Insgesamt10000 bezogener Inhalt gefunden

Riva – Tailwind CSS Dashboard Template Builder
Artikeleinführung:Hallo zusammen!
Ich möchte Ihnen Riva Dashboard vorstellen, einen Drag & Drop-Dashboard-Vorlagen-Builder für Tailwind CSS, der Entwicklern helfen soll, ihren Entwicklungsprozess zu beschleunigen.
Riva basiert auf Tailwind CSS und verfügt über folgende Funktionen:
2024-09-05
Kommentar 0
735


JavaScript-Funktionsvorlagen-Engine: ein leistungsstarkes Tool zum dynamischen Generieren von HTML
Artikeleinführung:JavaScript-Funktionsvorlagen-Engine: ein leistungsstarkes Tool zum dynamischen Generieren von HTML. In der Front-End-Entwicklung ist das dynamische Generieren von HTML eine häufige Anforderung, zum Beispiel: Anzeigen von Suchergebnissen basierend auf vom Benutzer eingegebenen Informationen, dynamisches Rendern von Seiten basierend auf eingehenden Daten Hintergrund usw. In der traditionellen Front-End-Entwicklung verwenden wir normalerweise die Zeichenfolgenverkettung, um dynamischen HTML-Code zu generieren. Diese Methode weist jedoch viele Einschränkungen auf, wie z. B. schlechte Lesbarkeit, Fehleranfälligkeit und schwierige Wartung. Die JavaScript-Funktionsvorlagen-Engine kann sehr gut sein
2023-11-18
Kommentar 0
903



Wie verwende ich Vorlagenfunktionen in der Go-Sprache, um PPT-Folien dynamisch zu generieren?
Artikeleinführung:Wie verwende ich Vorlagenfunktionen in der Go-Sprache, um PPT-Folien dynamisch zu generieren? Folien sind ein wichtiger Bestandteil moderner Präsentationen und ihre dynamische Generierung kann die Produktivität und Wiederverwendbarkeit erheblich verbessern. Die Go-Sprache bietet die Funktion von Vorlagenfunktionen, mit denen die dynamische Generierung von PPT-Folien problemlos realisiert werden kann. In diesem Artikel wird erläutert, wie Sie Vorlagenfunktionen in der Go-Sprache verwenden, um diese Funktion zu erreichen. Zuerst müssen wir eine Vorlagendatei zum Generieren von PPT-Folien erstellen. Die Vorlagendatei kann verschiedene Elemente der Folie enthalten, beispielsweise das Logo
2023-07-31
Kommentar 0
1382


Die Veranstaltung „Rice Noodles Charity Month' 2024, die sich dem umweltfreundlichen Schutz der Umwelt und der Verbesserung der Notfallreaktionskapazitäten widmete, wurde erfolgreich abgeschlossen
Artikeleinführung:Der „Rice Noodles Charity Month“ 2024 ist erfolgreich zu Ende gegangen. Anlässlich des fünften Jahrestages der Gründung der Xiaomi Charity Foundation schloss sich die Xiaomi Charity Platform mit der Mangrove Foundation (MCF), der China Social Welfare Foundation, dem Blue Leopard Rescue Team und der Xiaomi Community zusammen, um sich auf „ökologischen Schutz“ und „Notfall“ zu konzentrieren Zum Thema „Reaktion“ fanden 18 Offline-Aktivitäten in 15 Städten im ganzen Land statt, und der „Fotowettbewerb „Zugvogelwächter““ sowie Fragen und Antworten zum Wissen über Katastrophenprävention und -reduzierung wurden online abgehalten, an der etwa 120.000 Online- und Offline-Benutzer teilnahmen. Die fürsorglichen Reisfans ergreifen praktische Maßnahmen, um auf grünen Umweltschutz zu achten, die Notfallreaktionsfähigkeiten zu verbessern und gemeinsam dazu beizutragen, dass Gutes geschieht. In diesem „Mifen Charity Month“ führte die Xiaomi Charity Platform auf innovative Weise Aktivitäten in Form eines Themenmonats in mehreren Städten, bei mehreren Veranstaltungen und auf mehreren Kanälen mit einem klaren und fokussierten Thema durch.
2024-08-17
Kommentar 0
999

