Insgesamt10000 bezogener Inhalt gefunden
Js文字背景行如流水特效_文字特效
Artikeleinführung:行如流水的Js文字背景特效,本人比较喜欢的效果,文字的背景像流水线一样,不断的循环变化,很漂亮哦。
2016-05-16
Kommentar 0
2296

Werbung zum Apple Mac-Frauentag?
Artikeleinführung:Vorwort: Dieser Artikel soll Ihnen den relevanten Inhalt der Werbung zum Apple Mac Women’s Day vorstellen. Ich hoffe, er ist hilfreich für Sie. Werfen wir einen Blick darauf. Der klassischste Werbeslogan für Obst: Frisches Obst, grüne Lebensmittel. Die Obstgartenökologie ist hervorragend. Der Garten ist voller Grün und duftend. Reine natürliche Schönheit, kostbar und frisch. Die grünen Früchte sind umwerfend, ein absoluter Genuss. Teilen Sie köstliches Essen und Liebe mit dem Herzen von Bruder Baichuan. Wählen Sie frische Früchte und probieren Sie sie frisch. Genießen Sie die Köstlichkeit Ihrer Zeit. Der klassische Slogan von Früchten: Es gibt viele Sorten, leckere und frische Dinge, die man zum Leben braucht. Gesunde Früchte, lecker zu Hause. Jeden Tag frisches Obst, jeden Moment ein gesundes Leben. Hochwertige Früchte, lecker und gesund. Sichtbar frische und unvergessliche Köstlichkeit. Eine Vielzahl köstlicher Geschmacksrichtungen machen das Leben frischer. Gesunde Früchte direkt vor die Haustür geliefert. Jeden
2024-02-11
Kommentar 0
730

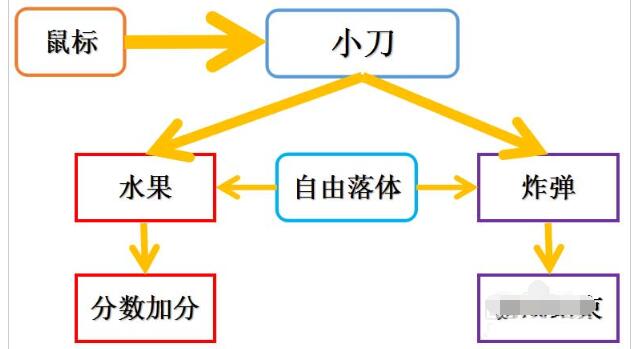
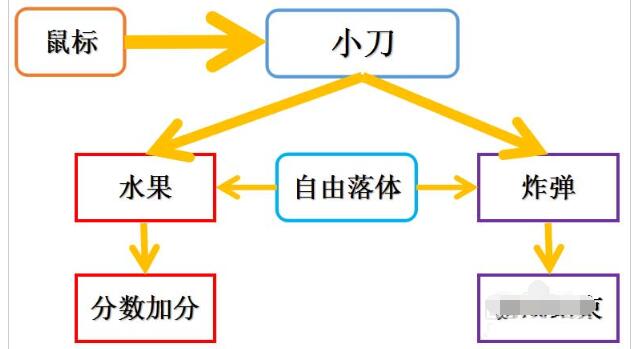
So erstellen Sie ein Obstschneide-Animationsprogramm in Scratch. So spielen Sie das Obstschneidespiel in Scratch
Artikeleinführung:1. Programmablauf. Die Frucht und die Bombe führen eine freie Fallbewegung aus und die Maus steuert das Messer, um die Frucht zu schneiden. 2. Erstellen Sie eine Rolle. Erstelle 4 Charaktere: [Spielsteuerung] [Messer] [Frucht] [Bombe]. (Für Frucht- und Bombenfiguren können Sie selbst verschiedene Formen hinzufügen.) 3. Erstellen Sie eine Notenvariable. Erstellen Sie eine neue Variable mit dem Namen [Game Score], die zum Aufzeichnen der Anzahl der geschnittenen Früchte, also des Spielpunktes, verwendet wird. 4. Erstellen Sie einen Spielhintergrund. Erstellen Sie einen neuen Bühnenhintergrund, um die Szene am Ende des Spiels anzuzeigen. Derzeit gibt es zwei Hintergründe mit den Namen [Spiel läuft] und [Spiel vorbei]. 5. Schreiben Sie ein Programm. Spielkontrollrolle: Kontrolle der Produktion von Früchten und Bomben. Messer: Folgen Sie der Mausbewegung. Frucht: springt zuerst auf und fällt dann frei. Unter ihnen wurde das Wild mit einem Messer zerschnitten.
2024-05-06
Kommentar 0
676

