Insgesamt10000 bezogener Inhalt gefunden

Verwandte Tutorials zum Erstellen leuchtender Linieneffekte in Photoshop
Artikeleinführung:Verwenden Sie das Pinselwerkzeug und nehmen Sie in den Pinseloptionen die folgenden Einstellungen vor. Überprüfen Sie [Formdynamik] und stellen Sie die [Steuerung] im Inneren auf [Stiftdruck] ein. Stellen Sie die Härte des Pinsels auf 100 % ein. Skizzieren Sie mit dem Stiftwerkzeug den Pfad der Linie auf der Leinwand. Wählen Sie nach dem Zeichnen eine geeignete Farbe aus, klicken Sie mit der rechten Maustaste auf den Bildschirm, wählen Sie im Menü [Strichpfad], wählen Sie als Werkzeug [Pinsel] und aktivieren Sie „Druck simulieren“. Brechen Sie den Pfad ab und fügen Sie der Linienebene einen äußeren Leuchteffekt hinzu, sodass eine äußere Leuchtlinie fertig ist! Kopieren Sie dann noch ein paar Zeilen und der Effekt wird großartig sein.
2024-04-17
Kommentar 0
1143

So zeichnen Sie dreidimensionale Liebesgrafiken in 3D mit cdr_So zeichnen Sie dreidimensionale Liebesgrafiken in 3D mit cdr
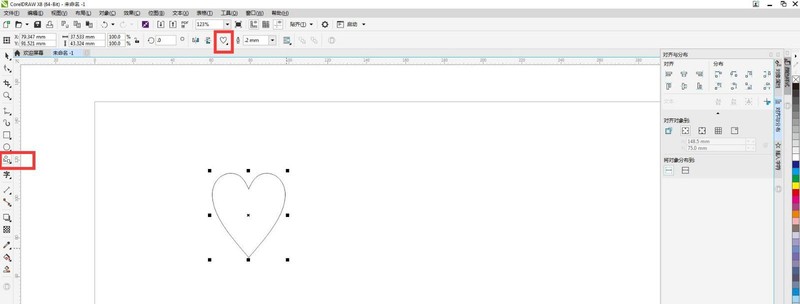
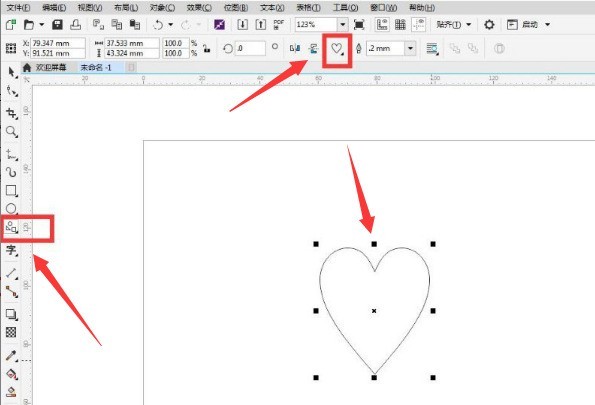
Artikeleinführung:Schritt 1: Öffnen Sie die CDR-Software, erstellen Sie ein neues Dokument, klicken Sie auf das grundlegende Formwerkzeug – Herzform – und zeichnen Sie ein Herz. Schritt 2: Klicken Sie auf das Zwei-Punkt-Linienwerkzeug, um eine gerade Linie entlang des Mittelpunkts zu zeichnen, passen Sie die gerade Linie dann mit dem Formwerkzeug in einen Bogen an und zeichnen Sie dann mit derselben Methode drei Bögen. Schritt 3: Klicken Sie auf das intelligente Füllwerkzeug, um den Grafiken Farbe hinzuzufügen, ziehen Sie dann den Farbblock heraus und löschen Sie die unnötigen Grafiken. Schritt 4: Klicken Sie auf das interaktive Füllwerkzeug, um jede Oberfläche mit der Verlaufsfarbe zu füllen, und entfernen Sie dann den Strich, sodass das 3D-Liebesherz gezeichnet wird.
2024-05-08
Kommentar 0
864

