsstrategie für UniApp zur Implementierung von Pull-Down-Refresh und Pull-Up-Laden
Artikeleinführung:UniApp ist ein Framework, das die Multi-Terminal-Entwicklung unterstützt. Es kann einen Codesatz verwenden, um Anwendungen zu entwickeln, die sich gleichzeitig an mehrere Plattformen anpassen. Während des Entwicklungsprozesses mit UniApp gehören Pull-Down-Aktualisierungs- und Pull-Up-Ladefunktionen zu den häufigsten Anforderungen. Um das Benutzererlebnis zu verbessern, ist es sehr wichtig, die Leistung dieser beiden Funktionen zu optimieren. In diesem Artikel werden verschiedene Optimierungsstrategien vorgestellt, um die Pulldown-Aktualisierung und das Pullup-Laden von UniApp reibungsloser zu gestalten. 1. Strategie zur Optimierung der Pulldown-Aktualisierung Bei der Pulldown-Aktualisierung handelt es sich um einen Vorgang, bei dem der Benutzer über die Seite gleitet und die Seite nach unten zieht, um die Daten zu aktualisieren. Bürste nach unten ziehen
2023-07-04
Kommentar 0
2983

So erstellen Sie eine überbelichtete Eröffnungsanimation eines PR-Videos. So erstellen Sie eine Premiere-Eröffnungsanimation
Artikeleinführung:1. Öffnen Sie PR, erstellen Sie ein neues Projekt und laden Sie die erforderlichen Materialien. 2. Suchen Sie den Überbelichtungs-Einstiegspunkt in „Effekte – Voreinstellungen“. 3. Ziehen Sie direkt auf das Material. 4. Ziehen Sie die Effektsteuerung nach unten und suchen Sie nach „Belichtungsübergang“ – „Schwellenwert“. 5. Ziehen Sie am Keyframe und passen Sie die Zeit nach Bedarf an. 6. Ziehen Sie am Griff, um die Animationsgeschwindigkeit anzupassen
2024-06-02
Kommentar 0
475

UniApp-Design- und Entwicklungshandbuch zur Implementierung benutzerdefinierter Aktualisierungs- und Ladeeffekte
Artikeleinführung:UniApp-Design- und Entwicklungshandbuch zur Implementierung benutzerdefinierter Aktualisierungs- und Ladeeffekte Einführung: UniApp ist ein plattformübergreifendes Anwendungsentwicklungs-Framework, das auf Vue.js basiert. Es kann eine Reihe von Codes auf mehreren Plattformen gleichzeitig ausführen, z. B. iOS, Android, H5 warte. Bei der Entwicklung mobiler Anwendungen sind Pull-Down zum Aktualisieren und Pull-Up zum Laden weiterer Funktionen sehr verbreitet. Obwohl UniApp einige standardmäßige Pulldown-Aktualisierungs- und Pullup-Ladeeffekte bereitgestellt hat, müssen wir manchmal Effekte oder Stile anpassen, um bestimmte Anforderungen zu erfüllen.
2023-07-06
Kommentar 0
1817
jQuery向下滚动即时加载内容实现的瀑布流效果_php实例
Artikeleinführung:下拉滚动条或鼠标滚轮滚动到页面底部时, 动态即时加载新内容,通过本文给大家介绍jQuery向下滚动即时加载内容实现的瀑布流效果,感兴趣的朋友参考下
2016-06-07
Kommentar 0
770

So implementieren Sie die Pulldown-Aktualisierungsfunktion mit Vue
Artikeleinführung:So implementieren Sie die Pulldown-Aktualisierungsfunktion mit Vue: In der mobilen Entwicklung ist die Pulldown-Aktualisierung zu einer sehr verbreiteten Operationsmethode geworden. Sie ermöglicht Benutzern nicht nur ein besseres Erlebnis beim Lesen von Inhalten, sondern ermöglicht Benutzern auch eine einfache Aktualisierung Daten. In diesem Artikel wird erläutert, wie Sie mit Vue die Pulldown-Aktualisierungsfunktion implementieren, um die Benutzererfahrung und die Anwendungspraktikabilität zu verbessern. Erforderliche Plug-Ins Durch die umfassende Verwendung von Vue-Plug-Ins wird der Code prägnanter, einfacher zu lesen und zu warten. Bevor wir also die Pulldown-Aktualisierungsfunktion implementieren, müssen wir zwei Plug-Ins referenzieren. (1)Bett
2023-11-07
Kommentar 0
1211