Imageready蝶恋花 动画制作教程
Artikeleinführung:今天让我们用Imageready来做一个蝴蝶飞过鲜花的动态图,先看下效果吧: 制作步骤: 1、打开一张荷花图片做背景。副标题2、打开一张蝴蝶图片,用魔棒工具在白色区域点一下选中背景,Ctrl Shift I反选,就选出了蝴蝶。 #
2016-06-01
Kommentar 0
2308

„Es gibt eine Familie tief im Pfirsichgarten' Tao Xinxiangs komplettes Diätrezept
Artikeleinführung:Das Taoxin Fragrance Drinks-Kapitel von „There is a Family Deep in the Peach Garden“ vereint eine Vielzahl von Getränken wie schwarze Pflaumenmilch, Ingwer-Honig-Wasser, frische Fruchtgetränke usw. und mischt geschickt Zutaten wie die einzigartige Fusion aus schwarzen Bohnen und frischer Milch sowie der warmen Kombination aus Ingwer und Honig. Die Redaktion hat unten konkrete Rezepte zusammengestellt, werfen wir einen Blick darauf. Tief in Taoyuan gibt es eine Sammlung von Tao-Xinxiang-Diätrezepten. 1. Frisches Fruchtgetränk: Sorgfältig gebraut mit frischen Ebenholzpflaumen, Hirschbirnen und Weißdorn, ist es süß-sauer und reich an einer Vielzahl natürlicher Fruchtnährstoffe. 2. Schwarze Sojamilch: Sie wird durch Mahlen hochwertiger schwarzer Bohnen und Mischen mit frischer Milch hergestellt. Sie muss vom schwarzen Bohnensaft unterschieden werden, der die Zugabe von Mandeln erfordert Erhöhen Sie die Menge an schwarzen Bohnen, anstatt die Milchmenge zu erhöhen. 3. Würziges Ingwerwasser: Verwenden Sie drei Teile Ingwer als Hauptrohstoff, um würzigen und warmen Ingwer zu kochen.
2024-04-11
Kommentar 0
1137

Verwenden Sie CSS, um den Kacheleffekt von Hintergrundbildern zu erzielen
Artikeleinführung:Mit CSS den Kacheleffekt von Hintergrundbildern erzielen Im Webdesign ist der Kacheleffekt von Hintergrundbildern eine häufige Designanforderung. Der Kacheleffekt von Hintergrundbildern kann leicht durch CSS erreicht werden. In diesem Artikel werden einige gängige Implementierungsmethoden vorgestellt und spezifische Codebeispiele angehängt. 1. Wiederholte Kachelung (Wiederholung) Der einfachste Weg, Hintergrundbilder zu kacheln, ist das Wiederholungsattribut, das eine unbegrenzte Kachelung des Hintergrundbilds in horizontaler und vertikaler Richtung ermöglicht. Codebeispiel: body{background-im
2023-11-21
Kommentar 0
2055

So erzielen Sie durch reines CSS einen reibungslosen Scroll-Hintergrundeffekt auf Webseiten
Artikeleinführung:So erzielen Sie durch reines CSS einen reibungslosen Scroll-Hintergrundeffekt von Webseiten. Der Hintergrund ist ein sehr wichtiger Teil des Webdesigns, der den visuellen Effekt und das Benutzererlebnis der Seite verbessern kann. Herkömmliche Webseitenhintergründe sind normalerweise statisch, aber durch die Verwendung reiner CSS-Technologie können wir einen sanften Scroll-Hintergrundeffekt erzielen und so der Webseite einen dynamischeren und lebendigeren visuellen Effekt verleihen. In diesem Artikel stellen wir vor, wie Sie mit CSS einen sanften Bildlauf-Hintergrundeffekt erzielen, und stellen spezifische Codebeispiele bereit. 1. Vorbereitung vor dem Start, um einen reibungslosen Scroll-Hintergrundeffekt zu erzielen
2023-10-24
Kommentar 0
1406