So erstellen Sie eine Unterstreichungsanimation, wenn Sie in PPT mit der Maus auf Text klicken
Artikeleinführung:1. Geben Sie Text ein. 2. Wählen Sie die Form unter „Einfügen“ aus und wählen Sie „Linie darin“ aus. 3. Zeichnen Sie eine gerade Linie unter dem Wort Liebe. 4. Wählen Sie die gerade Linie aus, wählen Sie dann das Animationsmenü und wählen Sie daraus einen Animationseffekt aus. 5. Spielen Sie die Animation ab. Zu diesem Zeitpunkt befinden sich keine horizontalen Linien unter dem Text. 6. Klicken Sie mit der Maus. Unter dem Text erscheint eine horizontale Linie.
2024-03-26
Kommentar 0
1217

So erstellen Sie leuchtende Linien in PS_Tutorial-Methode zum Erstellen leuchtender Linien in PS
Artikeleinführung:Zuerst nutzen wir das Pinselwerkzeug und nehmen in den Pinseloptionen folgende Einstellungen vor. Überprüfen Sie [Formdynamik] und stellen Sie die [Steuerung] im Inneren auf [Stiftdruck] ein. Anschließend stellen Sie die Bürstenhärte auf 100 % ein. Anschließend skizzieren wir mit dem Stiftwerkzeug den Verlauf der Linie auf der Leinwand. Nach dem Malen wählen wir eine geeignete Farbe, klicken mit der rechten Maustaste auf den Bildschirm, wählen im Menü [Strichpfad], wählen als Werkzeug [Pinsel] und aktivieren „Druck simulieren“. Brechen Sie dann den Pfad ab und fügen Sie der Linienebene einen äußeren Leuchteffekt hinzu, sodass eine äußere Leuchtlinie fertig ist! Kopieren Sie dann noch ein paar Zeilen und der Effekt wird großartig sein.
2024-04-18
Kommentar 0
451

So erstellen Sie einen leuchtenden PS-Linieneffekt: Stift und Pinsel können für Sie erledigt werden
Artikeleinführung:Zuerst nutzen wir das Pinselwerkzeug und nehmen in den Pinseloptionen folgende Einstellungen vor. Überprüfen Sie [Formdynamik] und stellen Sie die [Steuerung] im Inneren auf [Stiftdruck] ein. Anschließend stellen Sie die Bürstenhärte auf 100 % ein. Anschließend skizzieren wir mit dem Stiftwerkzeug den Verlauf der Linie auf der Leinwand. Nach dem Malen wählen wir eine geeignete Farbe, klicken mit der rechten Maustaste auf den Bildschirm, wählen im Menü [Strichpfad], wählen als Werkzeug [Pinsel] und aktivieren „Druck simulieren“. Brechen Sie dann den Pfad ab und fügen Sie der Linienebene einen äußeren Leuchteffekt hinzu, sodass eine äußere Leuchtlinie fertig ist! Kopieren Sie dann noch ein paar Zeilen und der Effekt wird großartig sein. Ist das nicht ganz einfach? Solange Sie gut zeichnen und die oben genannten Einstellungen befolgen, können Sie es jetzt ausprobieren.
2024-06-02
Kommentar 0
712

So erstellen und schneiden Sie eine dreidimensionale Herzform mit CDR. So erstellen und schneiden Sie eine dreidimensionale Herzform mit CDR.
Artikeleinführung:1. Klicken Sie zunächst in der CDR-Software auf das Grundformwerkzeug auf der linken Seite, wählen Sie das herzförmige Muster aus und zeichnen Sie ein Herz. 2. Klicken Sie dann auf das Zweipunktlinienwerkzeug, um eine Linie für die Herzform zu zeichnen , und verwenden Sie das Formwerkzeug, um die gerade Linie in einen Bogeneffekt anzupassen. 3. Klicken Sie auf das intelligente Füllwerkzeug, um die Grafik einzufärben, und löschen Sie die überschüssigen Linien in der Mitte. 4. Klicken Sie abschließend auf das interaktive Füllwerkzeug, um das Bild zu füllen Ich glaube, jeder hat es gelernt.
2024-06-03
Kommentar 0
511