Unter welchen Bedingungen kann beim Ausschalten des Projektors die Stromversorgung unterbrochen werden?
Artikeleinführung:Wenn der Projektor in den Standby-Modus wechselt, kann die Stromversorgung nur dann unterbrochen werden, wenn die Bedienfeldanzeige rot leuchtet. Methode: Drücken Sie zuerst die Ausschalttaste, dann leuchtet die Anzeigeleuchte auf dem Bedienfeld grün. Warten Sie dann, bis die Glühbirne allmählich erlischt. Wenn die Glühbirne vollständig erlischt, stoppt der Lüfter und der Projektor wechselt in den Standby-Modus Modus und die Kontrollleuchte am Bedienfeld leuchtet rot, um die Stromversorgung zu unterbrechen.
2020-07-07
Kommentar 0
6446

Verwendung von Thymeleaf für die Web-Template-Engine-Verarbeitung in der Java-API-Entwicklung
Artikeleinführung:In der Webentwicklung ist eine Template-Engine ein Tool zum Generieren von dynamischem HTML. Sie kombiniert Daten mit HTML-Vorlagen, um die endgültige HTML-Seite zu generieren. Thymeleaf ist eine aufstrebende Template-Engine, die HTML, XML, JSP, JavaScript und CSS unterstützt. Durch die Trennung von Daten und Templates wird das generierte HTML flexibler und einfacher zu pflegen. In diesem Artikel wird hauptsächlich JavaAP vorgestellt
2023-06-18
Kommentar 0
1221

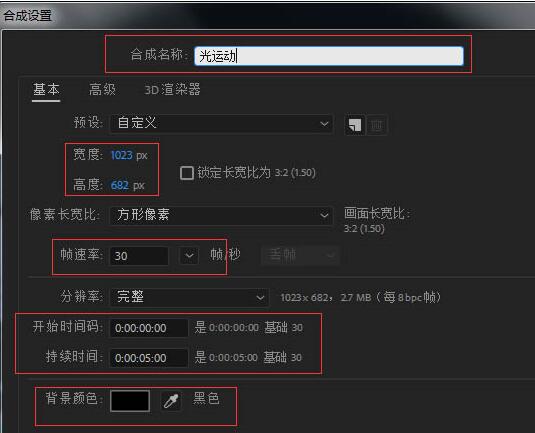
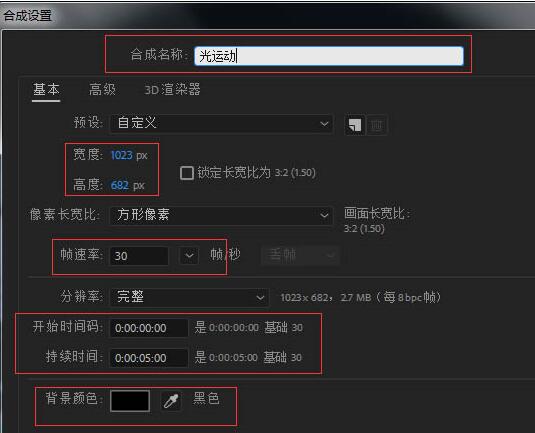
So erstellen Sie mit AE Animationen mit umwerfenden Lichteffekten
Artikeleinführung:1. Strg+N – Neue Komposition – Kompositionsname – Lichtbewegung – Breite 1023 – Höhe 682 – Bildrate 30 – Dauer 5 Sekunden – Hintergrundfarbe – Schwarz. 2. Klicken Sie auf das dreidimensionale Bewegungsmaterial und ziehen Sie es in das Zeitleistenfenster für leichte Bewegungen. 3. Klicken Sie auf das Bedienfeld „Effekte und Voreinstellungen“ – Trapcode – Shine – und ziehen Sie Shine in das Material. 4. Klicken Sie auf das Effekt-Kontrollfeld – Glanz öffnen – Strahllänge 6 – Farbmodus – Dreifarbverlauf – Hervorhebungsfarbe – Weiß – Mittelfarbe – Hellgrün – Schatten – Dunkelgrün – Mischmodus – Überlagerung. 5. Verschieben Sie die Zeit auf 1 Sekunde – Effektsteuerung – Glanz – Vorverarbeitung – Leuchtpunkt – Keyframe – Zeit
2024-04-07
Kommentar 0
431