Empfohlene 3 Artikel zum Thema Posterproduktion mit PS
Artikeleinführung:Dieses Tutorial führt in die Produktion von Fruchtplakat-Spezialeffekten ein. Die Idee des Autors ist ziemlich einzigartig und er verwendet Wasser, um verschiedene Früchte herzustellen. Die Schwierigkeit liegt in der Herstellung des Hintergrunds, der realistische Unterwasserhintergrundmaterialien erfordert, mit denen Wassermuster erstellt werden können. Endgültiger Effekt 1. Erstellen Sie ein neues Dokument mit einer Größe von 1280 x 1024 Pixeln und einer Auflösung von 300 Pixeln. Erstellen Sie dann eine neue Ebene und wählen Sie mit dem rechteckigen Auswahlwerkzeug (U) das gesamte Bild aus. Wählen Sie nun „Ebenenstil“ > „Verlaufsüberlagerung“. (Füllen Sie entsprechend den Werten im Bild unten aus). #p# 2. Jetzt haben wir...
2017-06-16
Kommentar 0
2727

Dynamische Hintergrundeffekte erstellen: flexible Nutzung von CSS-Eigenschaften
Artikeleinführung:Erstellen Sie dynamische Hintergrundeffekte: Durch die flexible Verwendung von CSS-Attributen im Webdesign sind Hintergrundeffekte ein sehr wichtiger Bestandteil, sie können der Website eine lebendige Atmosphäre verleihen und das Benutzererlebnis verbessern. Als Schlüsselsprache für die Gestaltung von Webseitenstilen bietet CSS volle Flexibilität und Vielfalt und bietet eine Fülle von Attributen und Techniken zum Erstellen verschiedener dynamischer Hintergrundeffekte. In diesem Artikel wird anhand spezifischer Codebeispiele die flexible Verwendung einiger gängiger CSS-Eigenschaften vorgestellt, um wunderbare dynamische Hintergrundeffekte zu erzielen. 1. Hintergrund mit Farbverlauf. Der Hintergrund mit Farbverlauf kann Webseiten Charme verleihen
2023-11-18
Kommentar 0
1018

Wie behebe ich verschwommene Hintergrundbilder unter iOS 7?
Artikeleinführung:Behobene Probleme mit Hintergrundbildern in iOS 7Die Implementierung eines festen Hintergrundbilds kann sich unter iOS 7, insbesondere auf dem iPad, als problematisch erweisen, was zu ... führt.
2024-12-11
Kommentar 0
722

Lassen Sie uns darüber sprechen, wie Sie den rotierenden CSS3-Hintergrund implementieren
Artikeleinführung:Der rotierende CSS3-Hintergrund ist ein sehr beliebter Effekt im aktuellen Webdesign. Er kann der Seite Dreidimensionalität verleihen, dynamische Effekte erzielen, das Benutzererlebnis verbessern und die allgemeine Schönheit der Seite verbessern. 1. Vorteile des rotierenden CSS3-Hintergrunds 1. Verbessern Sie den dreidimensionalen Sinn der Seite: Der rotierende CSS3-Hintergrund kann ein einfaches flaches Hintergrundmuster dreidimensional machen und so den dreidimensionalen Sinn der Seite verbessern. 2. Dynamische Effekte erzielen: Der rotierende CSS3-Hintergrund kann dynamische Effekte erzielen, wodurch die Seite lebendiger und interessanter wird und die Aufmerksamkeit des Benutzers auf sich gezogen wird. 3. Benutzererfahrung verbessern: CSS3-Rotation zurück
2023-04-21
Kommentar 0
630