Detaillierte Methode zum Hinzufügen von Spotlight-Covern zu Text in PPT
Artikeleinführung:Erstellen Sie eine neue Folie, fügen Sie dann vertikalen Text ein, schreiben Sie den Themeninhalt, fügen Sie eine Kreisform in die Menüleiste ein, legen Sie die Eigenschaften der Form fest, füllen Sie sie mit Weiß, wählen Sie die drahtlose Linie aus, um den Kreis in eine Kreisform zu schreiben Transparent und legen Sie dann die Hintergrundfarbe der Folie fest und legen Sie den Inhalt des eingefügten Textthemas so fest, dass er oben angezeigt wird. Klicken Sie auf die Menüleiste, um die Animation anzupassen, legen Sie einen Animationseffekt fest und wählen Sie „Fliegen“. Klicken Sie auf den eingestellten Flyout-Animationseffekt, wie im Bild gezeigt, und stellen Sie die Zeitdauer ein. Wenn Sie möchten, dass er schnell ist, können Sie ihn auf 0,5 Sekunden einstellen. Klicken Sie nach dem Einrichten auf den Vorschaueffekt Um den Spotlight-Effekt zu sehen, streichen Sie Ihren Thementext von oben nach unten.
2024-04-17
Kommentar 0
1034

So zeichnen Sie Geschwindigkeitslinien in PS_So zeichnen Sie Geschwindigkeitslinien in PS
Artikeleinführung:1. Zeichnen Sie einen rechteckigen Streifen und klicken Sie, um ihn in der Mitte auszurichten. 2. Schließen Sie die Hintergrundebene, klicken Sie auf Bearbeiten und definieren Sie die Pinselvoreinstellung. 3. Klicken Sie, um das Bedienfeld „Pinseleinstellungen“ zu öffnen, wählen Sie den gespeicherten Pinsel aus und legen Sie die Größe fest. 4. Aktivieren Sie dann „Shape Dynamic“. Die Parameter sind wie in der Abbildung unten dargestellt. 5. Klicken Sie in der Mitte der Leinwand weiter mit der linken Maustaste, um den unten gezeigten Effekt zu erzielen. 6. Drücken Sie die Tasten Strg+L, um die Richtung umzukehren und eine schwarze, konzentrierte Linie zu erhalten. 7. Ändern Sie die Hintergrundfarbe. Der fertige Linienzeichnungseffekt für die Geschwindigkeitskonzentration ist in der folgenden Abbildung dargestellt.
2024-04-19
Kommentar 0
519

So nutzen Sie KI zum Entwerfen von Farbgrafiken
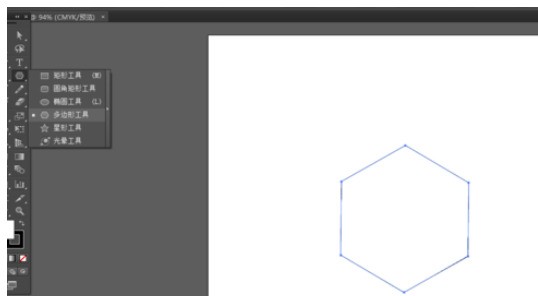
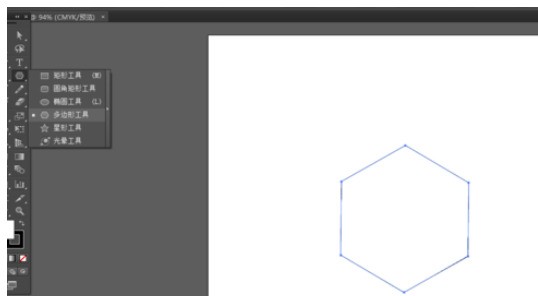
Artikeleinführung:Erstellen Sie in ai ein neues 800 * 800-Dokument, zeichnen Sie eine sechseckige Form, wählen Sie das Werkzeug für gerade Linien aus, zeichnen Sie einige gerade Linien auf die sechseckige Form, wählen Sie die geraden Linien und Sechsecke aus, klicken Sie auf das Formgenerator-Werkzeug und entfernen Sie den Überschuss Entfernen Sie, halten Sie die Umschalttaste gedrückt, um die Dreiecksform auszuwählen, drücken Sie die R-Taste, drücken Sie dann Alt, um den Ankerpunkt zum Mittelpunkt zu verschieben, drücken Sie dann Strg + D, um einige zu kopieren, fügen Sie dann dem Dreieck eine Verlaufsfarbe hinzu und entfernen Sie die Strich und schließlich Fügen Sie dann dem anderen Dreieck eine beliebige Farbe hinzu. Der Effekt ist wie im Bild gezeigt
2024-04-23
Kommentar 0
427