Was ist der RGB-Farbmodus?
Artikeleinführung:Der RGB-Farbmodus ist ein Bildschirmanzeigemodus; auf dem Monitor erzeugt der RGB-Farbmodus Farben, indem er mit einer Elektronenkanone auf die roten, grünen und blauen Lichtemissionselektroden trifft. Computer können im Allgemeinen 32-Bit-Farben anzeigen. mit etwa mehr als einer Million Farben. Der RGB-Farbmodus ist ein Farbstandardisierungsmodus, der die drei Grundfarben Rot, Blau und Grün verwendet, um andere Farben zu erzeugen, indem er sie auf unterschiedliche Weise überlagert und mischt. Diese drei Farben sind auch die drei Primärfarben, die andere Farben erzeugen können bilden alle gesehenen Farben.
2023-02-28
Kommentar 0
10290

So verwenden Sie den Quellcode der Imperial-CMS-Website-Vorlage
Artikeleinführung:Schritte zur Verwendung des Quellcodes der Empire CMS-Website-Vorlage: Installieren Sie das Empire CMS-System. Laden Sie den Quellcode der Website-Vorlage herunter und installieren Sie ihn. Importieren Sie die Vorlage in das Imperial CMS-Backend. Konfigurieren Sie grundlegende Vorlageneinstellungen. Bearbeiten Sie den HTML-, CSS- und JavaScript-Code der Vorlage. Fügen Sie Inhalte und Module hinzu. Generieren Sie statische Seiten und veröffentlichen Sie die Website. Laufende Wartung der Website, einschließlich regelmäßiger Backups.
2024-04-17
Kommentar 0
528

Weltumwelttag: Der branchenweit erste grüne Smart-AR-Erlebnisraum wird eröffnet. BOE nutzt grüne Technologie, um die symbiotische Entwicklung zu fördern
Artikeleinführung:Der 5. Juni 2023 ist Weltumwelttag. Der globalen grünen Ökologie Aufmerksamkeit zu schenken, ist die Sehnsucht und das Streben der Menschheit nach einer besseren Lebensumwelt. Als weltweit führendes IoT-Innovationsunternehmen hält BOE seit jeher an dem Konzept der „Förderung der symbiotischen Entwicklung mit grüner Technologie“ fest und berücksichtigt die Auswirkungen auf Ressourcen und die Umwelt während des gesamten Produktlebenszyklus durch die Integration grüner Konzepte in das Produktdesign In den Bereichen Forschung und Entwicklung, Produktion und Fertigung, Verpackung und Transport führen wir eine Reihe von Maßnahmen durch, wie z. B. die Bilanzierung des CO2-Fußabdrucks und die Bewertung der Umweltauswirkungen von Produkten, um grüne, kohlenstoffarme und umweltfreundliche Produkte zu schaffen und Technologien zum Schutz unseres grünen Zuhauses einzusetzen . Am Weltumwelttag wurde der branchenweit erste umweltfreundliche Smart-AR-Erlebnisraum – BOEGreenZ – in der TFT-LCD-Produktionslinie der 8,5. Generation von BOE in Yizhuang, Peking, eröffnet.
2023-06-05
Kommentar 0
979

So entwickeln Sie eine Website mit PHP, ohne Vorlagen zu verwenden
Artikeleinführung:Im Prozess der WEB-Erstellung und -Entwicklung sind Vorlagen eine große Hilfe bei Design und Layout. Viele Menschen glauben, dass die Website-Erstellung untrennbar mit Vorlagen verbunden ist. Wenn Sie jedoch ein PHP-Entwickler sind, werden Sie feststellen, dass es möglich ist, Websites in PHP ohne Vorlagen zu schreiben. In diesem Artikel zeigen wir Ihnen, wie Sie eine Website mit PHP entwickeln, ohne Vorlagen zu verwenden. 1. Was ist eine Vorlage? Eine Vorlage ist eine statische Seite, die aus HTML, CSS und JavaScript besteht. Eine statische Seite kann schnell generiert werden, indem Daten über eine Vorlagen-Engine in die Vorlage gerendert werden.
2023-04-21
Kommentar 0
599