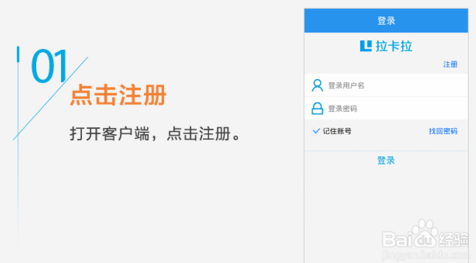
So verwenden Sie Lakala Paypal. So verwenden Sie Lakala Paypal
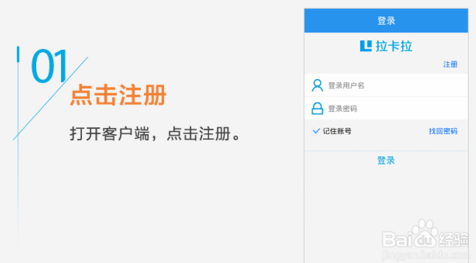
Artikeleinführung:So verwenden Sie Lakara Cashier: Der Redakteur hat kürzlich einen mobilen Kassenautomaten gekauft – den Lakara Bluetooth-Handy-Kassierer. Er ist sehr kompakt und mit 299 Yuan auch sehr günstig für die Zahlung per Karte Teilen Sie das Nutzungs-Tutorial. Die Nutzung ist grob in zwei Teile unterteilt: Der eine ist die Registrierung und Aktivierung, der andere das Unterzeichnen der Rechnung und das Einziehen der Zahlung. Registrierung und Aktivierung: Laden Sie zuerst die App von Lakala Paypal herunter. Lakala hat einen Download-Link. 1. Klicken Sie auf Registrieren, um den Client zu öffnen. Klicken Sie auf Registrieren. 2. Geben Sie die Mobiltelefonnummer ein. 3. Senden Sie den Bestätigungscode. 4. Legen Sie das Anmeldekennwort fest. 5. Klicken Sie, um sich anzumelden 6. Wählen Sie „Aktivierung“ aus. 7. Geben Sie die Informationen ein. 8. Die Aktivierung ist abgeschlossen. 2. Unterschreiben Sie die Rechnung, kassieren Sie die Zahlung, geben Sie den Betrag ein, schließen Sie das neue Gerät an und die Verbindung ist erfolgreich.
2024-03-23
Kommentar 0
1183

Einführung in die spezifische Verwendung von FlatList in ReactNative
Artikeleinführung:Die zuvor verwendete Komponente war ListView. Zu diesem Zeitpunkt wollte ich eine Pull-Down-Aktualisierungs- und Pull-Up-Ladefunktion hinzufügen. Nach dem Lesen der offiziellen Dokumente wird die Verwendung von ListView jedoch nicht empfohlen Wegen Effizienzproblemen mehr. Freunde, die Android gemacht haben. Sie wissen, dass ListView von Android auch Effizienzprobleme hat, wenn Sie es nicht selbst in den Griff bekommen. Daher startete der Beamte FlatList erneut mit einer eigenen Pulldown-Funktion.
2018-01-05
Kommentar 0
2541

So erstellen Sie eine überbelichtete Eröffnungsanimation eines PR-Videos. So erstellen Sie eine Premiere-Eröffnungsanimation
Artikeleinführung:Bei der Verarbeitung von Premiere-Videos möchte ich eine überbelichtete Öffnung hinzufügen. Wie erstelle ich diesen Effekt? Der Herausgeber gibt Ihnen unten eine ausführliche Einführung. Wenn Sie interessiert sind, lassen Sie uns gemeinsam mehr darüber erfahren! Wie kann man die Eröffnungsanimation eines PR-Videos überbelichten? So erstellen Sie Premiere-Eröffnungsanimationen: 1. Öffnen Sie PR, erstellen Sie ein neues Projekt und laden Sie die erforderlichen Materialien. 2. Suchen Sie den Überbelichtungs-Einstiegspunkt in „Effekte – Voreinstellungen“. 3. Ziehen Sie direkt auf das Material. 4. Ziehen Sie die Effektsteuerung nach unten. Suchen Sie nach „Belichtungsübergang“. " - „Schwellenwert“ 5. Ziehen Sie am Schlüsselbild und passen Sie die Zeit nach Bedarf an. 6. Ziehen Sie am Griff, um die Animationsgeschwindigkeit anzupassen
2024-08-05
Kommentar 0
320