Wie zeichnet man mit Vue Linien und Formen von Bildern?
Artikeleinführung:Wie zeichnet man mit Vue Linien und Formen von Bildern? Mit der kontinuierlichen Weiterentwicklung der Front-End-Technologie sind immer mehr Anforderungen an interaktive Effekte und Grafikverarbeitung in unser Blickfeld gerückt. Als beliebtes Frontend-Framework ist Vue.js schnell, flexibel und leistungsstark und wird häufig bei der Entwicklung verschiedener Webanwendungen eingesetzt. In diesem Artikel wird erläutert, wie Sie mit Vue.js die Linien- und Formzeichnungseffekte von Bildern erzielen. Zuerst müssen wir eine grundlegende Vue.js-Umgebung einrichten. Durch Befolgen der Schritte kann ein neues V erstellt werden
2023-08-25
Kommentar 0
2527

So entwerfen Sie einen Bus mit PPT und fügen Animationseffekte hinzu._Tutorial zum Entwerfen eines Busses mit PPT und zum Hinzufügen von Animationseffekten
Artikeleinführung:Öffnen Sie PPT, fügen Sie ein abgerundetes Rechteck ein, stellen Sie den Formumriss auf Schwarz und die Formfüllung auf Weiß ein. Fügen Sie ein Rechteck ein, setzen Sie den Formumriss auf Schwarz und setzen Sie die Formfüllung auf Weiß, um das zu erstellen Effekt eines Fensters. Verwenden Sie zwei Kreise als Räder, stellen Sie den Formumriss auf Schwarz und die Formfüllung auf Weiß ein. Drücken Sie nach dem Einfügen der beiden schwarzen Vollkreise Strg+A, um alle Formen auszuwählen, und drücken Sie dann Strg+G , um die Formen miteinander zu kombinieren. Fügen Sie den Animationseffekt „Einfliegen“ hinzu (die Standardrichtung dieses Effekts ist von unten nach oben, wir können sie in „von links“ ändern) und klicken Sie dann auf „Wiedergabe“, um den Effekt anzuzeigen (wir erhöhen die Dauer). dass es intuitiver ist)
2024-06-02
Kommentar 0
961

Detaillierte Methode zur Herstellung eines Halos mit KI
Artikeleinführung:Erstellen Sie in ai ein neues 800 * 800-Dokument, wählen Sie das Ellipsenwerkzeug aus, zeichnen Sie zwei Ellipsenformen, wählen Sie die beiden Ellipsenformen aus, drücken Sie die R-Taste, drücken Sie Alt, um den Ankerpunkt in die Mitte zu verschieben, und drücken Sie dann Strg + D Kopieren Sie zwei Kreise, wählen Sie das Formgenerator-Werkzeug aus, generieren Sie neue Grafiken aus allen Ovalen, fügen Sie jeder Grafik eine Verlaufsfarbe hinzu, wählen Sie die Grafik aus und gehen Sie zu Effekt-Stilisierung-Inneres Leuchten. Der Effekt ist wie im Bild gezeigt
2024-04-23
Kommentar 0
401

„Let's Go Muffin' startet eine neue Verknüpfung und die PV im Welpenstil der Linie wird angekündigt
Artikeleinführung:Gute Nachrichten! Das von Xindong entwickelte heilsame Abenteuerspiel „Let's Go, Muffin“ wurde offiziell angekündigt – das Spiel wird am 15. Mai eine öffentliche Beta des nationalen Servers starten! Der Server wird auch am Tag der öffentlichen Beta gestartet. In Zusammenarbeit mit zwei IPs hat Maifen offiziell den Slogan „Puppy auch mit Weizen, glücklich, Hallo zu sagen!“ ins Leben gerufen und sich mit der beliebten IP „Line Line Puppy“ zusammengetan Um diese Verknüpfung zu begrüßen, wurde von Line Puppy auch speziell eine Verknüpfungs-PV erstellt, die den einfachen Stil eines Welpen mit Linien verwendet. Wir können das Wildmaskottchen Muffin, den niedlichen weißen Malteser und den kleinen Golden Retriever dabei beobachten, wie sie sich in der Welt der Linienmuffins vergnügen. Sie fuhren im Wohnmobil herum, durchquerten die Schichten der Liebe, benutzten Regenbögen als Rutschen, gingen zum Tanzen an den Strand und besiegten mitten in der Nacht den gruseligen schwarzen Schatten.
2024-04-28
Kommentar 0
799

Diagramm zur Auswertung der Computerspulenanimation
Artikeleinführung:1. Computer Coil Animation Evaluation and Plot Computer Coil Animation Evaluation and Plot Computer Coil Animation ist ein hochkarätiges Werk, das mit seinen exquisiten Bildern und seiner faszinierenden Handlung großen Erfolg beim Publikum erzielt hat. In diesem Artikel wird eine detaillierte Bewertung der Animation durchgeführt und ihre Handlungsentwicklung analysiert. Schöne und ansprechende Grafiken Eines der größten Highlights der Computer Coil-Animation ist ihre wunderschöne Grafik. Das Produktionsteam nutzte modernste Technologie zum Zeichnen von Animationen und präsentierte detaillierte Bilder und lebendige Farben. Die visuellen Effekte sind unverwechselbar, einzigartig und kreativ und bescheren dem Publikum einen unglaublichen visuellen Genuss. Darüber hinaus sind die Charakterdesigns in der Animation einzigartig und niedlich. Jeder Charakter hat seine eigenen einzigartigen Eigenschaften und seinen eigenen Charme, die ihn unvergesslich machen. Für das Publikum ist es leicht, sich in die Charaktere hineinzuversetzen und sich mit ihnen zu identifizieren
2024-08-09
Kommentar 0
799

So erstellen Sie einen digitalen Scrolleffekt in PPT_Tutorial zum Erstellen eines digitalen Scrolleffekts in PPT
Artikeleinführung:Öffnen Sie zunächst unsere PPT-Präsentation: Wechseln Sie dann zur Seite [Einfügen], wählen Sie das Steuerelement [Textfeld] aus und fügen Sie das [Vertikale Textfeld] ein: Geben Sie dann Daten in das Textfeld ein und passen Sie die Schriftgröße und den Schriftstil an: Wählen Sie alle Daten aus, wechseln Sie zur Seite [Animation]: Erweitern Sie die Animationseffektleiste, stellen Sie den Effekt auf [Benutzerdefinierte Straßenstärke zeichnen] ein und wählen Sie den Effekt [Gerade Linie] aus: Wechseln Sie dann zur Seite [Einfügen], fügen Sie [ Form] und wählen Sie [Rechteck] 】, decken Sie die zusätzlichen Zahlen ab: Passen Sie die Füllfarbe und die Umrissfarbe des Rechtecks an, die Füllfarbe stimmt mit der Hintergrundfarbe überein und der Umriss ist auf [keine Linien] eingestellt, sodass die Das Rechteck deckt die Zahlen ab, die nicht angezeigt werden müssen: Wenn wir die Folie abspielen, werden Sie feststellen, dass die Zahlen scrollen:
2024-04-25
Kommentar 0
1181

„Let's Go Muffin' hat auch einen Pallu? Der sich ständig verändernde Melomon begleitet Sie auf Ihrem Abenteuer!
Artikeleinführung:Unerwarteterweise wird „Let's Go Muffin“ seit der offiziellen Ankündigung am 26. April mit „Line Puppy“ in Verbindung gebracht, was eine Gruppe neuer Spieler erfolgreich dazu gebracht hat, wegen des Line Puppy Maltese einen Muffin zu reservieren. Während diese neuen Spieler auf den Start der offenen Beta des Spiels warteten, stellten sie nach und nach fest, dass sie nach der offenen Beta von McFun nicht nur einen süßen Welpen mit Streifen, sondern auch eine Gruppe süßer kleiner Tiere namens „McLemons“ bekommen konnten. . . Besonders in der heute offiziell veröffentlichten PV von McFun können wir diese einzigartigen McFuns wirklich aktiv in der erfrischenden und heilenden Welt von McFun sehen, und ihre Niedlichkeit ist nicht geringer als die der extrem beliebten Malteser und kleinen Golden Retriever, wir Sie können viele niedliche maltesische Tiere sehen, die durch die Rasenflächen und im Schatten der Bäume laufen und ihren Abenteurermeistern folgen.
2024-05-30
Kommentar 0
587

Eine Zusammenfassung dessen, worauf Sie bei CSS achten müssen
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Die Funktion zum Umschalten von Bildern ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-15
Kommentar 0
1314

Empfohlene 10 Artikel zum Thema Weichheit
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Die Funktion zum Umschalten von Bildern ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-15
Kommentar 0
2020

10 empfohlene Artikel zur Fokusdiagramm-Animation
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Seine Funktion ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <p id="ga...
2017-06-13
Kommentar 0
1480

Verwenden Sie reines CSS3, um den Beispielcode für die Timeline-Switching-Focus-Map zu implementieren
Artikeleinführung:Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Seine Funktion ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <div id='gal'> <nav class..
2017-03-20
Kommentar 0
2414