Was sind die häufigsten Anwendungen von JavaScript?
Artikeleinführung:JavaScript ist eine Programmiersprache, die in der modernen Webentwicklung weit verbreitet ist, um interaktive und dynamische Webanwendungen mithilfe von HTML und CSS zu erstellen. Im Folgenden werden gängige Anwendungsszenarien von JavaScript vorgestellt. 1. Die Front-End-Entwicklung dynamischer Webseiteneffekte ist eines der Hauptanwendungsgebiete von JavaScript. JavaScript kann verschiedene interaktive Effekte auf Webseiten realisieren, z. B. Karussells, dynamische Navigationsmenüs, Popup-Fenster, Dropdown-Boxen, Registerkarten usw. Scrollen, Laden, verzögertes Laden und Suchen.
2023-05-26
Kommentar 0
944

Wie kann man hineinzoomen, wenn man ein Video auf Douyin aufnimmt? (So vergrößern und verkleinern Sie TikTok)
Artikeleinführung:Freunde, die Douyin häufig verwenden, haben Sie jemals gesehen, dass die Kamera in einigen Videos hinein- und herauszoomt, und in Kombination mit Musik können Sie den Effekt erzielen, auf der Stelle zu treten, wenn Sie ein Video auf Douyin aufnehmen? ? Tatsächlich ist die Methode sehr einfach. Schauen wir uns an, wie man in die Douyin-Kamera hinein- und herauszoomt. Wie kann man TikTok vergrößern? 1. Öffnen Sie die Douyin-App auf Ihrem Mobiltelefon und rufen Sie die Homepage-Oberfläche auf. 2. Klicken Sie unten auf der Homepage-Oberfläche auf [+]. 3. Nachdem Sie die Aufnahmeoberfläche aufgerufen haben, halten Sie die Aufnahmetaste gedrückt und schieben Sie sie nach oben, um hineinzuzoomen. 4. Bewegen Sie Ihren Finger zurück zum Kreis, um ihn zu verkleinern.
2024-03-13
Kommentar 0
1222

Warum kann Terraria unter Win10 nicht geöffnet werden? Lösung für das Problem, dass Terraria unter Win10 nicht geöffnet werden kann
Artikeleinführung:Warum kann Terraria unter Win10 nicht geöffnet werden? Die Lösung für das Problem, dass Terraria in Win10 nicht geöffnet werden kann. Ein Freund berichtete kürzlich, dass er nach der Installation und dem Herunterladen des Terraria-Spiels auf der Steam-Plattform von Win10 festgestellt habe, dass Terraria in Win10 nicht geöffnet werden konnte oder dass der Bildschirm immer blinkte Tun? Im Folgenden zeigen wir Ihnen, wie Sie das Problem lösen können, dass Terraria unter Win10 nicht geöffnet werden kann. Lösung dafür, dass Terraria unter Win10 1 nicht geöffnet wird. Zuerst versuchen wir, das im Spiel integrierte Wiederherstellungstool zu verwenden, um es zu reparieren. 2. Ändern Sie dann die Einstellungen des virtuellen Speichers der Systemsoftware. Es wird empfohlen, die Größe auf das Doppelte des physischen Speichers zu ändern. 3. Möglicherweise liegt auch ein Problem mit den Spieleinstellungen vor. Wir können die Animationseffekte der Benutzeroberfläche reduzieren und die Vollbildeffekte deaktivieren. 4. Wenn es um Beförderung geht, jeder
2023-07-17
Kommentar 0
4005